La necesidad de personalizar cada vez más nuestros contenidos nos lleva a niveles que tiempo atrás quedaban relegados a unos pocos sitios web de diseñadores excéntricos que mostraban sus propios estilos, fuentes y contenidos con un alto nivel visual.
Ahora cualquier usuario puede utilizar plugins como Supreme Google Webfonts en WordPress para mejorar o personalizar las tipografías que se utilizan en su blog sin necesidad de realizar complejas modificaciones al código del CMS que no siempre se comportan como uno desea. El uso de plugins que con dos clics y muy pocos parámetros permiten pasar de fuentes tipográficas básicas a elaboradas fuentes TrueType u otras se está convirtiendo cada vez más en un estándar a adoptar por cualquier usuario que necesite dar un toque de identidad a su blog.
Este plugin para WordPress está escrito por Josh Lobe e Ignacio Cruz lo encuentras disponible en el repositorio oficial de plugins de este CMS, o en tu dashboard, Plugins, Añadir nuevo.

Supreme Google Webfonts
Tras su instalación y activación pone a disposición TODO el repositorio de fuentes Google WebFonts. El editor visual mostrará las fuentes en una lista desplegable desde donde seleccionar las fuentes.
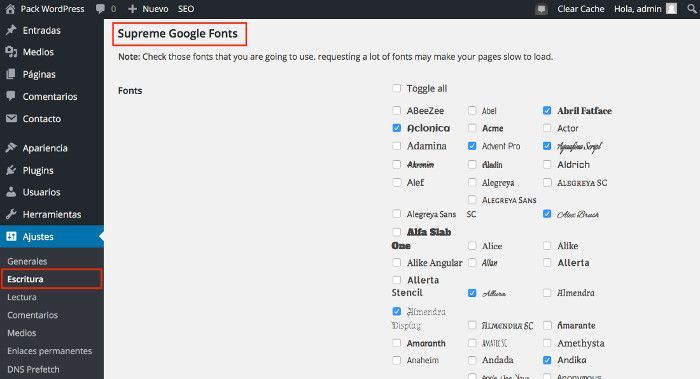
Para tener disponible un determinado grupo de fuentes, desde Ajustes, Escritura es posible seleccionar las fuentes que deseamos tener disponibles.
En la última revisión del plugin el autor comenta lo siguiente: “me he dado cuenta de llamar al directorio de Google Webfonts agrega de dos a tres segundos de tiempo de carga de página. Esto se debe a que cada fuente hace una llamada independiente a Google para acceder a la fuente. Estoy trabajando en un método que permitirá elegir las fuentes que se incluyen y no tener que llamar a las otras fuentes innecesariamente”, sin duda una implementación futura que sera útil para no tener que esperar por la carga de las fuentes.
Instalación
- Realiza una copia de seguridad de tu web.
- Desde el dashboard, ve a Plugins, Añadir nuevo.
- Busca el plugin a instalar Supreme Google Webfonts.
- Clic en Instalar.
- Activa el plugin tras completarse la instalación.
- Ve a Ajustes, Escritura y seleccionar las fuentes deseadas para activarlas.
- Ve a cualquier post/página y con el editor visual podrás comenzar a utilizar las WebFonts de Google.
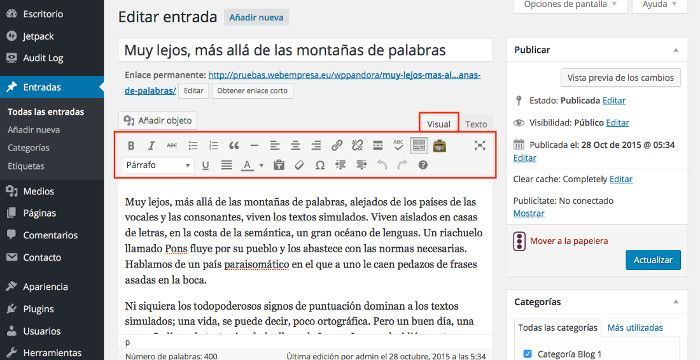
Con el editor visual activado, en un post o página, es posible observar que por defecto WordPress no incorpora, para TinyMCE la posibilidad de utilizar otras tipografías en los textos.
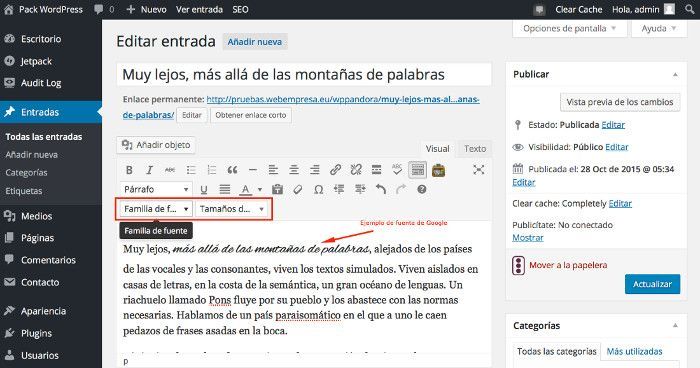
Tras instalar, activar el plugin y seleccionar que fuentes queremos tener disponibles, añadidas por el plugin, en el Editor Visual de WordPress, en post y páginas podrás encontrar el selector de fuentes y tamaños.
En el siguiente vídeo repasamos la instalación del plugin y su uso en la edición de un post del blog utilizando el “Editor Visual”.
El uso de tipografias de Google Webfont en el blog de WordPress nos permite mejorar la estética y diferenciar títulos y contenido además de otros apartados mediante el uso de plugins.
No obstante la moderación en el uso de tipografías cargadas desde servicios externos, ajenos a tu sitio web, debe ser una máxima pues a mayor número de fuentes externas a cargar más tiempo de carga inicial.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University