Una de las grandes obsesiones de estos últimos tiempos por parte de Google, es que la web sea cada vez más útil y esté más enfocada al usuario.
Una de las cosas que considera Google de mayor utilidad para el usuario es que la web sea veloz, que cada vez sea más rápida su carga y la estancia en la misma. Descubre que es AMP.
¿Por qué? Muy sencillo, porque los usuarios son impacientes y quieren tenerlo todo ya, lo más rápido posible.
Es por ello por lo que en estos últimos tiempos todo el mundo ha intentado a base de programaciones más optimizadas, imágenes menos pesadas, servidores más potentes etcétera conseguir que sus webs fueran mucho más rápidas que las de su competencia.
Sin embargo, a pesar de todos estos esfuerzos por hacer que todas las webs fueran más rápidas, parece que ha Google no le han parecido suficientes porque están desarrollando y apoyando la tecnología AMP para aun conseguir una mayor velocidad.
Tabla de contenidos
- 1 ¿Qué es AMP?
- 2 ¿Por qué carga tan rápido una web con AMP?
- 3 ¿Cómo usar AMP en nuestra web?
- 4 ¿Sustituye AMP a las versiones móviles?
- 5 ¿Qué ventajas tiene usar AMP en cuanto al SEO?
- 6 Restricciones de páginas con AMP
- 7 Precauciones en cuanto al SEO a la hora de usar AMP
- 8 Conclusiones sobre el futuro del AMP
¿Qué es AMP?
Las siglas AMP hacen referencia a Accelerated Mobile Pages
, o lo que es lo mismo, páginas móviles aceleradas.
¿Por qué solo se centran en velocidad para móviles? Porque cada vez son menos los usuarios que navegan desde el PC y cada vez son más los que lo hacen desde dispositivos móviles. Por lo tanto, la tendencia actual es la de haber cada vez menos PCs navegando por Internet.
Es más, en algunos nichos los usuarios usando móvil superan con creces el número de usuarios desde PC.
AMP es una nueva forma de construir las webs de tal manera que ya no se usa el HTML tradicional si no que se usa el AMP HTML, con sus propias etiquetas y directrices.
¿Por qué carga tan rápido una web con AMP?
Uno de los grandes motivos por los que AMP funciona tan rápido es porque está enfocado a dar la información de una forma muy simple y sencilla. De este modo se sintetiza mucho el código HTML, lo cual hace que la carga sea mucho más rápida.
Del mismo modo, algunos elementos como las imágenes cargan de forma asíncrona, es decir, no cargan hasta que no son necesitados. De este modo al abrir la página no se cargan todos los elementos y por lo tanto carga mucho más rápido. Estos elementos serán cargados con forme vayas haciendo scroll y sean necesitados.
Además, las páginas que usen AMP validado, es decir en el que se use correctamente el código AMP HTML, también usarán la caché de AMP de Google, lo cual hará que aun vaya más rápido la web.
Todo esto, tiene una consecuencia directa a efectos prácticas, y es que nuestra web carga mucho más rápido y por lo tanto tendremos repercusiones positivas en cuanto al SEO, que comentaré más a fondo un poco más adelante.
¿Cómo usar AMP en nuestra web?
El uso de AMP generalmente se realiza en webs tipo blog, en webs donde se ofrece información y no donde se ofrecen servicios.
¿Por qué? Por qué AMP tiene muchas restricciones y no está hecho para aplicaciones avanzadas como puede ser un foro por ejemplo. AMP está creado para mostrar información de manera rápida y por lo tanto tiene sus restricciones en cuanto a tipos de web.
A la hora de usar AMP generalmente se hace de manera individualizada, es decir se hace mediante la siguiente manera, urldetuweb.com/post/amp/. De este modo dispondremos de nuestra web en formato normal y de nuestra web en formato AMP.
Para indicarle a Google de la existencia de la versión AMP usaremos la etiqueta link rel=”amphtml” donde introduciremos la URL de nuestra dirección correspondiente con versión AMP.
Para los que usen WordPress como CMS será relativamente sencillo aplicar la tecnología AMP a sus webs con un simple plugin. En este artículo podréis ver más información sobre ello.
¿Sustituye AMP a las versiones móviles?
Una de las grandes preguntas que nos podemos hacer en cuanto a la tecnología AMP, es que si es específica para móviles, si AMP sustituye a las versiones móviles o adaptativas de nuestras webs.
De momento, se puede decir que no, que ambas versiones pueden convivir sin problemas, puedes tener una versión móvil y una versión AMP sin problemas, eso sí, cuando Google detecta tu versión AMP saca como preferencia la versión AMP, por lo tanto, quizás si sigue en el futuro potenciando esta tecnología Google, deje de tener sentido tener una versión móvil para algunas webs y podamos centrarnos en hacer una web para PC y luego una versión para AMP.
¿Qué ventajas tiene usar AMP en cuanto al SEO?
Por un lado, la principal ventaja que tiene usar AMP es que la web carga mucho más rápido, por lo cual si tu web carga más rápido, tus métricas de usuario van a mejorar respecto a los de tu competencia.
¿Qué ventajas tiene que mejoren tus métricas de usuario? Los usuarios quedarán satisfechos con la visita de tu web, con la rapidez de respuesta de la misma y eso hará que los usuarios vuelvan a tu web, y para volver una gran parte de ellos buscaran en Google el nombre de tu web o de tu marca.
Esto hará que aumenten por un lado las búsquedas de marca de tu web, lo cual es muy positivo de cara al SEO y por otro lado un aumento del CTR, es decir un aumento de los clics que dan los usuarios en tu resultado de Google.
