En este artículo te voy a explicar los tipos de mockups que hay, sus ventajas y qué herramientas puedes utilizar para conseguir un boceto profesional de tu web.
Recuerda que el mockup es parte de una serie de fases dentro de una propuesta que haces a tus clientes, adaptándose a la perfección a tus proyectos con WordPress.
Conozcamos un ejemplo para entender mejor qué vamos a ver en este artículo.
Ahora mismo no estás delante del ordenador o móvil leyendo este artículo; ahora mismo estás entrando en una pizzería y pides mesa para uno.
En esa pizzería no hay camarero, sólo un cocinero corpulento con aspecto de buena gente, pero con mirada vacía. En cuanto te ve, el cocinero empieza a hacer la pizza. Te dice que te esperes 10 minutos y te la lleva a la mesa.
Tú estás ahí con la cerveza ya casi terminada, y la pizza aún no ha llegado. Por fin se acerca el cocinero, y te pone delante una pizza recién hecha; una cuatro quesos con piña.
Con un poquito de educación, le dices que no es la pizza que quieres, que no te gusta la piña, y prefieres pizza barbacoa; él, un poquito molesto, te dice que te esperes otros 15 minutos para que te traiga la pizza que quieres.
Al cabo de ese tiempo, y tras llevar ya 40 minutos con hambre en la pizzería, te trae la pizza barbacoa sin piña, de masa gruesa.
Vuelves a mirarla y le dices que la quieres con masa fina. Él te replica que tú no le dijiste en vuestra anterior conversación que la querías con masa fina, y tú le dices que él no preguntó.
El cocinero de vuelta a su lugar de trabajo, te hace a regañadientes la pizza con masa fina, y tú rezas para que la pizza salga buena, ya que has estado esperando casi una hora para que te la traiga, y encima te la tienes que comer en un ambiente un poco tenso e incómodo.
Ok, ya estás de vuelta de la pizzería, ahora sigues leyendo este artículo. ¿Qué has aprendido con esta pequeña historia?
A parte de que me encantan las pizzas y ponerlas como ejemplo (creo que cualquier cosa se puede explicar con pizzas), en ese ejemplo, como consumidor (cliente o lead) te ha faltado algo muy importante antes de pedir la pizza: un menú (y si es con fotos mejor).
En este caso, el menú con fotos de pizzas que el pizzero te entregaría antes de pedir nada, es el mockup o boceto en el que hay que trabajar antes de realizar un pedido.
Tabla de contenidos
Qué no hacer con los mockups
Antes de entrar de lleno en cómo gestionar los bocetos para tus clientes, quiero que entiendas lo que no hay que hacer con dichos bocetos.
No me voy a extender en este apartado, pero quiero que tengas claros dos aspectos importantes:
- No hagas mockups en reuniones no pagadas: aunque es muy romántica la idea de explicar algo con cuatro dibujos en una servilleta de papel al más puro estilo Steve Jobs, en la gran mayoría de casos es mejor que te juegues esa carta cuando tu lead sea ya un cliente.
Si lo que quieres es engatusar a un posible cliente, es mejor hacer una breve auditoría web de no más de 5 minutos, con una herramienta que te propongo más abajo, para dejarle con las ganas de más, y pedirte una propuesta formal para cerrar un trato. - No empieces haciendo mockups realistas: lo importante es transmitir un funcionamiento básico de un proceso web, y para ello no hace falta empezar haciendo bocetos hiper-mega-super-realistas de cómo quedará al final.
Ten en cuenta que cuanto más realista sea el mockup, más difícil será luego cambiarlo con nuevas necesidades o comentarios de tu cliente.
Qué es un mockup (boceto)
Si te has leído la introducción de este artículo, habrás entendido de una manera fácil lo que es un boceto o mockup (a partir de ahora voy a dejar de escribirlo en cursiva).
