
Tabla de contenidos
- 1 CONFIGURACIÓN
- 1.1 Paso 0: Definición de los requisitos de la web
- 1.2 Paso 1: Añadir versión gratuita del plugin Toolset
- 1.3 Paso 2: Entender conceptos fundamentales del plugin
- 1.4 Paso 3: Renombrar tipos de contenido por defecto
- 1.5 Paso 4: Repaso del resto de opciones
- 1.6 Paso 5: Definición de Alumnos, Padres, y Profesores
- 2 CREAR CONTENIDO
- 2.1 Paso 6: Crear el tipo de contenido Alumnos
- 2.2 Paso 7: Revisar las opciones que ofrece el plugin para nuestro primer tipo de contenido
- 2.3 Paso 8: Crear el tipo de contenido Padres
- 2.4 Paso 9: Relacionar un tipo de contenido con otro
- 2.5 Paso 10: Añadir grupo de campos para los alumnos
- 2.6 Paso 11: Añadir grupo de campos para los padres
- 2.7 Paso 12: Creación de taxonomías para Alumnos
- 2.8 Paso 13: Añadir menú de Alumnos y Padres a la web
- 2.9 Paso 14: Añadir un grupo de campos para las taxonomías
- 2.10 Paso 15: Crear campos propios para las fichas de los usuarios
- 3 MOSTRAR CONTENIDO
- 3.1 Paso 16: Instalar addon views
- 3.2 Paso 17: Crear una vista para la ficha de cada alumno
- 3.3 Paso 18: Crear una vista para la ficha de cada pareja de padres
- 3.4 Paso 19: Crear una vista para el listado de todos los alumnos
- 3.5 Paso 20: Crear una vista para el listado de todos los padres
- 3.6 ¿Te ha resultado útil este artículo?
Evitando gotas de sudor frío con los clientes
¡Aprendamos cómo personalizar post en WordPress con Toolset!
¿Eres implementador WordPress (tienes clientes a los que crear una web con WordPress, instalar una buena plantilla o un buen framework, algunos plugins esenciales, hacer una configuración más o menos avanzada de las opciones, y no sabes programar al 100% aunque sí que conoces WordPress como la palma de tu mano)?
O si simplemente tienes tu propia web y la has manoseado tanto que te sabes mover muy bien por ella pero sientes que te falta algo más y se te queda limitada, este post te va a venir muy bien.
Lo que vamos a ver es cómo crear nuestra propia estructura y taxonomía, a parte de la que viene por defecto con WordPress.
La finalidad es poder mostrar a nuestros visitantes cualquier tipo de contenido, jerarquizado como queramos, y con los elementos informativos que decidamos (no sólo un título, descripción y foto).

Además te lo voy a explicar con un ejemplo sencillo de entender, y lo vamos a hacer en 20 pasos, reunidos en tres fases (configurar, crear y mostrar), todo gracias a uno de los mejores plugins premium que hay en el mercado, para este fin: Toolset (además tiene opción de licencia de por vida, las que más me gustan).
Por defecto, WordPress viene con tres tipos de contenido (en inglés post type): Posts, Páginas y Medios. Dentro de los Posts, se añaden dos tipos de taxonomía: Categorías y Etiquetas.
Hasta aquí todo perfecto y maravilloso. Pero qué pasa si te llama un cliente, y te dice:
“Ah, ¿haces webs? qué bien.
Pues me gustaría que crearas una web para mi escuela, en donde los profesores podamos ver un listado de todos los alumnos, con la ficha de cada alumno, y otro listado de los padres, con la ficha de cada pareja.
Además, quiero ver a qué curso va el niño, si se queda a comer al comedor, si puede hacer gimnasia o tiene algún problema, si es alérgico a algo y qué actividades extra escolares va a hacer ese año.
Por el lado de los padres me interesa saber si están apuntados a la Asociación de Padres y Alumnos (APA), cuales son sus hijos, y su información de contacto (teléfono, e-mail y Skype). “
Acto seguido, te alejas el teléfono de la oreja, apoyas la mano sobre una mesa que tengas cerca, resoplas, y notas como la gota gorda de sudor frío se desliza por tu frente hasta caer al vacío.