Todo esto es muy bueno, sobre todo en estos últimos meses en los que Google le está dando mayor importancia a las métricas de usuario y al CTR.
Otra de las principales ventajas de usar AMP, es que para algunas búsquedas, Google muestra unos resultados destacados de entre las webs que usan AMP. ¿Qué quiere decir esto? Qué si conseguimos aparecer entre esos resultados destacados vamos a conseguir muchas más visitas y una mayor visibilidad. Esto es algo de lo que se están aprovechando mucho por ejemplo los periódicos.
Esto tendrá una repercusión muy positiva en cuanto a SEO ya que de nuevo si conseguimos visitas que tengan una buena experiencia de usuario y luego vuelvan a buscar nuestra web en Google, conseguiremos mejorar nuestro CTR global y por lo tanto conseguiremos mejorar nuestro posicionamiento.
Restricciones de páginas con AMP
Una de las principales cosas que tenemos que tener en cuenta que AMP es una versión de nuestra web y por lo tanto no podemos hacer algo diferente a nuestra web normal. Es decir, no podemos mostrar otro contenido diferente en nuestra versión AMP de lo que mostramos en nuestra web de escritorio. Obviamente el diseño será diferente, pero el contenido tiene que ser el mismo.
Uso de AMP HTML, con lo cual no puedes usar los códigos que usabas con el HTML tradicional. Si AMP HTML no tiene una etiqueta para lo que quieres hacer, no podrás hacerlo, ya que si le implementas un código que no sea válido en AMP HTML tu código no será validado y por lo tanto no podrás disfrutar de algunas de las ventajas que ofrece Google a las webs con AMP validado (como es el aparecer en resultados destacados de AMP).
La publicidad también tiene problemas con las versiones AMP, ya que no podemos implementar todos los sistemas de publicidad y los que podemos implementarlos probablemente te cueste bastante trabajo hasta dejarlo todo validado.
Precauciones en cuanto al SEO a la hora de usar AMP
Uno de los principales problemas que nos podemos encontrar con las versiones AMP de nuestra web es con el problema del contenido duplicado ya que una versión en AMP contiene o debería de contener lo mismo que la versión de PC de nuestra web.
Para evitar cualquier problema de contenidos duplicados, tendremos que aplicar correctamente la etiqueta que hemos nombrado anteriormente que identifica cual es la versión AMP de nuestros posts. Del mismo modo, en la versión AMP de nuestros posts, es interesante usar la etiqueta rel canonical para indicar que la versión original es la de URL sin /amp/, de este modo nos evitaremos también posibles confusiones por contenido duplicado.
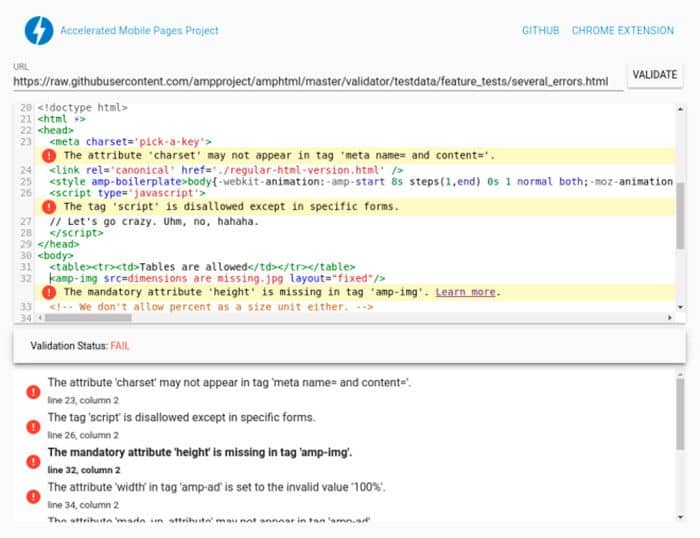
Otro de los problemas más comunes que nos podemos encontrar es no tener un código AMP HTML válido como bien he nombrado anteriormente. Para poder comprobar que tenemos un código válido podemos usar el validador oficial del proyecto AMP. Gracias al mismo no solo sabremos si tenemos un código válido o no, sino que además en caso de no ser válido, nos dirá por qué no lo es y anotaciones de cómo arreglarlo.
Conclusiones sobre el futuro del AMP
Una de las cosas que más se han hablado sobre el tema del AMP es si en el futuro todas las webs estarán hechas en AMP y dejarán de tener versión para PC u otro tipo de versiones.
Algunas personas apoyan incondicionalmente que todas las webs tendrán AMP en el futuro porque es muchísimo más rápido y Google cada vez le da más protagonismo, sin embargo hay un gran problema en el AMP, y es que válido para todos los tipos de webs.
Por ejemplo una web como Facebook, como twitter, un foro, o una web de juegos no podrían tener versión en AMP de una manera tan sencilla como lo tiene un blog hecho en wordpress. AMP HTML tiene muchas limitaciones, lo cual hace que vaya más rápido pero también hace que muchos tipos de web no puedan adaptarse tan fácilmente a estas tecnologías.
Es por ello que a día de hoy no es factible que AMP HTML sustituya a las webs HTML tradicionales ya que de momento tiene bastantes limitaciones para una gran parte de las webs.
Ciertamente va a seguir teniendo importancia mientras Google le siga dando valor y continúe destacando algunos resultados con AMP en el buscador.
¿Te ha resultado útil este artículo?

Llevo más de 14 años dedicándome al SEO de manera profesional. Mi filosofía de trabajo es clara, sin práctica y pruebas la teoría en SEO no sirve de nada. También administro el foro de webmasters Soywebmaster.com.