Minimización de código utilizando AutOptimize
Introducción
El código fuente dentro de los ficheros HTML que se muestra en el navegador está formado por una combinación de varios tipos de códigos:
- Etiquetas HTML, que dan formato y estructura al contenido de la página.
- Estilos CSS, que asignan atributos de visualización a este contenido.
- Scripts de cliente, que añaden funcionalidad al contenido estático de la página.
Una visualización del código fuente de un fichero HTML presentaría un aspecto similar al siguiente, con número espacios en blanco, tabulaciones, comentarios y saltos de línea.
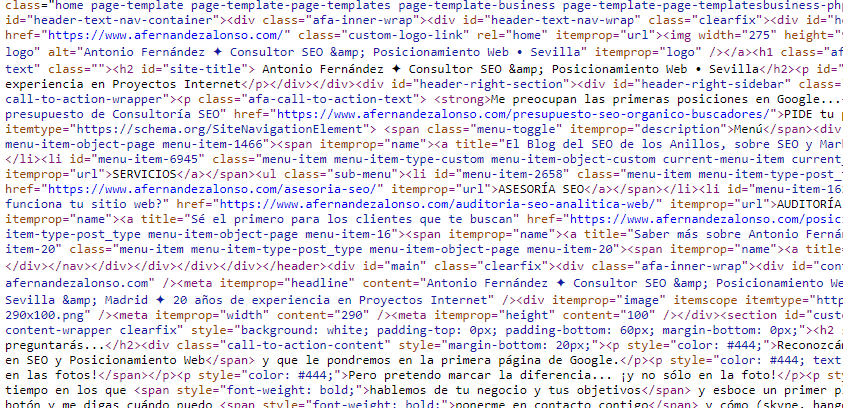
Esta representación facilita la lectura por parte de las personas; sin embargo, el navegador no necesita todo ese espacio en blanco para comprender y visualizar la página web en pantalla, que se podría eliminar para resultar en algo parecido a esta imagen:

Al eliminar todos estos espacios en blanco, comentarios, saltos de línea, etc., el fichero HTML puede reducir su tamaño considerablemente, de forma que su descarga será más rápida, con exactamente el mismo contenido.
La función del plugin AutOptimize es precisamente ésa: eliminar todo esa información sobrante, que no aporta nada al contenido, con el fin de conseguir una mayor velocidad de navegación.
