En alguna oportunidad puede presentarse la necesidad de que requerimos desactivar los enlaces o acciones que pudiesen ejecutar un clic en una seccion en especifico.
Un ejemplo puede ser un elemento en especial que queremos siga estando visible pero requerimos deshabilitar el enlace que pueda tener. En esta oportunidad vamos a validar de una forma muy sencilla como podemos lograr este propósito usando una simple linea de estilos CSS.
Tabla de contenidos
Determinando la clase del elemento a desactivar
En la mayoría de los casos no tenemos la posibilidad de establecer una clase especifica a la sección o elemento que deseamos aplicarle los estilos, es por ello que el inspector de elementos de nuestro navegador es una herramienta sumamente útil que nos ayudara a identificar y tomar la clase que mejor se adapte a nuestro propósito.
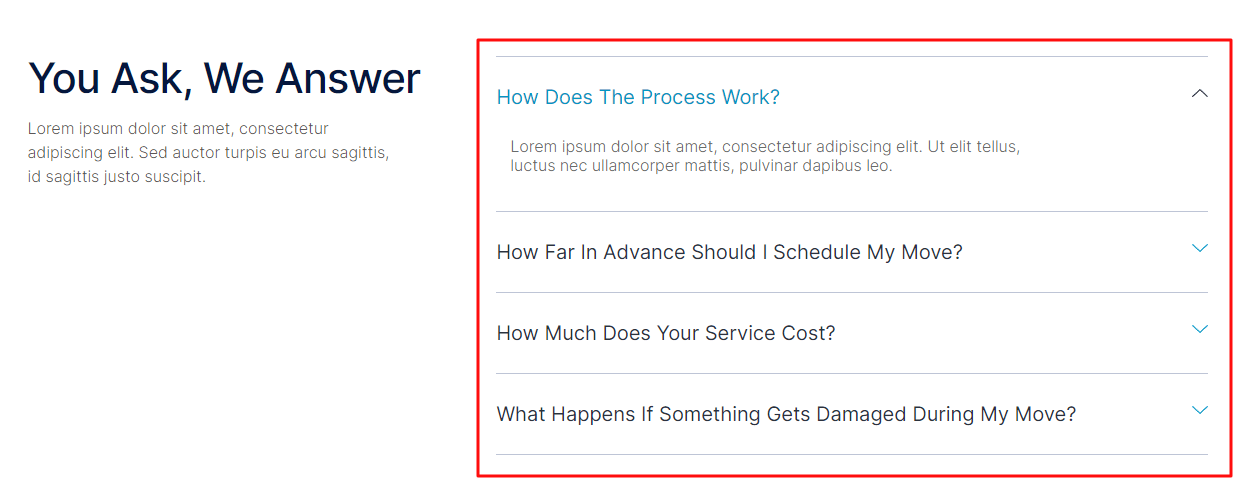
Por ejemplo tenemos el siguiente caso, la sección correspondiente es un acordeón con contenido el cual funciona desplegando información al hacer clic en cada uno de los títulos.
Queremos deshabilitar el clic en esta sección y solo en ella, para ello vamos a inspeccionar el elemento haciendo Clic derecho-> Inspeccionar
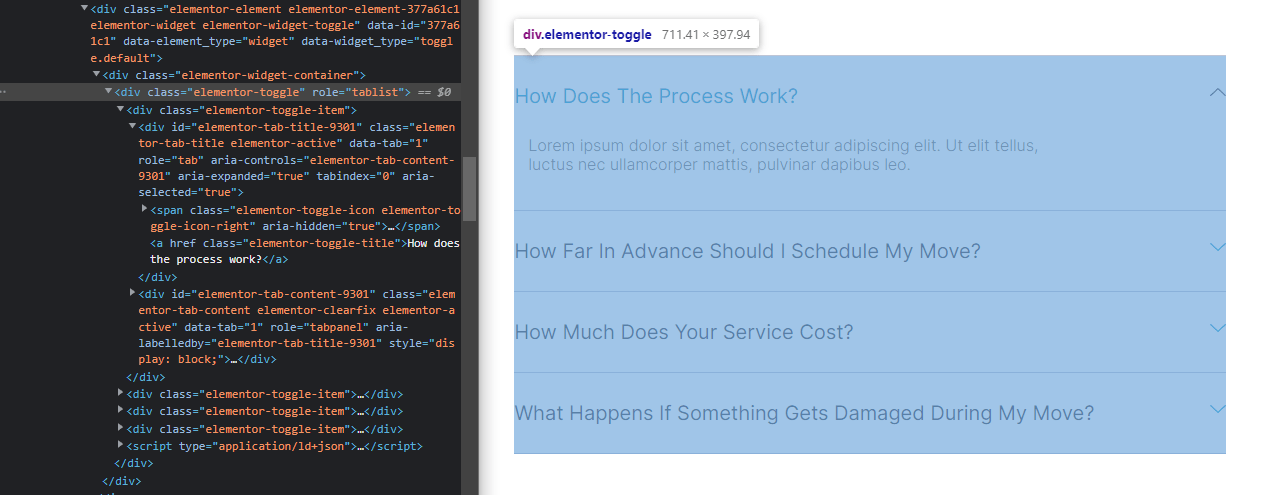
Una vez apertura la ventana del inspector vamos a poder determinar que clase tiene asignada la sección a la que deseamos aplicarles estilos CSS
Podemos apreciar que la clase asignada en la sección del acordeón es llamada “elementor-toggle” ya con esto en nuestro conocimiento podemos proseguir a aplicar los estilos CSS