El mockup es una herramienta muy poderosa para plasmar de una manera conceptual y en muchas ocasiones muy básica, una idea sobre la que se van a basar futuras versiones de ese mockup, hasta alcanzar una idea final realista de lo que quiere un cliente.
Incluso si no tienes clientes, es necesario que hagas un mockup para plasmar tus propias ideas antes de “pasar a la acción”.
El mockup es tan importante como calentar antes de hacer ejercicio. Lamentablemente no todo el mundo lo hace, y debería de ser algo casi obligatorio.
Reconozco que es muy tentador empezar directamente con “lo divertido”, que es crear un entorno de WordPress, instalar tus plantillas y plugins, y empezar a toquetear tu web o las de tus clientes, pero reconoce que en la gran mayoría de ocasiones te has frustrado, al no saber exactamente qué quieres, y nunca te has quedado contento con el resultado.
En las diferentes fases que yo incluyo en mis propuestas, siempre utilizo estas 4 sub-fases en lo que a mockup se refiere; y yo las considero algo incluso más importante que la construcción final de la web, ya que son como los planos de un edificio antes de construirlo. Y si los planos son incorrectos, el edificio se derrumbará.
Fase esquemática
La fase esquemática se consigue plasmar gráficamente de una manera bastante sencilla, pero el darle sentido es lo realmente difícil.
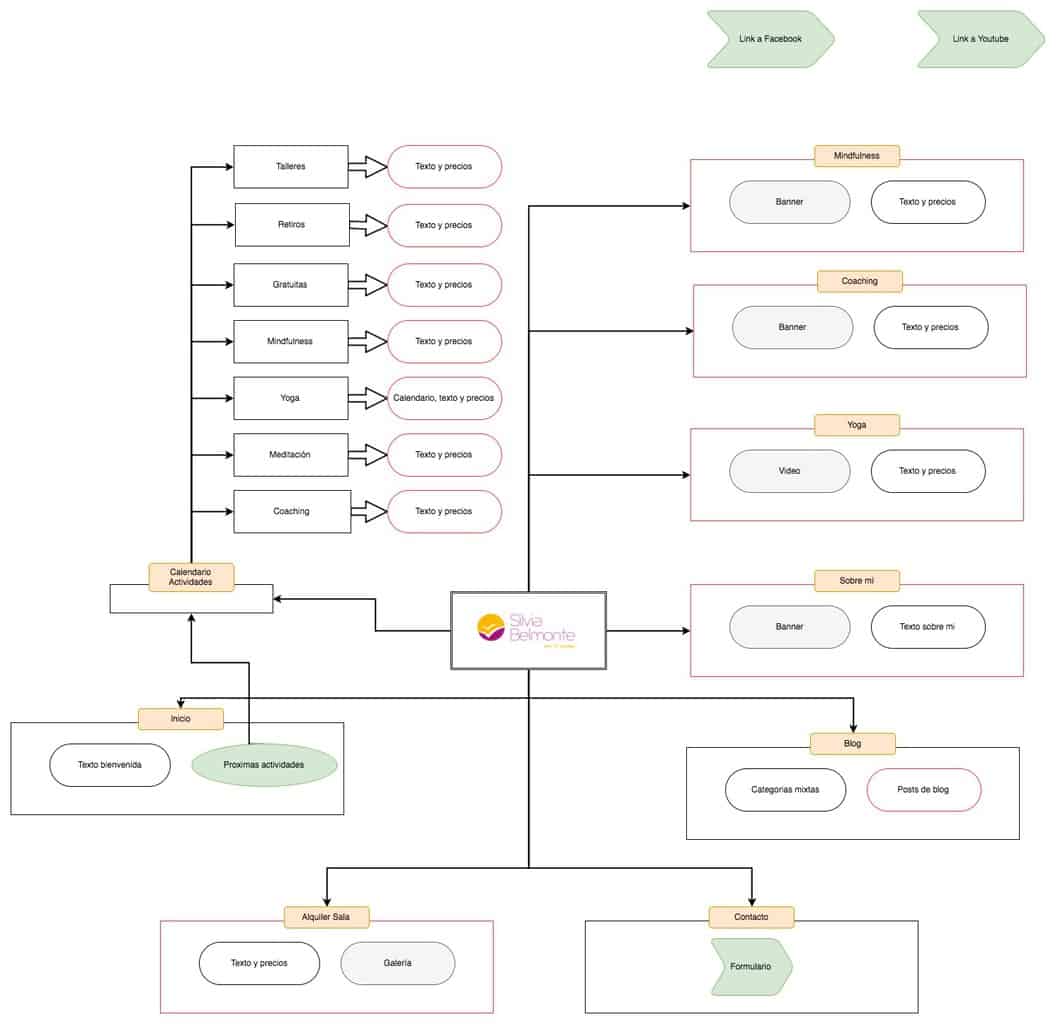
En mi caso, incluyo siempre dos esquemas si el proyecto incluye una reforma de una web: un esquema que define la estructura actual de la web a modificar, y un esquema que define el contenido de la web nueva.
