Es posible que necesitemos crear popups de forma sencilla, En este caso lo mejor que podemos hacer es instalar un complemento en nuestras instalaciones DIVI que se adapte al mismo, sin miedo a que cause algún problema de compatibilidad con el tema,, como es el caso del complemento de popup for divi.
Tabla de contenidos
Complemento popups for divi
En caso de nuestras instalaciones con Divi, tenemos una alternativa más sencilla para crear un popup, y es la del complemento popups for DIVI que encontraremos en el repositorio de WordPress:
Una vez instalamos este complemento tendremos la facilidad de crear nuestros popups directamente con el propio editor de Divi en nuestra página, donde deseemos esta mejora. Para esto vamos a crear una página y en ella tendremos nuestro popup.
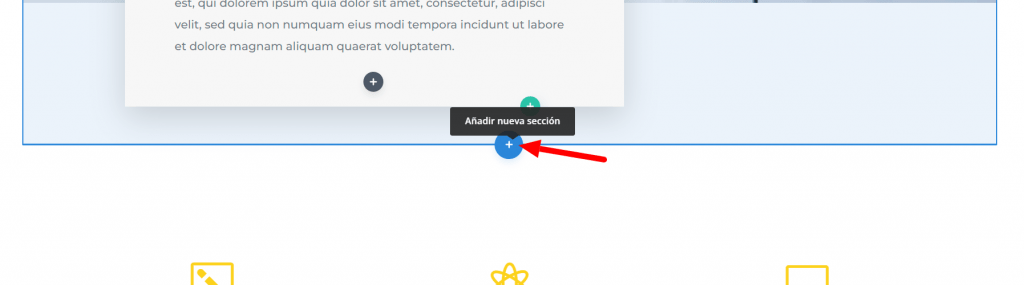
Para comenzar a crear nuestro contenido del popup debemos agregar una sección:
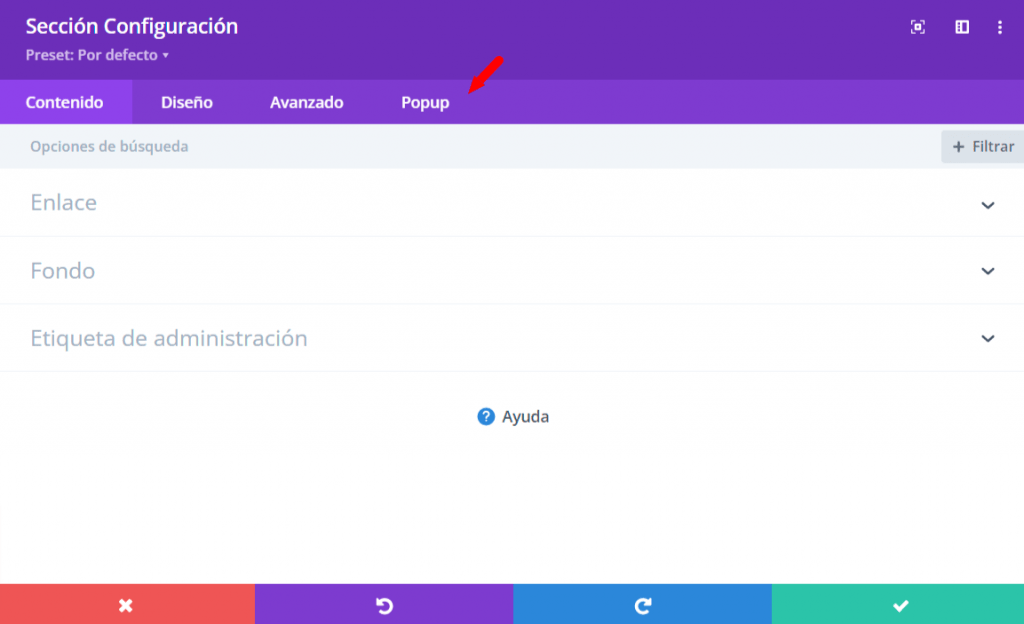
En esta sección, al crearla veremos nuestro panel de sección, en el cual tendremos una nueva opción de popup al final de la misma:
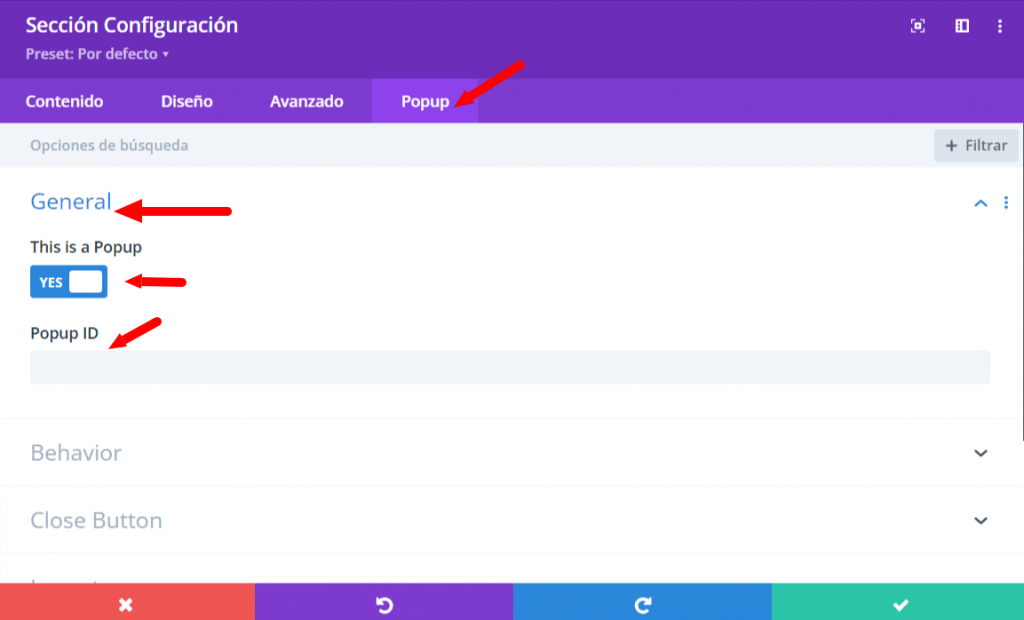
Al hacer clic en ella tendremos dos simples opciones de las cuales debemos activar para que toda esta sección que vamos a crear se convierta en nuestro popup:
Identificaremos los activables de esta sección, pero para que funcione correctamente simplemente tendremos que activar la opción que indica, esto es un popup y luego en Popup ID, agregar nuestro nombre que le queremos asignar, para luego aplicarlo a un botón.
Por ejemplo, si a este botón le generamos un ID con el nombre popup1, al momento de generar nuestro botón debemos aplicarle el link:
#popup1
Esto con la finalidad de que al momento de hacer clic en el mismo se muestre esta información.
En este video tendremos un resumen de los pasos a seguir para crear nuestro popup de forma correcta.
