Entre las muchas estrategias para incentivar las ventas por impulso y aumentar las conversiones, hay una que funciona muy bien y que quizás hayas visto en algunas de las tiendas online más populares que es crear la sensación de escasez.
Tabla de contenidos
Generar compras impulsivas por sensación de escasez
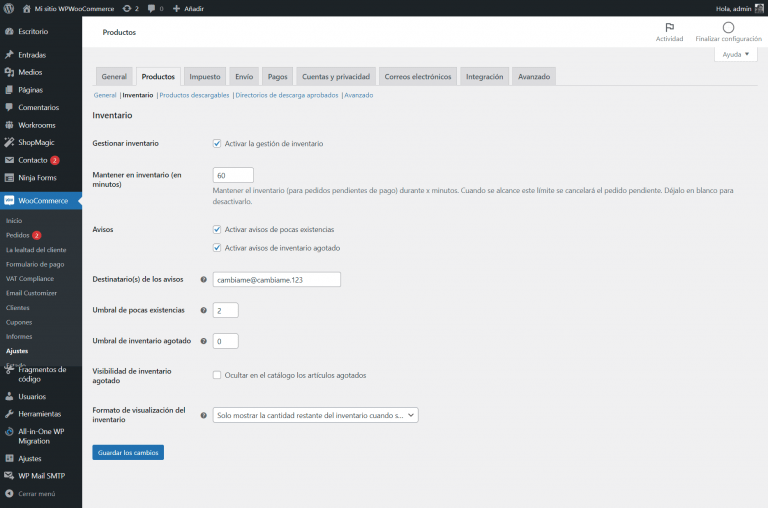
De estas estrategias, hay varias que funcionan muy bien. Una de ellas es mostrar el stock restante para que cuando vean que está bajo sientan el impulso de comprar antes de que se agoten.
Esto es muy fácil de lograr, simplemente manteniendo bajos los números de inventario y configurando WooCommerce para mostrar un mensaje cuando el stock es bajo.
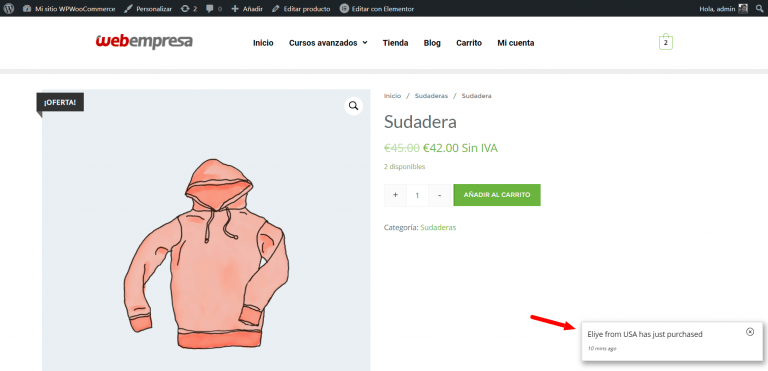
Existe un método adicional, aún más poderoso, para incentivar las compras impulsivas, y es mostrar un mensaje al visitante que indique que hay x personas mirando este producto en este momento o incluso que una persona ha adquirido el producto.
Este tipo de anuncio, si se combina con la sensación de carencia mencionada anteriormente, puede aumentar las ventas impulsivas de nuestros productos más populares.
Cuando el cliente se encuentra con este tipo de mensajes, si realmente está interesado en el producto, genera una sensación de urgencia.
Entonces cómo podemos agregar estos mensajes de cuántas personas están viendo el producto o comprando los mismos.
Cómo mostrar un aviso de la cantidad de personas adquieren un producto
WooCommerce no ofrece por defecto una forma de mostrar cuántos visitantes están comprando un producto, por lo que tenemos que recurrir a complementos que llenen este vacío.
Solo tiene que instalar y activar el complemento, una vez hecho esto ingresamos a la configuración del mismo y activamos el popup, una vez activo encontraremos configuraciones que veremos a continuación.
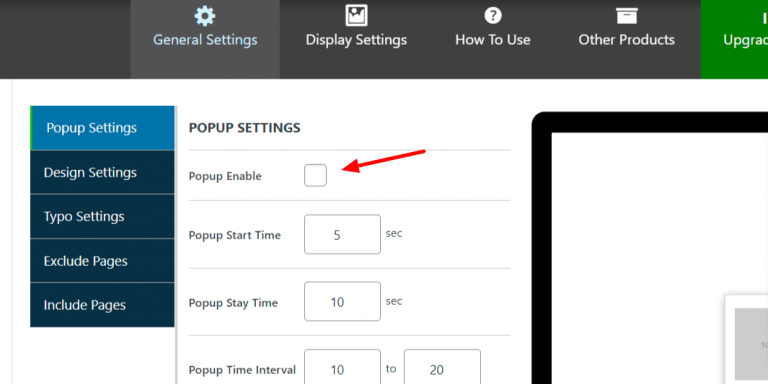
Ajustes Generales
Popup settings
En esta sección debemos activar nuestro popup, de lo contrario esto no funcionará, para activarlo tenemos que hacer check en el primer elemento:
Al activarlo se verá en nuestro sitio el aviso que indicamos previamente, en esta configuración general tenemos también los tiempos de apertura, intervalo entre aperturas, tipo de animación, posición y ajuste de la imagen.
