Cuando estamos creando un sitio web queremos crear algunas versiones o estilos diferentes que nos permitan destacar nuestro diseño y contenidos. Por ejemplo, si queremos tener una versión clara o oscura en nuestra cabecera del logo para que este se vea bien en diferentes colores de fondo.
Tabla de contenidos
Ajustes necesarios para mostrar un logo diferente
En muchos casos estos cambios los necesitamos añadir en las versiones fija de las cabeceras que permita añadir estilos diferentes para mostrar un color adecuado, ya sea para nuestro logo u otros elementos.
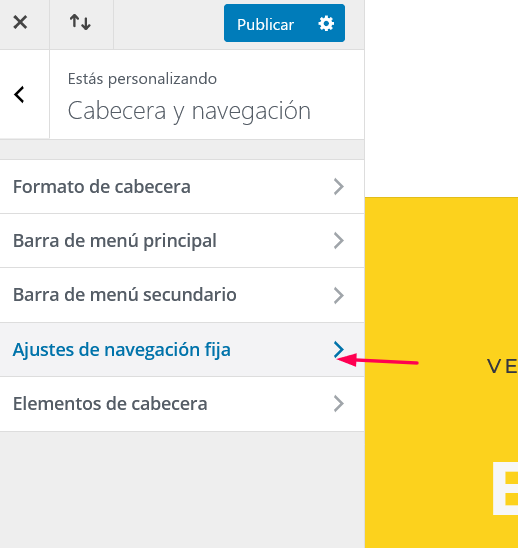
