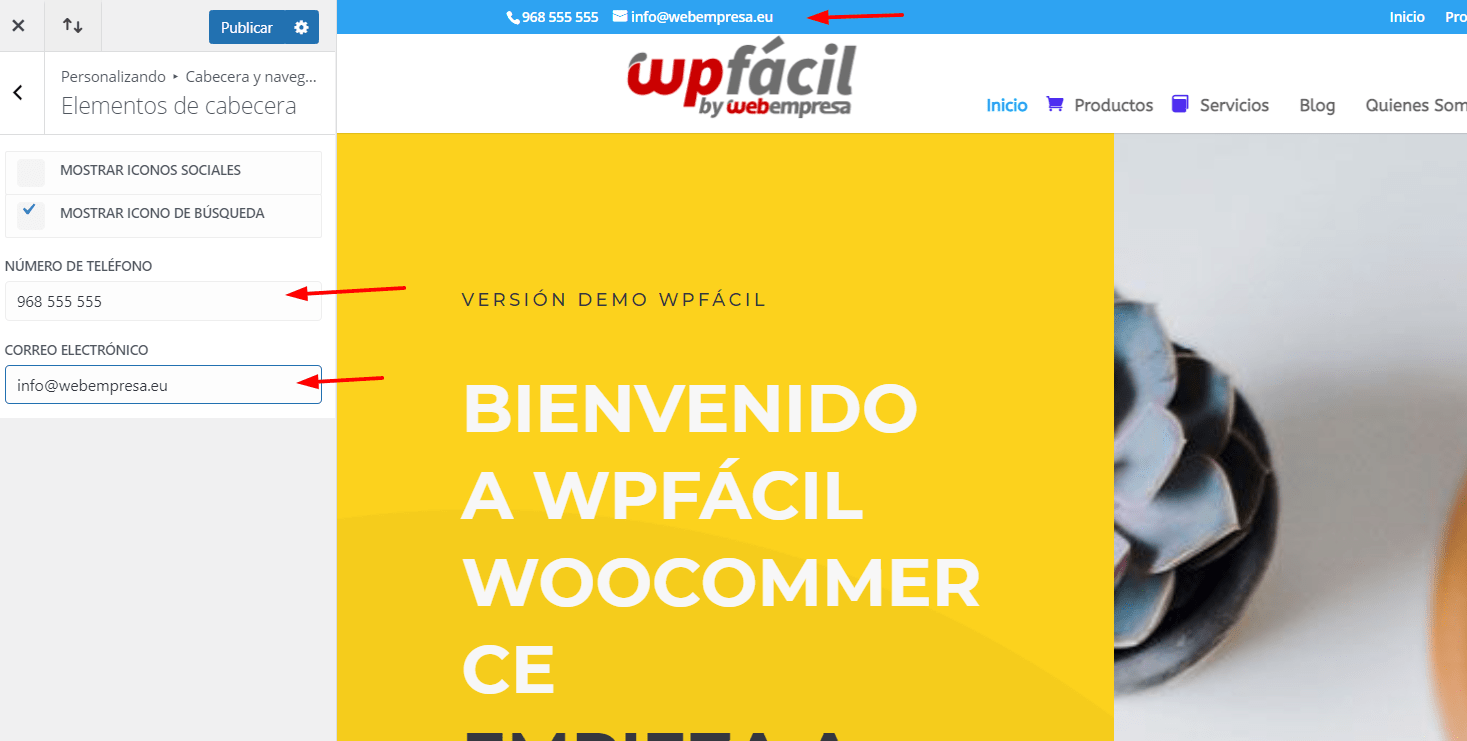
Divi dentro de sus opciones por defecto nos permiten añadir en el header top información de contacto para que nuestros usuarios puedan contactarnos de forma sencilla.
