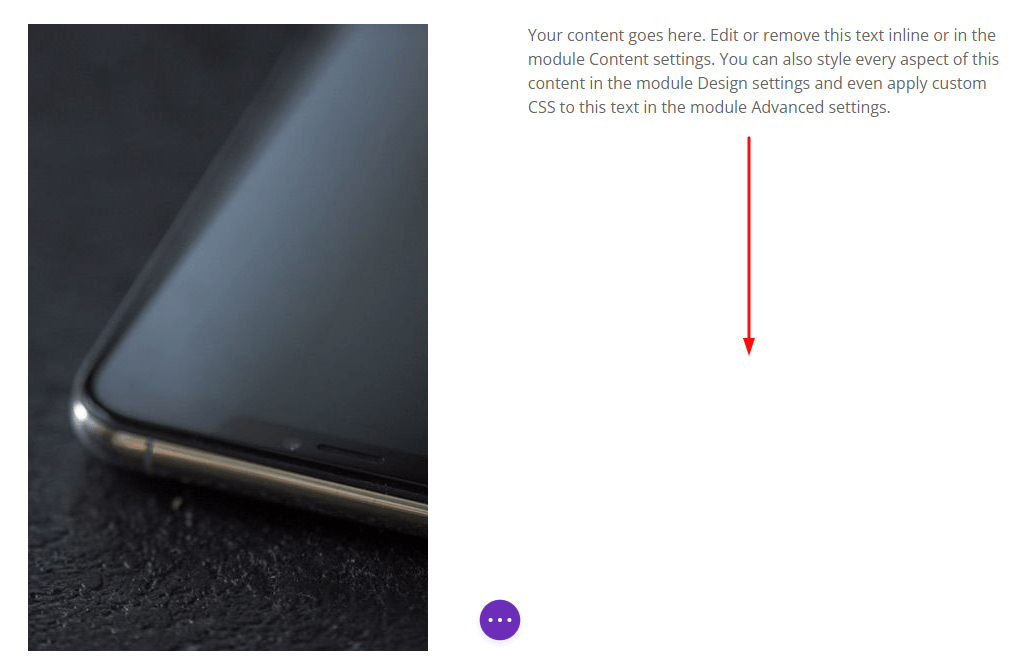
Cuando estamos construyendo nuestro sitio en Divi seguramente nos hemos encontrado con la siguiente situación
Una sección con dos columnas, donde una de ellas tiene un elemento considerablemente más alto que el otro. A continuación, vamos a ver cómo, por medio de unos ajustes muy simples, podemos alinear verticalmente elementos acorde a la altura más pronunciada de la columna adyacente.
Tabla de contenidos
Pasos para alinear verticalmente el contenido
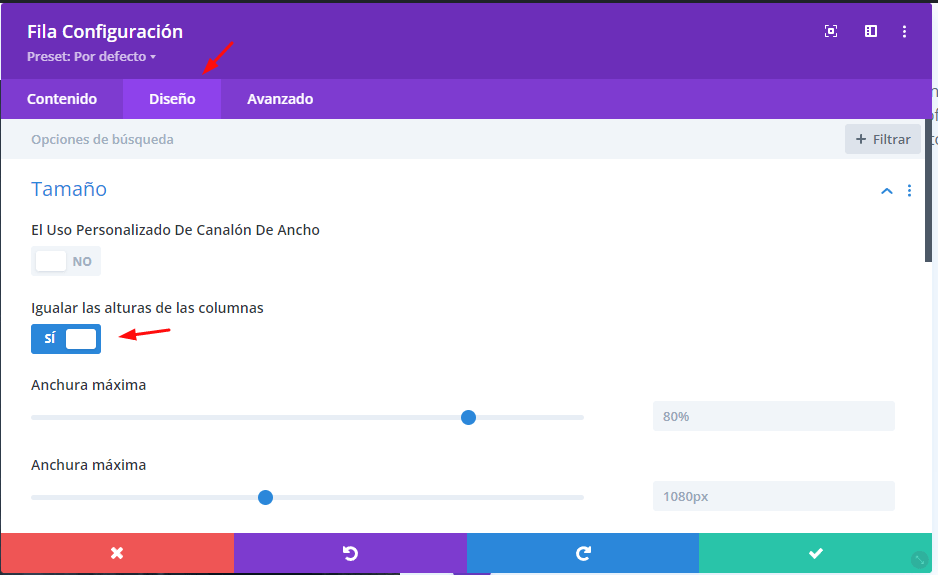
Primero que nada, vamos a hacer que nuestra fila tenga habilitada la opción de igualar las alturas de las columnas; dicha opción la encontramos al editar la fila dirigiéndonos a Diseño-> Tamaño
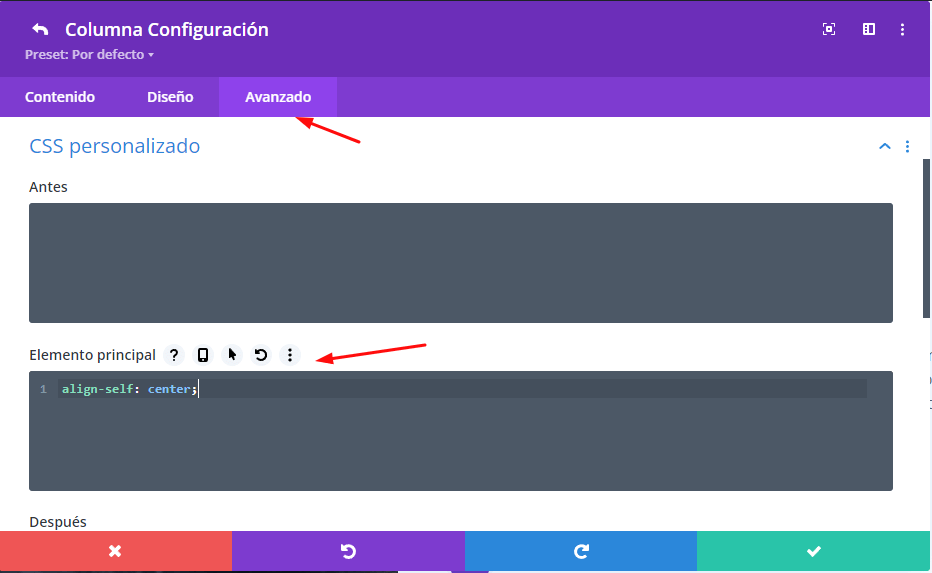
