En ocasiones queremos resaltar un elemento del menú superior de nuestro sitio, para ello vamos a implementar algunos ajustes.
Tabla de contenidos
Css adicional
El primer paso es crear el código CSS y para ello, como siempre, nos dirigiremos a la sección CSS Adicional del personalizador de WordPress, es decir, en:
Apariencia > Personalizar > CSS adicional.
Una vez allí, agregue el siguiente CSS:
@media (min-width: 980px) {
.ctamenu {
padding: 0!important;
border-radius: 30px; /* Cambiar radio del botón */
border: solid 2px #1f769d; /* Cambiar color del borde del botón */
transition: 0.3s;
background-color: #1f769d; /* Cambiar color del botón */
}
.ctamenu a{
color: #f4f4f4!important; /* Cambiar color del texto del botón */
padding: 10px 15px 10px 15px!important; /* Cambiar espaciado del botón */
}
/* Hover */
#top-menu-nav .ctamenu a:hover {
opacity: 1;
}
.ctamenu:hover {
border: solid 2px #fe8400; /* Cambiar color del borde en hover */
background: #fe8400; /* Cambiar color del botón en hover */
}
}
Como se indica en los comentarios del código se puede cambiar la apariencia a gusto (colores, espaciado, apariencia de los botones, etc.).
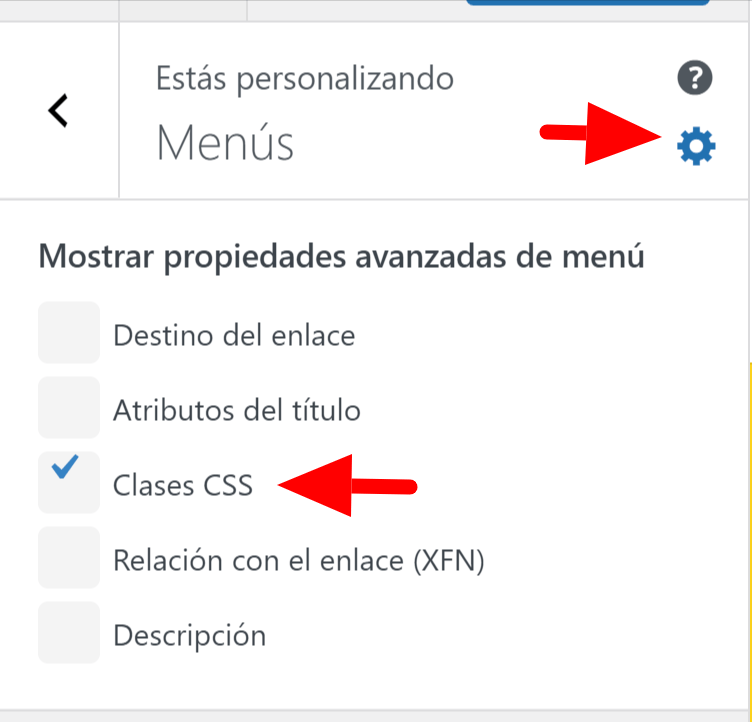
Una vez que hemos creado el CSS tenemos que decidir a qué elemento de nuestro menú lo vamos a aplicar. Sin salir del personalizador de WordPress dirígete a la sección de menús y, en primer lugar, asegúrate de que la casilla en la que añadir clases de CSS esté visible.
Esto se hace en el icono de engranaje en la sección de menús del personalizador, marcando la opción ” Clases CSS “.
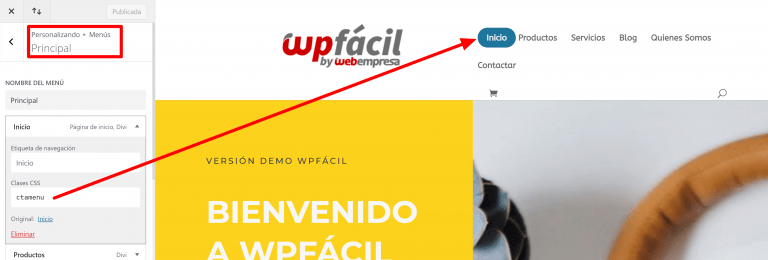
Luego edite su menú de navegación y abra el elemento que desea personalizar, agregando en el cuadro ” Clases CSS “ el que creamos en el código, que es ctamenu, como en la siguiente captura de pantalla:
Al guardar los cambios tendrás un menú en Divi en el que habrá resaltado uno de sus elementos, convertido en un lindo menú que cambia de color al pasar el cursor, pero sobre todo que servirá como CTA, para atraer clics y lleve a sus visitantes a donde quiera dirigirlos.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.