A todos nos gustan los fuegos artificiales, porque son maravillosos, llamativos y espectaculares.
El problema viene si vemos fuegos artificiales cada día, o si los tiran todos al mismo tiempo.
¿Te imaginas? ¡No tendría el mismo efecto tan bonito!
Te digo esto porque el tema que vamos a tratar hoy en este artículo es un arma de doble filo.
Si se usa bien, puedes incrementar esos clicks en el carrito de compra, en el registro de emails para recibir una newsletter, o cualquier otro tipo de llamada a la acción que tengas configurada en tu web.
Si se usa mal, causarás el efecto contrario: el usuario se despistará con tanto movimiento y efecto, que no sabrá dónde tiene que hacer click, y como tu web le “hará pensar”, la abandonará.
(Recuerda que un usuario en internet es vago y no le gusta pensar, prefiere que le digan dónde hacer click o qué acción tomar).
A lo largo del artículo vas a encontrar varias maneras de animar el contenido de tu web, para añadir ciertos “efectos” dinámicos a los elementos que quieras.
Sigue leyendo y presta mucha atención, porque quizás ahora no lo ves, porque nunca has trabajado con animaciones en WordPress, pero puede que te interese mucho.
Tabla de contenidos
¿Cuándo animar elementos en una web?
Personalmente no soy muy partidario de añadir demasiados elementos que confundan al usuario.
Esto lo comprendí cuando reformé mi casa. La diseñadora de interiores me lo dejó muy claro: cuando entras a una casa, y notas que no te gusta, es porque hay demasiados elementos que distraen la atención, y tus ojos no saben dónde hay que mirar primero, y eso crea una sensación incómoda en el cerebro.
Sin embargo, cuando entras a una casa, y todo está “en equilibrio“, los ojos van directamente a un punto concreto de la habitación en la que estés (una mesa bonita, un cuadro llamativo, una escultura original, etc).
¿Recuerdas la web que se hizo Homer Simpson en la serie? ¿A que no sabrías exactamente dónde hay que pinchar?
Una buena web, tiene que tener un claro CTA (Call to Action), y en mi opinión este es el punto clave para hacer uso de animación.
Por otro lado, ten en cuenta que cada animación o animaciones de tu web, requerirá de la carga de un archivo CSS, o JavaScript, y eso, aunque en menor medida, hará que la web cargue lenta.
También ten en cuenta que las animaciones no son muy recomendables en móvil (solamente las más sutiles), ya que pueden alterar la experiencia de usuario desde dichos dispositivos.
A continuación te describo tipos y maneras de animar prácticamente lo que quieras, en tu web de WordPress.
Animación propia de un plugin
Muchos plugins ya vienen con pequeñas opciones insertadas en paneles de control, las cuales te permiten añadir efectos animados.
Por ejemplo, un plugin para crear un slider te permitirá seleccionar entre diferentes transiciones; un plugin para crear una galería, te permitirá seleccionar si quieres que se haga zoom en la imagen si “pasas” el ratón por encima, etc.
Master Slider – Responsive Touch Slider
Este es un ejemplo de plugin para crear sliders, con el cual puedes “jugar” tu mism@ y ver qué animaciones tiene disponibles para mostrar en tu web.
Animación con Page Builders
Si lo que usas es un buen Page Builder (aprovecho para abrazarte, porque es lo mejor que puedes hacer en WordPress hoy en día), la buena noticia son que todos vienen con diferentes animaciones integradas de serie, y puedes añadirles más mediante extensiones.
La mala noticia es que si sólo te planteas usar un Page Builder, porque quieres usar animaciones, no te aconsejo ir por ese camino (con un plugin de animaciones te sobra).
