
Tabla de contenidos
Introducción
Durante muchos años, desde 2005, WordPress ha trabajado con editores basados en TinyMCE o similares, y desde versiones 2.x con un editor clásico con opción “Visual” para ver el contenido “tal como se diseña” (LQVO o WYSIWYG) y una opción “HTML” para ver el contenido en lenguaje de marcado (HyperText Markup Language) lo que sin duda hacía de este editor una herramienta funcional a la que se le podía vitaminar mediante plugins para obtener más opciones.

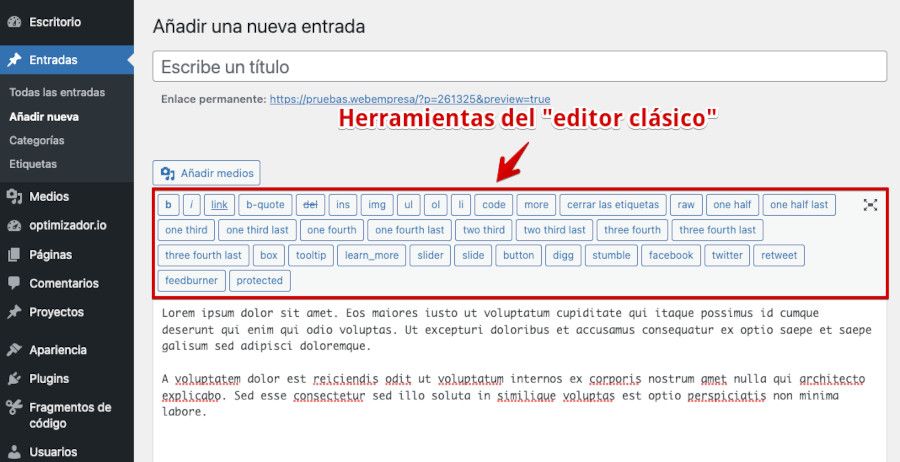
Vista de la barra de herramientas del editor clásico de WordPress
Con WordPress 5 llegó Gutenberg “tímidamente” y nos mostró que los “editores de bloques” son una alternativa a considerar, algo que se ha consolidado desde WordPress 6 donde ya es nativo este editor de bloques Gutenberg, desapareciendo el “editor clásico” de WordPress, aunque se puede revertir la situación mediante plugins.
Es por eso que quiero hablarte de algunos de los mejores plugins de bloques para Gutenberg de manera que veas que no solo tiene funcionalidades por defecto (nativas) sino que también se le pueden añadir opciones de bloques nuevo mediante el uso de plugins.
Se explican en detalle algunos de ellos y al final te proporciono una lista más breve de otros que quizás pueda interesarte conocer por si te aportan herramientas adicionales para la maquetación de contenidos en tu sitio web WordPress.
¿Qué es Gutenberg?
¿Has editado alguna vez Entradas o Páginas en WordPress recientemente? si lo ha hecho, posiblemente haya sido en una instalación de WordPress 6.x que incorpora por defecto el “editor de bloques” Gutenberg, el cual comenzó “oficialmente” su andadura en WordPress 5.0 a finales de 2018.
Tradicionalmente en WordPress, hasta WordPress 5 y siempre que no usases “constructores visuales” como Divi, Elemento, Page Builder, etc., te permitía crear contenidos, por ejemplo una Entrada (post) dentro de un mismo elemento, donde añadías texto, imágenes, vídeos, códigos cortos (shortcodes) y otro elementos multimedia o por medio de plugins para enriquecer el contenido y maquetarlo.

