
Si tienes una página de tu Empresa o Negocio realizada con WordPress, y dispones de ubicación física que quieres dar a conocer, no siempre tienes clara cuál es la mejor forma de hacerlo, o quizás sí, pero no te decides por el método a emplear.
Averigua cómo añadir Google Maps en WordPress de manera fácil usando un plugin para WordPress o de forma manual mediante un script y así geolocalizar tu negocio, mostrándolo en un mapa para que los que te visitan virtualmente también puedan hacerlo físicamente conociendo tu dirección postal y cómo llegar.
Si tienes una tienda física, o una empresa que tiene una localización geográfica específica, es muy posible que necesites mostrar esa localización por razones de soporte, de distribución de tus productos o servicios, o para que tus potenciales clientes puedan localizarte, ¿es tu caso?
Seguro que si, por eso estás leyendo este artículo ¡verdad!, pues lo tienes bien fácil porque en este artículo te cuento cómo añadir un mapa de Google Maps en WordPress que muestre la geolocalización deseada y lo muestre en tu web realizada con WordPress para que sea bien visible a tus visitantes.
Tabla de contenidos
¿Por qué añadir Google Maps en WordPress?
Insertar un mapa de Google a tu sitio de WordPress puede mejorar significativamente la experiencia del usuario al proporcionar una forma visual y fácil de localizar tu negocio, evento o cualquier lugar relevante.
Cuando muestras la dirección en un mapa interactivo, los visitantes pueden tener una idea clara de dónde se encuentra físicamente tu empresa o tienda, algo bastante útil para empresas con una presencia local, ya que facilita a los usuarios encontrar y llegar a tu negocio.
Además, Google Maps ofrece opciones de navegación detalladas, para que los visitantes pueden obtener indicaciones precisas para llegar a tu localización desde su posición actual. Esto no solo ahorra tiempo y reduce la posibilidad de perderse, sino que también añade un plus de comodidad y confianza.
Opciones de Google Maps para añadirlo en un sitio WordPress:
- Permite mostrar fácilmente la dirección de tu negocio, evento o información relevante.
- Ayuda a los visitantes a localizar tu empresa o tienda de manera rápida y sencilla.
- Ofrece una visualización interactiva de mapas, permitiendo la exploración a los usuarios.
- Proporciona opciones de navegación detalladas para los visitantes que quieran geolocalizar los ítems marcados.
- Puede integrarse con otras funciones de tu sitio web, como la búsqueda de lugares cercanos.
- Es posible personalizar los mapas para adaptarse a la estética de tu sitio.
- Puede ayudarte a aumentar la visibilidad de tu negocio en los resultados de búsqueda local de Google.
- Permite mostrar múltiples ubicaciones en un mismo mapa, útil para empresas con sucursales o franquicias.
- Proporciona información en tiempo real sobre el tráfico y la duración estimada del trayecto.
- Mejora la experiencia del usuario al proporcionar localizaciones precisas.
Otra ventaja importante es que Google Maps puede integrarse fácilmente con otras funciones de tu sitio web. Por ejemplo, puedes crear una página de Lugares cercanos donde se muestren los puntos de interés relevantes alrededor de tu ubicación, como restaurantes, hoteles o atracciones turísticas y así potenciar el comercio local o de proximidad.
Utilizar Google Maps en WordPress puede ayudarte a aumentar la visibilidad de tu negocio en los resultados de búsqueda local de Google. Al optimizar tu perfil de Google My Business y vincularlo a tu mapa en WordPress, aumentas las posibilidades de que tu empresa aparezca en los resultados de búsqueda cuando las personas busquen términos relacionados con tu zona y servicios.

Obtener una KEY para Google Maps
Este paso es esencial desde que hace años Google decidió que el servicio de Google Maps sería de pago y que se requeriría una Key mediante Maps Embed API de Google para poder insertar mapas de Google en sitios web.
