Optimización de imágenes y miniaturas
Introducción
Cuando una página web se visualiza en la pantalla de un navegador, está formado por la combinación de varios archivos: fichero HTML, hojas de estilo CSS, ficheros de scripts e imágenes.
Las imágenes de una página web suelen ser, con diferencia, los elementos que añaden más peso al total que se descarga, incluso haya pocas. De ahí que sea importante reducir su tamaño y peso todo lo que sea posible.
Anteriormente, se vio cómo utilizar el plugin optimizador.io para optimizar el peso de las imágenes (que ocupen menos KB) en la biblioteca de medios, así como de sus miniaturas, sin que se produzca ninguna merma en su calidad.
Sin embargo, aunque se utilice un plugin de optimización, de nada sirve reducir el peso de una imagen si sus dimensiones no encajan dentro del espacio reservado para su colocación dentro de la página web.
Por ejemplo, si este espacio tiene unas dimensiones de 300×300 puntos, y la imagen es de 500×500 puntos, se envía desde el servidor web una imagen mayor de la que se necesita, con el consiguiente retardo en su descarga.
Normalmente, cada tema tiene unas dimensiones recomendadas para las distintas imágenes y debe procurarse redimensionar todas las imágenes para ajustarlas a ese tamaño, antes de subirlas a la biblioteca de medios. Ningún plugin puede hacer esta tarea automáticamente.
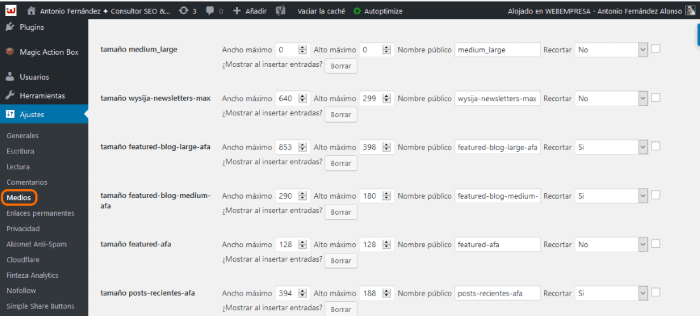
Cuando tienen diseño responsivo, el tema y los plugins pueden crear miniaturas de las imágenes de la biblioteca de medios, para encajar sus dimensiones a los distintos formatos y tamaños disponibles para las páginas web, según en qué dispositivo se están mostrando, como se puede ver en esta imagen.

A medida que un sitio web va creciendo y se actualizan su tema y plugins, o se cambia el tema o un plugin, estas miniaturas pueden volverse obsoletas; es decir, dejar de utilizarse porque han sido sustituidas por otras, ocupando espacio de almacenamiento extra en el disco del servidor web.
De igual forma, cuando se cambia el tema o un plugin, que incluya nuevas miniaturas, solo las imágenes que se carguen a partir de ese momento en la biblioteca de medios tendrán estas nuevas miniaturas.
WordPress no permite ninguna gestión sobre las miniaturas y, para eliminar estas miniaturas obsoletas o regenerar las nuevas miniaturas de las imágenes almacenadas en la biblioteca de medios, es necesario utilizar un plugin, Regenerate Thumbnails Advanced, tal como se muestra explica en el vídeo de esta Lección.