La herramienta que utilizo en este punto es una de mis favoritas, y completamente gratuita.
Te incluyo aquí un ejemplo de mockup esquemático para un cliente que tuve el año pasado:
Fase conceptual
Esta es la fase que yo llamo de los cuadros y círculos.
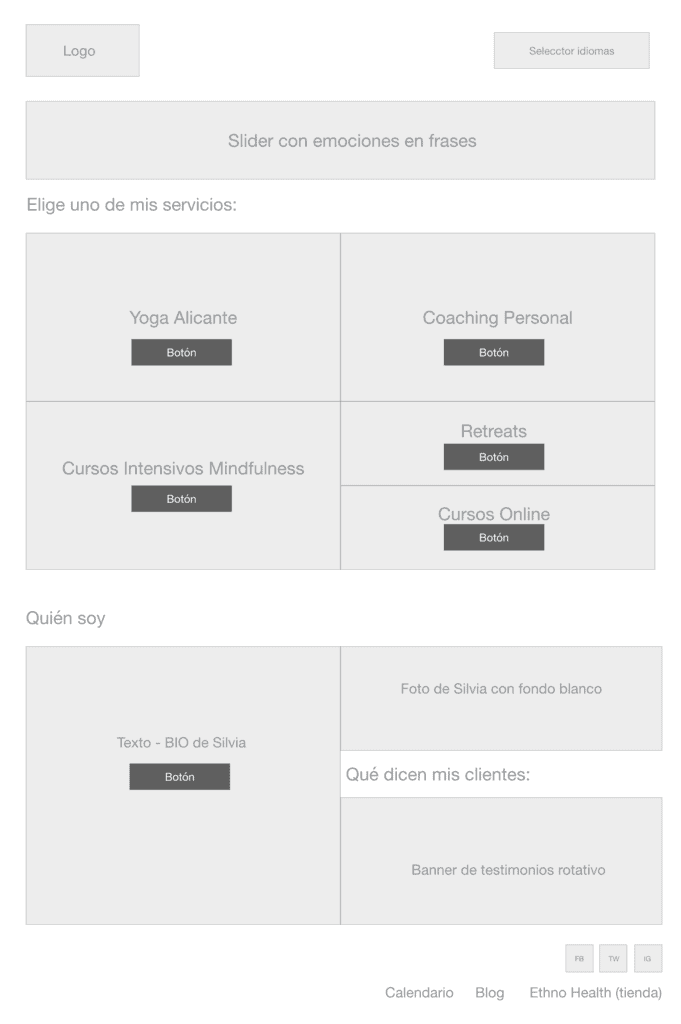
Es la fase en el que nuestro mockup esquemático evoluciona a uno más conceptual, donde jugaremos solamente con cuadros, círculos y palabras, para plasmar visualmente (a nivel muy básico) el esquema anterior.
