Las pasarelas de pagos en WooCommerce permiten a cualquier tienda online gestionar el cobro de productos o servicios de forma sencilla para el comprador y segura, para generar tranquilidad y confianza en todo el proceso.
Hay muchas pasarelas de pagos, casi tantas como métodos de cobrar en Internet. Configurar Stripe en WooCommerce para tener una pasarela que permite pagos con Bitcoin, Apple Pay, Android Pay y los tradicionales métodos con tarjeta de crédito o débito.
Tabla de contenidos
¿Qué es Stripe?
Se trata de una plataforma de procesado de pagos en línea muy conocida y utilizada por muchos sitios web con tiendas online, y en particular que usan WooCommerce como tienda online, debido a sus tarifas de transacción transparentes, su seguridad y la facilidad de integración con la mayoría de las plataformas de comercio electrónico.
Con Stripe puedes aceptar pagos con tarjetas Visa, MasterCard, American Express, Discover, JCB y Diners Club, también Bitcoin, directamente en tu tienda.
Stripe en WooCommerce
Si te has planteado adoptar Stripe en WooCommerce como pasarela de pagos, al margen de otras que ya tengas instaladas o barajes usar, te cito algunas de las ventajas stripe en WooCommerce.
- Te permite aceptar pagos con tarjeta de crédito y débito.
- Los pagos se realizan en la web para que el comprador no tenga que salir a otra web.
- La gestión del pago es muy sencilla para el comprador.
- Acepta formas de pago conocidas como Apple Pay, AliPay, etc.
- Permite pagos recurrentes con plugins como WooCommerce Subscriptions.
- Tarifas de transacciones bajas.
- Admite la Autenticación Reforzada de Clientes (SCA).
- Puedes integrar Stripe fácilmente en WordPress con un plugin.
Hay más características y cualidades de Stripe para usarla en WooCommerce como método de pago pero la mejor de todas es que “es gratuito” (el plugin) para tu tienda online.
Configurar Stripe en WooCommerce
Para añadir Stripe a tu WooCommerce puedes utilizar el plugin gratuito Stripe desarrollado por WooCommerce, que está disponible en más de 40 idiomas; pero para poder implementarlo tienes que cumplir algunos requisitos.
- Tener una tienda WooCommerce activa.
- Tener un Certificado SSL instalado (https en WordPress).
- Crear una cuenta de Stripe.
- Instalar y configurar el plugin de Stripe.
Este último paso es el que vamos a abordar a continuación para que veas que es muy sencillo y que en pocos minutos puedes tener esta pasarela funcionado y disponible para tus compradores.
Para crearte una cuenta en Stripe puedes acceder a Crea tu cuenta de Stripe, rellenar el formulario, enviarlo y verificar tu cuenta desde el link que recibes en tu correo electrónico.
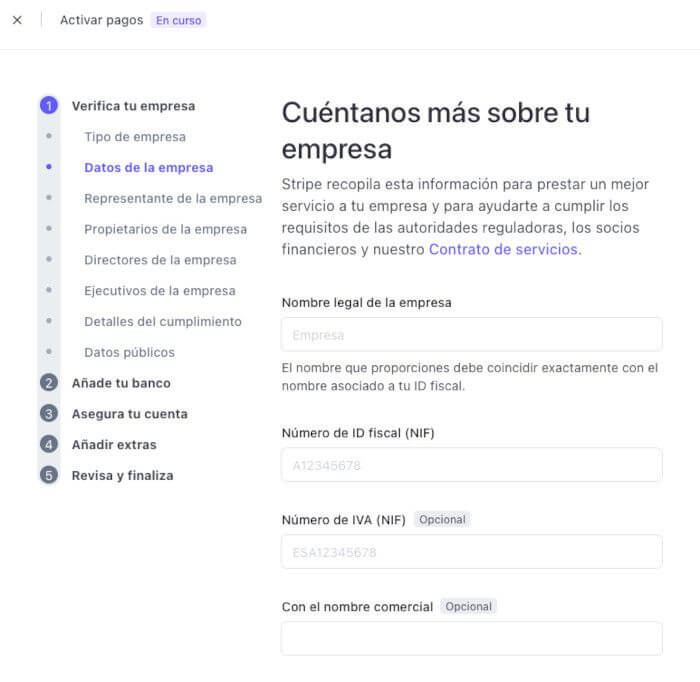
Luego puedes continuar con la configuración de la cuenta en Stripe, Activar pagos, rellenar el perfil de Empresa, añadir el banco con el que operará tu cuenta de Stripe (donde recibes los pagos), aplicar las medidas de seguridad de tu cuenta, y finalizar los ajustes adicionales de la plataforma de Stripe.