Lo primero que tenemos que hacer para hacer estas modificaciones es ingresar al apartado Apariencia > Personalizar > Cabecera y navegación > Estilo de la cabecera y seleccionar la cabecera por defecto
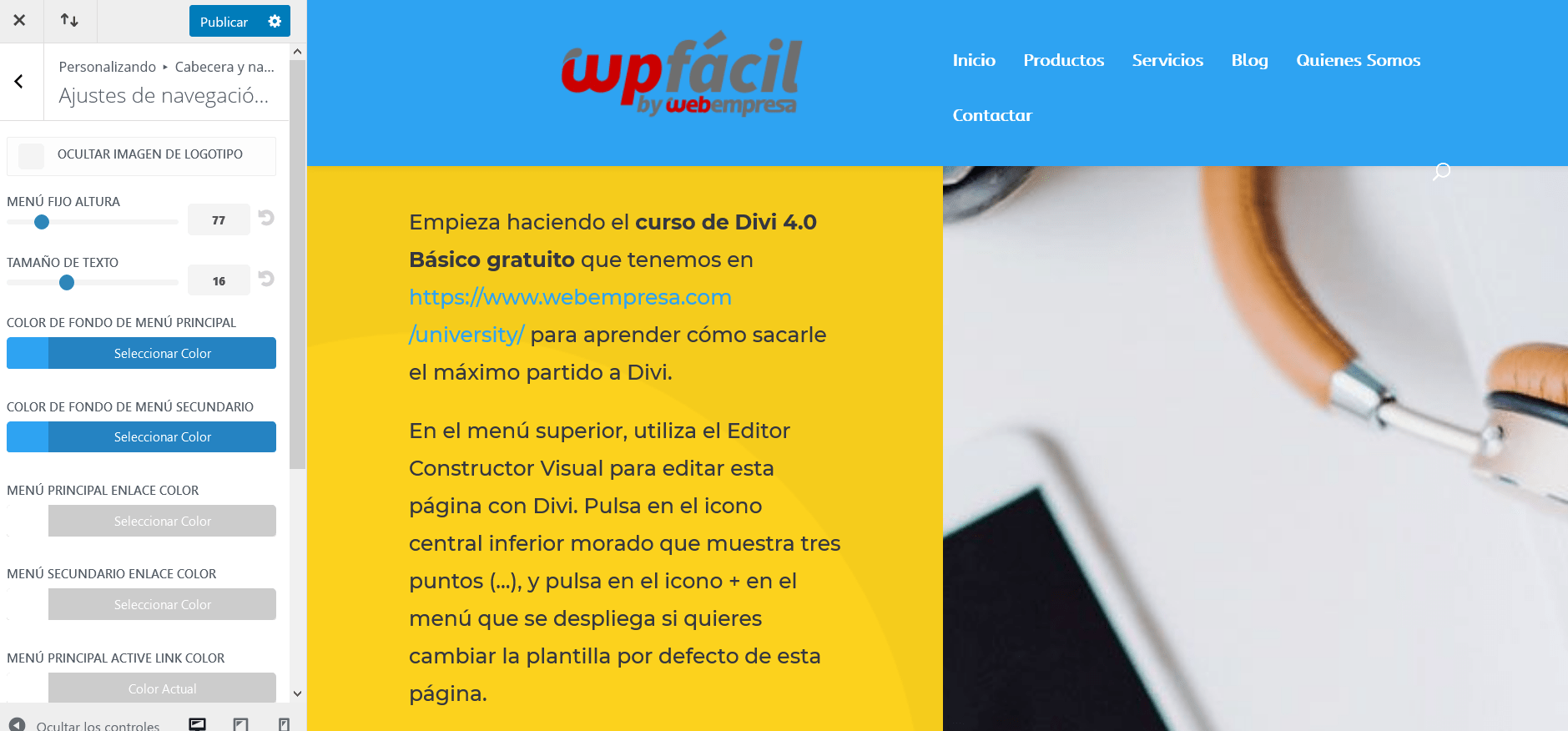
Luego de esto puedes regresar a las opciones de Estilo de la cabecera y configurar los estilos de tu cabecera fija como deseas
Luego de tener nuestra cabecera configurada necesitamos añadir el siguiente código CSS en el apartado Apariencia > Personalizar > CSS Adicional
/*Cambiar logotipo de cabecera fija*/
.et-fixed-header #logo {
content: url(URL DE TU IMAGEN AQUÍ);
}
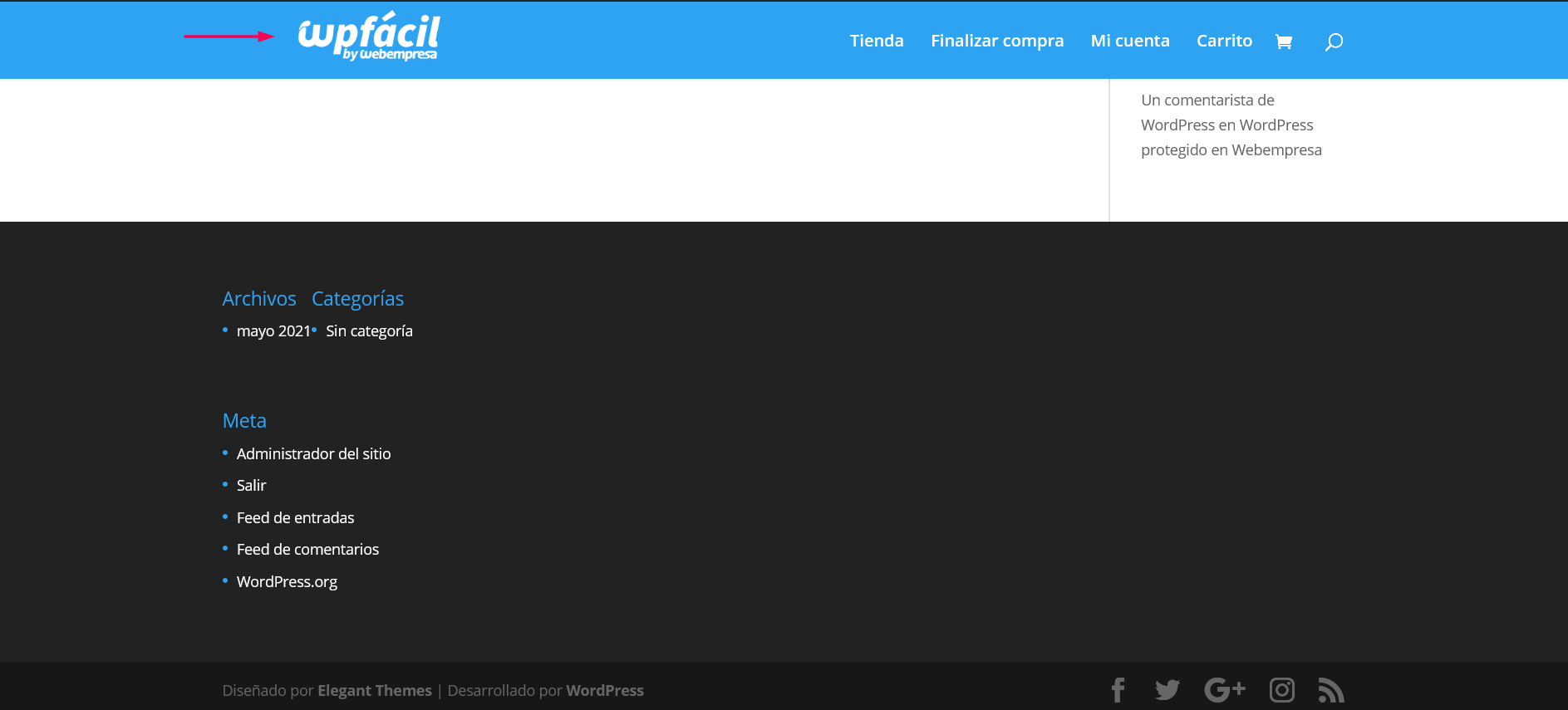
