
Admiror Columnizer permite personalizar guiones de texto en varias columnas mediante la librería JavaScript Hyphenation.js, un paso muy sencillo para lo que realizan quizás esta tarea mediante una tabla con su respectiva codificación html de filas y columnas.
Esta extensión fue desarrollada por Kekeljevic & Vasiljevski y se encuentra disponible para la rama Joomla! 1.5 y Joomla! 2.5.
Ver y valorar la extensión Admiror Columnizer en el Joomla! Extensions Directory.
DescargarAdmiror Columnizer desde la web del autor.
Tabla de contenidos
Instalación y configuración:
Desde el backend del Joomla! 2.5, menú Extensiones, Gestor de Extensiones en Joomla!, instalar y habilitar la extensión Admiror Columnizer.

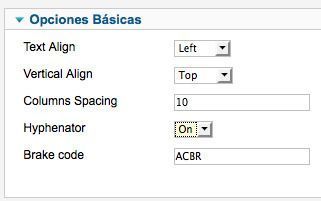
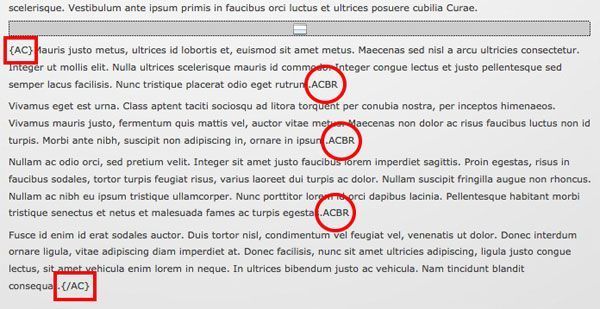
Ingresamos a los parámetros del plugin, el cual nos brinda opciones como alineación de texto, espacio entre columnas y el corte para separar por columnas los párrafos.

Ingresamos a los parámetros del plugin, el cual nos brinda opciones como alineación de texto, espacio entre columnas y el corte para separar por columnas los párrafos.

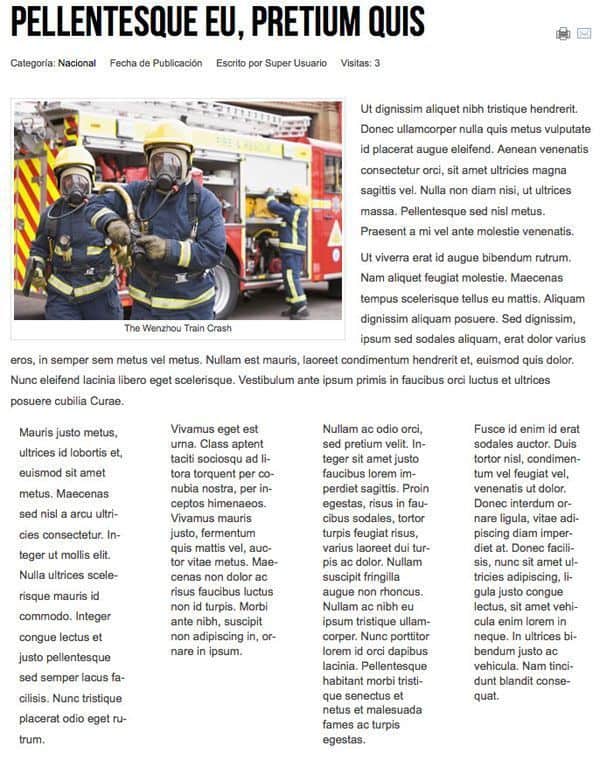
El resultado final seria el siguiente:

En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.










