El uso de los dispositivos móviles para navegar por Internet por parte de sus usuarios ha crecido tanto en los últimos años que, ya a mediados del pasado 2016, se confirmaba la tendencia que muchos ya estábamos esperando: el tráfico móvil superaba al proveniente de ordenadores.
Por ende, Google se hizo eco de este dato y, como no, nos sorprendió con la noticia de la implementación de un nuevo algoritmo: el “Mobile Index First”, más comúnmente llamado “Mobile First”.
Dicha implementación incluye, entre otras novedades, la preferencia en la indexación de los sitios web responsive, en detrimento de los que no lo son.
Estamos, por tanto, ante un hecho histórico, aunque previsto por todos: los usuarios prefieren sus dispositivos móviles para consultar webs, comprar y comunicarse con los demás.
Esto también incluye el uso de las redes sociales desde el smartphone.
Y por ende, en términos de SEO, es importante estudiar el comportamiento de nuestros usuarios, por lo que, si éstos usan en mayor medida los dispositivos móviles y tablets, debemos adaptar nuestra web para que esta experiencia sea lo más satisfactoria posible.
Hasta ahora, tener una web responsive, es decir, adaptada al uso de móviles y tablets, era más un tema de satisfacción del usuario, que de posicionamiento en los motores de búsqueda.
Sin embargo, estamos ante una época donde la adaptabilidad de una web a todo tipo de dispositivos será un factor más que decisivo para que Google pueda decidir en qué lugar de la SERP posiciona tu web o la de tu negocio digital.
Tabla de contenidos
- 1 ¿Qué es el mobile first?
- 2 ¿En qué consiste el algoritmo mobile first?
- 3 ¿Qué factores “responsive design” ayudan a mejorar el posicionamiento de mi web o blog?
- 3.1 Una buena usabilidad del sitio web desde el móvil asegura una mayor permanencia del usuario en la web.
- 3.2 Tiempo de carga de la web.
- 3.3 Menos porcentaje de rebote si la web está adaptada y tiene contenido que ofrecer.
- 3.4 Para los que no son responsive y además tienen una web para móvil separada de la url para la versión de ordenador, tienen problemas con el contenido duplicado.
- 3.5 Es más fácil compartir el contenido en redes sociales.
- 3.6 Conclusión.
- 3.7 Y tú, ¿eres ya responsive?
- 3.8 ¿Te ha resultado útil este artículo?
¿Estás ya preparado para la nueva era “mobile first”?
Por si aún no te queda del todo claro este concepto del que hoy te hablo, me gustaría empezar por el principio, definiendo qué es exactamente eso del mobile first y que qué consiste, para que, entre otras cosas, puedas mejorar el posicionamiento de tu sitio web y que Google te vea con buenos ojos.
¿Qué es el mobile first?
Mobile-First es un algoritmo de Google que será aplicado, según creen los expertos, desde principios de 2018. Este algoritmo dará prioridad a las webs con una versión adaptada al uso de dispositivos móviles y tablets.
Antes de este algoritmo, Google valoraba la experiencia que ofrecía la web en su versión “desktop”, es decir, el uso en ordenador.
Pero desde que el usuario de Internet no utiliza el ordenador para navegar, Google ha decidido cambiar sus algoritmos y pasar a valorar primero la versión móvil, de aquí el nombre de “mobile first”.
Para indexar y poner en el ranking de la SERP un sitio web, valorará primeramente el contenido que se ofrece en esa versión.