Esta es una de las formas más sencillas de cambiar la imagen de nuestro logotipo por otro en el encabezado fijo.
Añadir el nuevo logo en el archivo Header.php
Es muy probable que ahora nos preguntemos por qué necesitamos añadir el logo de otra forma en nuestro sitio web, esto es porque a través de este método podremos añadir un efecto de transición a nuestro logo.
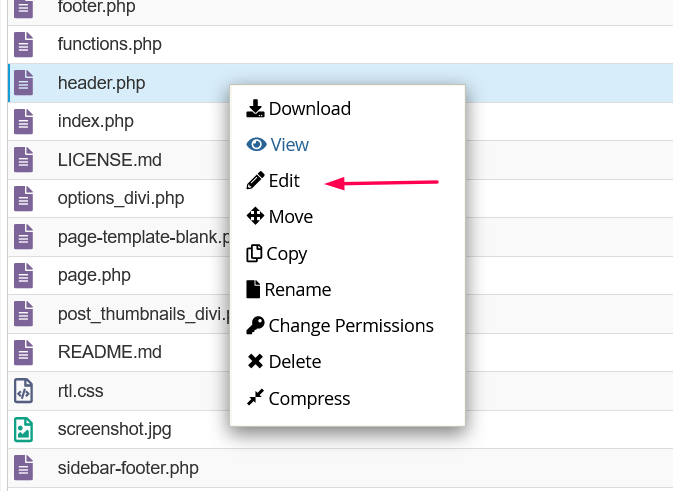
Lo primero que tenemos que hacer es ingresar a nuestro cPanel > Administrador de archivos > public_html, una vez dentro de este tenemos que ingresar al directorio wp-content/themes/Divi y ubicar el archivo header.php
Dentro de este archivo ubica el siguiente código en este archivo.