Este es el mockup que más revisiones tiene, ya que es muy fácil cambiar todo de sitio.
Al utilizar elementos muy básicos a nivel gráfico, es muy flexible a la hora de ejecutar cambios por parte del cliente, e incluso a la hora de hacer que el cliente visualice la web ya terminada, utilizando un poco la imaginación.
En esta fase puedes encontrar un sin fin de herramientas online y offline, gratuitas y de pago.
Personalmente uso Adobe XD, pero hay muchas otras. Mi segunda y tercera opción son Balsamiq y Axure.
Este ejemplo sería el equivalente a la evolución del mockup esquemático en mockup conceptual:
Fase realista
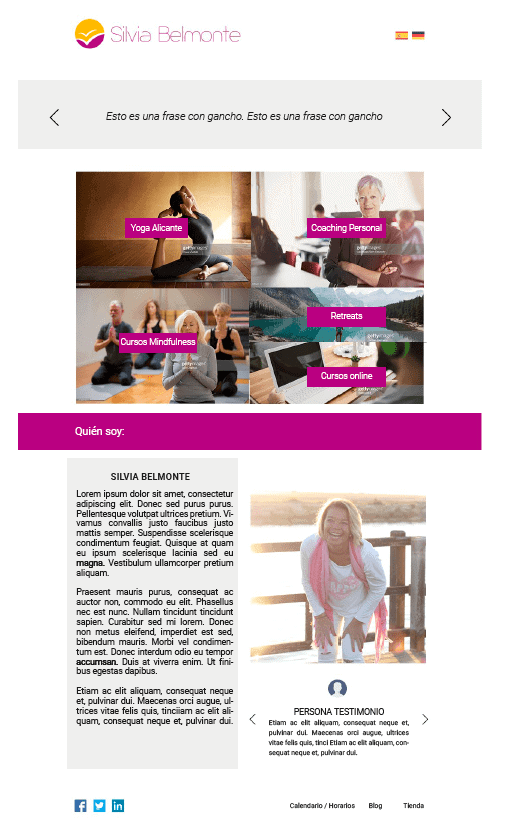
Esta es ya la parte más artística, ya que incluye fotos, textos (copy) y elementos finales que aparecerán en la web final.
Lo más importante de toda esta fase es que ya comprende un recorrido por las necesidades del cliente (o las tuyas propias) y ha nacido a partir de dos fases fundamentales anteriores (la esquemática y la conceptual).
A estas alturas, no deberían de haber cambios importantes, sólo estéticos (cambiar el color de un botón, poner una tipografía diferente, etc).
Elementos estéticos de fácil modificación a nivel gráfico, y que luego te ahorrarán muchos dolores de cabeza al no tener que cambiarlos a nivel de código.
Las mismas herramientas que he mencionado anteriormente pueden ayudarte a crear mockups realistas, pero aquí se encuentra la razón por la que me encanta usar Adobe Experience, ya que se integra a la perfección con Photoshop (al ser de la misma casa).
Si utilizas Mac, también puedes utilizar Sketch. Otra herramienta con una gran comunidad detrás, para crear mockups realistas alucinantes.
Para ambas, puedes utilizar elementos ya creados. Hay muchas plantillas, set de botones, menú, llamadas a la acción, testimonios, ya prediseñados, para que los edites con tu propio criterio y adaptándolos a tu cliente o a tus propias necesidades.
Recuerda que todavía estamos hablando a nivel “offline”, sin entrar en WordPress todavía.
Aquí te dejo la versión realista de los dos mockups anteriores (conceptual y esquemático):
Fase de cambios
Aunque las fases anteriores comprenden cambios, esta fase es importante destacarla con el cliente porque sirve para comprobar que, efectivamente, no deberían de haber más cambios ya que se ha trabajado todo al detalle en las tres fases anteriores.