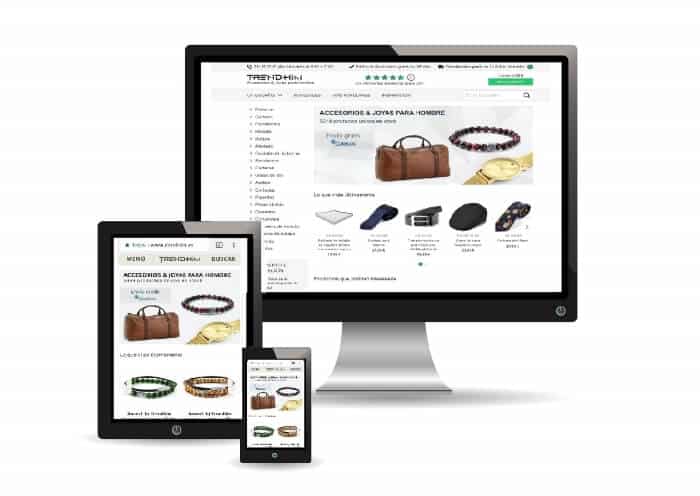
Hay muchas webs que ya son responsive y cuentan con el mismo diseño y contenido, tanto en versión móvil como ordenador (como el ejemplo que puedes ver en la fotografía anterior), pero no todos son conscientes de la nueva etapa que vendrá después del lanzamiento del algoritmo mobile first.
¿En qué consiste el algoritmo mobile first?
Si tu web tiene el mismo contenido en la versión ordenador y móvil, no vas a notar apenas ningún cambio con la llegada de este nuevo algoritmo.
Si es así, Google no te va a penalizar, pero no vas a ser demasiado relevante para él. Esto no significa que dejará de indexarte, pasarás desapercibido ante los ojos de Google, y esto, como comprenderás, no es demasiado bueno.
¿Debemos asustarnos por ello?
Depende, ya que si tu web es responsive, no debes darle más importancia que la que tiene, pero si nuestra web no está adaptada a la experiencia móvil, debes ponerte manos a la obra lo antes posible, ya que este nuevo algoritmo está previsto implementarse para inicios de 2018.
¿Qué factores “responsive design” ayudan a mejorar el posicionamiento de mi web o blog?
Ya sabemos las estadísticas, pero éstas eran fáciles de predecir, ya que en nuestra era, casi todos somos ya un poco “adictos” a los móviles y no vamos a casi ningún sitio sin ellos.
Con el respaldo de las estadísticas, ya es hora de ser uno de los que usan un diseño responsive y más aún con el algoritmo Mobile First en camino.
Pero, ¿qué factores nos benefician del modelo responsive?
Una buena usabilidad del sitio web desde el móvil asegura una mayor permanencia del usuario en la web.
Si nuestra web no está adaptada para el uso en móviles, la navegación desde ese medio no será demasiado agradable y, por tanto, lo más probable es que el usuario decida irse antes de tiempo.
Un factor importante para Google es el tiempo que el usuario pasa en el sitio y también lo es para nosotros en términos de venta: cuanto más tiempo estén dentro, más probable es que compren nuestros productos/servicios o que lean nuestro contenido.
También crearemos un mejor “engagement” con el usuario y tendremos seguidores más “fieles” a la hora de que éstos vuelvan a visitarnos.
Mejoraremos la experiencia del consumidor y esto, por tanto, nos afectará positivamente, tanto en términos de SEO como en beneficios económicos.
Tiempo de carga de la web.
La página debe estar optimizada para que cargue lo más rápido posible. Tenemos muchas herramientas a nuestra disposición para averiguar cuánto tiempo tarda nuestra página en cargar y, por ende, poner solución si tarda demasiado.
Un buen consejo para que este tiempo sea el mínimo posible es no tener muchos plugins instalados que no sean estrictamente necesarios en nuestro sitio web.
También por este motivo, nos favorece tener una web con un diseño responsive, ya que normalmente estas webs cargan más rápidamente que las que no lo son, especialmente en dispositivos móviles y tablets.
Menos porcentaje de rebote si la web está adaptada y tiene contenido que ofrecer.
¿Cuál es la mejor forma de retener a los usuarios? La respuesta probablemente sea ofrecer buenos contenidos y conseguir que no se vayan de nuestra página.
En términos de SEO, esto significa menos porcentaje de rebote y es un factor que nos ayuda a indexar más alto.
Si los usuarios se van de la web tan rápido como ha venido, Google interpretará que no hay contenido relevante y/o interesante, por lo tanto, tampoco lo será para Google.
Para los que no son responsive y además tienen una web para móvil separada de la url para la versión de ordenador, tienen problemas con el contenido duplicado.