Utiliza datos reales y legales, ya que las operaciones bancarias tienen aspectos legales y jurídicos que debes tener muy en cuenta.
Antes de continuar con la instalación del plugin en WooCommerce, y con el fin de evitar errores o transacciones no deseadas durante la fase de puesta en marcha de Stripe, es recomendable que actives el modo prueba desde tu cuenta de Stripe, con el fin de que todas las acciones que realices sean en un entorno de test y no real.

Prosigamos pues con la instalación del plugin y demás tareas en WoCommerce…
La instalación del plugin WooCommerce Stripe Payment Gateway es como la de cualquier otro que añades a WordPress.
Este plugin se encarga de conectar nuestra tienda en linea con Stripe, haciendo que cualquier usuario pueda acceder a una experiencia de pago moderna, rápida y segura.
Lo buscas en el Dashboard > Plugins > Añadir nuevo, lo instalas y activas.
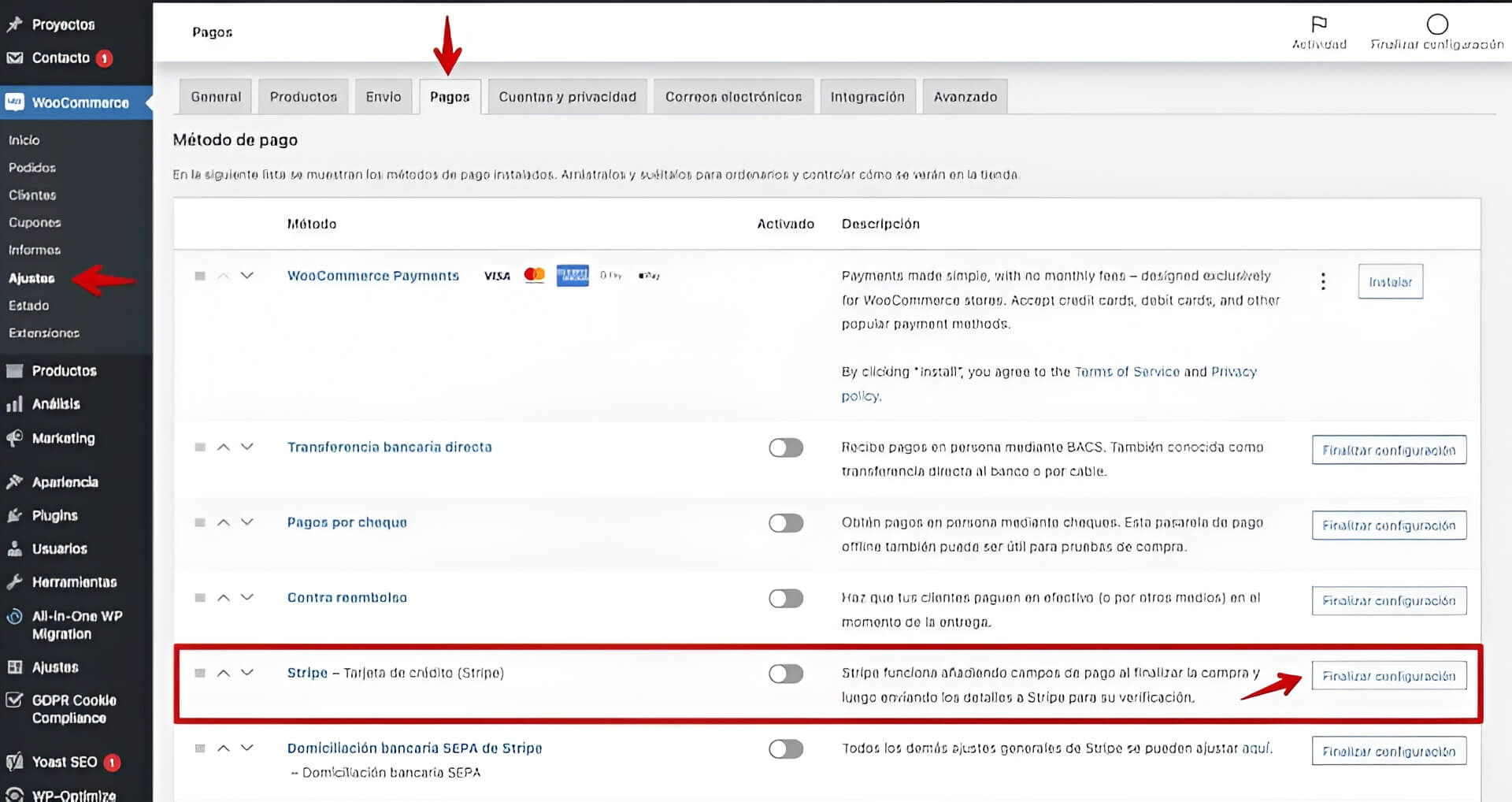
Después de instalar y activar el plugin, puedes configurarlo desde WooCommerce > Ajustes > Pagos donde verás una lista de opciones de Stripe.
