Después de ponerla en marcha, hay que vender, y para vender hay que llegar al comprador, y no siempre es tarea fácil, sobre todo si nuestra Tienda PrestaShop presenta una mala o deficitaria optimización que sin dudarlo acaba afectando al posicionamiento, y en conclusión ¡a las ventas!.
Hoy día ya no vale con crear un Tienda, subir unos productos, poner una fotos bonitas, y establecer las normas de compra y pago de productos. Ahora además hay que optimizar, y hay que hacerlo bien si no quieres quedarte atrás, a la cola de los que venden, porque no has hecho los deberes y has dejado las tareas de mejoras y optimización para otro momento.
No vamos a descubrirte nuevas técnicas para que tu Tienda posicione mejor, ni tenemos las claves del éxito a nuestro alcance, pero si podemos darte algunas indicaciones, fruto de nuestra experiencia con PrestaShop y cientos de clientes que a diario construyen sus tiendas en nuestros servidores y ¡acaban convirtiéndolas en casos de éxito!.
Tabla de contenidos
- 1 Resumen de acciones para optimizar PrestaShop:
- 2 Habilitar métodos de caché estándar PrestaShop.
- 3 Habilitar optimizaciones de rendimiento para CSS, JS y HTML
- 4 Utiliza un CDN (Content Delivery Network) para tus archivos multimedia
- 5 Otros mecanismos de caché
- 6 Deshabilita características no utilizadas
- 7 Optimización de Imágenes
- 8 Optimiza etiquetas (Tags)
- 9 Manten la versión de PrestaShop siempre actualizada
- 10 ¿Te ha resultado útil este artículo?
Resumen de acciones para optimizar PrestaShop:
- Habilitar métodos de caché estándar.
- Deshabilitar archivos de compilación de la plantilla.
- Activar Smarty caché estándar.
- Habilitar optimizaciones de rendimiento para CSS, JS y HTML.
- Usa un CDN (Content Delivery Network).
- Habilitar otros mecanismos de caché.
- Deshabilitar características no utilizadas.
- Optimiza imágenes de productos y adicionales.
- Optimiza etiquetas (Tags).
- Realiza siempre copias de seguridad
A continuación hacemos un repaso un poco más detallado de algunos aspectos de optimización que no debes pasar por alto para conseguir un mejor rendimiento en tu tienda PrestaShop.
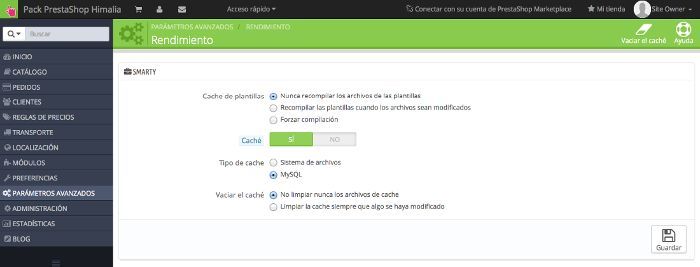
Habilitar métodos de caché estándar PrestaShop.
Desde Parámetros avanzados, Rendimiento, puedes deshabilitar archivos de compilación de plantilla y activar Smarty caché estándar.
A partir de la versión 1.6.0.11 puedes seleccionar si deseas mantener la caché Smarty para archivos de plantilla en archivos o en la base de datos MySQL.
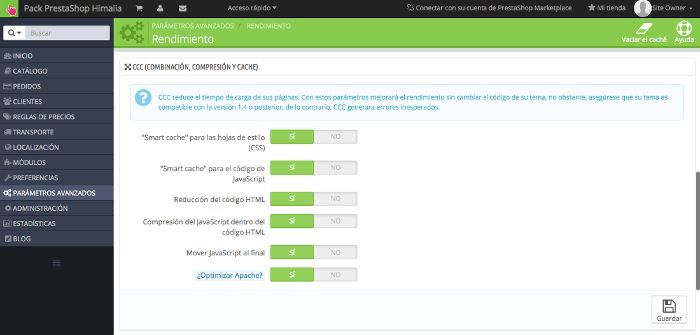
Habilitar optimizaciones de rendimiento para CSS, JS y HTML
- Smart caché para CSS, JS y HTML.
- Reducción del código HTML.
- Compresión JavaScript de código HTML.
Factores como la combinación, la compresión y la caché (CCC) ayudan a mejorar los tiempos de carga al unificar archivos HTML, CSS y JavaScript comprimidos en una misma carpeta.
Estas opciones vienen deshabilitadas por defecto y debes habilitarlas para mejorar el rendimiento.
PARAMETROS CCC PRESTASHOP * Cache para CSS: Deshabilitada * Cache para Javascript: Deshabilitada * Reducción de código HTML: Deshabilitada * Comprimir Javascript: Deshabilitada * Caché de navegador .htaccess: Habilitada
Utiliza un CDN (Content Delivery Network) para tus archivos multimedia
En PrestaShop puedes utilizar servidores externos o ajenos al tuyo para los archivos multimedia, principalmente imágenes, que consumen un espacio importante de tu Hosting (disco) y de tiempo de carga.