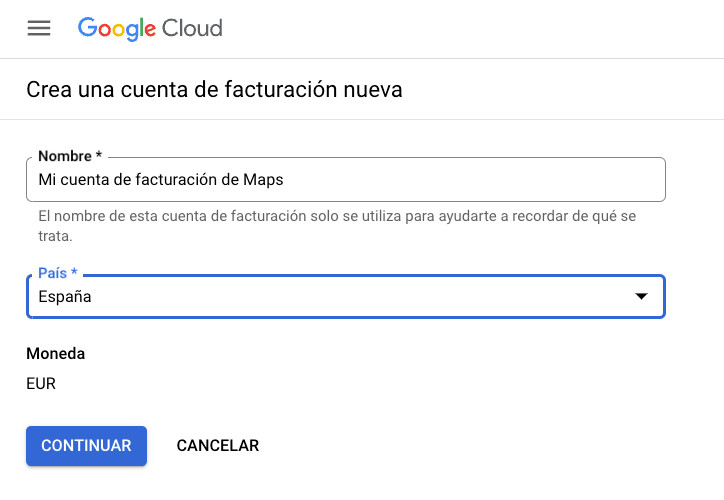
¿Hay que pagar por utilizar Mapas de Google?, pues la teoría es que para usuarios particulares o finales que tienen sitios web donde insertan mapas para geolocalizar sus negocios, ellos dicen que no hay que pagar, aunque si te requieren los datos de facturación cuando activas dicha API desde tu cuenta de Google desde su herramienta Google Cloud Platform Console.

La verdad es que no es tarea fácil obtener una Key para la API de mapas de Google, sobre todo si nunca has lidiado con su plataforma de obtención de API Keys, porque es un verdadero galimatías, pero aquí voy a tratar de desgranártelo lo mejor posible.
Pasos para activar Maps Embed API
Activar y tener la API Key, que es el objetivo, ya que sin ella no podrás mostrar mapas incrustados en tu web usando plugins, por ejemplo y tendrás que conformarte con hacer un oEmbed de un mapa del que copies el código (script) desde Google Maps.
Pasos resumidos:
- Accede a Google Cloud Platform Console con tu cuenta de Gmail.
- Haz clic en el botón azul Empezar gratis.
- Establece tu país y como descripción de actividad puede ser Proyecto personal.
- Marca los tickbox de aceptación de las “Condiciones del Servicio” y clic en Continuar.
- Revisa tus datos y haz clic en “Iniciar prueba gratuita”.
- Para poder continuar tendrás que validar con tu móvil la cuenta. (Medidas antifraude online).
- A la pregunta Qué te trajo por Google Cloud puedes indicar Usar API.
- A la pregunta ¿Qué te interesa hacer en Google Cloud? puedes indicar Google Maps.
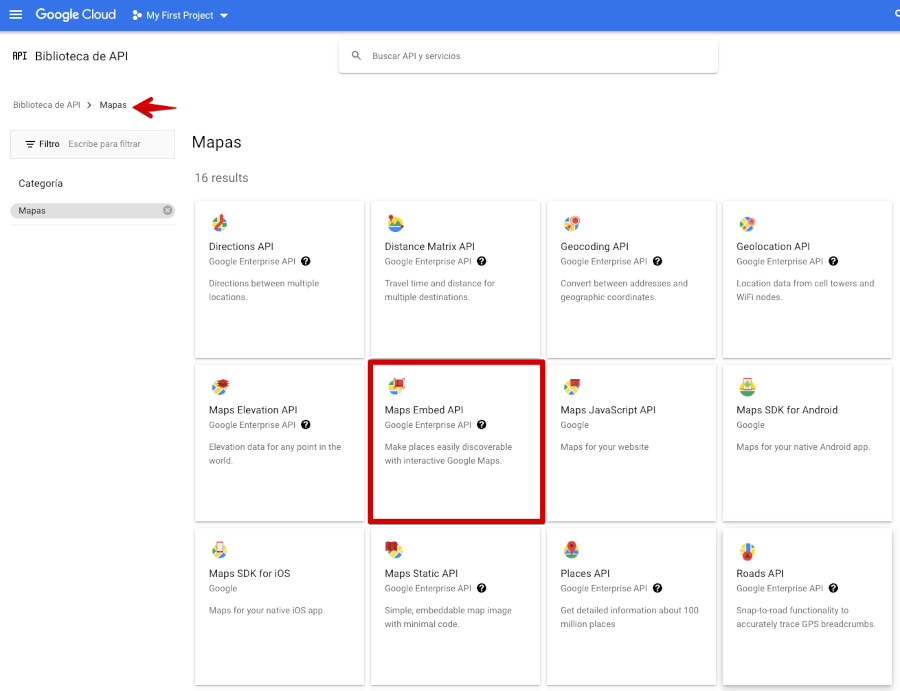
- Ve a Productos principales > Ver todo o buscar por Biblioteca de API.