Haz clic en la opción de Stripe – Tarjeta de crédito (Stripe) en la parte derecha del panel Finalizar configuración y comienza a configurar esta opción de pago.

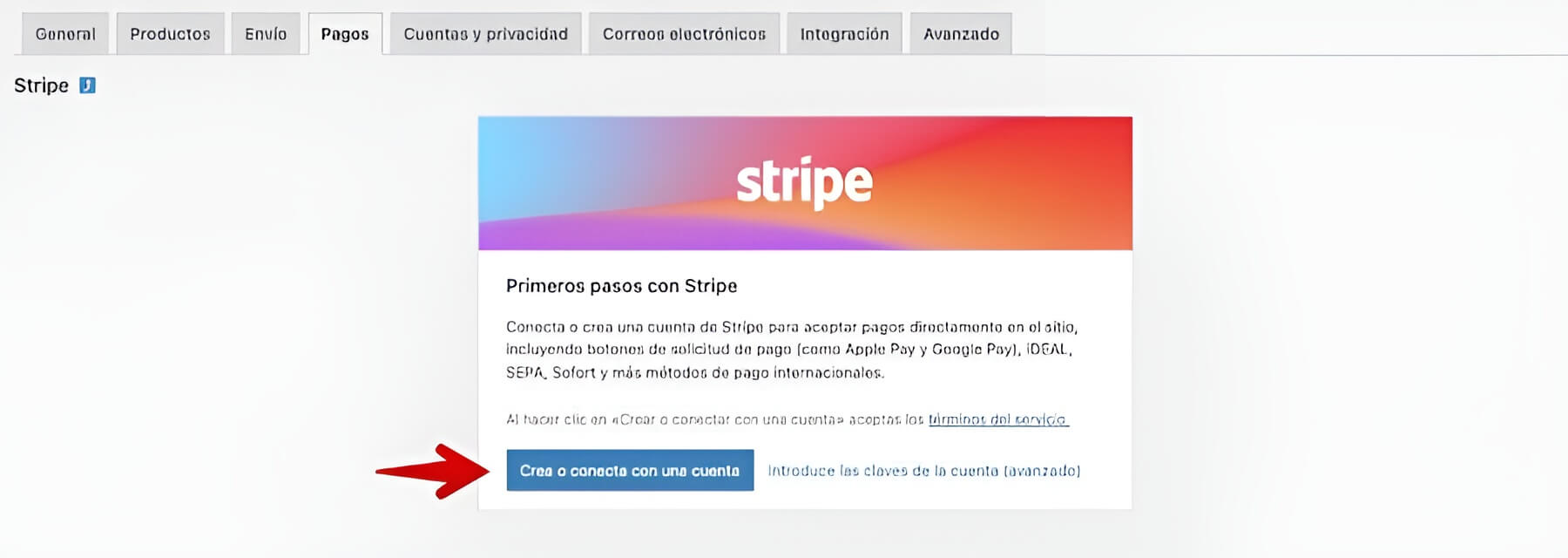
Ahora en Primeros pasos con Stripe tienes que hacer cic en el botón azul Crea o conecta con una cuenta (recomendable que estés en otra pestaña de tu navegador ya conectado a Stripe, con tu cuenta).