Design settings
En esta sección tendremos disponible todo lo relacionado con el estilo que tendrá nuestro aviso, entre colores de fondo, imágenes de fondo, bordes, estilo de los botones de cerrado de la pestaña, entre otros ajustes, todos relacionados con el diseño que tendrá este recuadro.
Typo settings
Como el mismo nombre da un indicio, esta sección se utiliza para modificar todo lo referente a tipografías, sin embargo, no ofrece mucha personalización más allá de color, tamaño de fuente y tipo de texto.
Ajustes de visualización
Ya en esta sección no tendremos submenús como en el caso anterior de ajustes generales, pero esta es la sección más importante, ya que es aquí donde le indicaremos al complemento los datos que va a mostrar en nuestro sitio.
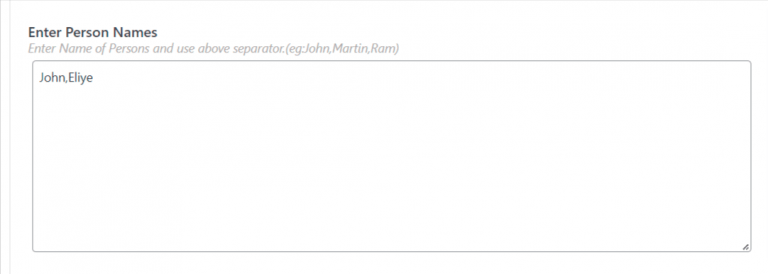
Entre los ajustes destacados que podemos seleccionar encontramos la posibilidad de seleccionar manualmente los nombres más comunes de nuestra tienda para que estos se vean en nuestro aviso.
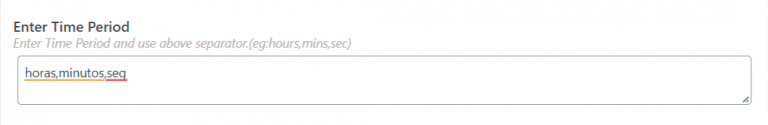
Si nuestra tienda es internacional tendremos la posibilidad de agregar igualmente países que se han realizado compras. Más allá de esto un aspecto importante a modificar es el formato de hora, por defecto en el complemento trabaja con el idioma inglés.
Agregamos horas, minutos, seg para que se aplique directamente esto a nuestra configuración, luego de esta configuración tendremos las mas importantes:
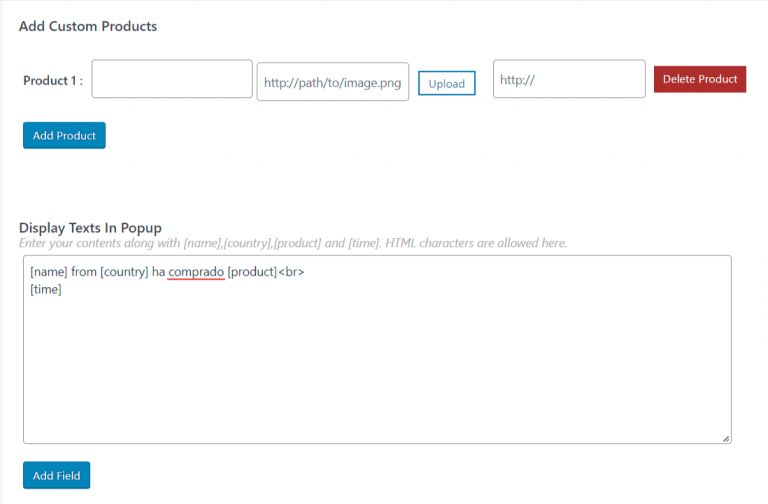
Aquí tendremos tanto la posibilidad de agregar nuestros productos como la configuración general de que va a mostrar el aviso y en qué orden. Primero con respecto al producto debemos agregar un título, seguido de la url de la imagen y por último el enlace a nuestro producto, con la finalidad de que si una persona quiere ver este pueda hacer clic en él.
Luego tendremos las opciones de visualización, aquí debemos tener en cuenta que hay varios ShortCodes entre [ ] que son los que van a mostrar la información, en este caso podemos utilizar los siguientes:
[name] : Muestra un nombre aleatorio de la lista que hemos creado
[country] : Selecciona en caso de que lo necesitemos un país de entre los que hemos seleccionado
[product] : Selecciona aleatoriamente los productos que hemos agregado, en este caso el nombre que le asignemos, ya que aleatoriamente él va a ir tomando las imágenes y más.
[time] : Mostrara aleatoriamente una hora en la que se ha realizado la compra, e indicara que fue hace unas horas o minutos.
Estos ShortCodes, los podemos eliminar en caso de que no los necesitemos, por ejemplo si solo queremos mostrar nombre, producto y tiempo sin tomar en cuenta el país, podemos agregar el siguiente código:
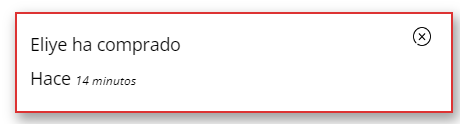
[name] ha comprado [product]<br> hace [time]
Con esto tendremos este mensaje:
Conclusión
Algunas veces creemos que todos los sitios muestran de forma fidedigna todos los datos de una compra, pero como podemos ver incluso estos avisos o informaciones sobre bajos stocks, pueden ser manipulados, es bueno conocer esto para poder comprender mejor las tiendas online.
Aplicando las mejores tácticas de persuasión podemos convencer a un cliente que está indeciso y necesita ese apoyo para poder finalizar su compra, aplicando estos ajustes que vimos en este artículo podremos hacerlo.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.