¿Ya te ha pasado que quieres acceder a un sitio web para Regístrate o simplemente loguearte porque tienes credenciales y no encuentras el bendito formulario?, y te preguntas, ¿Donde está el Formulario de Acceso en WordPress? OMG!
Un caso habitual que requiere que tus lectores tengan un acceso rápido al login de WordPress podría ser para añadir comentarios en las Entradas publicadas, en caso de que no permitas la escritura pública en los post del blog.
Poner los formularios de acceso bajo 7 candados y tirar las llaves al mar ¡no va a impedir que los script malintencionados los encuentren!. Facilita los accesos a los usuarios legítimos mediante formularios visibles y de fácil localización en la portada o página de Cursos, Membresía, Mentoría, etc., y preocúpate en activar medidas de protección para los scripts maliciosos ¡que es lo correcto!
Tabla de contenidos
Acceso a Usuarios Registrados
Por regla general, cuando instalas WordPress, con la mayoría de Temas gratuitos o comerciales, no suele venir activado por defecto un Formulario para que los Usuarios Registrados puedan acceder a contenidos exclusivos, comentar en el Blog o a servicios de eLearning o Mentoría que puedas ofrecer en tu web.
Es verdad que los plugins para eLearning como LearnPress, por citar uno popular, u otros relacionados con la gestión de servicios exclusivos para usuarios registrados, suelen incorporar sus propios formularios de acceso a las áreas normalmente cerradas a usuarios no registrados o visitantes, pero no siempre es así.
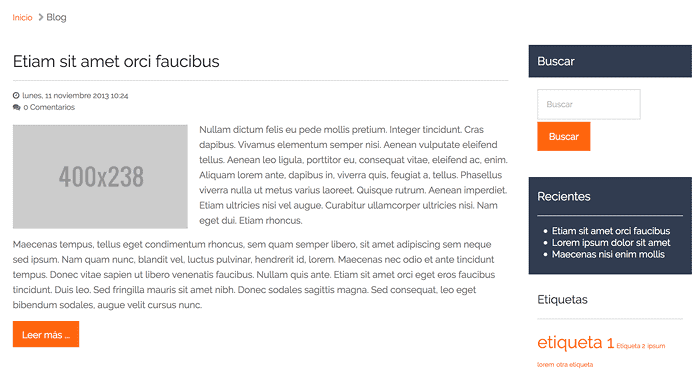
Lo que muchos encuentran cuando visitan una web, por ejemplo el Blog, es algo así.
Haz clic en la imagen para ampliarla
La idea es añadir de forma sencilla y rápida un Formulario para que quienes tengan credenciales de acceso puedan loguearse con facilidad.
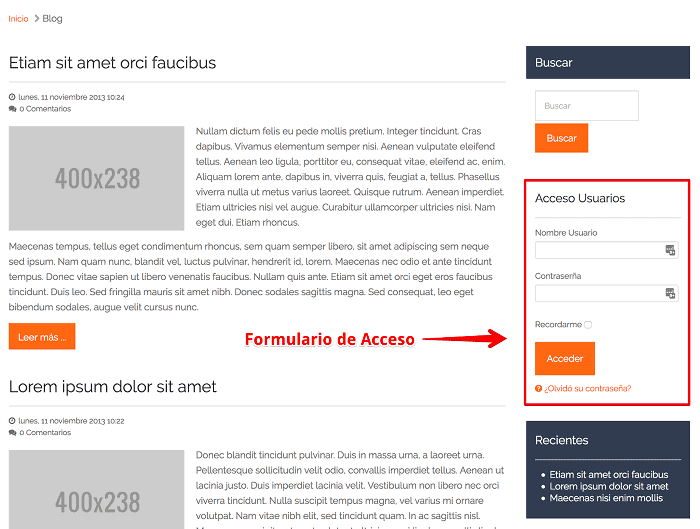
Esto daría como resultado el siguiente formulario de login usando la zona de “sidebar” del Tema en uso.
Haz clic en la imagen para ampliarla
De esta forma será fácilmente localizable y visible para quienes necesiten acceder.
Habilitar Acceso en temas con framework Gantry
Tal como te comentaba antes, algunos temas, sobre todo aquellos que trabajan bajo un framework (marco), incorporan widgets para activar un Acceso a Usuarios Registrados que es posible hacer visible de forma sencilla y en pocos pasos, para una determinada página si trabajas con overrides
, o para todas las páginas, si estas comparten la misma zona o posición, por ejemplo el sidebar o el footer.