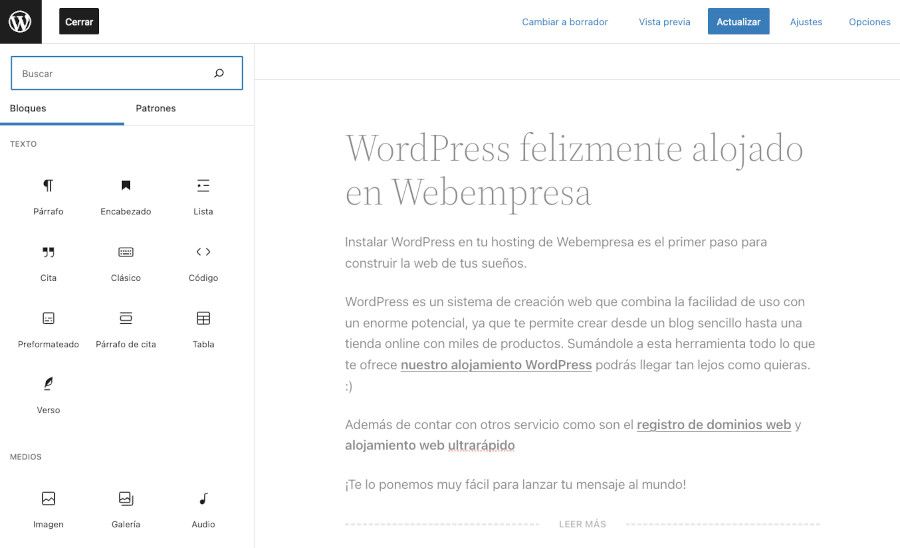
Vista de la edición de una Entrada con Gutenberg
Con los “bloques” Gutenberg te permite diseccionar las composiciones en elementos separados, con sus propias propiedades, estilos (heredados también) y pudiendo extender funcionalidades para añadir galerías, párrafos, listas, elementos incrustados oEmbed, de manera que tengas el control absoluto de cada elemento e incuso que lo puedas reciclar y reutilizar en otras partes de la web sin tener que construirlo de nuevo de cero.
Al utilizar Gutenberg, el usuario aproxima la experiencia de creación y personalización de contenidos al nivel que hasta hace poco solo era posible con builders como Divi u otros, democratizando de esta manera el acceso a características hasta hace poco “de pago” por medio de los constructores visuales.
Además a WordPress le tocaba evolucionar en lo que a experiencia de usuario en la edición de contenidos se refiere, y Gutenberg se plantea como una herramienta lista para competir con editores “avanzados” e intuitivos como los que usa Squarespace o Wix, por citar dos muy similares.
Gutenberg sigue en constante desarrollo y mejora a cada versión que se libera por lo que en poco tiempo está consiguiendo cota de calidad bastante altas y muy competitivas si miramos lo que hacen otros servicios SaaS de creación de contenidos online.
Plugins de bloques para Gutenberg
A continuación te voy a mostrar algunos de los mejores plugins de bloques para el editor Gutenberg con los que podrás añadir funcionalidades a algunos de los nativos existentes y en muchos casos añadir otros nuevos que por defecto no existen en Gutenberg cuando instalas WordPress 6.x de manera que tengas más posibilidades de edición para tus contenidos.
Spectra – WordPress Gutenberg Blocks
Con este plugin puedes añadir 31 bloques para Gutenberg de forma gratuita y amplificar la capacidad de creación de contenidos en Entradas y Páginas para tu sitio web. Un plugin desarrollado por los creadores de conocido tema Astra, con muy buenas valoraciones en el Directorio Oficial de Plugins de WordPress.org y más de 400.000 instalaciones activas.