Si aquí surgen cambios importantes, quiere decir que las fases anteriores no se han trabajado correctamente a nivel de feedback.
Por otro lado, si estás segurx de haber trabajado el feedback bien y haber incorporado todo lo que te ha pedido tu cliente, es buen momento de explicar que los cambios nuevos (para hacer mockups nuevos) van a tener que cobrarse a parte.
No te sientas culpable por esto. Si te ves en esta situación, quiere decir que el cliente no tiene claro lo que quiere, y que va a cambiar de opinión cada dos por tres.
Mejor saber qué tipo de cliente es en esta fase, que no cuando ya hayas pasado horas creando su web a nivel de código.
Esta fase es crítica, para evitar futuras situaciones incómodas (masa fina de pizza, barbacoa en lugar de cuatro quesos…) cuando la web ya esté casi hecha.
Ir un paso más allá: hacer los mockups interactivos
Este es un punto en el que vas a poder destacar a nivel profesional con tus clientes y proyectos.
A nivel conceptual y realista (me refiero a las fases), para que tus mockups adquieran una apariencia todavía más de “web”, te recomiendo hacerlos interactivos.
Esto quiere decir que construyas un camino a seguir cuando pinchas con el ratón en diferentes elementos dentro de tu mockup.
Por ejemplo: si tengo un mockup estático (una imagen) y pincho en el botón de “Suscribirse a la newsletter” me aparece otro mockup estático (otra imagen) con el pop-up de la newsletter pidiendo mi email.
Recomiendo hacer esto desde la fase conceptual, pues va a enriquecer muchísimo la experiencia de tu cliente, y va a hacer que visualice todavía mejor la web que quiere y que tú le vas a ofrecer.
La herramienta de Adobe Experience ya incorpora esta utilidad, pero hay otras con una versión gratuita que puedes utilizar, como por ejemplo Invisio.
Por qué es tan importante (ventajas)
Siento ser tan pesado en la importancia de implementar mockups en tus proyectos con WordPress, pero cuando yo empecé en este mundillo nadie me dijo nada, y perdí muchas horas sin estar seguro a dónde quería llegar con la web, o mirando miles de plantillas de Themeforest (!!) que se adaptaran a lo que querían mis clientes.
Ahorro de tiempo
Como ya he razonado y justificado en los apartados anteriores, crear mockups va a ahorrarte muchas horas de trabajo y dolores de cabeza.
No te compliques. Ve a lo simple (que no a lo sencillo) y utiliza un proceso ya estudiado y que funciona.
Ahorra discusiones
Personalmente, ha habido momentos que me han quitado el sueño. Las frases de clientes tipo “yo te dije” y “tú me dijiste”, se añaden a las de “tú siempre dices”, “esto no es lo que hablamos en la reunión”.
Hoy en día no las suelo escuchar, porque básicamente evito usar el móvil (whatsapp y llamadas) y las reuniones presenciales.
Yo creo que el trabajo por email es fundamental en la creación web, donde todos los pasos deben de quedan registrados y disponibles.
El uso de mockups, y los emails de clientes que digan “Doy mi OK al mockup propuesto” te van a ahorrar muchas discusiones con ellos.
Ahorra dinero
Como el tiempo es dinero, vas a ahorrarte dinero sí o sí.
Además, si usas herramientas de pago para crear mockups, invertirás en herramientas que te ahorrarán tiempo en un futuro, con lo cual te ahorrarán dinero también.
Ya conoces el dicho: hay que gastar dinero para ganar dinero.
Siempre puedes hacerlo tú mismx todo dibujado sobre un papel o pizarra, hacerle una foto y enviarlo por email al cliente, pero tú y yo sabemos que eso no va a funcionar de la misma manera.
Ayuda al cliente a saber lo que quiere
Un aspecto que considero muy positivo de los mockups y de su uso en proyectos WordPress es que hace que el cliente se piense una y otra vez lo que quiere, y vaya perfeccionando y plasmando la idea que tenía en algo más realista.
