
En alguna ocasión hemos intentado insertar fragmentos de código en la cabecera de nuestro sitio web para cumplir con el funcionamiento ya sea de algún plugin, redes sociales, motores de búsquedas, etc.
Alguna vez nos ha tocado cumplir esta tarea que se complica debido a la gran cantidad de ficheros y variadas estructuras que manejan los diferentes club de plantillas Joomla.
Para solucionar este problema hemos encontrado la extensión Head Script desarrollada por Fideri Kirungi y disponible para Joomla 2.5 el cual nos ayudará a solventar este inconveniente.
Ver y valorar la extensión Head Script en el Joomla! Extensions Directory.
Tabla de contenidos
Instalación y configuración:
Desde el backend del Joomla! 2.5, menú Extensiones, Gestor de Extensiones en Joomla!, instalar y habilitar la extensión Head Script.

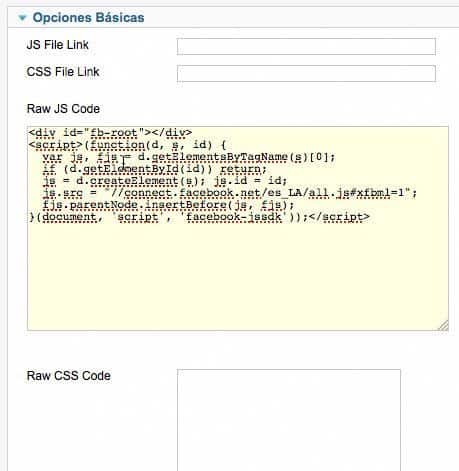
En los parámetros del plugin tendremos la opción de ingresar el código ya sea de Javascript o CSS.

En las opciones avanzadas indicaremos la sección del sitio web donde deseamos insertar el código.

¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.