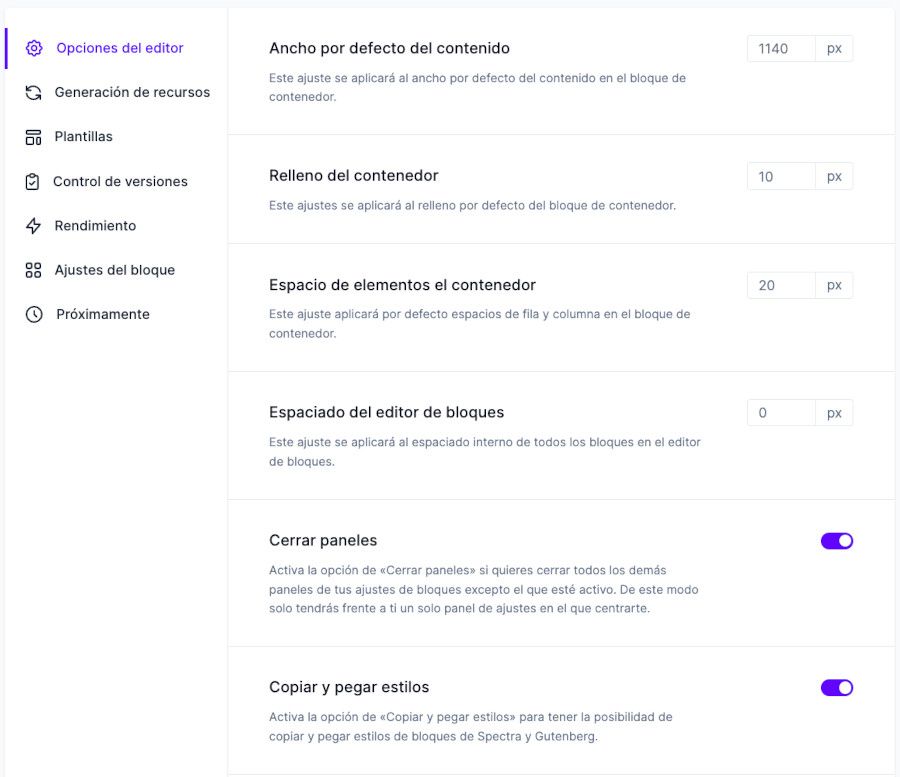
Tras instalarlo, como cualquier plugin en WordPress, lo activas y vas a Ajustes ➜ Spectra ➜ Ajustes y revisas las configuraciones de las 6 pestañas incluidas para no dejarte nada por revisar y adaptar a tus necesidades de uso.

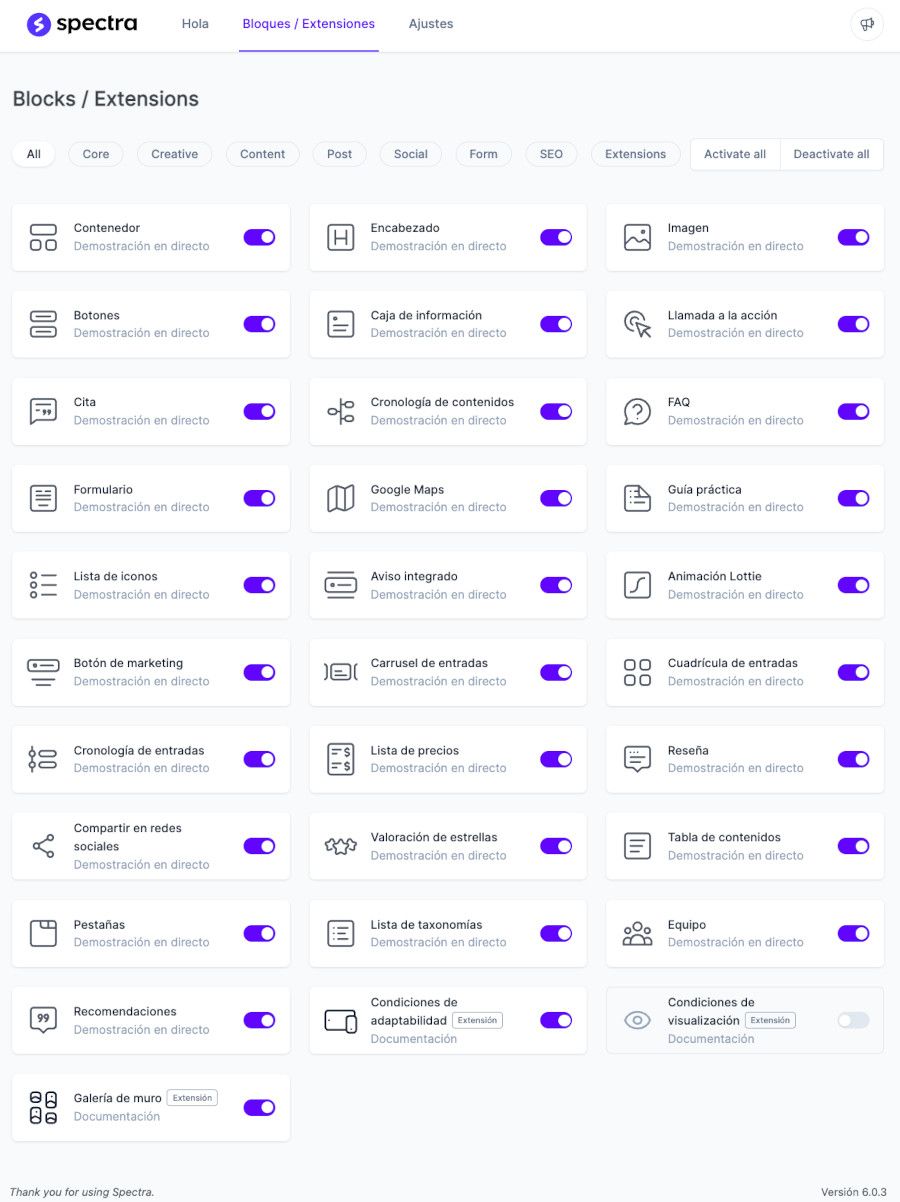
Una vez has revisado las configuraciones y dejado las que te interesen, pásate por la pestaña superior Bloques / Extensiones> donde vas a encontrar extensiones que son mejoras para bloques y bloques nuevos para Gutenberg, hasta un total de 31 a fecha de este artículo.

