En muchas ocasiones nos hemos encontrado con conflictos de librerías como Javascript, JQuery, etc que no permiten el correcto comportamiento de nuestro sitio web, numerosas veces estos conflictos deshabilitan ciertas funcionalidades o acciones del portal que hasta cierto punto es complicado detectar o resolver. Mediante el complemento de Firefox llamado Firebug nos permite detectar este tipo de inconsistencias mediante su consola.
Puedes descargar Firebug desde la web del autor.
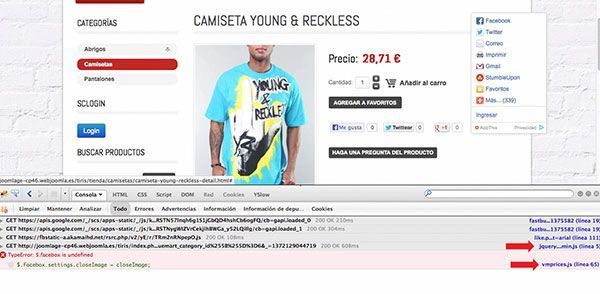
En la consola se cargaran las diferentes librerías del sitio web, al repetir la acción que tiene el problema se mostrará la información de errores o conflictos entre extensiones.

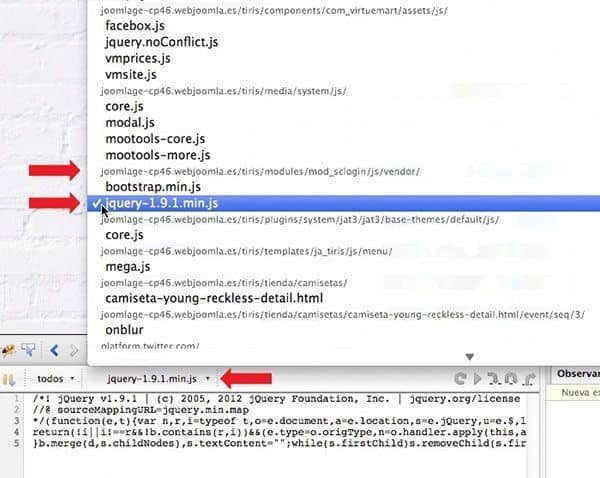
Al navegar sobre los ficheros podremos verificar las extensiones que causan conflictos, para verificar si el modulo o plugin es el origen de la inconsistencia hay que despublicarlo y nuevamente probar si la web funciona correctamente.

En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.