Centrando el ejemplo en el framework Gantry, desarrollado por RocketTheme, y que afecta a la mayoría de Packs WordPress que Webempresa añade en los paneles de Hosting de clientes, digamos que hacer visible un form de login es tan fácil que si lo estabas necesitando y recurriste a lugins externos, es porque no sabías que existe un widget ya creado.
El proceso resumido para activarlo es como sigue:
- Accede al dashboard de tu WordPress.
- Ve a Apariencia, Widgets.
- Si el formulario es solo para Blog, selecciona “Blog” en el selector de “override”.
- En el bloque izquierdo “widgets disponibles” localiza Gantry Login Form.
- En el bloque derecho despliega Sidebar.
- Arrastra el widget Gantry Login Form hasta Sidebar.
- Personaliza el título, saludo, y si necesitas variaciones.
- Guarda los cambios.
- Accede al frontal de la web, Blog (o donde lo hayas activado).
- Comprueba que lo visualizas en la zona seleccionada.
Sencillo de personalizar y de mostrar en tu web, en una o varias páginas determinadas y muy visible para los usuarios.
El proceso detallado con capturas es más o menos así.
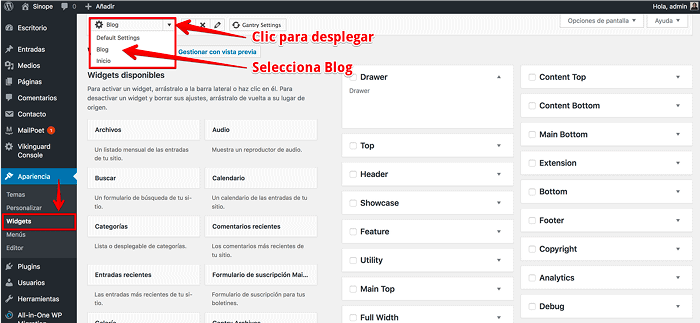
En Apariencia, Widgets, en la parte superior, utiliza el selector de override (sobrescritura de layout) y activa aquel donde quieres mostrar el formulario, por ejemplo “Blog”.
Haz clic en la imagen para ampliarla
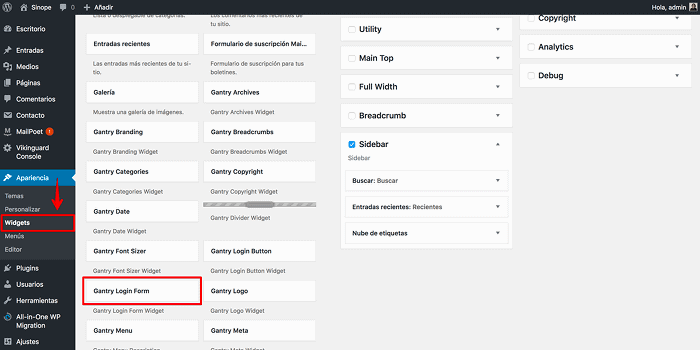
Una vez activado el “override Blog, en el bloque izquierdo Widgets disponibles, localiza el widget Gantry Form Login.
Haz clic en la imagen para ampliarla
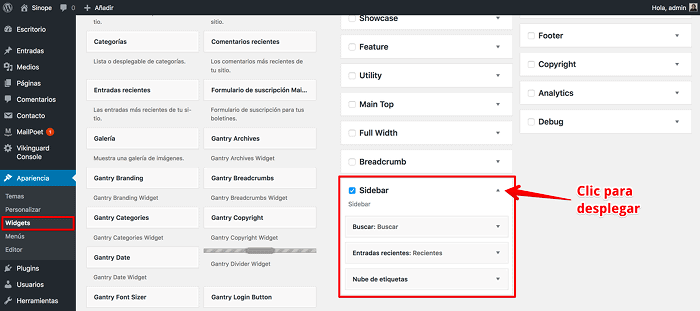
Ahora, en la parte derecha de esa misma pantalla de widgets, localiza el bloque Sidebar y haz clic en la flecha superior derecha de ese bloque para desplegarlo.
Haz clic en la imagen para ampliarla
Ahora, aprovechando la tecnología de “Arrastrar y Soltar” (drag & drop) de que dispone el dashboard para determinados elementos, arrastra el widget Gantry Form Login sin soltarlo hasta el bloque derecho Sidebar y suéltalo en la posición deseada, hacia arriba o abajo de otros widgets que ya tenga el sidebar, en caso de tener más.
