
Vamos a aplicar una serie de configuraciones a través del panel administrativo que nos van a permitir mejorar la velocidad de navegación en nuestra tienda.
La velocidad de nuestra tienda es un aspecto muy importante a tener en cuenta, que influye de manera directa en temas tan principales como la usabilidad o el posicionamiento SEO de nuestra web.
Es necesario que nuestra web cargue rápido para que los usuarios se encuentren cómodos navegando por la misma, y no tengan que esperar con cada click de ratón a que se descargue cada página. Además, Google tiene muy en cuenta la velocidad de respuesta de nuestra web, favoreciendo el posicionamiento SEO de aquellas webs que carguen más rápido.
Vamos a ver cuáles son los pasos a seguir para conseguir que nuestra tienda Prestashop sea más rápida.
Tabla de contenidos
1- Optimización de Smarty
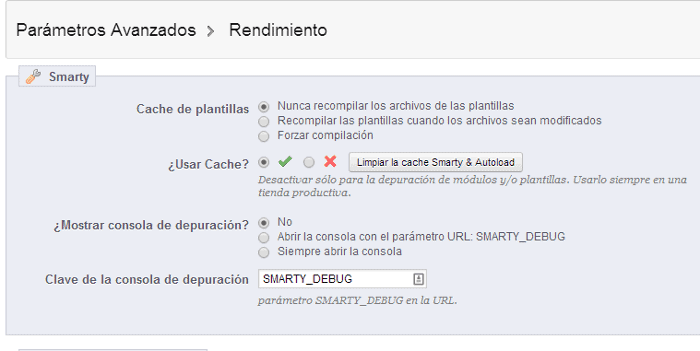
El primer punto va a ser ajustar la optimización del motor de plantillas Smarty de nuestra tienda Prestashop. Para ello nos vamos a Parámetros avanzados > Rendimiento, y ajustamos las siguientes configuraciones:
- Caché de plantillas : Nunca recompilar los archivos de plantillas
- Usar caché? : Sí
Básicamente, en este punto conseguimos habilitar la caché de Smarty, lo hará que Prestashop genere páginas estáticas para mostrar nuestros contenidos, lo que hace que el contenido relativo a la plantilla se sirva más rápido porque no se tiene que procesar, ya que está generado de manera estática a través de la caché.

2- CCC : Combinar, comprimir y cachear
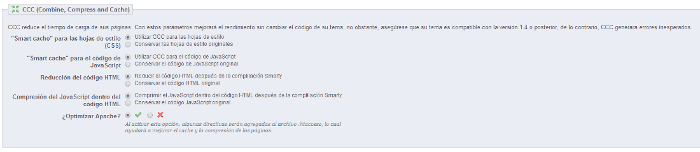
El segundo punto que vamos a ajustar es la manera en que se genera el código html, javascript y css de nuestra tienda. Nos vamos a Parámetros avanzados > Rendimiento, y ajustamos las siguientes configuraciones:
- “Smart caché para hojas de estilo css” : Utiliza CCC para las hojas de estilo
- “Smart caché” para el código javascript : Utilizar CCC para el código javascript
- Reducción del código html : Reducir el código HTML después de la compilación Smarty
- Compresión del Javascript dentro del código html : Comprimir el javascript dentro del código html después de la compilación Smarty
- ¿Optimizar Apache? : Sí
Básicamente, buscamos combinar todos los ficheros del mismo tipo en uno sólo para reducir el número de conexiones http, y reducir por lo tanto el tiempo de espera para descargar cada uno de los recursos. También habilitamos la compresión de los contenidos para que ocupen menos espacio y tarden menos en descargarse; y por último habilitamos la caché, para evitar tiempos de proceso del servidor innecesarios.

