Es muy común preguntarnos como podemos optimizar la visualización de nuestro sitio web en un dispositivo móvil. Esta es una de las principales consultas que podemos encontrar.
Por ejemplo, podemos ver preguntas como:
He creado el menú desplegable en versión móvil y no deja ver el menú completo, al hacer scroll se queda fijo.
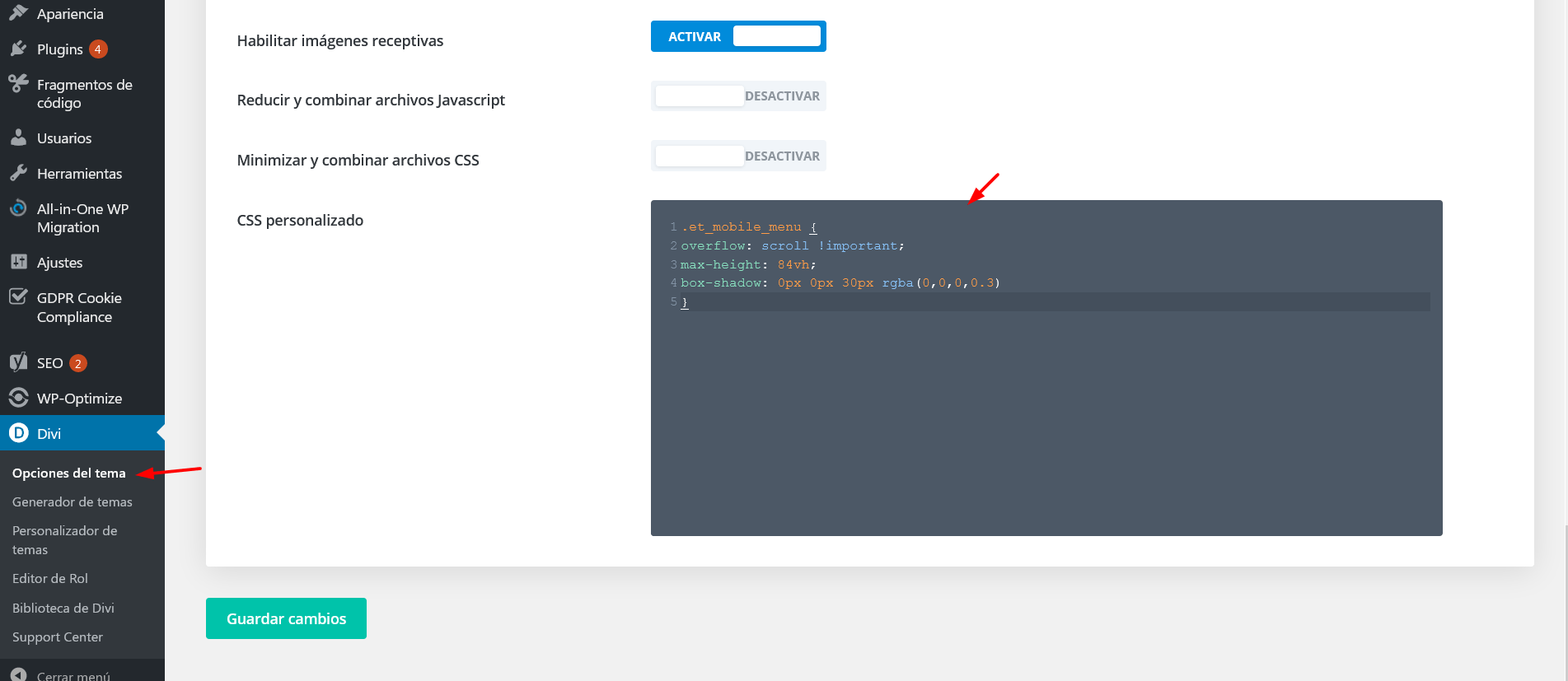
La solución a este caso es bastante sencilla: solo tenemos que añadir el siguiente código CSS en el apartado de DIVI -> Opciones del tema -> CSS personalizado
.et_mobile_menu {
overflow: scroll !important;
max-height: 84vh;
box-shadow: 0px 0px 30px rgba(0,0,0,0.3)
}
De esta forma podremos solucionar el problema de optimización y usabilidad para el menú hamburguesa en Divi.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.