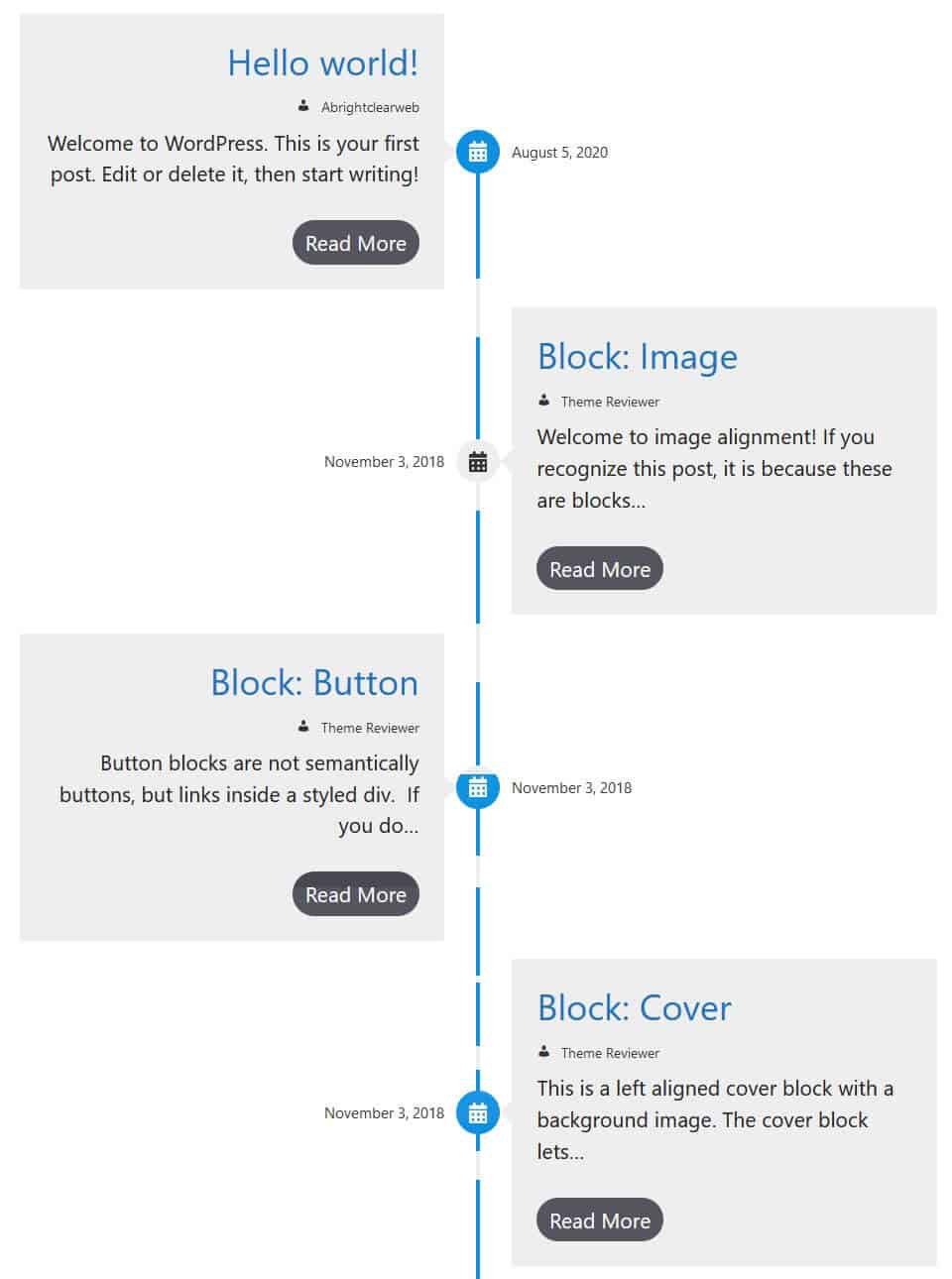
Cabe destacar el bloque Post Timeline que viene nombrado como Cronología de contenidos, el cuál te permite crear una línea de tiempo en WordPress, de forma parecida a como lo harías con el plugin “comercial” Cool Timeline Pro pero sin el coste de este último.

