Un movimiento complejo que se puede solventar de una forma bastante sencilla, agregando un css a nuestro módulo en lugar de un código complicado que puede provocar ciertos problemas en nuestro sitio.
Tabla de contenidos
Convertir el módulo Blog en dos columnas
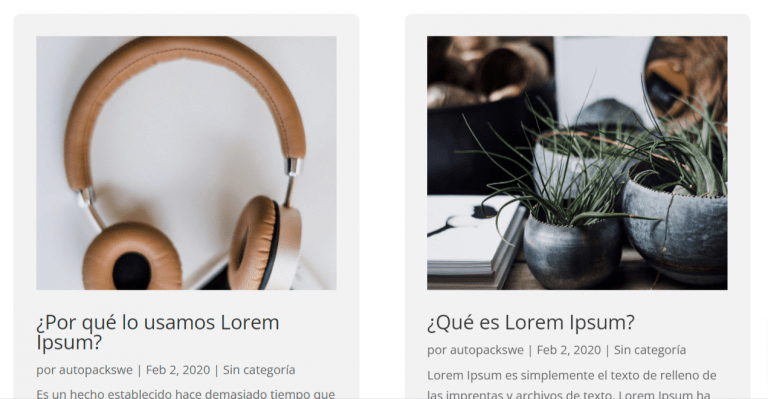
Comencemos cambiando el recuento de columnas del módulo Divi Blog a dos. De manera predeterminada, el módulo de Blog viene en 3 columnas cuando el diseño está configurado en Cuadrícula y 1 columna cuando el diseño está configurado en Ancho completo.
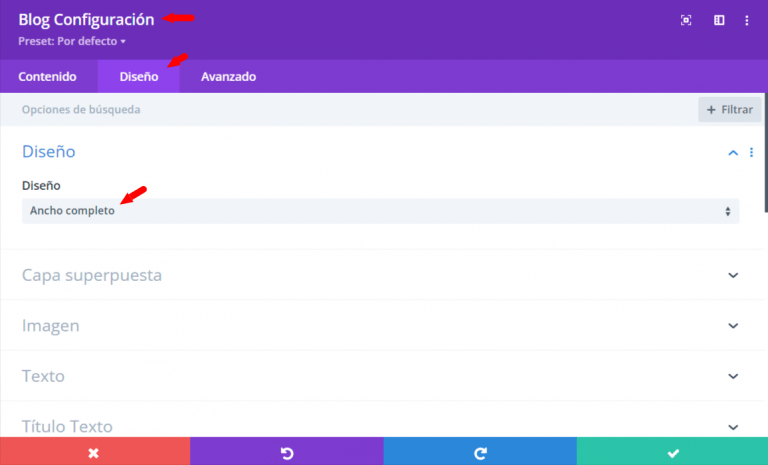
Como primer paso, necesitamos establecer el Diseño en Fullwidth.
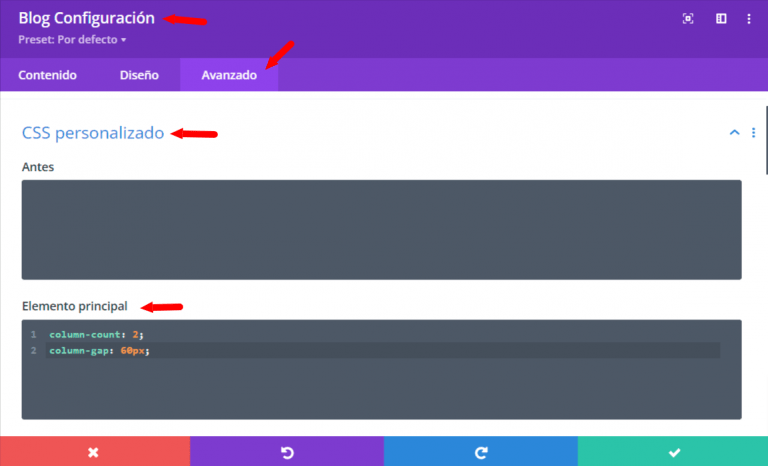
Ahora, copiemos y peguemos las dos líneas de CSS a continuación en el módulo Blog.
column-count: 2; column-gap: 60px;
Tendrás que ir a la pestaña Avanzado y abrir el botón CSS personalizado. Allí verás el elemento principal, que es exactamente donde debes pegar este fragmento.
Del código que tenemos agregado podemos ir modificando valores, por ejemplo:
Si queremos más columnas debemos modificar el número que se encuentra luego del column-count por ejemplo:
column-count: 3; column-count: 5; column-count: 8;
Hay que tener en cuenta que mientras tengamos más columnas, será más pequeño el espacio para el texto y las imágenes.
Modificar el espaciado de las columnas
Es posible que hayas notado la línea de CSS que dice “column-gap” y te haya interesado. Básicamente, este es el espacio entre las columnas. Establecí esto en 60px porque el módulo de blog viene con un margen de 60px en la parte inferior de cada publicación (entre las publicaciones verticalmente), pero igualmente al modificar este número se va agrandando el espaciado entre entradas hasta obtener el resultado que buscamos.