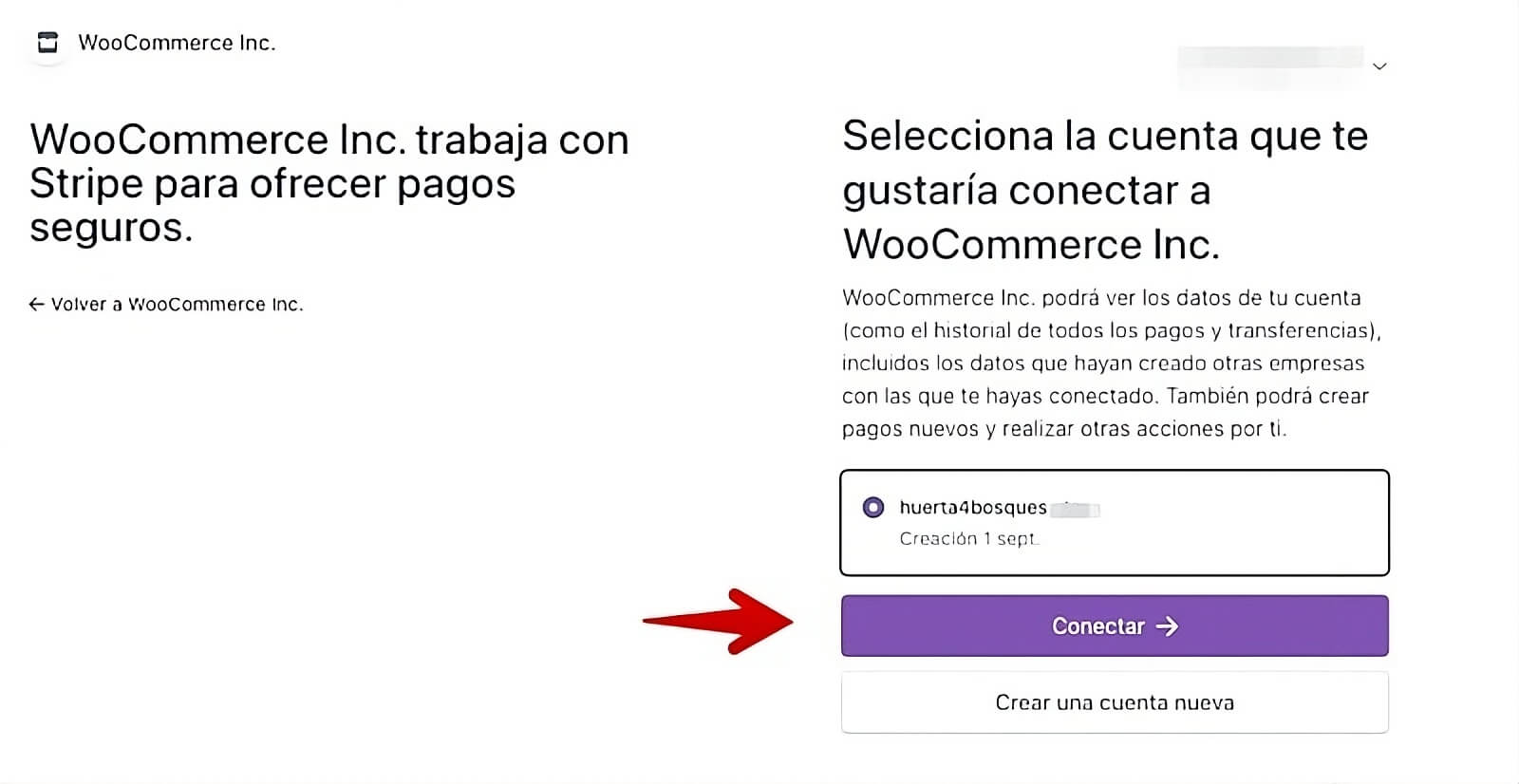
Pasarás a la pantalla de connect.stripe.com y deberías ver un recuadro con el nombre de la tienda o sitio dado de alta para vincular con Stripe y debajo el botón morado Conectar en el que debes hacer clic.

Una vez conectada tu tienda WooCommerce por medio del plugin WooCommerce Stripe Payment Gateway con la pasarela de Stripe, serás redireccionado de forma automática de nuevo a tu tienda, “Pagos” para seguir con las configuraciones.