Piensas que cómo vas a hacer eso, que cuántas páginas y subpáginas tendrás que crear para cada niño y cada padre, o si usarás posts para los padres, y páginas para los niños, y luego, ¿cómo relacionarlas entre ellas? Menudo jaleo.
¡No pasa nada! Vamos a usar este ejemplo, para construir una web (básica, sin florituras, para que se entienda el concepto) que cumpla los requisitos de nuestro ejemplo de la escuela.
Y lo vamos a hacer mediante 20 pasos, que se repartirán en tres fases: Configuración, Crear contenido, Mostrar contenido. Cada fase viene con sus pasos detallados, así como un vídeo al final de cada fase, en el que podéis ver cómo lo hago yo mismo.

Lo ideal es que tengas conocimientos básicos de HTML y CSS, para luego poder mostrar de manera bonita el contenido a los visitantes de la web, pero no te asustes porque no vamos a ver casi nada de código al personalizar post en WordPress con Toolset.
Todas estas configuraciones avanzadas se pueden realizar perfectamente con php, pero si no lo dominas al 100% y prefieres algo más visual y entendible (e igualmente profesional), sigue leyendo.
CONFIGURACIÓN
Paso 0: Definición de los requisitos de la web
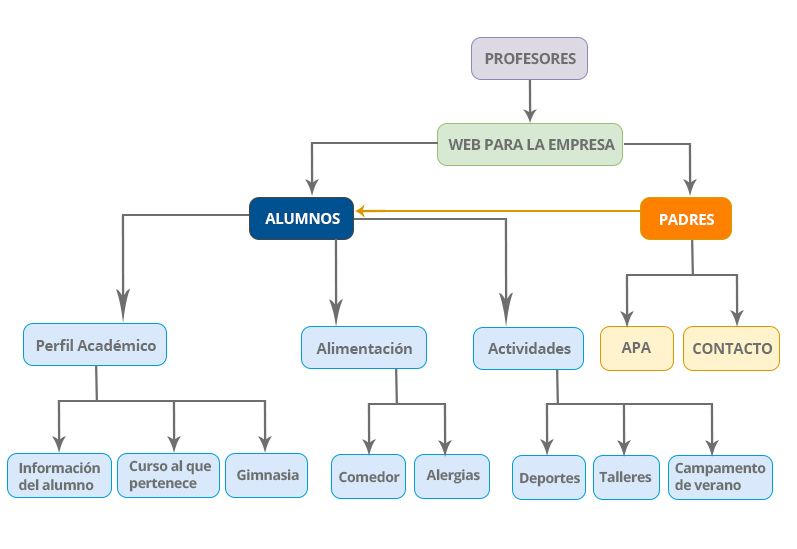
Lo fundamental de este paso inicial es traducir la parrafada que nos ha dicho el cliente, a un esquema conceptual.
Este esquema, nos permitirá comprender exactamente qué necesidades tiene la escuela (requerimientos).
Incluso nos servirá para ir intercambiando emails con el cliente, haciendo modificaciones hasta tener el esquema conceptual final, y en el que nuestro cliente nos tendrá que dar el OK por escrito (y no se podrá modificar luego, para evitar sorpresas y trabajo perdido).
Y todo esto, ¡sin ni siquiera haber tocado un solo link de WordPress!.
En este ejemplo, este es el esquema final de los requisitos para la escuela:

Paso 1: Añadir versión gratuita del plugin Toolset
Aquí sencillamente buscamos el plugin Toolset y lo añadimos y activamos a nuestra instalación de WordPress.
Paso 2: Entender conceptos fundamentales del plugin
Aquí echamos un vistazo a lo que permite el plugin, para ir entrando en materia. Entender conceptos como Tipo de contenido, Campos de contenido, taxonomía, vista de plantilla, vista de archivo…
Paso 3: Renombrar tipos de contenido por defecto
Aquí vamos a renombrar los tipos de contenido que vienen por defecto en WordPress: Páginas, Posts y Multimedia. Y los vamos a cambiar por Aulas (páginas), Noticias (posts) y Fotos (multimedia).
