
Para poder mostrar galerías previamente creadas en Picasa debemos obtener la “clave de autorización“ que Google facilita de modo que solo los usuarios propietarios legítimos de la galería a mostrar puedan hacer uso de ella para terceros.
La ventaja de crear galerías con Event Gallery y alojarlas en Picasa (CDN de Google externo) es que ahorraremos ancho de banda cuando se consulten dichas galerías y adicionalmente evitaremos aumentar el consumo de espacio en disco en el Hosting si tenemos en cuenta que de promedio una galería de 200 imágenes puede ocupar en disco aproximadamente 50 Mb dependiendo del peso individual de cada imagen.
Tabla de contenidos
Crear un evento de imágenes de Picasa con Event Gallery:
- Accedemos al componente Event Gallery desde el backend.
- Hacemos clic en “Nuevo” para crear un nuevo evento.
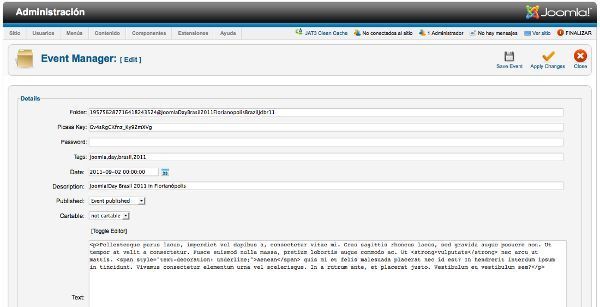
- Cumplimentamos los campos del Formulario en base a la galería del evento a mostrar.
- Folder: Carpeta del evento – Colocamos un nombre para la carpeta contenedora de las imágenes, ej. “jdbr11”. [1]
- Picasa Key: Clave de la galería de Picasa a compartir en este álbum. [2]
- Password: Contraseña – Podemos establecer una contraseña para limitar el acceso a esta galería a usuarios.
- Tags: Etiquetas – Descriptivas del evento separadas por coma, ej. community,joomla,eventos,members.
- Date: Fecha – Fecha del evento (no de publicación).
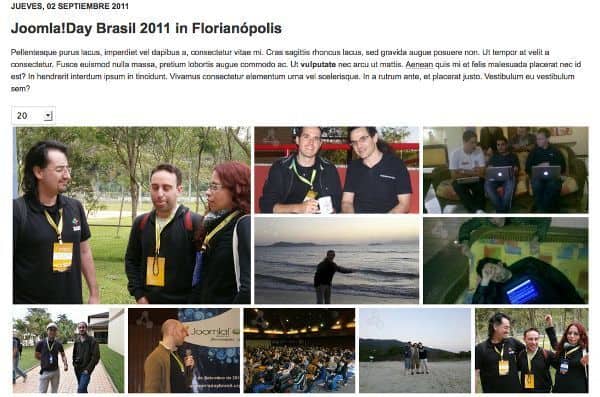
- Description: Descripción – Texto breve descriptivo del evento, ej. Joomla!Day Brasil 2011 in Florianópolis.
- Published: Published/Unpublished – Publicado o despublicado.
- Cartable: Carrito de Compra – Indicaremos si queremos mostrar el carrito de compra (cesta) para venta de imágenes (próximo capítulo).
- Text: Texto – Podemos escribir una descripción más larga del evento. Disponemos de editor WYSIWYG.
- Guardamos el evento creado – Save Event.
- Limpiamos la caché de Joomla y del componente Event Gallery (insistir).
- Creamos un ítem de menú para poder acceder a la galería del evento creado.
Parámetros para la creación de una galería de un evento publicado en Picasa:

Resultado de la galería del evento de Picasa en Joomla:

En el siguiente vídeo realizamos la creación de una galería de imágenes alojada en el CDN Picasa con Event Gallery en Joomla 2.5.x y realizaremos el proceso publicación de la misma.
En el siguiente capítulo habilitaremos el carrito de compras para una Galería de Imágenes creada con Event Gallery.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










