Este articulo va dirigido para que aquellos usuarios que tienen dificultad de insertar capturas e imágenes en artículos.
Con plugin WP Screenshot se nos simplifica el trabajo, ya que mediante un simple shortcode se mostrará la captura del enlace que insertemos. Además es posible definir el tamaño de la captura para que se adapte mejor al articulo donde lo insertemos.
La sintaxis a ingresar es:
[screenshot width=200]www.dominio.com[/screenshot]
Donde www.dominio.com es la url del sitio web donde se quiere obtener la captura y en el parámetro width el tamaño de la captura
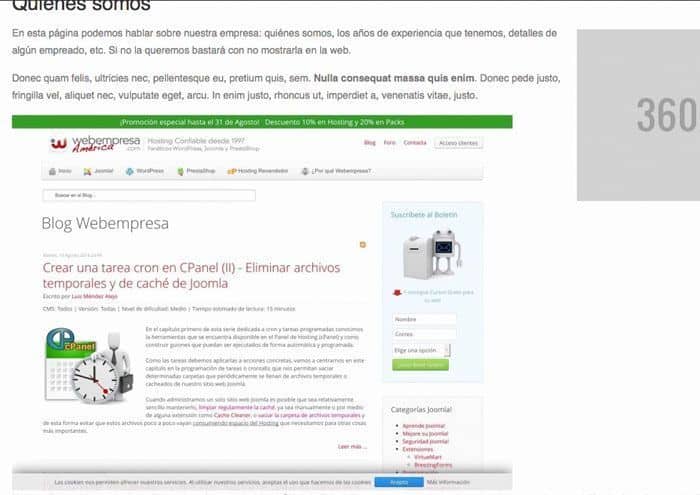
El resultado final será el siguiente:
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.