Seguido de ello, vamos a dirigirnos a la columna donde se encuentra el contenido que deseamos alinear y vamos a agregar una simple línea de estilos CSS. Nos dirigimos a las opciones de edición de la fina Avanzado-> CSS personalizado-> Elemento principal
La línea que vamos a agregar de CSS es la siguiente:
align-self: center;
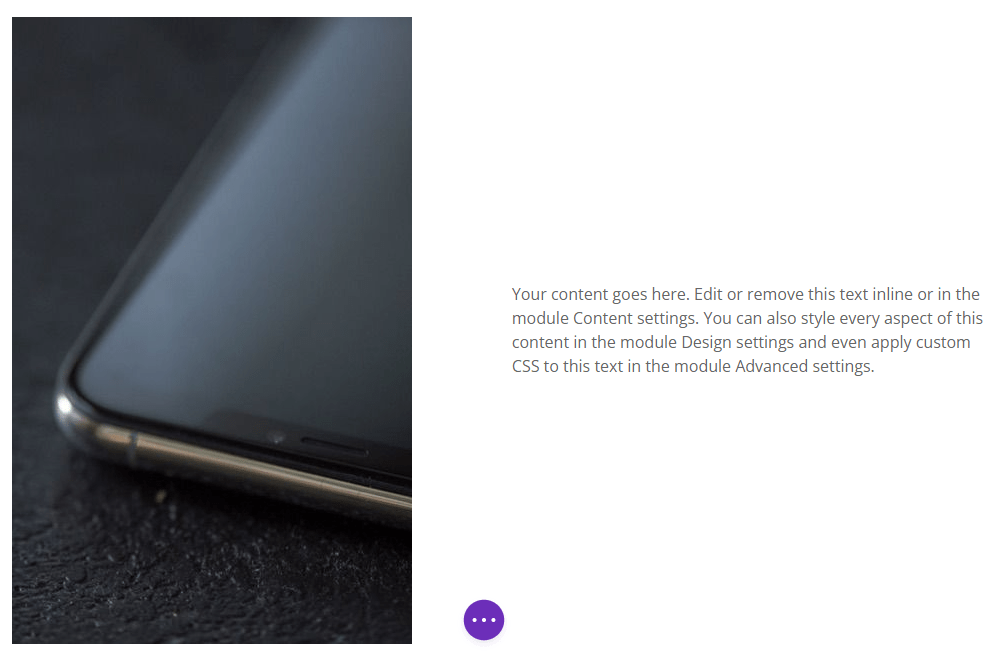
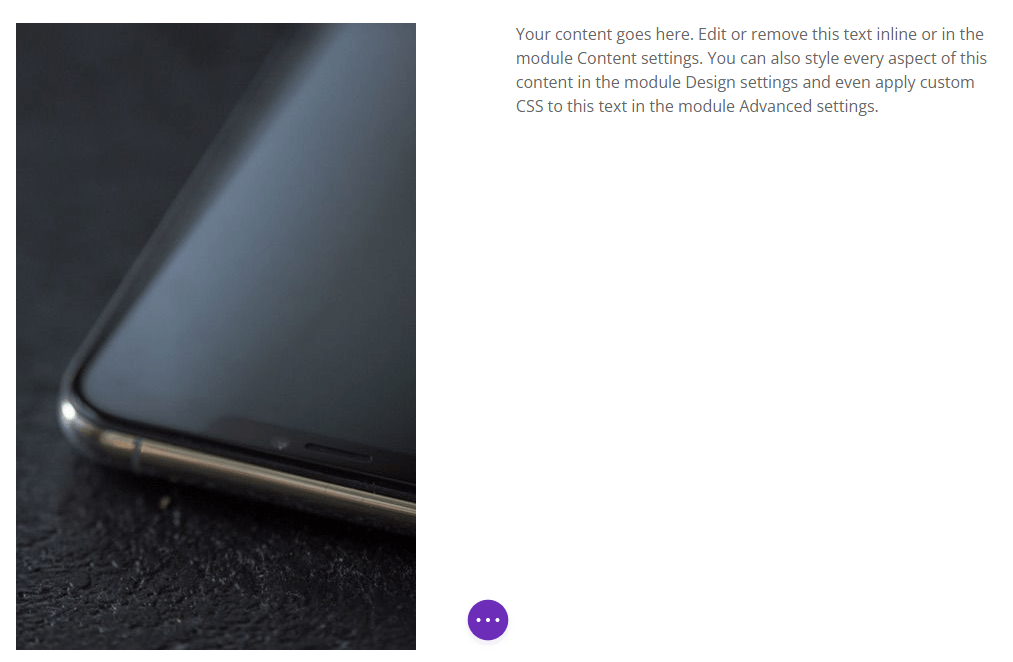
Lo que nos dará como resultado lo siguiente
Muy simple, ¿verdad?, pero aún hay más, la línea que acabamos de agregar podemos cambiar su posición haciendo que el contenido esté alineado en el extremo más superior (El cual sería la posición por defecto del elemento) y el extremo más inferior, veamos ambos casos
Alineación al inicio
Con la siguiente línea, va al inicio de la columna en relación de la altura de la columna adyacente