Una regla de oro es no tener contenido duplicado en nuestro sitio web. No sólo no nos ayudará, sino que Google nos penalizará por ello.
Tener contenido original y de calidad en nuestra web es la mejor estrategia para conseguir indexar nuestra web a lo más alto de la SERP.
El problema viene cuando tenemos una web móvil con una URL diferente de su versión para ordenadores.
¿Qué contenido ofreceremos entonces? Porque si usamos el mismo que en la versión de ordenador, nos van a penalizar.
Así que lo más recomendable es tener una web con diseño responsive para los dispositivos móvil y tablets.
Los usuarios usan las redes sociales principalmente desde su móvil, así que será desde ese dispositivo desde donde compartirán la mayor parte del contenido de sus feeds.
Así que otra vez más será un punto positivo tener un diseño responsive.
Para adaptarnos a este nuevo e importante cambio de Google, podemos seguir alguno de estos consejos:
- Leer el blog de Google Webmaster.
Para tener información de primera mano y estar siempre informado, leer el blog de Google Webmaster es una idea fantástica.
Este blog te dará una idea mucho más detallada de lo que supondrán los cambios de Google, así como qué cambios debes hacer, si es que fuera necesario, para adaptarte a ellos.
La verdad es que, si ya en 2018 aún no eres responsive, vas a ir un paso por detrás de los demás. Pero no te preocupes, todo tiene solución y ésta es hacerte responsive ¡YA!
Ten una URL que se adapte a ambos formatos, crear contenido y que éste esté presente en ambas versiones.
- Asegúrate que tu contenido está en la versión móvil.
Tal y como he dicho en el punto anterior, asegúrate de que el contenido que ofreces en la versión para ordenador está también presente en la versión móvil.
En el caso de que vendas productos, asegúrate que la descripción de éstos también aparezcan en la versión móvil, así como la descripción de tus servicios.
Cuando Google cambié a mobile first, será ese contenido el que se tendrá más en cuenta, para indexarlo y que aparezca en los motores de búsqueda.
Si tu web no es responsive, con el nuevo algoritmo recibirás un impacto negativo en tu posicionamiento web.
Para estos 2 meses del año 2017 que nos quedan, tenemos algunos deberes, si somos propietarios de una web no responsive.
Y tenemos dos formas de adaptarnos a este nuevo algoritmo: o nos adaptamos y cambiamos nuestra web a un diseño responsive, con una única URL para nuestra web, que se adapte a todas las versiones posibles; o bien, nos aseguramos de que nuestra versión móvil también tenga contenido que ofrecer y, que ésta además, no duplique el contenido con nuestra versión para ordenador.
Conclusión.
No tener un sitio web compatible con dispositivos móviles, no sólo es ya negativo para nuestro posicionamiento orgánico, sino que es la prueba de que hemos estado ignorando a aproximadamente un 55% de los usuarios que utilizan estos dispositivos para navegar por Internet.
Si no quieres quedarte atrás, debes dar ya el salto a “responsive” y estar al día de todos los cambios que Google, ya que a lo largo de los años va haciendo a los factores que considera más importantes para posicionarte en el primer puesto de Google.
Si habiendo leído este artículo te has percatado de que te queda mucho trabajo por hacer, ya sabes: ponte desde hoy manos a la obra y adapta tu web para el “mobile first”.
Piensa que estos cambios no harán más que beneficiarte y hacer a tu proyecto online aún más competitivo.
Y tú, ¿eres ya responsive?
¿Te ha resultado útil este artículo?

Adriana Vàzquez Farràs, nacida en 1992 en un pequeño pueblo del pirineo catalán. Una jurista frustrada que descubrió que realmente lo que le gustaba era el Marketing Digital. Para darse cuenta primero tuvo que mudarse a Horsens, Dinamarca, y empezar a estudiar allí Marketing Management. Gracias a un trabajo para estudiantes descubrió su pasión y ahora no sabe ni puede dejar de leer, escribir y aprender sobre ello.