Aplicando estilos CSS
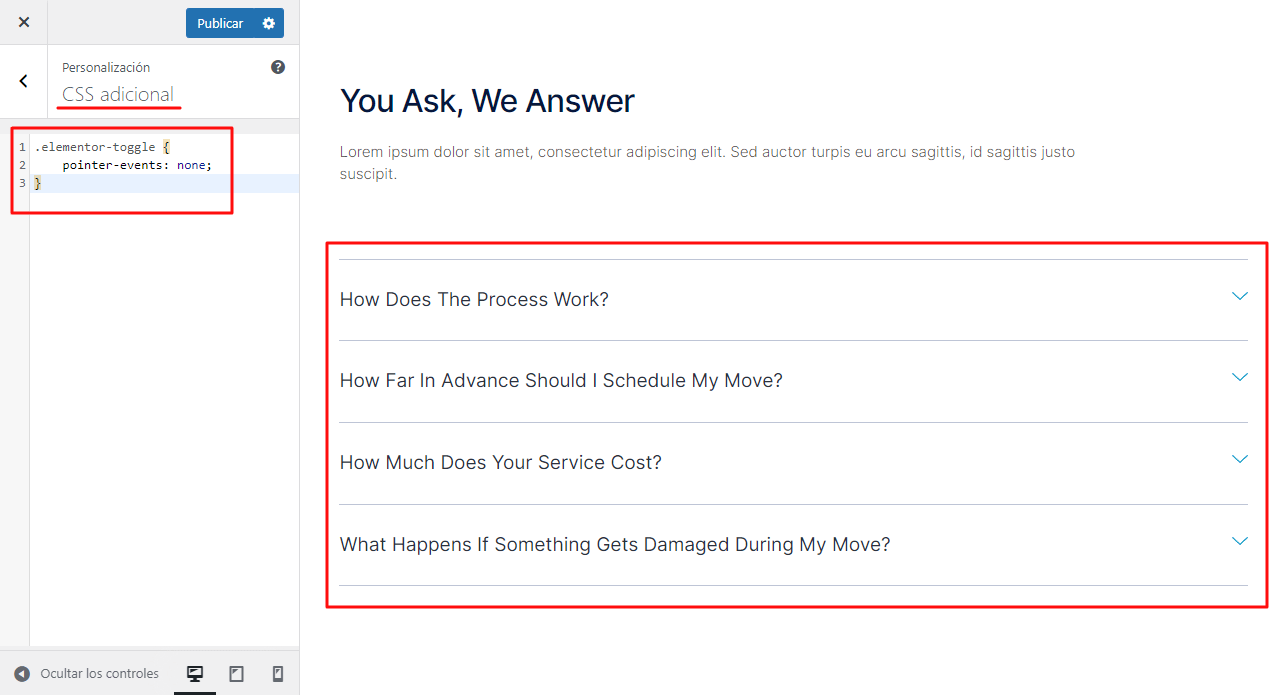
Desde el apartado de Apariencia-> Personalizar-> CSS adicional vamos a incluir los siguientes estilos CSS
.elementor-toggle {
pointer-events: none;
}
Considerando que “elementor-toggle” es la clase que recién hemos tomado para aplicar los estilos y “pointer-events: none;” es la propiedad que hace toda la magia.
Al guardar cambios vamos a poder validar que en efecto al hacer clic sobre la sección del acordeón, sus elementos permanecen sin moverse.
Conclusiones
Si bien el uso del estilo CSS es simple pero realmente efectivo, debemos tener en cuenta algunas consideraciones con respecto a como aplicar lo que acabamos de probar en el ejemplo.
- Es indiscutible saber que elemento, sección o apartado en especifico deseamos aplicar los estilos, ya que las clases tienen la peculiaridad que pueden repetirse y ser aplicadas en varios elementos, si tomamos una clase que se repite en otros lados en la web pues dichos elementos también quedaran deshabilitados
- El principio funciona también para los ID de una sección en especifico
- También es totalmente valido si tenemos el control del sitio poder crear una clase y aplicarla al elemento que deseamos sea deshabilitado
Si deseas pulir tus conocimientos en como usar los superpoderes de CSS puedes echarle un vistazo al curso gratuito que tenemos disponible
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.