3- Configurar el cifrado
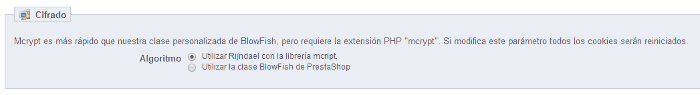
Vamos a ajustar la manera en que Prestashop gestiona el cifrado de las credenciales de las cuentas de los usuarios de nuestra tienda. Hay dos alternativas, tenemos que asegurarnos que tenemos seleccionada la más adecuada, que nos permite cifrar estas credenciales de acceso de la manera más optimizada posible para que las páginas de nuestra tienda carguen rápido.
Nos vamos otra vez a Parámetros avanzados > Cifrado, y una vez aquí seleccionamos el algoritmo de cifrado “Rijndael con la librería mcrypt”.

4- Habilitar la caché de sistema de Prestashop
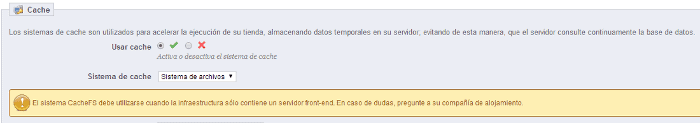
Ahora vamos a habilitar la caché de sistema de Prestashop, lo que permitirá guardar ciertos elementos de nuestra web en ficheros estáticos pre-generados, consiguiendo así que estos contenidos se sirvan más rápidamente, ya que evitaremos que estos contenidos tengan que ser procesados por el servidor para ser generados.
Para ello nos vamos a Parámetros avanzados > Rendimiento, y habilitamos el sistema de caché en su opción “Sistema de archivos”. En caso de que tengamos posibilidad de emplear alguna de las otras opciones de caché (Memcached, Xcache o APC) podremos emplearlas en lugar del sistema de archivos.

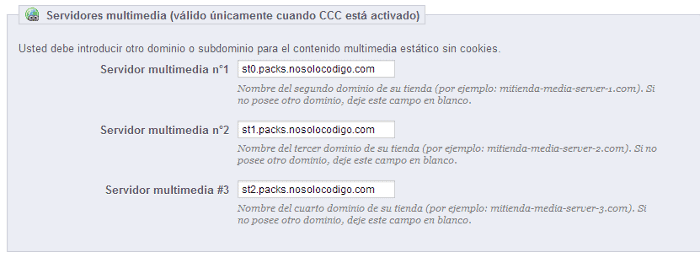
Lo que vamos a hacer en este punto es configurar en subdominio, el cual va a servir los contenidos estáticos (javascript, css, imágenes, etc) de nuestra tienda Prestashop. Lo que vamos a conseguir con esto va a ser que estos contenidos estáticos se sirvan más rápido, ya que no contienen cookies, y además con este sistema permitimos la descarga de contenidos en paralelo a través de los diferentes subdominios.
Primero, creamos los subdominios apuntando a nuestra tienda Prestashop, y posteriormente, los configuramos en la sección Parámetros avanzados > Rendimiento:

Conclusiones
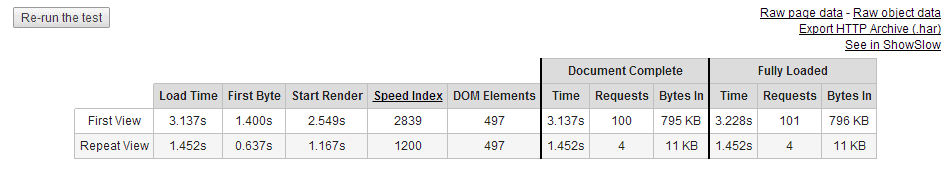
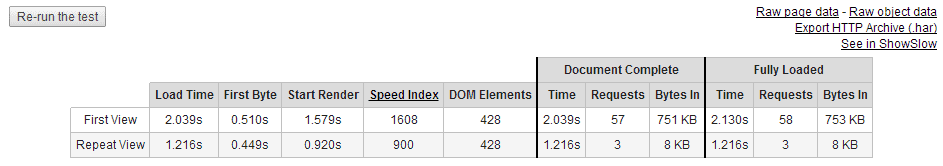
Vamos a ver los resultados… Con estos sencillos pasos conseguimos aumentar significativamente la velocidad de la web, os muestro el test de rendimiento antes y después de llevar a cabo estas mejoras en la web.
Antes

