
A estas alturas hasta es posible que tengas cientos de entradas (post) en tu Blog que son el verdadero valor “no tangible” que respalda tu calidad y capacidad profesional, o que da entidad a tus conocimientos, materializados en forma de artículos.
¿Cuantas veces, navegando por la red o simplemente haciendo búsquedas afines a tus artículos has encontrado tus contenidos plasmados en otros blogs o webs casi de forma “textual”? …lo siguiente es “frustración”, “decepción” y posiblemente “rabia” (no necesariamente en este orden), la cuestión es si esto se puede evitar o si al menos se puede acotar de alguna manera. …sigue leyendo!
Esto lo puedes solucionar insertando en el archivo functions.php de tu instalación de WordPress el siguiente código:
//Función ocultar el copyright o autoría
function hide_copyright() { ?>
<script type='text/javascript'>
function addLink() {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br /><br /> Este artículo «<?php if(is_single()){ the_title();}?>»
se ha publicado originalmente en: <a href='"+document.location.href+"'>"+document.location.href+"</a>";
var copy_text = selection + pagelink;
var new_div = document.createElement('div');
new_div.style.left='-99999px';
new_div.style.position='absolute';
body_element.appendChild(new_div );
new_div.innerHTML = copy_text ;
selection.selectAllChildren(new_div );
window.setTimeout(function() {
body_element.removeChild(new_div );
},0);
}
document.oncopy = addLink;
</script>
<?php
}
add_action( 'wp_head', 'hide_copyright');
// eof
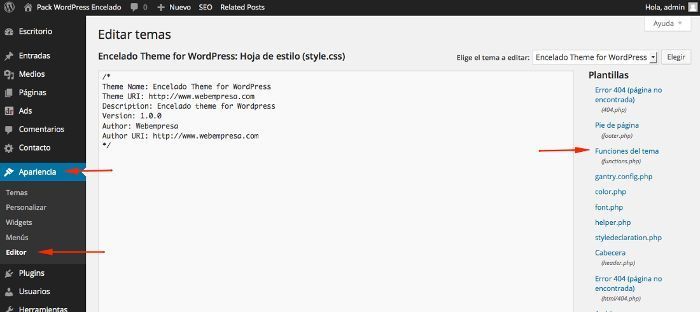
Lo puedes insertar accediendo al dashboard, Apariencia, Editor, localiza “Funciones de tema” (functions.php) y haz clic en el ítem.

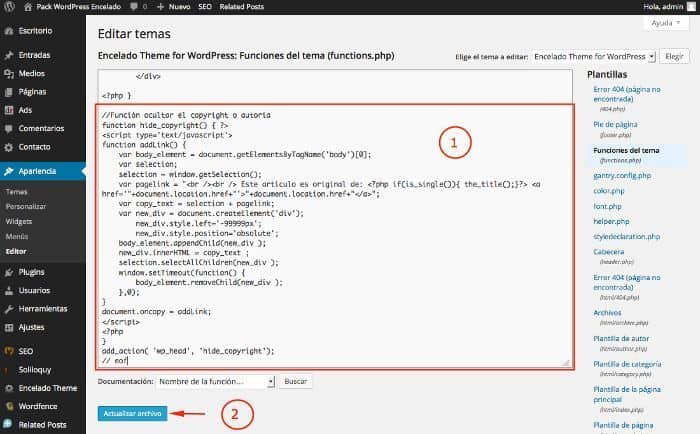
Inserta el código indicado arriba justo al final del archivo y “Actualiza el archivo”.

Nota: realiza una copia de seguridad antes de proceder a insertar dicho código.
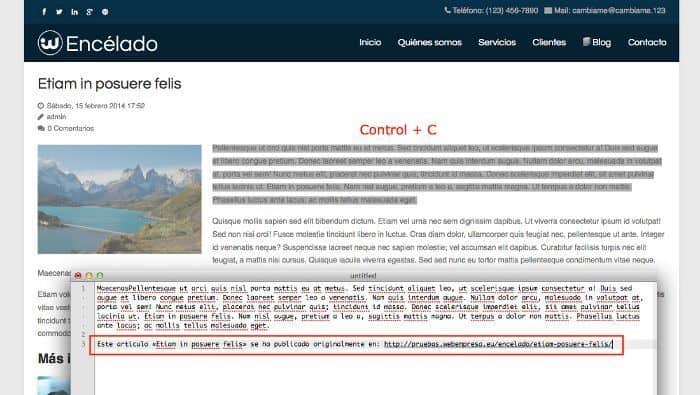
Posteriormente accede al frontend de tu Blog, recarga la web y sitúate en algún artículo, selecciona un párrafo, una palabra, una frase o el propio título y pégalos en un archivo de texto plano, debería ver algo como esto:

En este vídeo te explicamos como insertar el código en functions.php
Si bien este sencillo “hack” no resuelve el problema del “copy/paste” al que podría estar sometido tu Blog de WordPress al menos sirve para despertar conciencias y que usuarios que puedan copiar tus contenidos vean la autoría en el enlace que se llevan consigo al copiar el texto y de este modo obren en conciencia.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