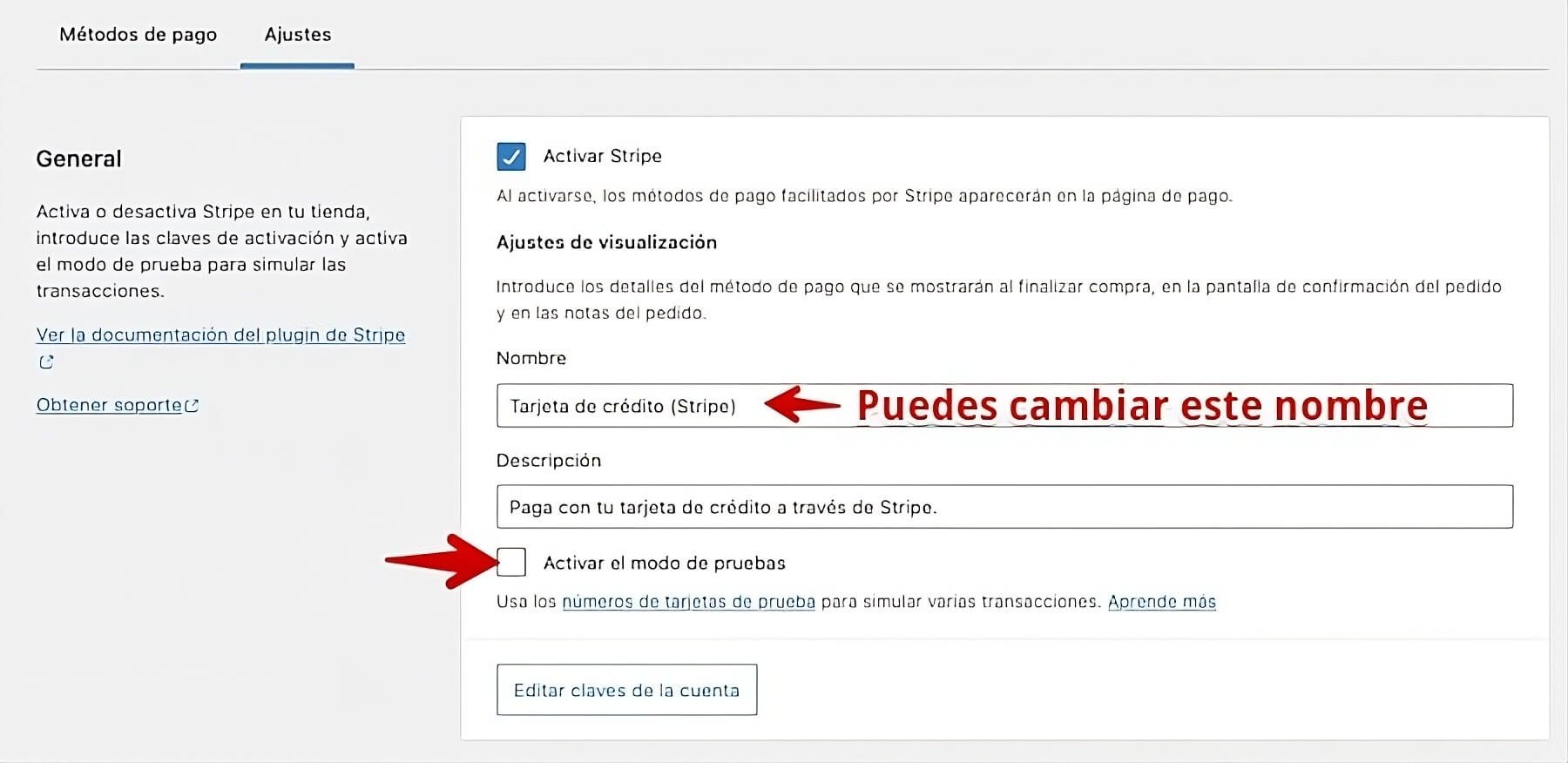
Cuando la nueva pasarela de pago esté habilitada, podrás cambiar el título del método de pago editando el Nombre en “General”. Activa también la casilla Activar el modo de pruebas durante la fase de configuración y pruebas de la pasarela.