- A la derecha, en Categoría haz clic en Mapas.
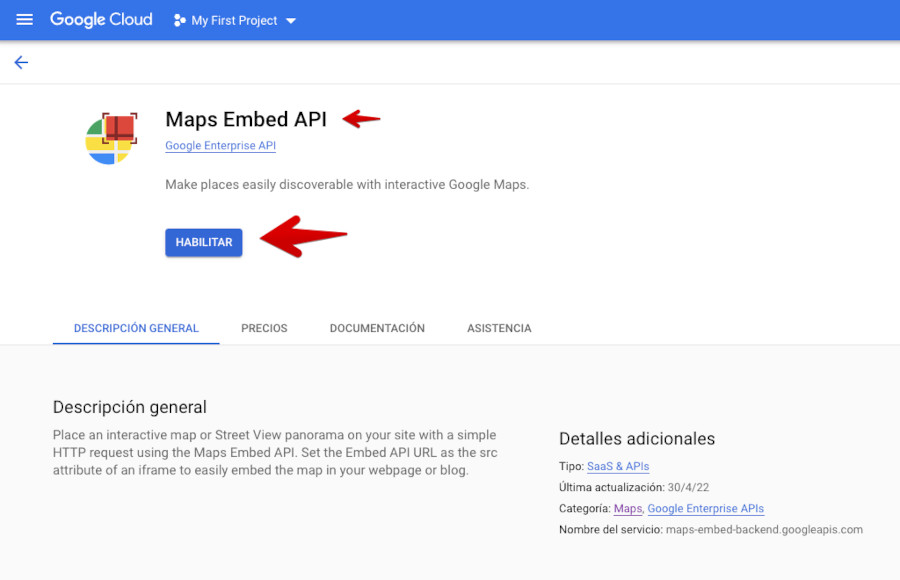
- Busca a la derecha Maps Embed API y haz clic.
- Haz clic en el botón azul Habilitar.
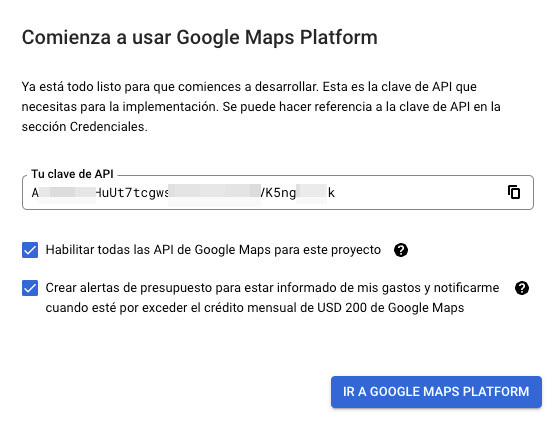
- Copia el código de la API que se muestra en pantalla.
- Protege la Clave API seleccionando Restricción de API.
- En el campo siguiente (filtro) establece Maps Embed API (se muestra como 1 API)
- Haz clic en Restringir Clave.
- Desde https://console.cloud.google.com/google/maps-apis/ configura los demás aspectos de uso.
- Cuando hayas terminado haz clic en Guardar (botón inferior).
Aunque te parezca un poco abrumador el proceso, créeme que está mucho más simplificado que años atrás, aunque debo confesar que nunca ha sido sencillo lidiar con las APIs de Google, que parecen estar solo pensadas para usuarios avanzados y no para cualquier usuario común que solo quiere usar un mapa en su web para distinguir su negocio.
Te relato con algo más de detalle algunos de los pasos que pudieran resultar más confusos, sobre todo al principio del proceso…
Cuando accedes a la biblioteca de API para Mapas de Google puedes hacer clic en la tarjeta Maps Embed API.

A continuación debes Habilitar dicha API para tu cuenta (con la que estés loguead@ en servicios de Google) con el fin de poder usar este servicio.