Si a eso añades en que tiene que escribirte su feedback en email, mientras teclea sus fantasías para su web de WordPress, se dará cuenta de muchos aspectos que pulirán poco a poco lo que quiere, y podrá expresarse mejor, para que le entiendas mejor.
Potencia la idea en sí
Lo maravilloso de los mockups es que de una manera fácil (gráficamente) se pueden incluir tus propias propuestas para “dar otra vuelta” a lo que el cliente quiere.
Recuerda que nunca hay que decir que “sí” a todo. A veces hay que preguntar siempre “por qué”, y cuando hayamos escuchado las razones, entonces tomar una decisión, o aportar nuestro granito de arena al cliente con una contra-propuesta.
Piensa que si vas al peluquero, y le dices que te tinte el pelo de color verde, al menos a mi me gustaría que el peluquero me preguntara “por qué” o que me recomendara algo un poco menos llamativo.
Es la pregunta del millón para muchos. Hay tantos servicios premium, plugins premium, herramientas premium que si juntamos lo que invertimos en todas y cada una de ellas nos sale una cifra bastante grande al año.
Siempre recuerda el ROI (retorno sobre la inversión) de cada una. Si te merece la pena pagar 50 euros al mes por usar Adobe XD, porque ello te va a permitir crear mockups para un mínimo de 3 proyectos al mes, con los que ganarás mil euros por cada web, entonces sí.
Si lo haces para tu propio proyecto, o para algún que otro proyecto puntual, entonces intenta utilizar una herramienta gratuita. Tu bolsillo te lo agradecerá.
Todo depende de la circunstancia que tengas. Yo recomiendo siempre (mirad si no mis otros artículos) el uso de herramientas premium, más que nada porque siempre hay un soporte detrás, y un nivel mínimo de calidad.
Por todo ello, si eres implementador WordPress y manejas clientes, te recomiendo herramientas de pago.
Si estás empezando en este mundillo o “vas por libre”, mejor empieza por las herramientas gratuitas.
Algunas opciones complementarias a considerar
Anteriormente te he mencionado que hay algo que deja “con ganas de más” a los leads.
Cuando veo una web, y creo que se le puede dar una buena reforma, y quiero crear una buena propuesta para un lead, para que se convierta en un cliente duradero, suelo usar una herramienta que graba la pantalla y te permite hablar mientras se graba.
Si a esto le añades que todo ese vídeo se puede subir a tu Google Drive, y se puede compartir fácilmente mediante un enlace, creas un entorno perfecto para que alguien se mire el vídeo de menos de 5 minutos, con tu pequeña auditoría de su web (cosas que modificarías, en qué están fallando, etc), se enamore de lo que dices y de la idea de reformar su web, y te pida una propuesta formal.
Normalmente yo envío estos vídeos a gente que muestra cierto interés en lo que ofrezco. No los suelo enviar a webs donde “nadie me ha pedido que meta mis narices”.
El momento donde uso este tipo de vídeos es tras una captación a través de una recomendación de otro cliente, o un email inicial por parte del lead.
La herramienta para grabar tu pantalla y compartir de una manera fácil, en concreto es Screencastify (Para Google Chrome).
Conclusiones
Y esto ha sido todo en cuanto a este artículo sobre los mockups, y la importancia que tienen dentro de tus proyectos de WordPress.
Espero que te haya servido tanto como me hubiera servido a mí en mis inicios, y que te ahorren muchas horas de trabajo y de dolores de cabeza con tus clientes.
¡Un abrazo y nos vemos en el siguiente artículo!
¿Te ha resultado útil este artículo?

Experto en WordPress con más de 12 años de experiencia
ayudando a emprendedores y negocios a crear y optimizar sus páginas web.
Está especializado en optimización de velocidad y en la elección adecuada
de page builders según las necesidades del proyecto.