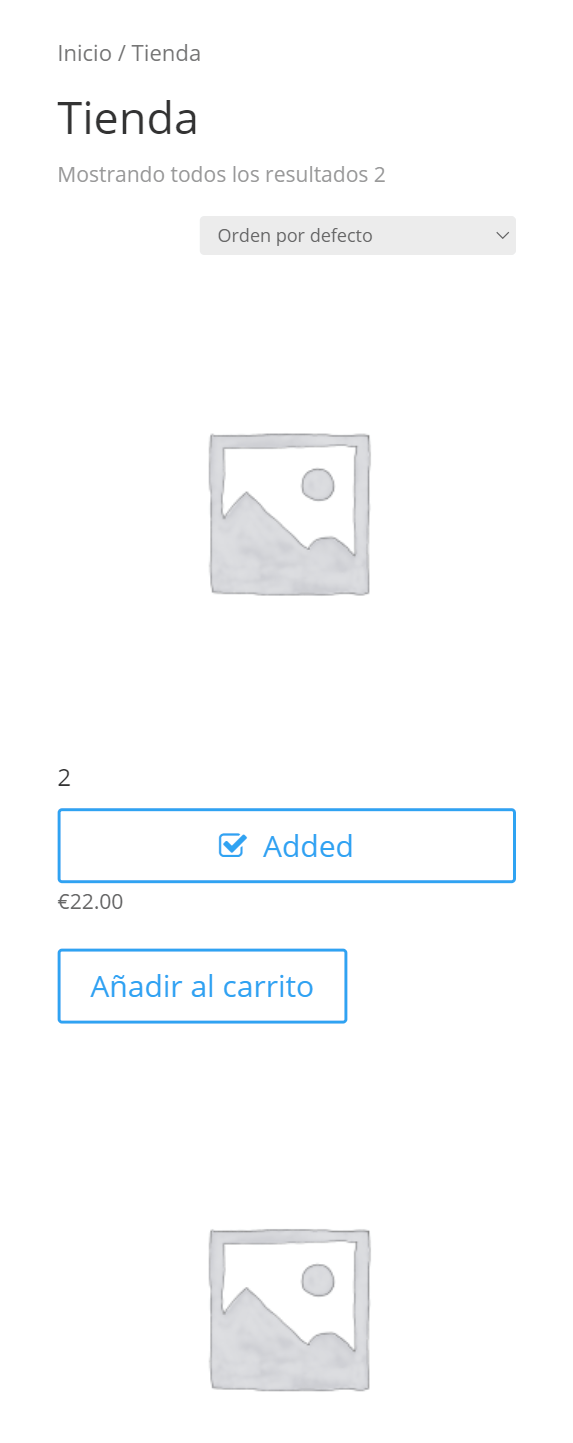
En ocasiones necesitamos insertar dos columnas directamente en los productos para las vistas de teléfonos celulares, sin embargo, DIVI no muestra por defecto los productos en dos columnas, este lo muestra en una sola columna:
Para modificar esta opción por defecto debemos agregar un código css para que los estilos del sitio se adapten de forma dinámica con dos columnas en móviles.
@media screen and (max-width: 479px) {
.et_gallery_item:nth-child(n), .et_pb_column .et_pb_filterable_portfolio .et_pb_portfolio_item.et_pb_grid_item:nth-child(n), .et_pb_column .et_pb_grid_item:nth-child(n), .et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(n), .et_pb_column .woocommerce ul.products li.product:nth-child(n), .woocommerce-page ul.products li.product:nth-child(n) {
width: 45.25%!important;
margin: 0 9.5% 9.5% 0!important;
}
.et_gallery_item:nth-child(2n), .et_pb_column .et_pb_grid_item:nth-child(2n), .et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(2n), .et_pb_column .woocommerce ul.products li.product:nth-child(2n), .woocommerce-page ul.products li.product:nth-child(2n) {
margin-right: 0!important;
}
}
Este código debe agregarse en el apartado interno de WordPress:
Apariencias > Personalizar > Css adicional
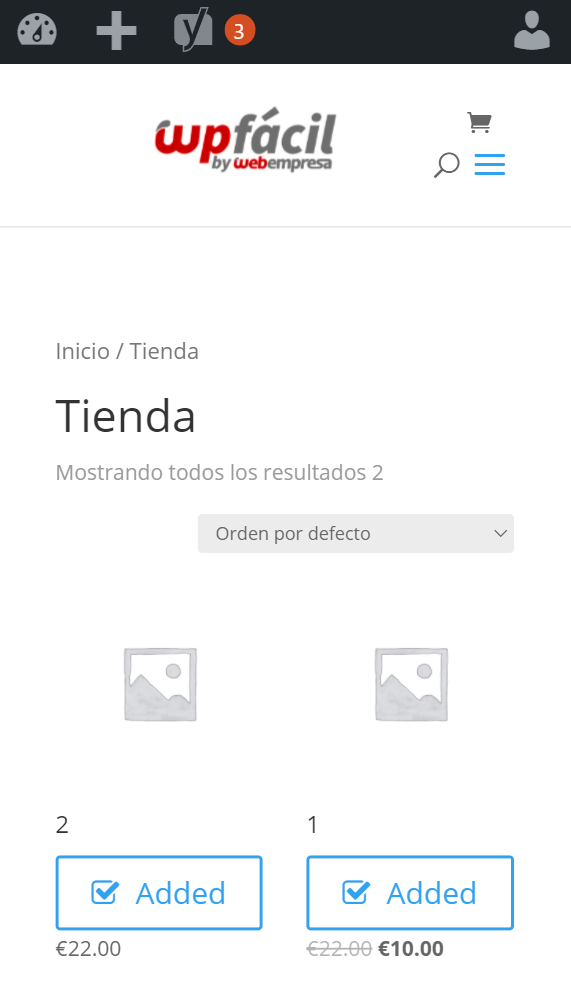
Con este código los productos se visualizarán de la siguiente forma:
Con esto ya tendríamos lo que necesitamos y personalizar de esta forma la visualización de nuestro sitio web en diferentes dispositivos como móviles.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.