Después

Como podéis apreciar, el tiempo de descarga se ha reducido en más de un segundo, lo que supone aproximadamente una mejora de un 33% aproximadamente en este caso, tan sólo aplicando los pasos que te indico en este post. Vemos que el número de peticiones al servidor también se ha reducido significativamente, alrededor de un 40%. Como veis, los resultados de estas optimizaciones son buenos, y las configuraciones a llevar a cabo muy sencillas.
Amazon Web Services (AWS)
Como extra, os propongo también dos servicios de Amazon que me parecen muy interesantes, y que os ayudarán a optimizar aún más vuestra web. Internet llega a todo el mundo, y dependiendo de la ubicación geográfica del usuario que accede a nuestra web, ésta se descargará más o menos rápidamente, ya que estará más o menos lejos geográficamente del servidor donde está alojada nuestra web, y del servidor que resuelve nuestro dominio. Estos dos servicios de Amazon van permitir, entre otras cosas, que vuestra web sea rápida independientemente del lugar del mundo desde el cual se acceda.
Servicio de CDN Amazon Cloudfront
Este servicio almacena el contenido estático (javascript, css, imágenes, etc) en servidores de Amazon, y estos contenidos se sirven desde allí. Esto es una evolución de la mejora planteada anteriormente consistente en la creación de un subdominio libre de cookies. Este servicio, permitirá que tu tienda Prestashop descargue más contenidos estáticos en paralelo, y lo haga más rápido a través de los servidores de Amazon. La razón de este aumento de velocidad es que Amazon proveerá estos contenidos desde el servidor más cercano geográficamente al usuario que visita la web de toda su red de servidores. Por ejemplo, si un usuario visita nuestra web desde Suramérica, Amazon proveerá estos contenidos almacenados en su servicio desde un servidor cercano a su localización en continente Americano. Por lo tanto, acelera la descarga de los contenidos estáticos de tu web ya que la descarga de los contenidos estáticos se produce desde una localización cercana al usuario que accede a la web. Puedes consultar más información acerca de este servicio aquí:
http://aws.amazon.com/es/cloudfront
Servicio de DNS distribuido Amazon Route53
Este otro servicio está pensado para que la resolución DNS del dominio asociado a tu tienda online Prestashop se haga de una manera más rápida y efectiva. Básicamente, Amazon provee varias localizaciones a lo largo del mundo para resolver dominios, de manera que la resolución de tu dominio será más rápida, independientemente del lugar del mundo desde el cual se consulte ya que la resolución del dominio se llevará a cabo desde el servidor de Amazon más cercano geográficamente al usuario.
Imaginemos que tu alojamiento y tu proveedor de dominios están ubicados en Europa, y que un usuario accede a tu web desde la otra parte del mundo, por ejemplo Sudamérica. La consulta DNS en este caso tendría que viajar a lo largo del océano Atlántico antes de que el servidor empiece a servir la web. Este problema precisamente es el que resuelve el servicio Amazon Route 53, ya que Amazon provee servidores DNS que evitan estos largos viajes que hacen perder velocidad a la web. En este caso, la consulta DNS del usuario se haría a un servidor de Amazon situado en continente Americano, lo que evita la pérdida de velocidad de tu web en este caso provocada por la resolución del dominio.
En caso de que te interese consultar más información, puedes revisar este enlace:
http://aws.amazon.com/es/route53
Con estos dos puntos extra acabo el post. Seguro que estas indicaciones ayudan a que tu tienda Prestashop sea más rápida de lo que ya es. Hasta el próximo artículo.
Si necesitas información sobre otros módulos para PrestaShop lo puedes encontrar es nuestro blog.
¿Te ha resultado útil este artículo?

Mi nombre es Rafa Noguera, y soy técnico especializado en tecnologías web con más de 10 años de experiencia en el sector, especialmente enfocado a desarrollo y soporte técnico en el ámbito de la pequeña y mediana empresa.
Soy encargado de nosolocodigo.com, donde actualmente desarrollamos proyectos y ofrecemos servicios a clientes con plataformas WordPress y Prestashop principalmente.