Modificar el número de columnas para versiones móviles
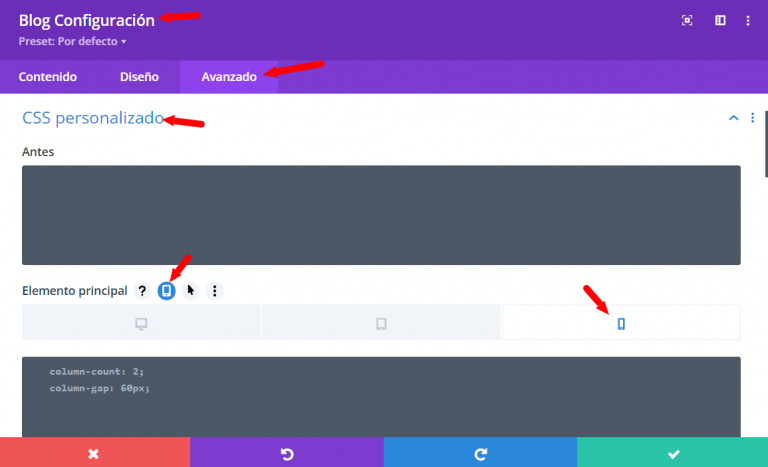
Es muy fácil. Ingresamos a la configuración del módulo Blog nuevamente donde pegamos el código en el elemento principal. Pasamos el cursor sobre él y veremos el pequeño icono de “teléfono”.
Al hacer clic veremos tres pestañas, Escritorio, Tableta y Teléfono. De forma predeterminada, el código que pegamos afecta a los tres, por lo que debemos cambiar nuestro código para cada dispositivo. Es decir, si hacemos clic como en la imagen en nuestro icono de teléfono, modificaremos el código para este dispositivo.
Escritorio
Digamos que hemos configurado Divi blog en “4” columnas. Eso es lo que quiero para Desktop, el código que tendríamos en esta sección sería este:
column-count: 4; column-gap: 60px;
Tableta
Digamos que queremos configurar Divi blog en “2” columnas, para nuestra versión de tableta, pues debemos agregar en la sección de tableta el cambio en el código para tablet:
column-count: 2; column-gap: 60px;
Teléfono
Digamos que queremos configurar Divi blog en “1” columnas, para nuestra versión de movil, pues debemos agregar en la sección de movil el cambio en el código para tablet:
column-count: 1; column-gap: 60px;
También puede cambiar el espacio de la columna a un número más pequeño como “20px;”.
Un poco de estilo a nuestras divisiones
Si bien ya tenemos todo separado, y puede verse bien en ocasiones necesitamos que se visualicen de manera concreta o alineados, para ello podremos agregar un código CSS a nuestros estilos generales, para ello ingresamos en Apariencia > Personalizar > CSS adicional, y agregamos el siguiente código:
.et_pb_posts .et_pb_post {
padding: 30px;
background: #f2f2f2;
border-radius: 10px;
-webkit-column-break-inside: avoid; /* Chrome, Safari, Opera */
page-break-inside: avoid; /* Firefox */
break-inside: avoid; /* IE 10+ */
}
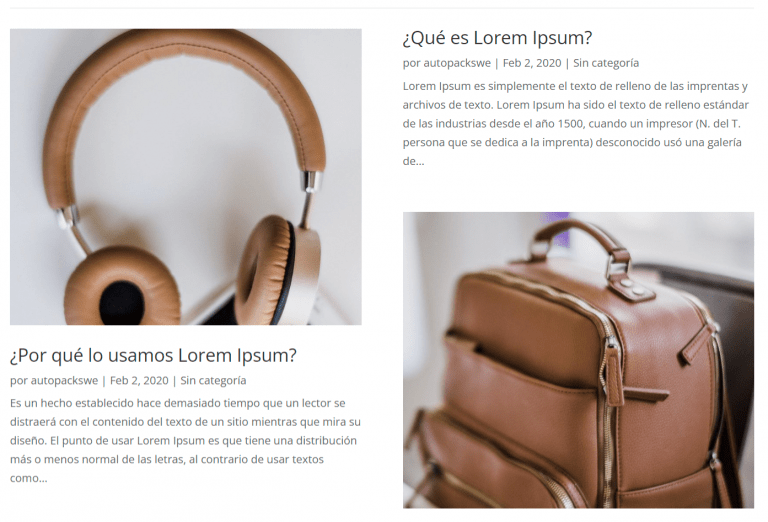
Al hacer esto tendremos esta visibilidad de las entradas:
Alineadas, en lugar de lo que vemos sin agregar este código.
Igualmente, no hay una opción correcta o incorrecta, depende de nosotros elegir la que nos parezca mejor.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.