Esta opción se activa desde el apartado Apariencia > Personalizar > Elementos de cabecera
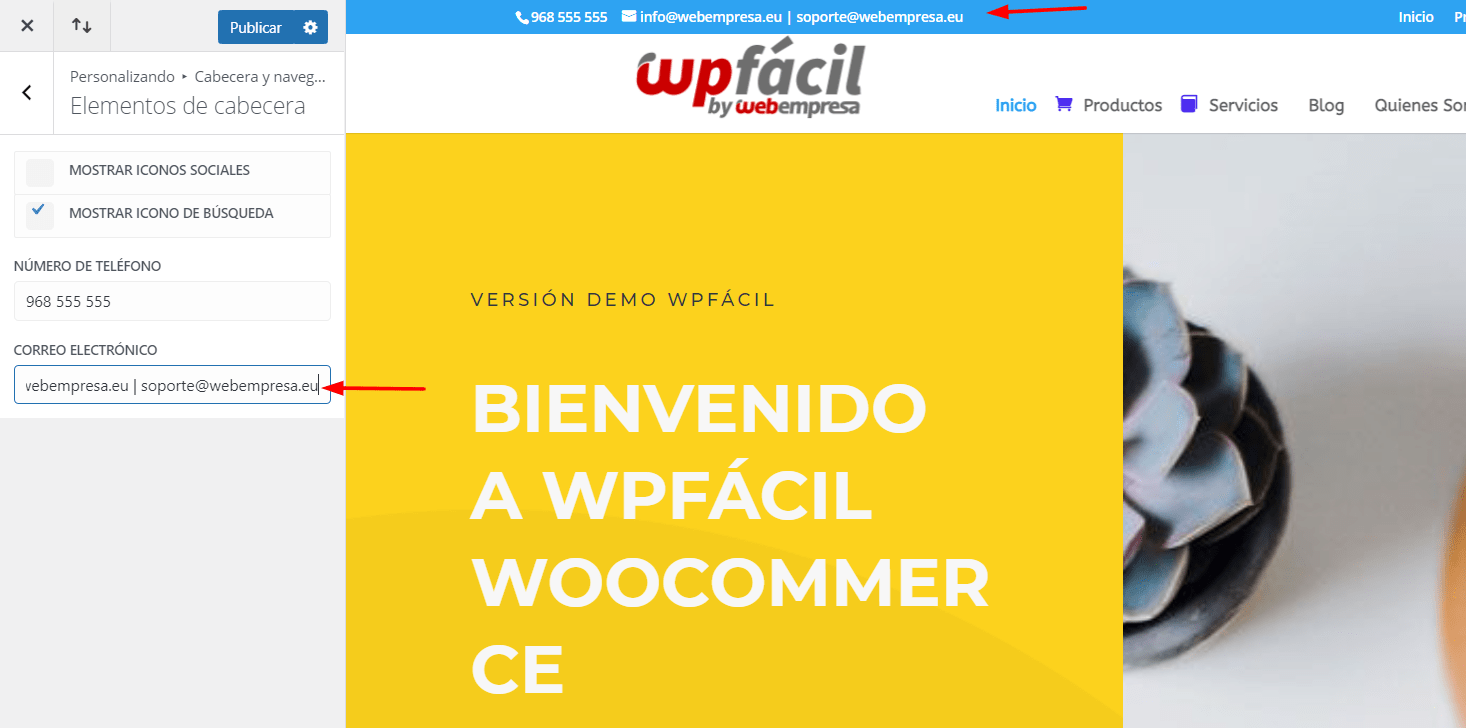
¿Pero qué pasaría si nuestra empresa maneja diferentes cuantas de correo y necesitamos añadir otra?, como intuición nosotros solo añadiríamos otro correo en la misma línea con un espacio.
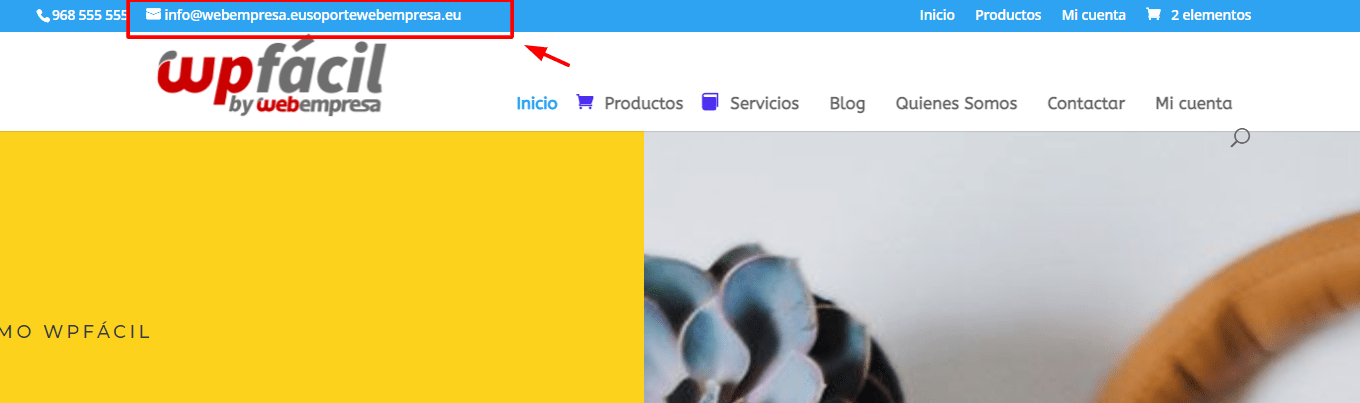
Esto nos genera un error dentro de nuestra cabecera, ya que divi no permite añadir solo un email en este campo
Para solucionar este problema y poder añadir un nuevo correo en la cabecera de Divi necesitamos realizar las siguientes modificaciones en el código de la plantilla-
(Tener en cuenta realizar esta modificación en un tema hijo si es posible) también puedes realizar las modificaciones en el archivo principal, solo ten en cuenta que estos cambios se pueden borrar al actualizar el tema.
