Tabla de contenidos
Mostar descuento porcentual en lista de productos
Muchas veces los clientes solicitan cambiar el aviso que se muestra en la lista de productos, que indica oferta o sale a un porcentaje estipulado en el mismo producto.
Para ello podemos agregar un código al functions.php y conseguir lo que se necesita este se agrega en:
CPanel > administrador de archivos > wp-content > themes > tema_del_sitio > Archivo functions.php
add_filter( 'woocommerce_sale_flash', 'anadir_etiqueta_de_porcentaje_producto', 20, 3 );
function anadir_etiqueta_de_porcentaje_producto( $html, $post, $product ) {
if( $product->is_type('variable')){
$percentages = array();
// Coge los precios variables
$prices = $product->get_variation_prices();
// Muestra el descuento en productos variables
foreach( $prices['price'] as $key => $price ){
// Solo en ventas variables
if( $prices['regular_price'][$key] !== $price ){
// Calculamos el porcentaje en función de la variación
$percentages[] = round(100 - ($prices['sale_price'][$key] / $prices['regular_price'][$key] * 100));
}
}
$percentage = max($percentages) . '%';
} else {
$regular_price = (float) $product->get_regular_price();
$sale_price = (float) $product->get_sale_price();
$percentage = round(100 - ($sale_price / $regular_price * 100)) . '%';
}
return '<span class="onsale">' . esc_html__( 'Ahorras un', 'woocommerce' ) . ' ' . $percentage . '</span>';
}El código agrega Ahorras un seguido del porcentaje, si se desea eliminar el mensaje y dejar únicamente el porcentaje, se debe eliminar el espacio donde se muestra el mensaje de ahorro.
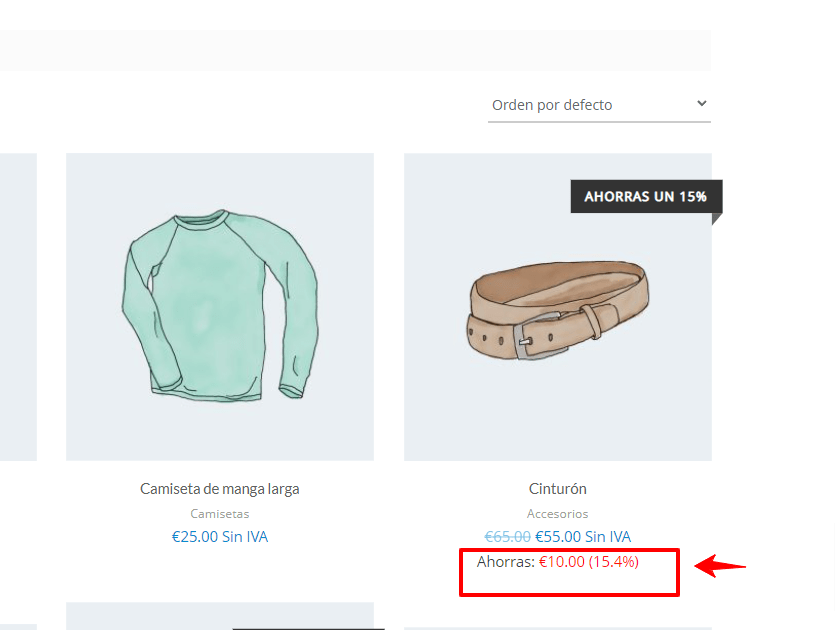
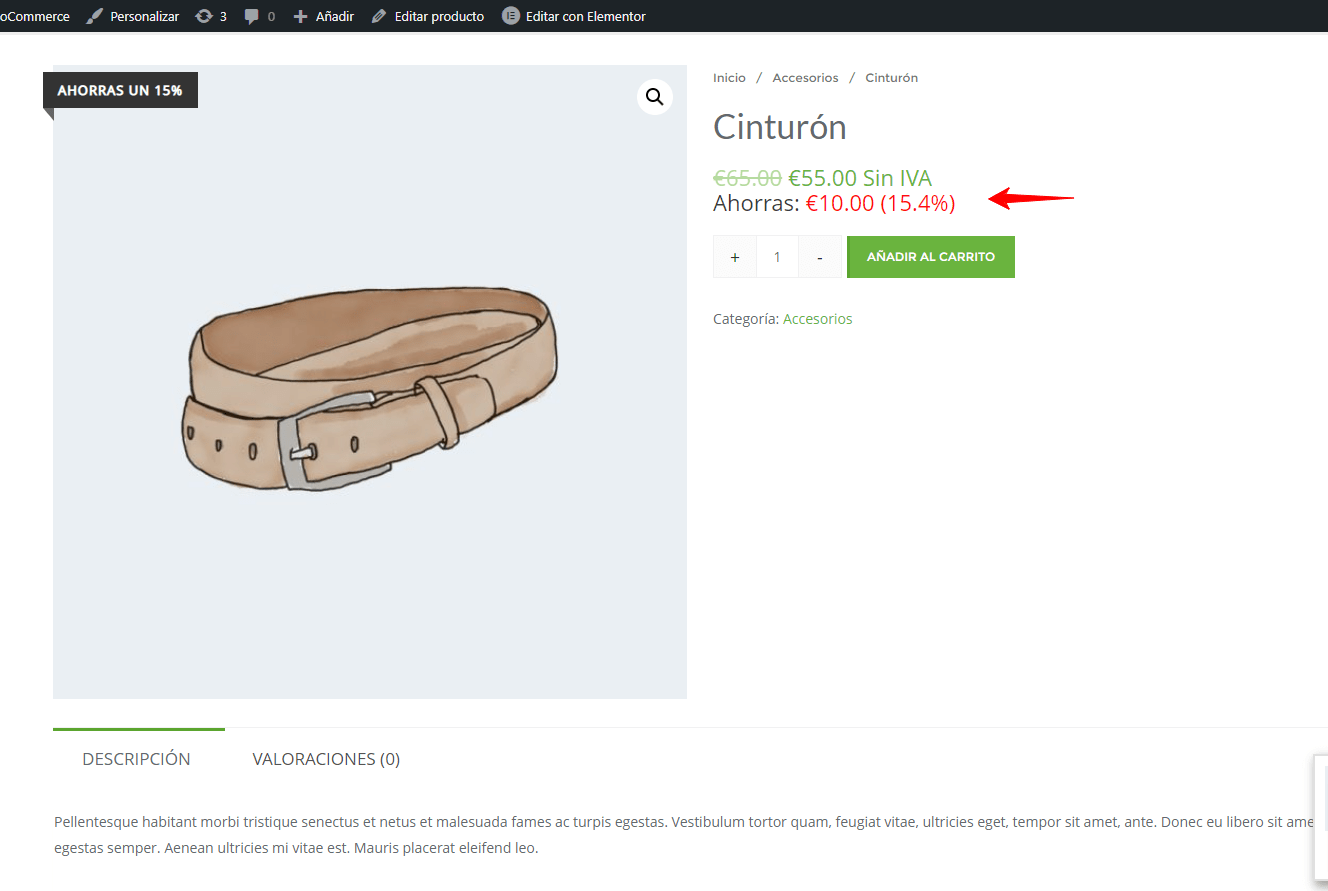
Mostrar descuento porcentual debajo del precio completo
Aunque esta opción es atractiva, no es la única también podemos agregar el mensaje de descuento directamente en la ficha del producto para ello agregamos el siguiente código:
// Añadir dto y porcentaje de dto en Woocommerce
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product )