Paso 4: Repaso del resto de opciones
Aquí vemos por encima las opciones del plugin, que no nos va a hacer falta tocar para cumplir el objetivo de este post.
Este no es un posts sobre el plugin (es muy extenso y no es el objetivo de este post). Usamos este plugin porque es la herramienta más profesional que he encontrado para nuestro fin.
Paso 5: Definición de Alumnos, Padres, y Profesores
En el panel del plugin, vamos a ver dónde va a ir cada información. Los alumnos y los padres tendrán sus propias fichas y grupos de datos, y los profesores van a actuar como usuarios de la web.
A continuación el vídeo que desarrolla todos estos pasos:
CREAR CONTENIDO
Paso 6: Crear el tipo de contenido Alumnos
Usaremos las opciones del plugin para crear nuestro primer tipo de contenido: Alumnos.
Paso 7: Revisar las opciones que ofrece el plugin para nuestro primer tipo de contenido
A la hora de crear un tipo de contenido, el plugin te da varias posibilidades. Algunas no es necesario tocar, y otras sí.
En este caso tenemos que entender cómo se va a relacionar cada alumno con cada pareja de padres.
Paso 8: Crear el tipo de contenido Padres
Toca ahora crear el contenido de Padres. Aquí he querido hacerlo simple, y digamos, cada pareja de padres tendrá una sola ficha.
Por ejemplo, Pepe Gonzalez, y Mariana Serrano lo tomamos como una sola ficha (no tiene sentido hacer una ficha para cada uno). En el caso de que sea padre o madre soltero o divorciado, basta con usar un sólo nombre.
Paso 9: Relacionar un tipo de contenido con otro
En este paso vamos a poder relacionar cada alumno o alumnos con sus padres, y viceversa.
De este modo, cuando nuestros usuarios (profesores) entren en la ficha de cada alumno, podrán ver qué padres tiene dicho alumno, y al entrar en la de los padres, podrán ver qué hijo o hijos tienen en la escuela.
Paso 10: Añadir grupo de campos para los alumnos
Toca ahora lo más interesante de todo el apartado de creación de contenido: crear los grupos de campos, a partir del mapa de requisitos que hemos preparado inicialmente. Recordamos aquí la información que necesitamos para los alumnos:
- Perfil académico
- Información del alumno: Nombre, Apellidos, Foto, Padres.
- Gimnasia: si no puede hacer gimnasia por alguna enfermedad o lesión, marcar una casilla.
- Alimentación
- Comedor: Opción para saber si se queda a comer o no en el comedor de la escuela.
- Alergias: Casillas de verificación para saber qué alergias tiene el niño, o si no tiene ninguna.
- Actividades
- Deportes: Fútbol, Baloncesto, Tenis, Ninguna.
- Talleres: Taller de cocina, Taller de mecánica, Ninguna.
- Campamento de verano: una casilla para saber si irá al campamento de verano.
Paso 11: Añadir grupo de campos para los padres
La información que tenemos que saber de los padres según nuestro esquema de requerimientos es menos, pero igual de importante para nuestro cliente:
- Miembro(s) de Asociación de Padres y Alumnos (APA): Sí o No.
- Información de contacto: teléfono, email, dirección postal, Skype.
- Foto.
Paso 12: Creación de taxonomías para Alumnos
Aquí vamos a incluir la información que nos falta sobre los alumnos: el curso al que pertenecen.
Lo he separado en una taxonomía, porque luego será más fácil de poner a cada alumno en el curso correspondiente, y los profesores podrán encontrarlos antes.
- Curso: Primero, Segundo, Tercero, Cuarto, Quinto, Sexto.
Como ya va creciendo el contenido de la web vamos añadir un menú con tres opciones: Alumnos (nos llevará al listado de alumnos), Padres (nos llevará al listado de padres) y Cursos (nos mostrará listados de alumnos de cada curso).