Para este bloque puedes:
- Indicar el número de entradas a mostrar en la línea de tiempo.
- Filtrar por categoría o etiqueta los elementos a mostrar.
- Cambiar el orden de descendente a ascendente en la vista de la línea de tiempo.
- Mostrar u ocultar las imágenes destacadas en cada elemento del timeline.
- Cambiar el icono del calendario que conecta cada elementos en la línea de tiempo.
Hay bloques muy interesantes que dan para un artículo solo de este plugin, porque usarlo para mejorar la forma de presentar ciertos contenidos en publicaciones, es todo un lujo a tu alcance con Gutenberg.
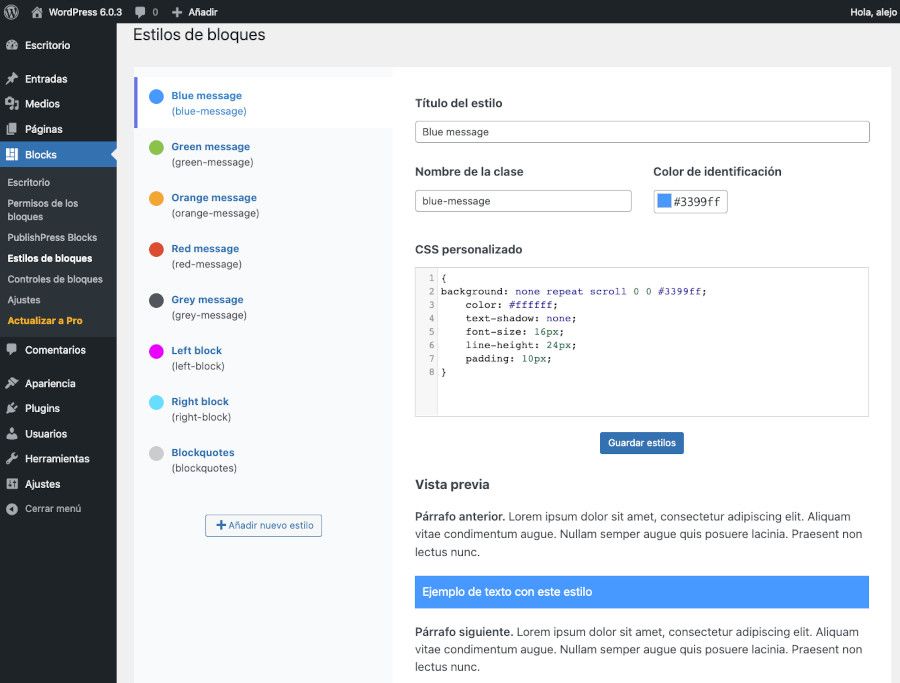
PublishPress Blocks Gutenberg Editor
Con este plugin añades 5 funciones al editor de bloques Gutenberg y más de 20 bloques nuevos para sliders de imágenes, galerías, mapas, tablas, contadores, últimas publicaciones, iconos y otros elementos a tamaños grandes, formularios de registro o inicio de sesión, por citas algunos de los que incorpora.

Además con PublishPress puedes activar o desactivar los bloques de Gutenberg a determinados usuarios, en base al rol que tengan asignado de manera que los que no quieras que utilicen otros miembros de tu equipo o que gestionen la web los ocultas para ellos.