{ if( $product->is_on_sale() && ! is_admin() && ! $product->is_type('variable')){ $regular_price = (float) $product->get_regular_price(); $sale_price = (float) $product->get_price(); $saving_price = wc_price( $regular_price - $sale_price ); $precision = 1; $saving_percentage = round( 100 - ( $sale_price / $regular_price * 100 ), 1 ) . '%'; $price .= sprintf( __('<br><small><span class="snippet-dto-ahorro">Ahorras:</span> <span class="snippet-dto-precio">%s</span> <span class="snippet-dto-porcentaje">(%s)</span></small>', 'woocommerce' ), $saving_price, $saving_percentage ); } return $price; }Por si solo este resulta un poco desproporcional, puedes darle más estilos y adaptar el mensaje de porcentaje de descuento añadiendo el siguiente código en el apartado de Apariencia -> Personalizar -> CSS Adicional:
/* snippet dto precio */
span.snippet-dto-porcentaje {
color: #ff0d0d;
}
span.snippet-dto-ahorro {
color: #3c3c3c;
}
span.snippet-dto-precio {
color: #ff0d0d;
}Una vez realizado el cambio, los ajustes deben visualizarse de la siguiente manera:
Mostrar descuento porcentual a un lado del precio
Este código tendría unas pequeñas variaciones con respecto al código anterior por lo que sería de la siguiente forma:
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 ); function change_displayed_sale_price_html( $price, $product ) { if( $product->is_on_sale() && ! is_admin() && ! $product->is_type('variable')){ $regular_price = (float) $product->get_regular_price(); $sale_price = (float) $product->get_price(); $precision = 1; $saving_percentage = round( 100 - ( $sale_price / $regular_price * 100 ), 1 ) . '%'; $price .= sprintf( __('<span class="snippet-dto-porcentaje">(-%s)</span>', 'woocommerce' ), $saving_percentage ); } return $price; } Una vez agregado el código al igual que la versión anterior debemos agregar un estilo para que no se muestre disparejo y se pueda identificar el descuento del precio inicial, y para ello se puede agregar el siguiente:
span.snippet-dto-porcentaje {
color: #ff0d0d;
}Con esto debe mostrarse de la siguiente forma:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.