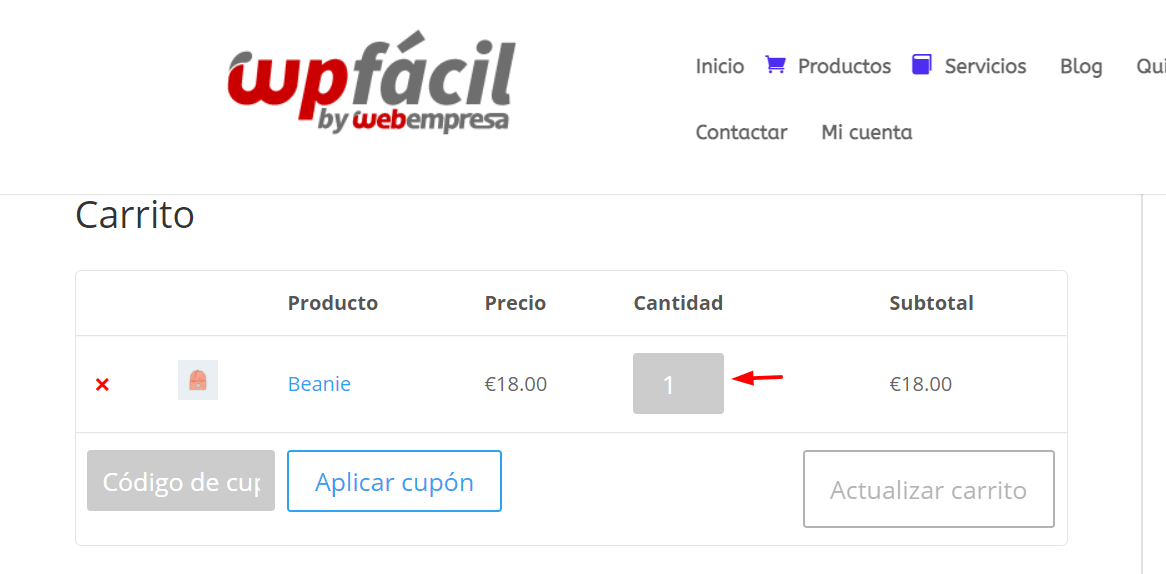
Una de las particularidades que tienes el tema Divi cuando lo usamos para desarrollado nuestra tiene online es que añade algunas opciones y estilos específicos al selector de la cantidad de productos seleccionados en el carrito, lo que ocasiona que las opciones para aumentar o disminuir la cantidad de productos seleccionados dentro de él no sea visible sino hasta que el usuario posicione el puntero del mouse sobre esta caja de selección.
Tabla de contenidos
Como solucionar este problema
En este caso si quieres que el selector de cantidad siempre este visible, solo hace falta añadir el siguiente código CSS en el apartado Apariencia > Personalizar > CSS Adicional
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
opacity: 1;
}
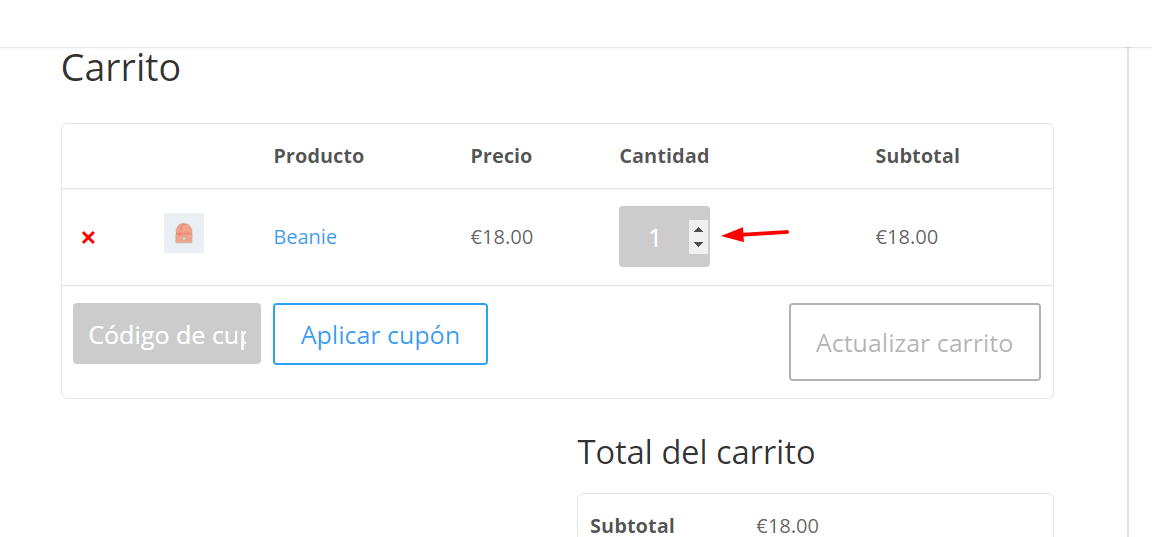
Con esta sencilla regla podrás tener visible siempre la opción de aumentar o disminuir la cantidad de productos dentro del carrito con Divi.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.