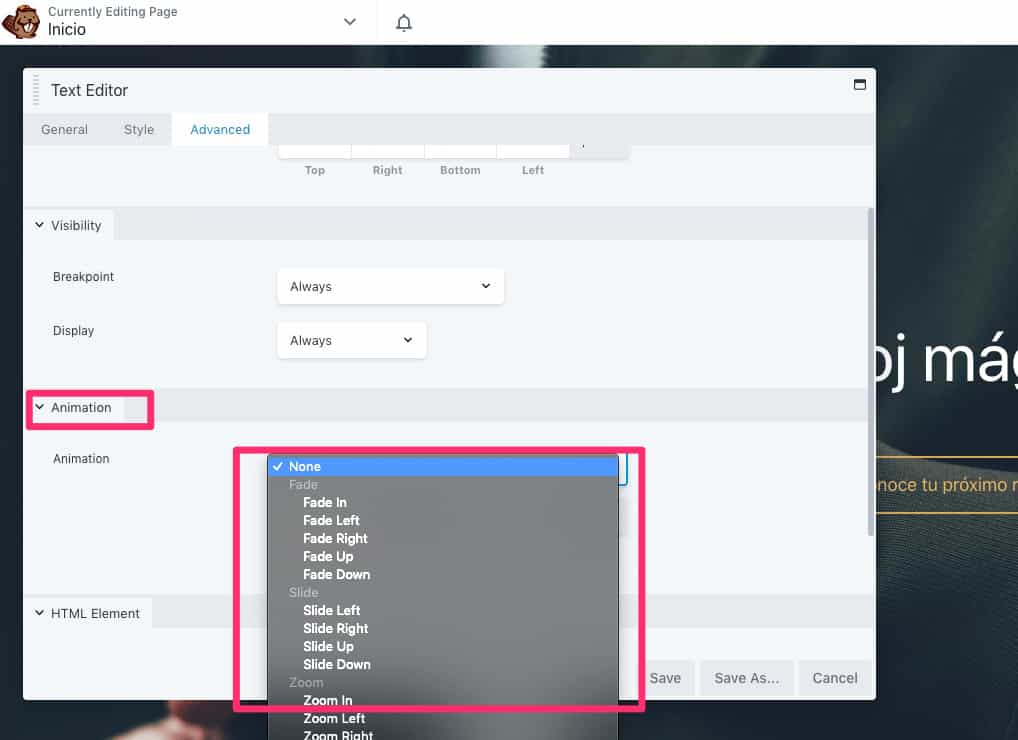
Cada Page Builder tiene su propia configuración de animación (suelen estar en las opciones avanzadas, ya que no se utilizan mucho), y como yo utilizo (y es mi principal herramienta de trabajo), te enseño una captura de pantalla de dónde se encuentran ubicadas las opciones de animación en Beaver Builder.
Animación mediante CSS
La animación mediante CSS es posible, obviamente, aunque requiere ciertos conocimientos de código CSS (muy poquitos).
No lo vamos a ver aquí, al ser algo avanzado, pero te quiero comentar por encima cómo funciona.
Hay recursos disponibles para todo el mundo, que reúnen muchos efectos creados previamente.
Esas “librerías”, se tienen que instalar en tu WordPress, en los archivos del Theme que estés utilizando, y mediante una línea de PHP en el archivo functions.php, “decirle” al Theme que cargue también esa librería CSS, así esos efectos estarán “disponibles” en el caso que algún elemento “los llame”.
¿Y cómo “se llama” a una clase CSS concreta, en un elemento concreto?
Para aplicar esos efectos a un elemento en concreto, en el código HTML, tienes que indicar qué clase (class) utiliza ese elemento.
Si a un elemento, por ejemplo una imagen, quieres aplicarle una clase CSS que se llama rotate180, porque dicha clase rota el elemento al aparecer en la web, el código quedaría así:
<img class="rotate180" src="urldetuimagen.png">
Como ves no es algo super mega complicado, pero si no sabes nada de CSS o HTML, te puede sonar a chino.
Si te animas a juguetear un poco con tu web, te recomiendo que pruebes esta librería CSS: Animate.CSS
Animación mediante plugins de animación
Ahora toca hablar de “lo fácil”, que es utilizar plugins específicos para animar elementos en tu web de WordPress.
Es recomendable utilizarlos, si no estás utilizando ningún Page Builder, y no quieres recargar demasiado la web. Aunque recuerda, no te pases de la raya poniendo animaciones innecesarias.
Plugin de animación en general
El plugin más famoso que he encontrado para animar los elementos de tu web se llama Animate it, y tiene muy buena pinta.
Tiene los típicos efectos de animaciones web, y puede que te sirva para animar y dar visibilidad a ese super CTA que tantos suscriptores o ventas te va a reportar.
Por cierto, su funcionamiento es muy intuitivo, y lo que hace “por ti” es todo lo comentado en la parte de CSS anterior, de una manera muy visual y sin necesidad de tener conocimientos técnicos.
En su página de descarga hay un vídeo, para que veas cómo funciona.
Plugin para animar la carga de páginas
Gracias a este plugin, las páginas de tu web podrán tener una animación en la transición al pasar de una a otra mediante un click en cualquier enlace.
También podrás incluir un “pre-loader” a la web, para que haya una animación de “loading” (cargando), y así el visitante vea la web ya cargada (es una buena sensación).
Eso sí, puede que consuma algunos recursos extra, o que no termine de gustar a la gente, si esa animación de “loading” tarda, irónicamente, mucho en cargar.
Aquí te dejo el enlace al plugin llamado Page Animations And Transitions
Plugin para animar imágenes
Este plugin está más enfocado a la animación de cómo se muestran las imágenes en tu web.
Tiene más de 40 efectos al pasar el ratón por encima de una imagen, y es muy fácil de aplicar a tu contenido.