Paso 14: Añadir un grupo de campos para las taxonomías
Vamos a añadir aquí una foto para cada categoría creada (cursos) en los alumnos.
No es una opción que se suela usar mucho, pero nos servirá por ejemplo si queremos mostrar una página en forma de cuadrícula, con fotos de cada curso, para que el profesor lo seleccione más fácilmente.
Paso 15: Crear campos propios para las fichas de los usuarios
Los usuarios de la web van a ser los profesores. Vamos a crear para cada uno un par de campos propios en sus perfiles: idiomas que habla y teléfono.
A continuación el vídeo que explica cada paso en la fase de Creación:
MOSTRAR CONTENIDO
Para mostrar el contenido a nuestros usuarios (por ejemplo una ficha de alumno, con toda la información que hemos detallado anteriormente), nos hace falta un addon, que se consigue comprando la versión premium del plugin, y que merece totalmente la pena.
Dicha extensión se llama Views (vistas).
Paso 16: Instalar addon views
Instalamos la extensión de views y veremos cómo se activan nuevas opciones en el panel del plugin Toolset.
Paso 17: Crear una vista para la ficha de cada alumno
Con una especie de asistente vamos a poder crear fácilmente cada ficha de alumno. Aquí es en donde es ideal saber un poquito de código HTML y CSS para poner la información que nos da el asistente en donde queramos.
En este post, y para no liaros, lo haremos muy muy básico.
Paso 18: Crear una vista para la ficha de cada pareja de padres
Aquí vamos a hacer lo mismo, pero para los padres.
Paso 19: Crear una vista para el listado de todos los alumnos
Al igual que si en un blog normal, pinchamos en archivo y nos muestra un listado de todos los posts que se han escrito en ese blog, o si pinchamos en una categoría específica del blog, nos muestra todos los posts escritos en esa categoría, vamos a hacer lo propio para e listado de todos los alumnos del centro.
Paso 20: Crear una vista para el listado de todos los padres
El mismo concepto, pero esta vez aplicado a un listado de todos los padres.
Si se nos ocurriera una categorización especial para padres (al igual que hemos categorizado a los alumnos bajo la taxonomía de cursos), también podríamos aplicarlo aquí.
Vamos ahora con el video en el que os explico cada paso de esta última fase al detalle sobre cómo personalizar post en WordPress con Toolset:
Ahora es el momento de llamar a nuestro cliente y mostrarle el excelente trabajo que hemos conseguido, al cumplir de una manera profesional y muy eficiente todos los requisitos que nos ha pedido al principio.
Otros ejemplos de uso podrían ser:
- Restaurante con platos de comida, categorizados por ingredientes, por país de origen y sí es apto para veganos o celiacos.
- Directorio de diseñadores gráficos de una ciudad, con portfolio creativo para cada uno, con ficha de trabajos con descripción, días requeridos, y link al trabajo realizado (web).
- Empresa de comerciales, con empleados distribuidos por todo el país y una jerarquía de “jefe de zona” y “comerciales por zona”. Y dentro de cada ficha, información sobre sus ventas cada año, habilidades y currículum.
Como ves, es muy útil personalizar post en WordPress con Toolset. Sí que es cierto que cuesta un poco hacerse con su manejo, ya que tiene muchas opciones y muchas posibilidades (viene con más extensiones, no solamente la de views).
Lo más importante es que ahora sientas confianza y control a la hora de crear cualquier tipo de contenido propio en futuras webs de WordPress que realices.
Las posibilidades son miles, y con un buen mapa de conceptos para entender los requerimientos de cada cliente, todo es posible. ¡imaginación al poder!
¿Te ha resultado útil este artículo?

Experto en WordPress con más de 12 años de experiencia
ayudando a emprendedores y negocios a crear y optimizar sus páginas web.
Está especializado en optimización de velocidad y en la elección adecuada
de page builders según las necesidades del proyecto.