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"> <img src="<?php echo esc_attr( $logo ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>" id="logo" data-height-percentage="<?php echo esc_attr( et_get_option( 'logo_height', '54' ) ); ?>" /> </a>
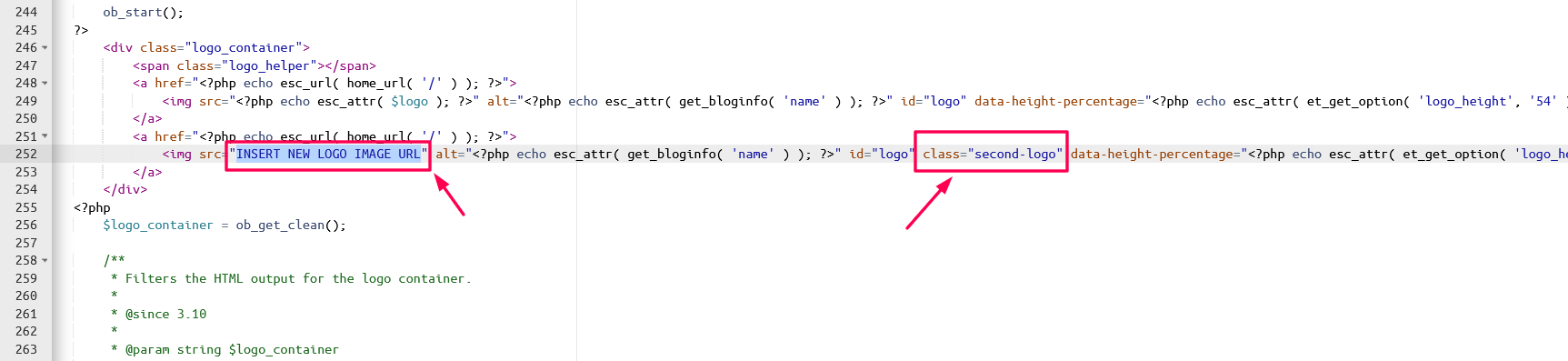
Una vez localicemos el código debajo de este añadiremos el siguiente código.
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"> <img src="INSERT NEW LOGO IMAGE URL" alt="<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>" id="logo" class="second-logo" data-height-percentage="<?php echo esc_attr( et_get_option( 'logo_height', '54' ) ); ?>" /> </a>
Hay que tener en cuenta que esta es una copia actualizada del código original que se encuentra arriba, con la diferencia que estamos añadiendo la URL del logo y una clase llamada “segundo-logo”.
Esto añadirá los logos uno al lado del otro que ahora necesitamos corregir.
Para ello vamos nuevamente a Apariencia > Personalizar > CSS Adicional y elimina el primer código que hemos añadido, luego añade el siguiente.
@media all and (min-width: 980px){
/*********************************
mostrar, ocultar y cambiar logotipos para navegación primaria y fija;
debe tener un segundo logotipo en el archivo header.php para que esto funcione
**********************************/
#logo {
opacity:1;
display:inherit;
margin: 0 0 0 0;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
#logo.second-logo {
opacity:0;
margin: 0 0 -200px -130px;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
.et-fixed-header #logo {
opacity: 0;
margin: -200px 0px 0 0px;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
.et-fixed-header #logo.second-logo {
opacity:1;
margin: 0 0 0 -90px !important;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
/*********************************
oculta el desbordamiento en el contenedor del encabezado para que el logotipo no muestre el encabezado externo en la transición
*********************************/
#main-header {
overflow: hidden;
}
}
.et-fixed-header #logo.second-logo {
opacity: 1;
margin: 0px !important;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
float: left;
}
@media all and (min-width: 980px){
/*********************************
cambiar el logotipo centrado en el estilo del encabezado centrado al diseño predeterminado cuando el encabezado fijo está activo
*********************************/
.et_header_style_centered header#main-header.et-fixed-header .logo_container {
float: left;
width: 20%;
}
.et_header_style_centered #main-header.et-fixed-header div#et-top-navigation {
width: 80%;
float: right;
height: 70px;
line-height: 70px;
text-align: right;
}
.et-fixed-header #top-menu-nav {
float: none!important;
}
.et_fixed_nav #et-top-navigation {
-webkit-transition: none !important;
-moz-transition: none !important;
transition: none !important;
}
}
De esta forma podremos añadir el logo personalizado para Divi de forma sencilla con una transición en Divi.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.