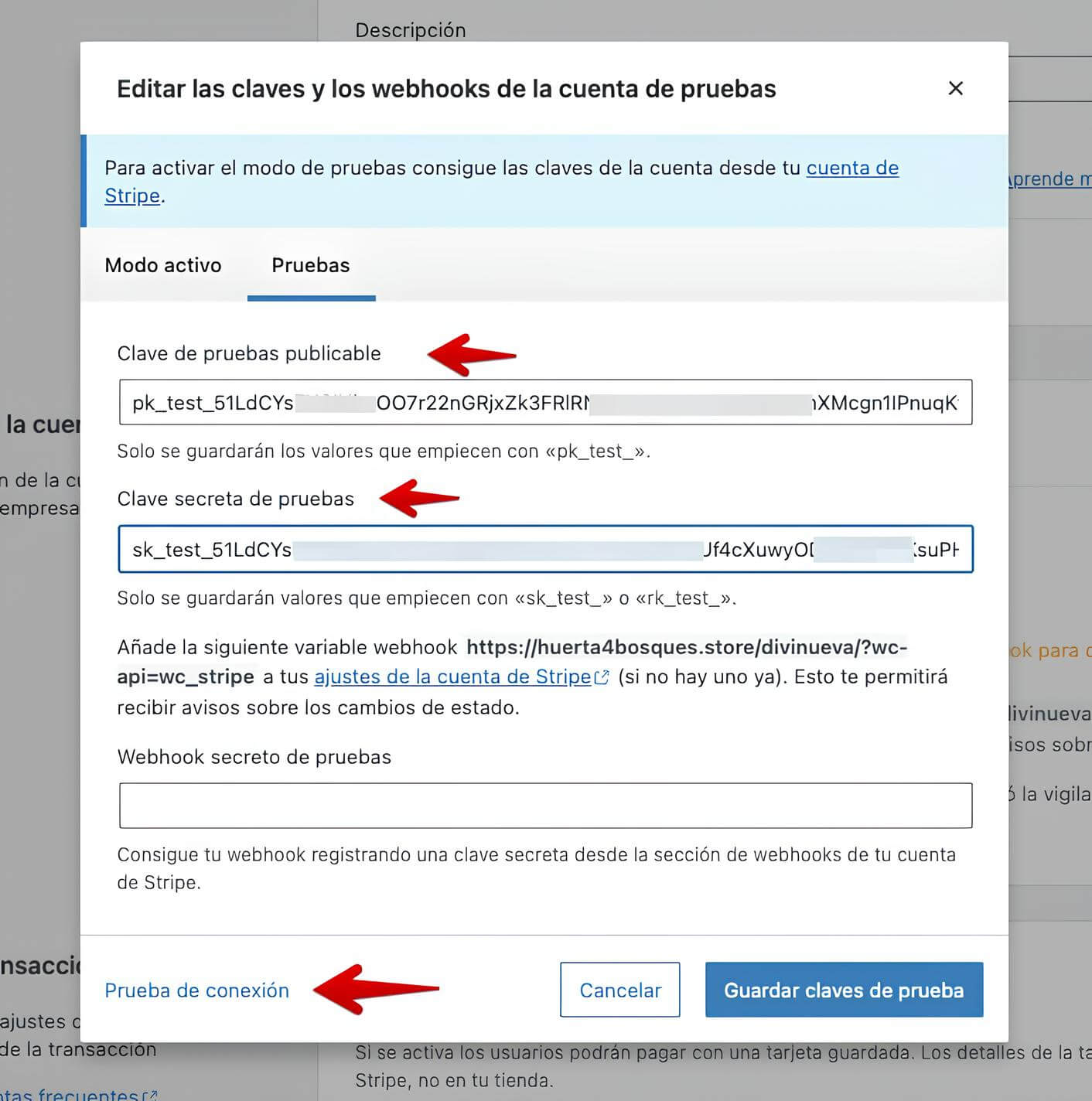
Ahora tienes que abrir el apartado donde configurar las claves pública y secreta de la cuenta de pruebas haciendo clic en el botón Editar claves de la cuenta.
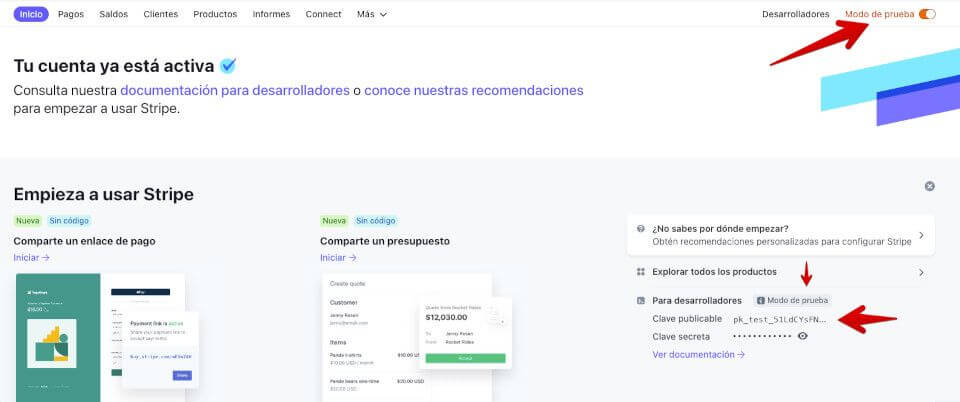
En esta pantalla introduce manualmente las claves de Stripe, disponibles en tu panel de control de Stripe. Para eso tienes que acceder a stripe.com y en “Inicio” > “Empieza a usar Stripe” > “Para desarrolladores” verás las claves (pública y secreta) parcialmente oculta o completamente oculta (clic en el icono del ojo para verla). Copia y pega las claves de tu cuenta, teniendo claro que vas a copiar claves del “modo de prueba”, de manera que todas las pruebas de compras que hagas no quedarán reflejadas en tu cuenta de Stripe.