También es posible crear hojas de estilo en cascada CSS personalizadas y ponerlas disponibles en Gutenberg para Autores, Colaboradores y aquellos que tengan acceso a la edición de contenidos del sitio web.

Si quieres amplificar el potencial de los bloques de Gutenberg y tener un mayor control de lo que otros usuarios con acceso al panel de administración de tu web pueden hacer con Gutenberg a la hora de crear o editar contenidos, con este plugin puedes conseguir mejoras muy interesantes y prácticas.
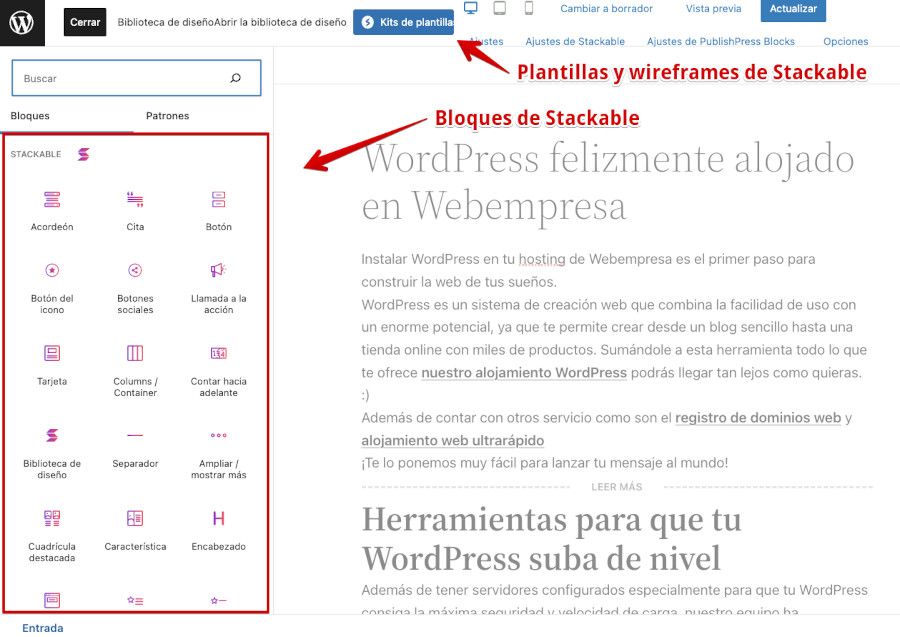
Stackable Page Builder Gutenberg Blocks
Conjunto de bloques “apilables” para Gutenberg, de ahí lo de stackable (stack = pila). este plugin aporta bloques adicionales para un montón de cosas como tablas de precios, cronómetro, campos personalizados, CTAs, galerías, gestión de permisos de uso de bloques, barras de progreso, testimonios… con los que sacarle más provecho a las publicaciones de tu web.

Tras la instalación y activación del plugin puedes encontrar el botón Design Library (puedes encontrar el botón traducido como Kits de plantilla) al crear o editar una Entrada o una Página, o usar el modo tradicional de añadir bloques mediante un clic en el símbolo + para ver los bloques a la izquierda de la edición de la Entrada o Página. A partir de ahí se despliegan los bloques disponibles que puedes comenzar a utilizar en la publicación.

Si utilizabas hasta ahora Elementor para crear bloques personalizados u otros no disponibles de forma nativa con Gutenberg, con Stackable Page Builder Gutenberg Blocks puedes empezar a olvidarte del constructor visual Elementor y pasarte a los bloques de Gutenberg mejorándolo con dicho plugin.
CoBlocks
Este plugin te ofrece gratuitamente más de 50 bloques para Gutenberg que podrás utilizar en tus Entradas y Páginas, también en widgets) para añadir pestañas con efecto acordeón para textos e imágenes, FAQs, perfiles sociales, galerías de imágenes, contadores, pases de diapositivas, perfil de autor en publicaciones, mapas, formularios o bloques como Shape Divider con los que puedes dividir contenidos en Entradas o Páginas.

Este plugin trabaja mejor con Temas diseñados para funcionar con Gutenberg, y temas como Go son un aliado recomendado para sacarle el máximo provecho al plugin CoBlocks, aunque cualquier tema que funcione bien con el editor de bloques te permitirá sacarle partido a esta colección de bloques.