El plugin se llama Image Hover Effects.
Plugins para animar texto y títulos
Al igual que el plugin anterior es para una elemento muy concreto, este plugin es también para otro elemento: los textos y títulos.
Con el plugin podrás añadir ese efecto de “typing” (una palabra escribiéndose), que en algunas partes de la web queda muy bien (como por ejemplo en un Hero).
El plugin se llama Typing Effect.
Plugin para crear barras de progreso
¿Has visto en alguna web esas barras de progreso o números con círculos que se mueven a su alrededor? Pues existen muchos diferentes plugins para crear skill bar en WordPress y WooCommerce como este que te cuento.
Instala el plugin, y mira su documentación (es intuitiva no te preocupes). Podrás crear esos gráficos animados muy fácilmente.
El plugin se llama SKT Skill Bar.
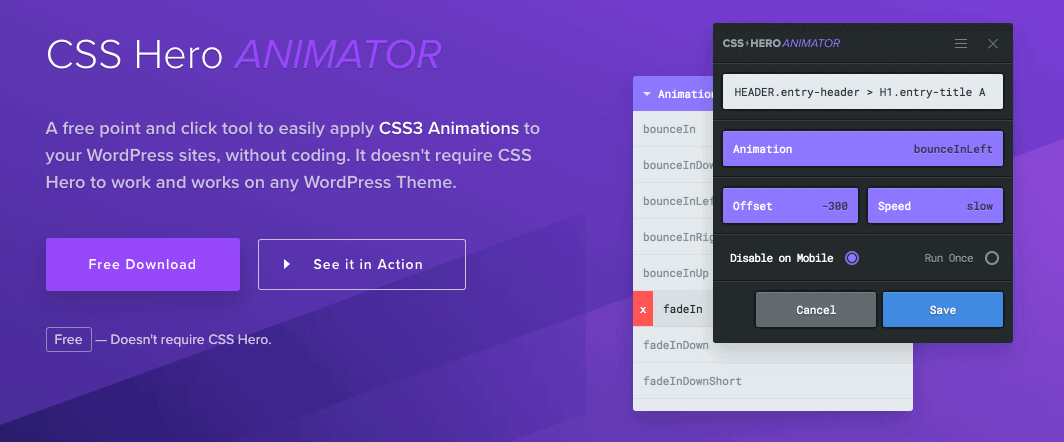
Review especial: CSS Hero Animator
Y después de ver todos estos plugins en el apartado anterior, voy a analizar rápidamente uno que particularmente me ha gustado (lo he descubierto hace poco, en el momento de escribir este artículo).
En este vídeo te explico cómo se anima un elemento concreto, y verás qué fácil es:
Si te ha gustado el plugin, se llama CSS Hero Animator.
Para descargarlo te pedirá tu email, porque te lo enviarán a tu bandeja de entrada después de “activar” tu suscripción gratuita a su lista de correo.
Al ser gratuito, es una muy buena manera de “captar” algún que otro email, de gente verdaderamente interesada en su plugin.
Decir que estos desarrolladores no me han contactado ni ofrecido nada por hablar de su plugin, simplemente me gusta. En lo que no estoy de acuerdo es en los pasos para descargárselo, eso sí.
Conclusiones
El tema de las animaciones para una página web, a día de hoy es bastante común.
Pero claro, se pueden aplicar de una manera muy productiva (si es para incitar a pinchar en un CTA), o muy perjudicial para tu web si hay varios elementos animados que desvían la atención de tu usuario, y no aportan nada a la consecución de tus objetivos.
Los plugins dedicados específicamente a animar el contenido, suelen funcionar mediante shortcodes, y el gran “pero” es que si decides quitar el plugin, quedará algo de código espaguetti (que no sirve y es un lío) en tu web.
Lo que yo recomiendo es intentar utilizar un buen Page Builder, como Beaver Builder (insisto de nuevo en que no me pagan por decir esto, si no que es mi herramienta de trabajo), y si no necesitas algo tan potente como esa herramienta, utilizar un plugin muy específico y muy bien programado (no deja código espaguetti), como es el de CSS Hero (por eso lo he analizado independientemente de los otros).
Ánimo con esto de las animaciones (siento el chiste malo), y espero que este análisis te haya aclarado un poquito la mente, si tenías pensado implementar animaciones en tu web.
¡Espero que te haya gustado tanto como a mi escribirlo, y nos vemos en el siguiente artículo!
¿Te ha resultado útil este artículo?

Experto en WordPress con más de 12 años de experiencia
ayudando a emprendedores y negocios a crear y optimizar sus páginas web.
Está especializado en optimización de velocidad y en la elección adecuada
de page builders según las necesidades del proyecto.