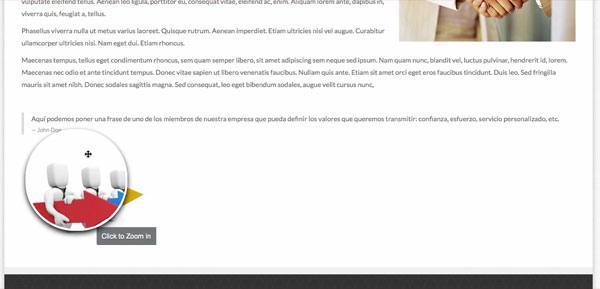
En el siguiente articulo de blog explicaremos como conseguir un efecto lupa, el mismo consiste en mostrar una especie de lente al pasar el mouse o sino también dando click sobre una imagen en particular consiguiendo como resultado una imagen ampliada al instante.
Para el efecto utilizaremos la extensión Zoom In desarrollada por Pixel Point Creative y disponible para Joomla! 2.5 y Joomla! 3.0
Ver y valorar la extensión Zoom In en el Joomla! Extensions Directory.
Tabla de contenidos
Instalación y configuración:
Desde el backend del Joomla! 2.5 o 3.0, menú Extensiones, Gestor de Extensiones en Joomla!, instalar y habilitar la extensión Zoom In.

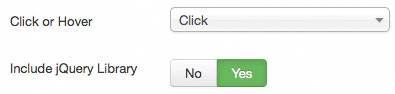
En las opciones básicas podremos elegir si el efecto será al pasar el mouse o sino al darle click, por ultimo habilitar o no la librería según el caso.

En el articulo tendremos que ingresar la siguiente sintaxis:
{zoomin src="path_to_large_image"}path_to_small_image{/zoomin}
El resultado final será el siguiente:
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.