Elementos adicionales a configurar en el popup
Pestaña de comportamiento:
En esta ventana tendremos tres opciones principales,
- Cerrar en background clic
- Cerrar otros popups
- habilitar intentos de salida
Al momento de activar cualquiera de estas conseguiremos justamente lo que se indica en esta opción.
Pestaña de botón de cerrar:
En esta tendremos también opciones correspondientes al título, en este caso tendremos:
- Mostrar botón de cerrar
- Botón de cerrar, claro u oscuro
- Fondo transparente o fondo oscurecido
Directamente, al igual que la sección anterior, esta sección plantea tres opciones que al activarlas obtendremos justamente lo que indican.
Pestaña de diseño:
Esta sesión no hay mucho que destacar, simplemente dos opciones, una para agregar una sombra inferior al popup por defecto al momento de abrirse, y otra para agregar un loader, es decir, un cargador hasta que el popup esté totalmente cargado para evitar que el usuario vea un popup antes de que cargue completamente.
Pestaña de Visibilidad:
En esta pestaña tendremos la opción básica de DIVI que permite deshabilitar donde no queremos que se vea este popup.
Con esto ya tendremos configurado y entendida las opciones que tenemos con este complemento.
Conclusión
Como podemos ver, también tenemos las herramientas que necesitamos en nuestros DIVI, integrando un plugin que está específicamente desarrollado para funcionar con nuestro tema. Factor fundamental al momento de decidir que complemento de popup utilizar, en este caso este complemento consume mucho menos recursos que otro que no sea directamente con el editor de DIVI, y a su vez podemos utilizar todos los módulos que normalmente tenemos en DIVI para crear dicho popup.
Donde vemos una gran ventaja del resto de complementos, cuando utilizamos este tema en específico.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.