Haz clic en la imagen para ver la ANIMACIÓN ampliada
Guarda los cambios aplicados al widget asociado a Sidebar para completar el proceso.
Solo te falta ir al frontal de la web, a Blog, o a la página donde hayas insertado el widget de Acceso de Usuarios, y comprueba que se visualiza.
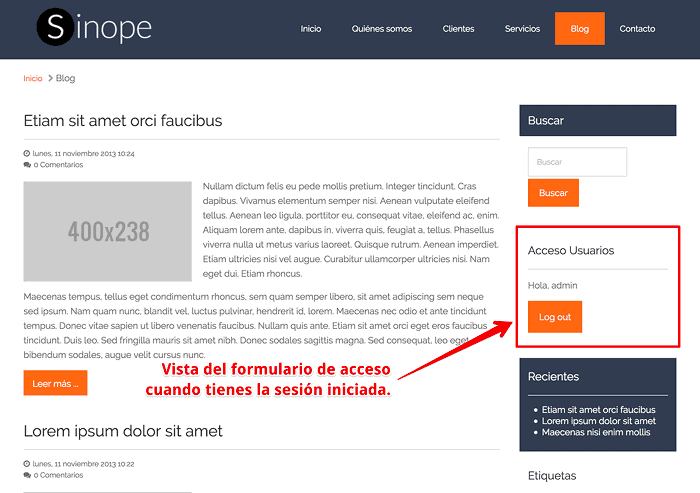
Lo normal es que al estar logeado como “Administrador” en la web, en lugar de ver el formulario, veas el bloque de login, con tu “username” y el botón de “Desconectar” o desloguearte de la web y pasar a ser usuario visitante.
Haz clic en la imagen para ampliarla
Si lo quieres ver como lo verá un usuario que no tenga sesión iniciada, o un visitante, no es necesario que te desconectes de la web, simplemente abre una ventana nueva privada de tu navegador, carga la url de tu web y vete a Blog, o donde tengas el formulario y verifica que es visible.
Más sencillo imposible ¿verdad?
Plugins para activar Formularios de Acceso
También se pueden utilizar plugins, en caso de que tu Tema no use un framework que ya incorpore el widget de Acceso, pues por defecto WordPress no dispone de uno nativo para activarlo.
Una de ellos es Clean Login que permite añadir un formulario de acceso sencillo y minimalista por medio de un “código corto” o [ short code ] de forma que es válido para cualquier tema, con o sin framework, e incluso que trabaje con un constructor o builder.
Haz clic en la imagen para ir al enlace del plugin
Características del plugin:
- Responsive, lo que permite vista correcta también en dispositivos.
- Incorpora Inicio de Sesión, Registro y Recuperación de Contraseña.
- Uso de “códigos cortos” independientes para personalizar la vista.
- Acceso a edición de datos de Usuario.
- Dispone de CSS adaptable a cualquier Tema.
- Formulario de Registro protegido con CAPTCHA y Google reCaptcha (opcional).
- Formularios protegidos con spam mediante Honeypot.
- Traducible con WPML.
- Incluye archivo .po y .mo para traducirlo.
- Traducciones integradas para la mayoría de idiomas.
- Compatible con temas y plugins basados en AJAX.
- Utiliza el servicio de Gravatar para sincronizar avatares de usuarios.
Video
En el siguiente vídeo te muestro como puedes instalar y asociar el plugin Clean Login mediante un “código corto” a una página y dentro de un widget para añadirlo en el footer del Tema.
Conclusiones
Si tu sitio web no gestiona usuarios olvídate de implementar este tipo de plugins, ya que mal configurados o desprotegidos pueden acabar siendo una puerta de entrada a tu web para distribuir spam.
Si por el contrario, gestionas una web que ofrece contenidos “premium” o “cursos de pago” y por alguna razón la plataforma o plugin que usas para ello no dispone de una Formulario de Acceso a WordPress para los Usuarios Registrados, puedes evaluar el uso de un plugin que te permita habilitar dicha funcionalidad, o recurrir al widget de Login de tu tema si esta trabaja con un framework, como por ejemplo Gantry.
Al final de lo que se trata es de que le pongas las cosas fáciles a tus usuarios, pues no hay cosa que más fugas genere de un sitio web que aquella que carece de usabilidad y no simplifica los procesos, los accesos y los métodos para que quienes tienen privilegios extra, puedan acceder a los contenidos protegidos mediante login.
Protege siempre tus formularios, de Acceso, de Contacto u otros, con medidas antispam, mediante reCAPTCHA o CAPTCHA Invisible de Google.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University