Tabla de contenidos
Introducción
Muchas veces nos encontramos en la necesidad de agregar más elementos que den vida a nuestra web, elementos que puedan ser interactivos para los usuarios que ingresan al sitio, podemos decir que uno de estos elementos puede ser un flipcard, en otras palabras, este flipcard es un panel de texto o imagen que puede dar una vuelta de 360 grados o girarse para mostrar alguna clase de contenido que tengamos detrás de esto, es posible que esto sea nuevo para muchos usuarios, por lo que vamos a ver como crear este módulo en Divi para que nuestros usuarios puedan disfrutar de esta entretenida opción de diseño.
Ejemplo de visualización
Si aún no comprendemos del todo que es un flipbox, vamos a ver un ejemplo de lo que se puede llegar a obtener una vez que instalemos el módulo correspondiente en nuestro tema de Divi.
Crear flipbox
Una vez que sabemos que es un flipbox y como se ve, llega el momento de agregarlo en nuestro sitio, y esto resulta ser muy sencillo gracias a las facilidades de hoy en día, tan solo tenemos que instalar el complemento directamente del repositorio general de WordPress en donde vamos a encontrar esté mismo de forma gratuita, o directamente podemos descargarlo del enlace que mostramos a continuación:
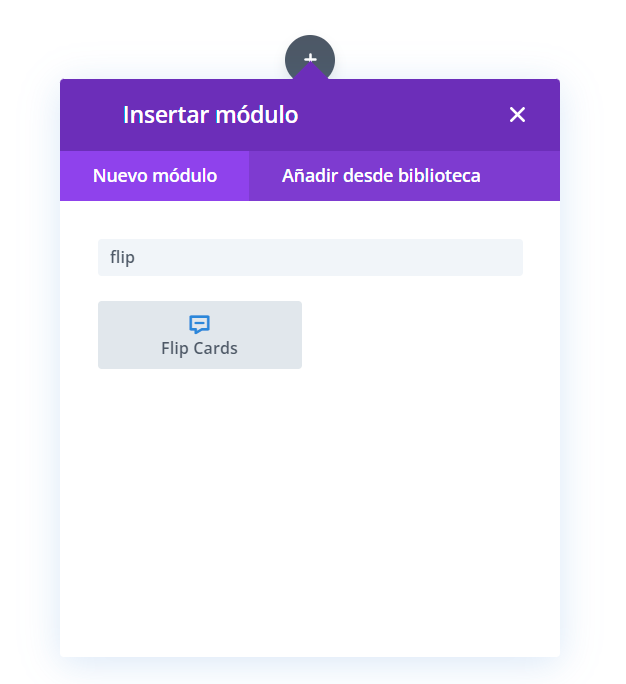
Una vez instalado tendremos disponible un nuevo módulo en el editor visual de Divi, llamado Flip Cards.
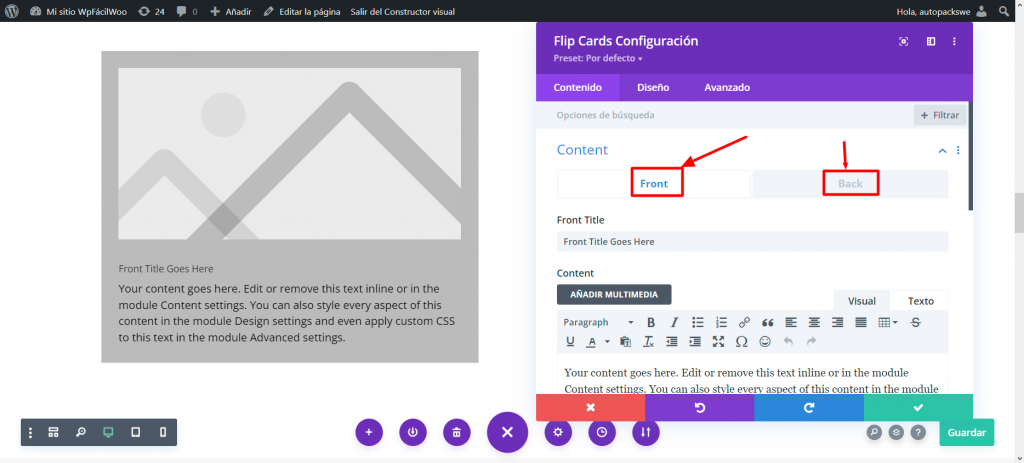
Una vez agregamos este módulo vamos a ver una configuración general del mismo (en el editor de la pagina), en esta configuración podemos cambiar de forma sencilla el contenido de la parte delantera o frontal y de la parte posterior o trasera de lo que podemos llamar tarjeta, para poder movernos entre partes delanteras y traseras simplemente debemos ir haciendo clic en el área correspondiente de la zona superior para cambiar entre estas opciones.
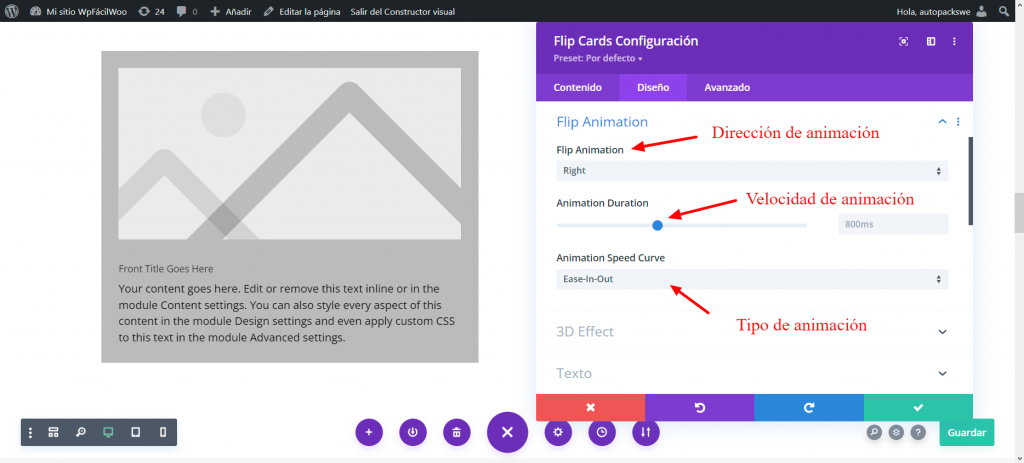
Una vez que ya hemos desarrollado el contenido o aplicado la imagen que queremos tanto en la parte delantera como en la trasera, podemos ingresar al próximo panel de configuración, ingresamos a la pestaña de diseño del módulo. Una vez dentro de esta pestaña activamos la animación para la opción “Flip animation” se nos despliegan opciones de las cuales vamos a seleccionar la de tipo animación, si por alguna razón necesitamos o queremos ver un efecto 3D (muy bonito) y personalizar la apariencia y el formato de los elementos que posee la tarjeta, podemos hacerlo directamente en esta sección.
Cuando terminemos de guardar los cambios vamos a ver el efecto, incluso sin salir del editor visual.
Conclusión
Con un simple complemento que tenemos disponible en el repositorio de WordPress podemos crear y embellecer nuestro sitio con animaciones modernas, que dan más movilidad a nuestro sitio e interactividad, permitiendo que los usuarios jueguen un poco con nuestra web y más allá de comunicar una información sea de agrado para el que la va a visitar.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.