Al instalar la extensión tooltip, el cual es un pluging, instalará adicionalmente un botón en el editor que nos ayuda con la sintaxis.
La extensión tooltip brinda una funcionalidad básica para trabajar con tooltips tanto con textos como imágenes, para más información visitar el siguiente link de la documentación de tooltip utiliza la librería mootools nativa de joomla por lo que no es necesario la carga de librerías javascript adicionales.
Tabla de contenidos
1- Instalando la extensión
Después de descargar la extensión e instalar, veremos desde el gestor de plugings al filtrar por el término tooltip dos plugins, uno de los cuales e la extensión propiamente dicha y el otro es un botón que aparecerá en la parte inferior del editor html.
boton adicional en el editor
2- Configurando el pluging tooltip
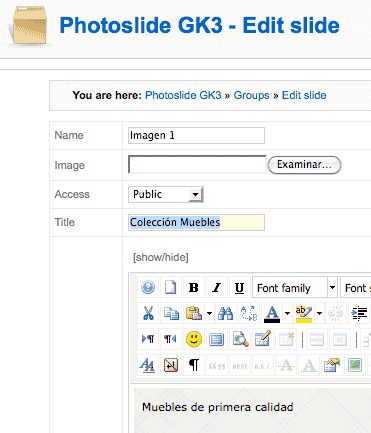
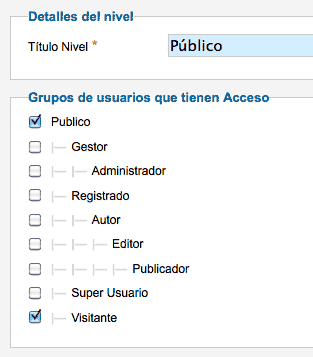
Podemos configurar el plugin al ingresar dentro de la extensión veremos en la parte derecha una serie de parámetros configurables, tal como se muestra en la siguiente imagen.
3- Sintaxis
La sintaxis básica de la extensión es :
Más variaciones de la sintaxis en la documentación de tooltip
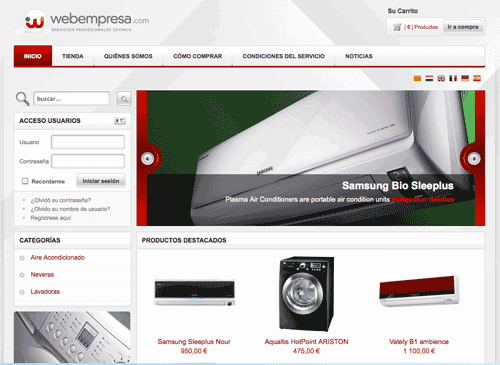
4- Resultado Final
Finalmente obtendremos un resultado como el siguiente cuando mezclamos texto con un tooltip de imagen
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.