En el siguiente artículo veremos cómo agregar las imágenes en miniatura en el listado de productos de la pantalla de configuración de virtuemart para hacer más fácil la identificación de productos en la administración de nuestro sitio web.
Para realizar esto será necesario hacer modificaciones a los archivos del core de virtuemart, por lo que tenemos que tener presente estas modificaciones al actualizar la extensión.
Tabla de contenidos
Introducción
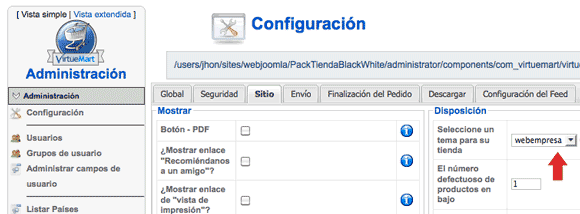
En la siguiente imagen se muestra la pantalla por defecto del listado de productos de virtuemart
Agregando el código de imagen
Ubicamos el archivo /administrator/components/com_virtuemart/html/product.product_list.php
En la línea 248 aproximadamente agregamos un nuevo elemento al array para definir la cabecera de la tabla
En la línea 284 aproximadamente agregamos un nuevo código de generación de celda
Tener en cuenta que estas modificaciones posiblemente pueden perderse al actualizar virtuemart y será necesario realizarlas nuevamente.
Resultado Final
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.