En el momento en que habilites Maps Embed API en una ventana modal (popup) verás la clave API que podrás copiar para posteriormente usar en el plugin de geolocalización de datos (negocio, etc.) de tu sitio web.

Si tienes activado el uso del crédito de 200$ que Google te da para probar este servicio, es importante que mantengas activado el tickbox informativo de crédito disponible, para poder cancelarlo antes de agotarlo en caso de no seguir usando este servicio.
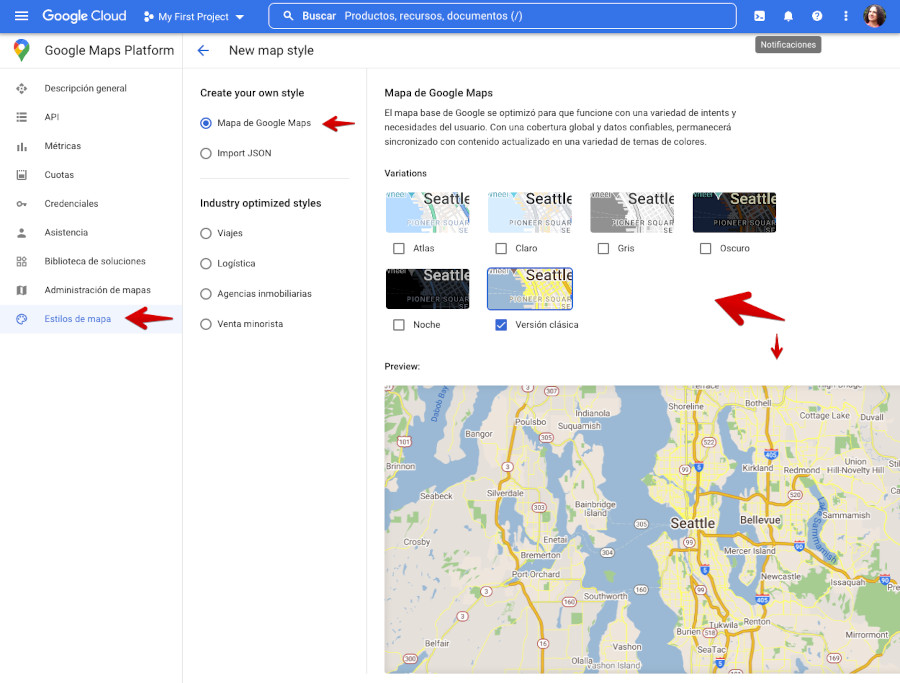
Una vez has habilitado la API y obtenido la KEY para Google Maps (embed) puedes, por ejemplo, Configurar estilos de mapa dentro de los disponibles.

Si activas este servicio y por alguna razón posteriormente no piensas utilizarlo en tu sitio web porque has optado por eliminar la funcionalidad de geolocalización de tu negocio en un mapa de Google u otras razones de uso, es muy recomendable que DESACTIVES la API de Google Maps en tu cuenta de “Google Cloud Platform Console” para evitar facturaciones futuras por un servicio que no vayas a usar.
Cuando ya has obtenido una API Key válida para poder incrustar mapas del servicio de Google en tu web, mediante algún plugin, podemos seguir avanzando en el uso de Google Maps en WordPress en el artículo.
Cómo insertar un mapa de Google Maps en WordPress con un plugin
Una de las varias maneras de insertar o mostrar un mapa en WordPress del servicio cartográfico digital de Google es mediante el uso de plugins, que por cierto hay un porrón, o sea, para dar y regalar y escoger el que más te guste o mejor te entre por los ojos, si bien que lo deberías escoger por sus funcionalidades y no por su cara bonita. 😜
Algunos de los plugins para Mapas de Google que puedes usar en tu web:
- WP Go Maps (formerly WP Google Maps): Ver plugin – Con la versión gratuita es suficiente para mostrar un mapa
- Maps Widget for Google Maps: Ver plugin – Rápido y sencillo, con efecto lightbox. Compatible con Gutenberg.
- API KEY for Google Maps: Ver plugin – Para añadir la API Key a tu Tema fácilmente y evitar errores con los mapas incrustados.
- WP MAPS – Easiest & Most Advanced WordPress Plugin for Google Maps: Ver plugin – Google Maps con múltiples ubicaciones.