align-self: flex-start;
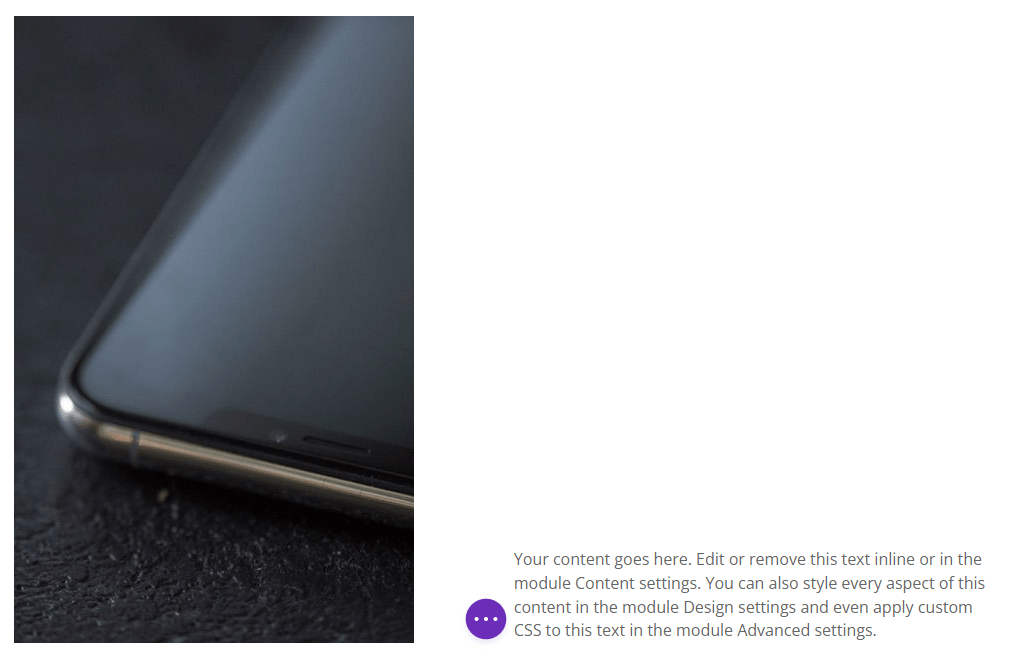
Alineación al final
En este caso, la línea va al final de la columna en relación de la altura de la columna adyacente
align-self: flex-end;
Conclusiones
Como podemos apreciar, en la situación anterior, la posible solución más directa hubiese sido el aplicar paddings al contenido hasta que tomase la alineación a nuestro gusto; ahora, con los estilos sugeridos podemos hacerlo mucho más preciso y con considerablemente menos esfuerzo.
Si te ha gustado esta publicación y te interesa seguir aprendiendo más tips y mejorar en la construcción de tus sitios utilizando Divi puedes echarle un vistazo a los cursos gratuitos que tenemos al respecto
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.