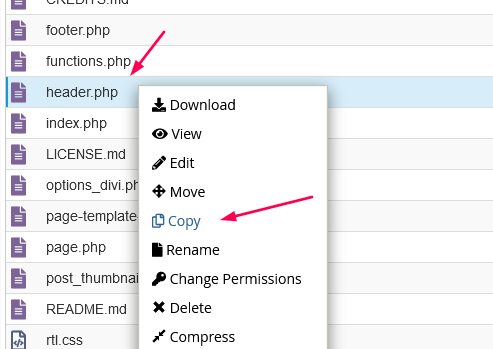
Ingresa a tu cPanel > Administrador de archivos > public_html dentro de este ingresa a la carpeta donde tienes los archivos de tu sitio web y ubica la ruta /wp-content/themes/Divi y copia el archivo header.php en tu directorio del tema hijo.
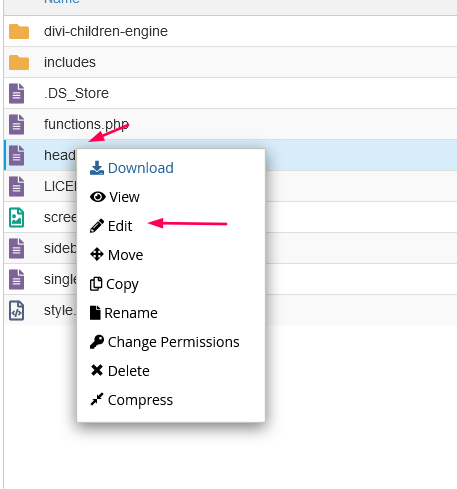
Una vez tienes el archivo copiado dentro del directorio de tu tema hijo, ingresa a este (tema hijo) y editar el archivo header.php que copiaste
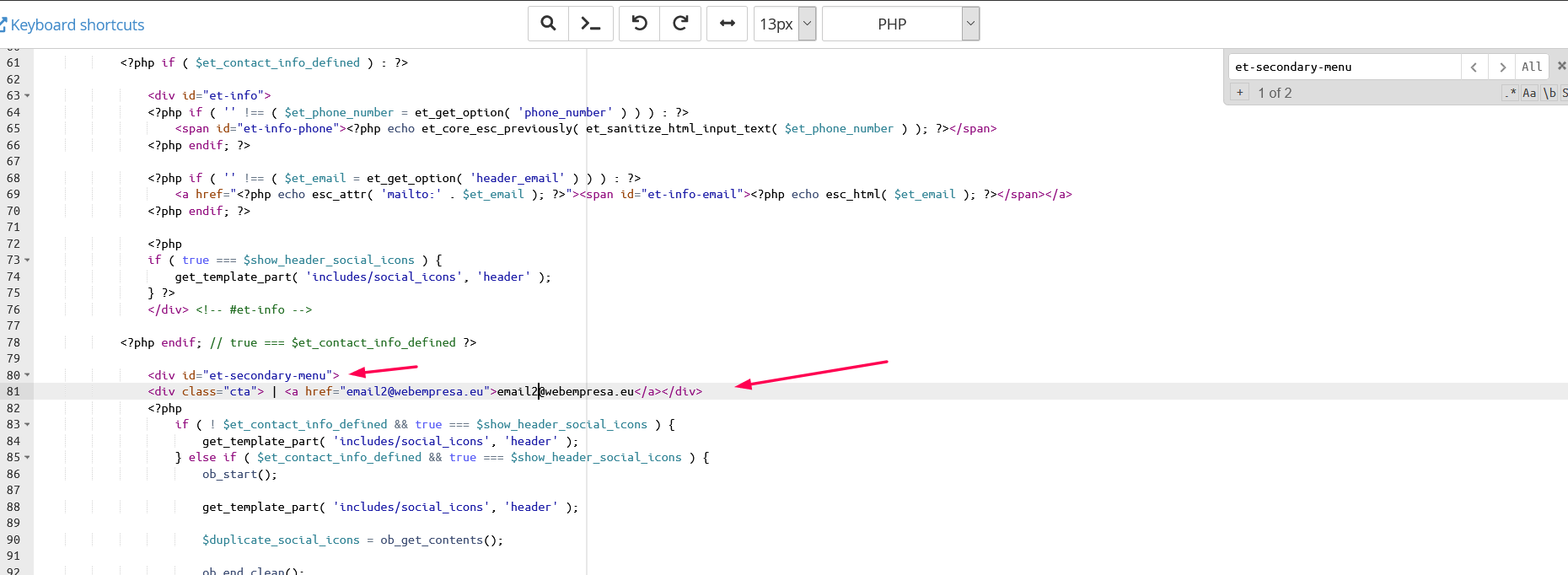
Dentro de este archivo encuentra la línea “et-secondary-menu” debajo de este añades el siguiente código
<div class="cta"> | <a href="segundoemai@webempresa.es">segundoemai@webempresa.es</a></div>
Luego solo guara los cambios. El siguiente paso es estilizar un poco la posición de este nuevo email para ello solo debes ingresar al apartado Apariencia -> Personalizar -> CSS adicional y dentro de este pega el siguiente código CSS
.cta {
margin-left: -38% !important;
position: absolute;
}
Guarda los cambios, con esto podremos añadir un segundo email dentro de la cabecera de nuestro sitio web.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.