De ello te hemos hablado con detalle en el artículo Mejora la velocidad de tu Tienda Prestashop en 5 sencillos pasos que Rafa Noguera publicó en nuestro blog.
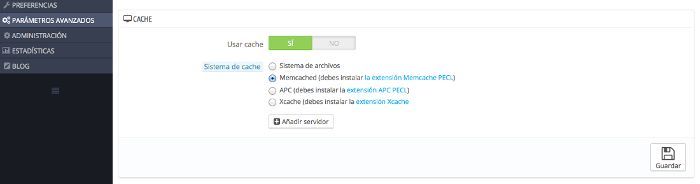
Otros mecanismos de caché
Hay algunos métodos de caché adicionales para PrestaShop, que también son eficientes como memcached y APC.
El método más sencillo caché aquí es el sistema de archivos, pero no se recomienda utilizar la caché de archivos en alojamientos compartidos.
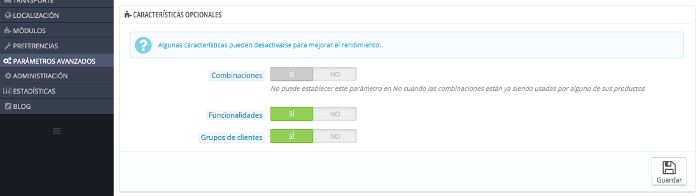
Deshabilita características no utilizadas
Puedes deshabilitar las características utilizadas para obtener un rendimiento adicional, para tiendas simples en las que utilices productos sin combinaciones de atributos, características o grupos de clientes.
Desactivar estas características en PrestaShop debe ayudarte con la optimización de las operaciones en la base de datos ya que habrá menos consultas SQL.
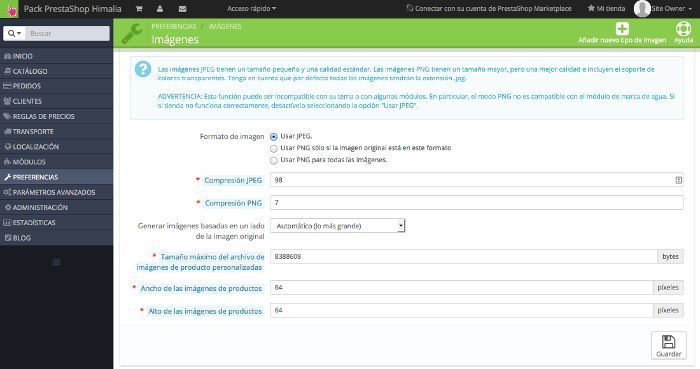
Optimización de Imágenes
Es importante configurar la calidad de las imágenes. Accede a Preferencias, Imágenes y realiza los ajustes necesarios.
Ajusta los valores entre 92 y 98 y no olvidar regenerar las miniaturas después de realizar cambios en este apartado.
Se trata de una nueva funcionalidad que hemos añadido que permite lanzar la optimización de las imágenes del Hosting para mejorar su carga y de paso reducir el consumo de espacio y que tengas más disponible para otras cuestiones.
- Optimizando las imágenes de la web esta cargará a más velocidad, al mismo tiempo que se reducirá el espacio ocupado en disco por las imágenes.
- Los buscadores como Google valoran mucho que las imágenes estén optimizadas, pues mejoran el posicionamiento de la web.
- Con esta optimización conseguimos medias de un 30% menos de peso con una mejora importante para el SEO, la velocidad de la web y un ahorro de ancho de banda consumido.
- Una vez optimizadas las imágenes, no sería necesario optimizarlas de nuevo.
- La optimización reducirá el peso de las imágenes sin perder calidad apreciable por el ojo humano.
- El servicio es Gratuito para clientes de Webempresa. Hemos optimizado cientos de webs de clientes sin que ningún cliente haya detectado ningún problema, de media han mejorado 5 puntos la puntuación de Google Page Insight.
- Guardamos durante 30 días una copia de las imágenes sin optimizar por si detectas algún problema que tengamos que revisar.
Optimiza etiquetas (Tags)
No olvides que los motores de búsqueda como Google, Bing, etc., indexan las páginas a través de metadatos o metaetiquetas.
Trata siempre de completar los campos Título, descripción del producto y por supuesto centrate en que estos campos contengan palabras clave y que no se repitan en los demás productos.
Manten la versión de PrestaShop siempre actualizada
Adicionalmente mantener PrestaShop actualizado, siempre previa copia de seguridad, es parte importante de todo el proceso, pues las actualizaciones no solo corrijen problemas de seguridad detectados en versiones anteriores sino que añaden gran cantidad de mejoras y nuevas funcionalidades.
Es bueno que te programes un ciclo de copias de seguridad de tu sitio web completo (incluyendo la base de datos), algo que puedes hacer desde su Panel de Hosting sin problemas, principalmente antes de realizar cambios que puedan dejar tu web sin servicio.
Si deseas solamente copiar tu web PrestaShop más la base de datos en uso en un solo archivo descargable a tu ordenador, lo recomendable es que utilices la opción “Respaldos” de tu Panel de Hosting (WePanel):
Buenas practicas de optimización traen como resultado un mejor posicionamiento de tu Tienda PrestaShop.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University