Añade tus claves de pruebas en la ventana emergente (modal) que aparece. Luego haz clic en la parte inferior, en el enlace Prueba de conexión.

Si todo ha ido bien aparecerá el texto ¡Conexión correcta! Probar de nuevo. Guarda los parámetros desde el botón Guardar claves de prueba.
Cuando ya tengas bien configurado Stripe y hayas realizado todas las pruebas habidas y por haber y tengas seguridad de que todo está correcto, entonces puedes desactivar el “modo de prueba” y pasar a “modo activo”.
En la sección de configuraciones de Stripe, Detalles de la cuenta comprueba que estos dos parámetros estén activados:
- Pagos: Activado
- Depósitos: Activado
El campo Webhook secreto de pruebas debes rellenarlo copiando la URL que paarece en el apartado Detalles de la cuenta, en negrita (una url de tu sitio web -tienda- acabada en ..wc_stripe)
En Pagos y transacciones las 2 primeras opciones deben aparecer “activadas” y las dos que aparecen con un checkbox son opcionales, puedes dejarlas tal como las presenta la pasarela o activarlas y personalizarlas.
Despliega Ajustes avanzados y en el “modo de depuración” activa el checkbox Mensajes de registro de errores sobre todo al principio, en la fase de pruebas de la pasarela y en las primeras compras, hasta que te asegures que todo va bien y que no se generan errores. Si en un tiempo todo va bvien deberías poder desactivar esta opción.
Una vez acabes con las configuraciones no olvides hacer clic en el botón inferior Guardar los cambios.
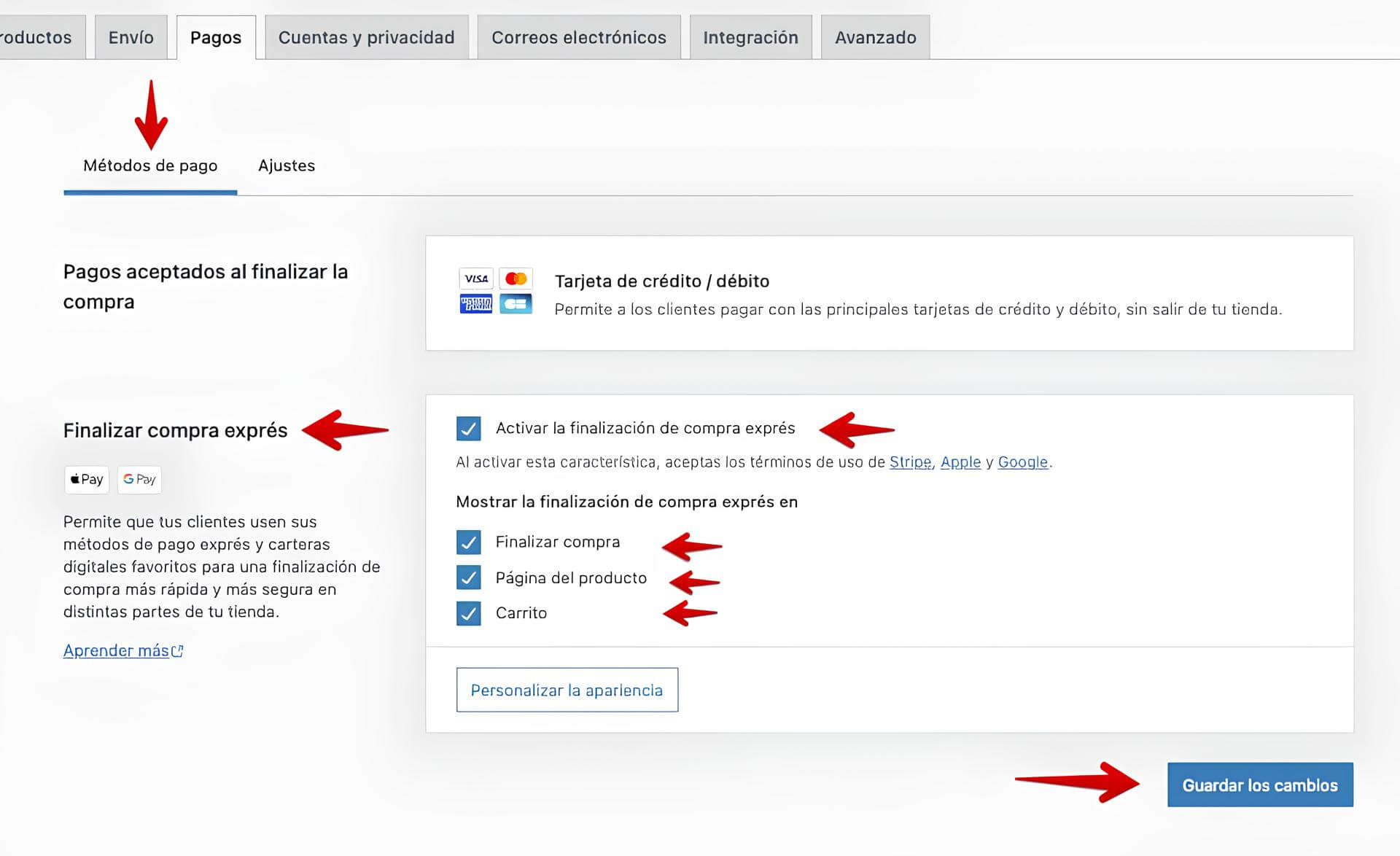
Volviendo a la pestaña de ajustes de WooCommerce < Pagos, en la pestaña Métodos de pago > Finalizar compra exprés debes tener los 4 checkbox activados.

Con esto la pasarela Stripe queda lista y activada “en modo de pruebas” para que experimentes su funcionamiento realizando compras y verificando las notificaciones, las transacciones, etc.
Si vuelves a la pestaña Pagos de los Ajustes de WooCommerce, verás que hay otros métodos para Stripe, si necesitas alguno de ellos puedes también activarlo y configurarlo, de manera que ofrezcas a tus compradores métodos más personalizado de pago acorde a sus tarjetas de pago y otros métodos.
