WooCommerce es el complemento más utilizado para crear tiendas en línea con WordPress, y el hecho de que sea gratuito y ofrezcan todos los elementos básicos que necesita para un comercio electrónico ayuda mucho a que esté posicionado como tal.
Tabla de contenidos
¿Qué utilizar para hacer este cambio?
Sin embargo, especialmente cuando creas tiendas online para clientes, es posible que quieras adaptar elementos de la administración de lo que será la tienda online de tu cliente, eliminando o cambiando elementos que no tienen por qué ser relevantes para él.
Algo tan básico como reemplazar referencias a WooCommerce, e incluso al logo del mismo complemento, en la administración del e-commerce de tu cliente.
Para agregar los futuros cambios por código de los cuales hablaremos en esta pequeña guía se harán a través de inserción del mismo en el archivo functions.php ubicado en nuestro hosting:
Cpanel > Administrador de archivos > Public_html > Dominio > wp-content > themes > tema utilizado > Archivo functions.php
Estos códigos tendrán que agregarse al final del todo.
Si solo desea cambiar el nombre de WooCommerce por otro nombre en su menú, tiene este simple código:
/* Renombrar menu WooCommerce */
add_action( 'admin_menu', 'rename_woocoomerce', 999 );
function rename_woocoomerce()
{
global $menu;
$woo = rename_woocommerce( 'WooCommerce', $menu );
if( !$woo )
return;
$menu[$woo][0] = 'NOMBRE A SUSTITUIR';
}
function rename_woocommerce( $needle, $haystack )
{
foreach( $haystack as $key => $value )
{
$current_key = $key;
if(
$needle === $value
OR (
is_array( $value )
&& rename_woocommerce( $needle, $value ) !== false
)
)
{
return $current_key;
}
}
return false;
}
Al insertar este código hay que tener en cuenta el modificar la sección que indica NOMBRE A SUSTITUIR, luego al guardar los cambios, habrá cambiado el nombre del menú de WooCommerce con éxito.
Cambiar el nombre de WooCommerce en todas partes
Ahora, si prefiere cambiar el nombre WooCommerce por otra cosa, dondequiera que aparezca, el código sería algo más pequeño:
/* Renombrar woocommerce en todo el sitio */
add_filter('gettext', 'translate_text');
add_filter('ngettext', 'translate_text');
function translate_text($translated) {
$translated = str_ireplace('WooCommerce', 'NOMBRE A SUSTITUIR', $translated);
return $translated;
}
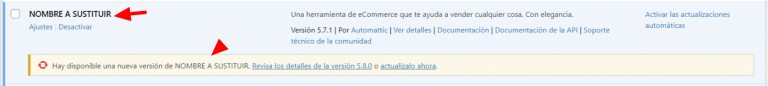
Puede copiarlo y pegarlo en el archivo functions.php como se explicó en un inicio para que funcione. El resultado no es simplemente que cambiará el nombre de WooCommerce en el menú de administración, sino también en toda actualización o aviso del mismo complemento:
Cambiar el nombre y el icono de WooCommerce en la administración
Si desea ir aún más lejos y también cambiar el icono de WooCommerce por otro, la forma más sencilla es utilizar complementos. Se puede hacer mediante código, pero hay que modificar bastante el CSS de WooCommerce por defecto, por lo que lo mejor es no complicarse si ya existen plugins que facilitan la tarea.
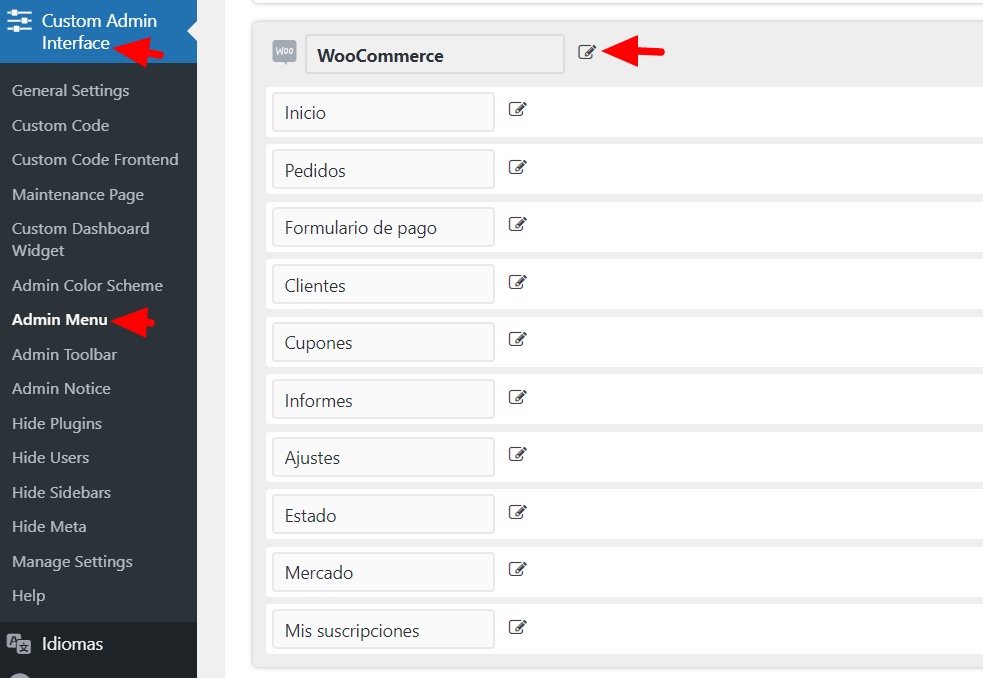
Uno muy fácil de usar y gratuito es WP Custom Admin Interface. Tan pronto como lo instale, vaya a su menú de configuración y ubique el menú de WooCommerce en la sección Menú de administración.
Simplemente, haga clic en el ícono de lápiz para modificar el nombre y haga clic nuevamente para guardar los cambios.
Si también desea cambiar el icono, haga clic en el ícono actual en esta misma pantalla de configuración y le permitirá elegir entre los íconos incluidos con el complemento o cargar el suyo.
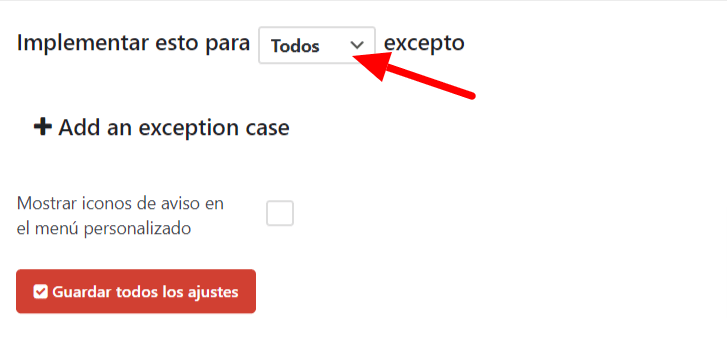
Antes de guardar los cambios, asigne que todos los usuarios van a ver estos cambios:
Nuevamente, guarde los cambios. El resultado es lo que espera: nuevo texto e ícono para el menú de WooCommerce.
Como ventaja adicional de este complemento es el hecho de que puede cambiar, agregar u ocultar cualquier otro menú y aspecto de la administración de WordPress, lo que lo convierte en un complemento realmente útil.
Establezca el nombre que desee, pegue la URL del icono que desea usar, ya sea uno cargado a su biblioteca de medios o uno externo, y guarde los cambios. No importa el tamaño del icono, encajará perfectamente.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.