Algunas de las funcionalidades que buscamos cuando desarrollamos una tienda con WooCommerce es facilitar información al nuestros usuarios, logrando así de esta forma mantener una buena experiencia.
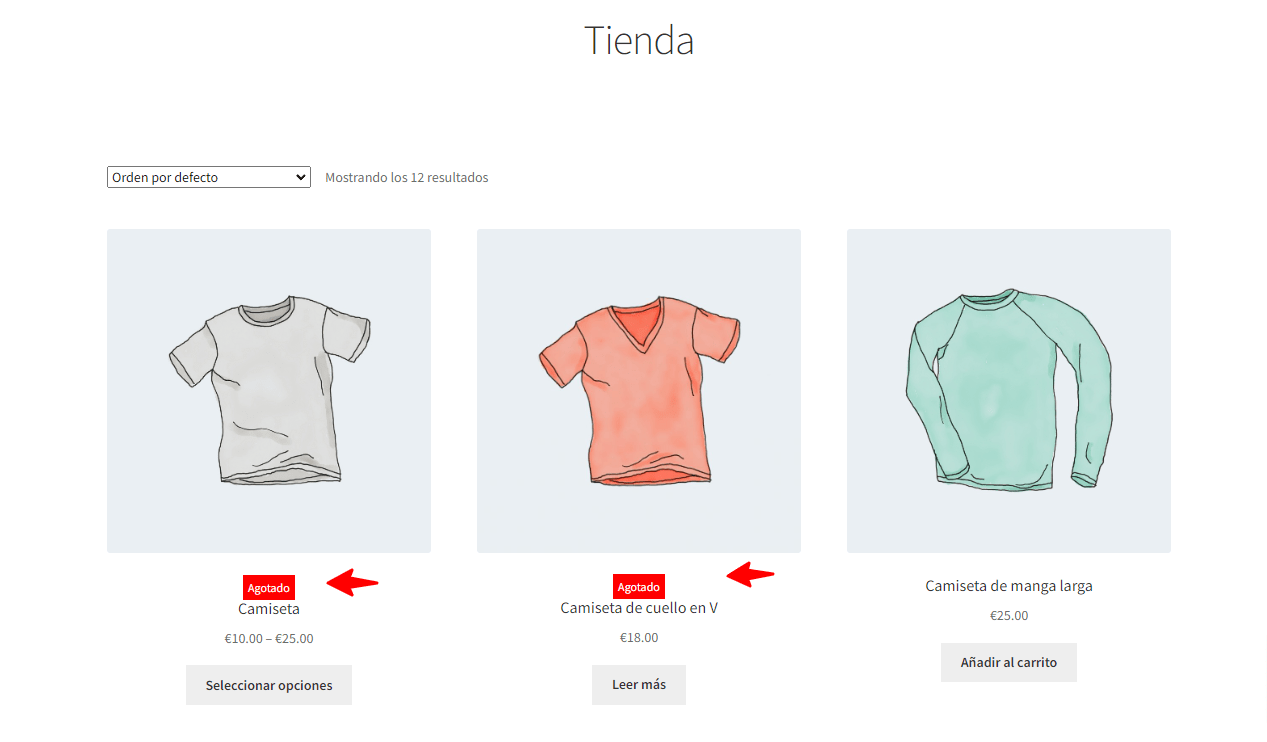
Un de estas funcionalidades que podemos añadir en nuestra tienda es mostrar la etiqueta “Out Stock” Agotada en la vista previa de nuestros productos, ya sea dentro de la página, tienda o una categoría.
Existen algunos plugins que nos ayudan con esta tarea como:
Sin embargo, en esta guía veremos como podemos añadir este tipo de mensajes en nuestros productos sin necesidad de un plugin.
Antes de empezar lo primero que debes saber es que añadiremos un codigo personalizado en el function.php de tu tema, esto puedes añadirlo en este archivo bien sea en un tema hijo o usando algún plugin como code snippets.
Tabla de contenidos
¿Como añadir la etiqueta agotada en productos simples y variable?
Para añadir la etiqueta en todos los productos marcados como agotados en la vista previa de nuestra página de tienda o categorías, solo hace falta usar el siguiente código:
add_action( 'woocommerce_before_shop_loop_item_title', 'foroweb_display_sold_out_loop_woocommerce' );
function foroweb_display_sold_out_loop_woocommerce() {
global $product;
if ( ! $product->is_in_stock() ) {
echo '<span class="agotado">Agotado</span>';
}
}
Luego de añadir este código ya sea usando el archivo function.php de nuestro tema o el plugin de code snippets necesitamos ingresar al apartado de Apariencia > Personalizar > CSS Adicional y añadir el siguiente código CSS:
.agotado {
padding: 5px;
background: #f00;
color: #fff;
font-size: 12px;
}
De esta manera podremos obtener el resultado que necesitamos y la etiqueta “Agotado” se mostrará tanto en la página tienda como en cualquier categoría de nuestro sitio web.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.