El plugin te permite crear patrones de bloques personalizados siguiendo unos sencillos pasos:
- Selecciona todos los bloques que quieres utilizar en tu patrón de bloques.
- En el menú de 3 puntos verticales selecciona Añadir patrón de diseño.
- Pon un nombre al bloque y selecciona una categoría.
- Guarda tu patrón de bloques para poder tenerlo disponible posteriormente.
Si quieres ampliar la potencia de Gutenberg con bloques sencillos de utilizar, el plugin CoBlocks es una opción interesante a valorar.
Otter – Page Builder Blocks & Extensions for Gutenberg
Si necesitas mostrar determinados contenidos maquetados con bloques de Gutenberg en tu sitio web, el plugin Otter – Page Builder Blocks & Extensions for Gutenberg tiene la funcionalidad de bloques condicionales para usarlos por ejemplo cuando un usuario determinado está logueado en el sitio web, pudiendo utilizar rangos de fechas, productos del carrito de WooCommerce que hagan visible cierto bloque, coste total del carrito (por precio), por determinada hora del día, etc.

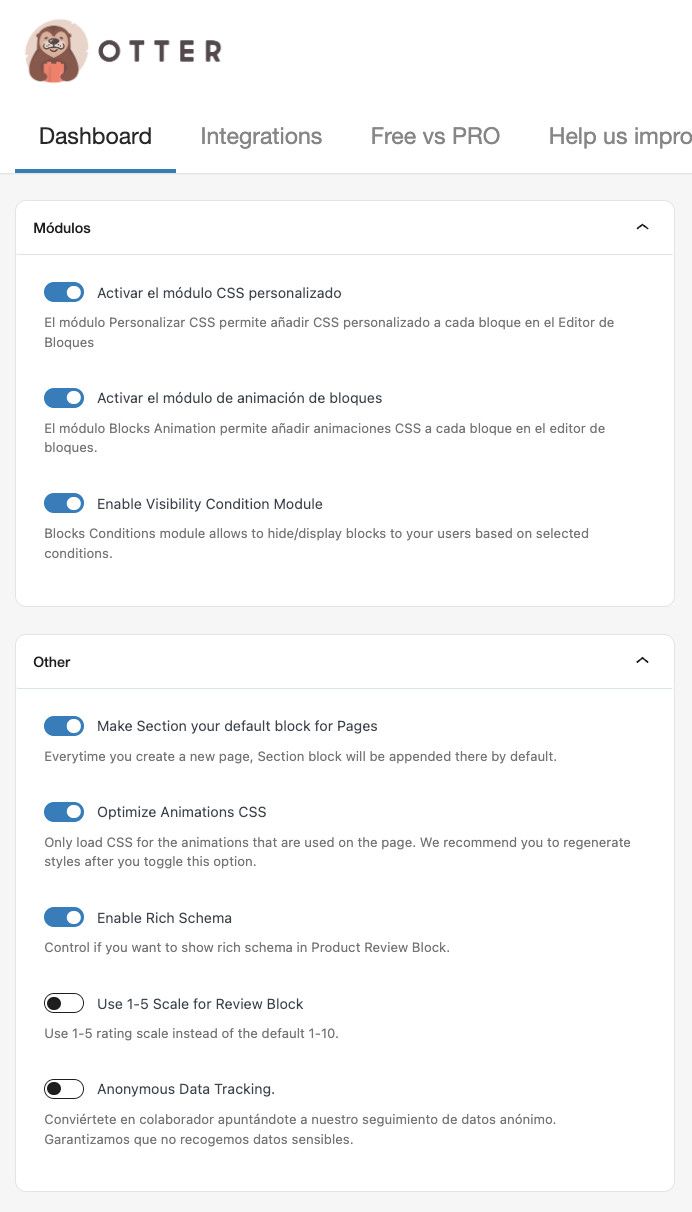
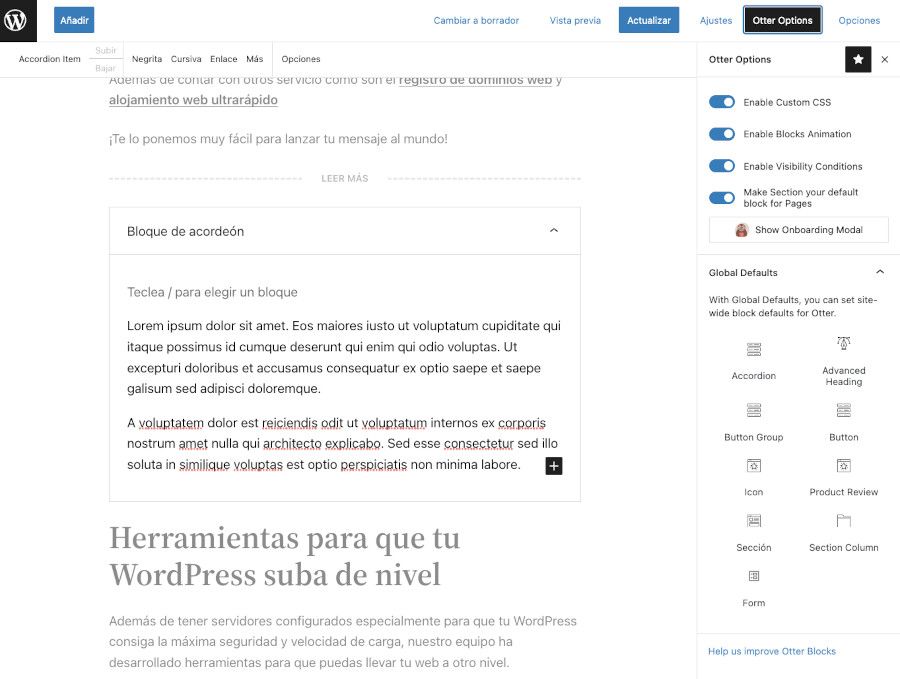
La configuración de este plugin es sencilla y no requiere mas que un par de activaciones antes de ponerte a explorar su potencial.