A partir de aquí, cuando se realice un pago de una compra con éxito podrás ver y gestionar los detalles en WooCommerce y desde tu cuenta de Stripe, en las pestañas Pagos y Saldos verás las operaciones realizadas con esta pasarela.

Otros Plugins a considerar
Si bien el plugin mencionado es la opción más directa para implementar, es importante considerar que existen otras alternativas que, siguiendo en esencia los mismos pasos ya explicados, también permiten conectar nuestra tienda en línea con Stripe.
En caso de presentar algún inconveniente con el primer plugin, una buena alternativa es utilizar “Payment Gateway for Stripe and for WooCommerce”, el cual ofrece una integración igualmente sólida y confiable.
El plugin añade el método de pago Stripe directamente al proceso de compra de WooCommerce, ofreciendo un flujo de pago fluido, totalmente optimizado, con validación en tiempo real, autocompletado de direcciones y tiempos de carga rápidos para mejorar la conversión.
Además, incorpora una página de resumen exclusiva de Stripe dentro del panel de WooCommerce, donde es posible visualizar todas las transacciones, capturar pagos con un solo clic o ejecutar reembolsos fácilmente.
Entre sus capacidades es posible también el usar “Stripe Checkout”, una página de pago alojada por Stripe que viene lista para usar, optimizada para conversiones y adaptada a dispositivos móviles.
Conclusiones
Es importante configurar pasarelas de pago en tu tienda WooCommerce ya que son esenciales para que tus compradores puedan realizar los pagos y tu recibir los importes de cada transacción en la cuenta bancaria consignada.
Establecer un sistema de pagos en WooCommerce no es una cuestión trivial. Al añadir un sistema de pago, debes asegurarte de que tus datos de la cuenta y bancarios así como los de tus clientes estén seguros y no corran el riesgo de ser revelados a visitantes malintencionados.
Integrando la pasarela de pagos de Stripe y teniendo un certificado SSL debidamente configurado en tu sitio web con WooCommerce disfrutarás de un mayor retorno de la inversión (ROI).
Si eres cliente de Webempresa y tienes dudas, puedes consultar en nuestro Foro de Webempresa cualquier dificultad que tengas con la implementación de Stripe en tu tienda online con WooCommerce en WordPress ¡estaremos encantados de ayudarte! (ツ)
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University