Al instalar Otter tienes más de 50 bloques para crear prácticamente cualquier tipo de contenido de manera muy intuitiva y visual gracias a la potencia del “editor de bloques” Gutenberg mejorado con los nuevos bloques aportados por este plugin.
Si necesitas bloques con valores predeterminados para que los puedas utilizar cuando los necesites sin tener que rediseñarlos cada vez que los usas, con la función que incorpora puedes preconfigurar bloques de sección, encabezados o pies de página, bloques de iconos, etcétera y luego usarlos ya personalizados en las diferentes publicaciones de tu web.

Algunos de los bloques que incorpora la versión gratuita del plugin:
- Formulario de suscripción.
- Flip Card Gutenberg Block.
- Iconos de compartir en redes sociales.
- Barra de progreso.
- Bloque Gutenberg de progreso circular.
- Bloque de ventana emergente.
- Complemento Tarjeta Gutenberg Block.
Las ventanas modales, emergentes o popup tienen mucho uso en sitios web y con el bloque “popup” de Gutenberg disponible en Otter puedes crear ventanas emergentes a partir de cualquier otro bloque disponible en Gutenberg, pudiendo ajustar la ventana modal indicando cuándo debe aparecer y cómo se puede cerrar.
Con Otter te puedes divertir bastante mientras construyes contenidos para tu sitio WordPress.
Conclusiones
Gutenberg entró tímidamente en 2017 en forma de plugin y en 2018 pasó a formar parte “adicional” de las nuevas versiones de WordPress. Con la llegada de WordPress 6.x ahora Gutenberg ha tomado el control de la edición de contenidos de cualquier sitio web creado con este CMS y está llamado a convertirse, con las mejoras y añadidos que viene experimentando, en el constructor de sitios por excelencia de WordPress sin necesidad de tener que recurrir a builders como Divi, Elementor, Page Builder u otros.
Existen muchos plugins para mejorar las funcionalidades de Gutenberg, por lo que es solo cuestión de ir probando aquellos que más llamen tu atención y que incorporen bloques que puedas necesitar para maquetar contenidos, y luego aprovechar al máximo sus capacidades para que crear Entradas o Páginas, además de mejorar la cabecera o el pié de página sea un proceso sencillo y divertido a la vez.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