- Leaflet Maps Marker (Google Maps, OpenStreetMap, Bing Maps): Ver plugin – Alternativa al uso de Mapas de Google, con Bing Maps o OpenStreet Maps.
- WP Store Locator: Ver plugin – Para mostrar múltibles direcciones de negocios.
- WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map: Ver plugin – Para Gutenberg. Muy rápido cargando mapas.
Esta es una lista resumida, porque hay muchos complementos para WordPress que te sirven para mostrar mapas de Google o de otros servicios de cartografía digital como Bing Maps (Microsoft) o la versión libre OpenStreet Maps.
Añadir un Mapa en WordPress con el plugin WP Go Maps
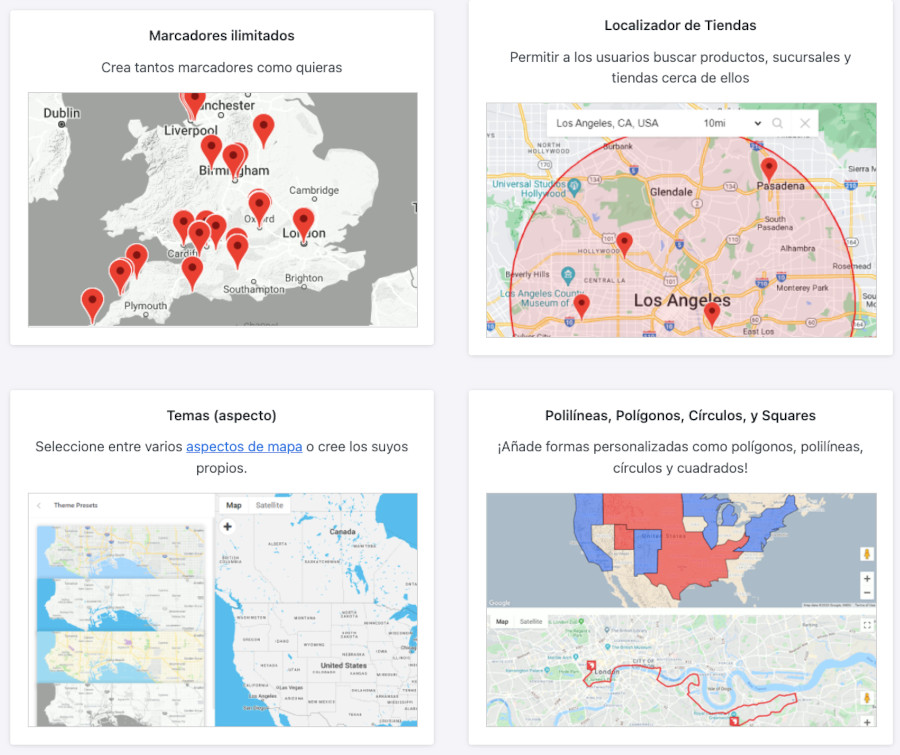
De la lista, he optado por mostrarte cómo hacerlo con el plugin WP Go Maps para que veas el proceso, que en la mayoría de plugins es muy similar, por lo que la esencia de cómo hacerlo te va a servir en mayor o menor medida.

Con este plugin puedes añadir numerosos puntos de interés en el mapa de Google en WordPress (versión comercial completa), lo que lo hace interesante por ejemplo para mostrar sitios turísticos, de restauración, de interés arqueológico y otros que puedan estar relacionados con negocios orientados al turismo de tu ciudad o región, sin olvidar las numerosas aplicaciones que pueden tener para apartamentos, servicios de franquicias, inmobiliarias y un enorme largo etcétera.

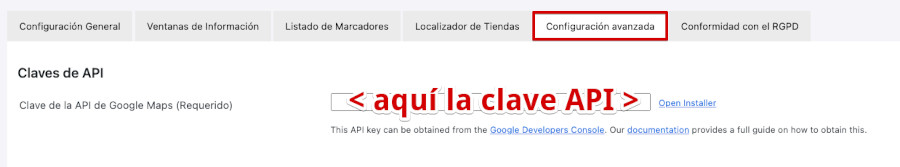
Para poder crear un Mapa y luego mostrarlo en tu sitio debes configurar la API Key de Google Maps que obtuviste en el punto segundo de este artículo.

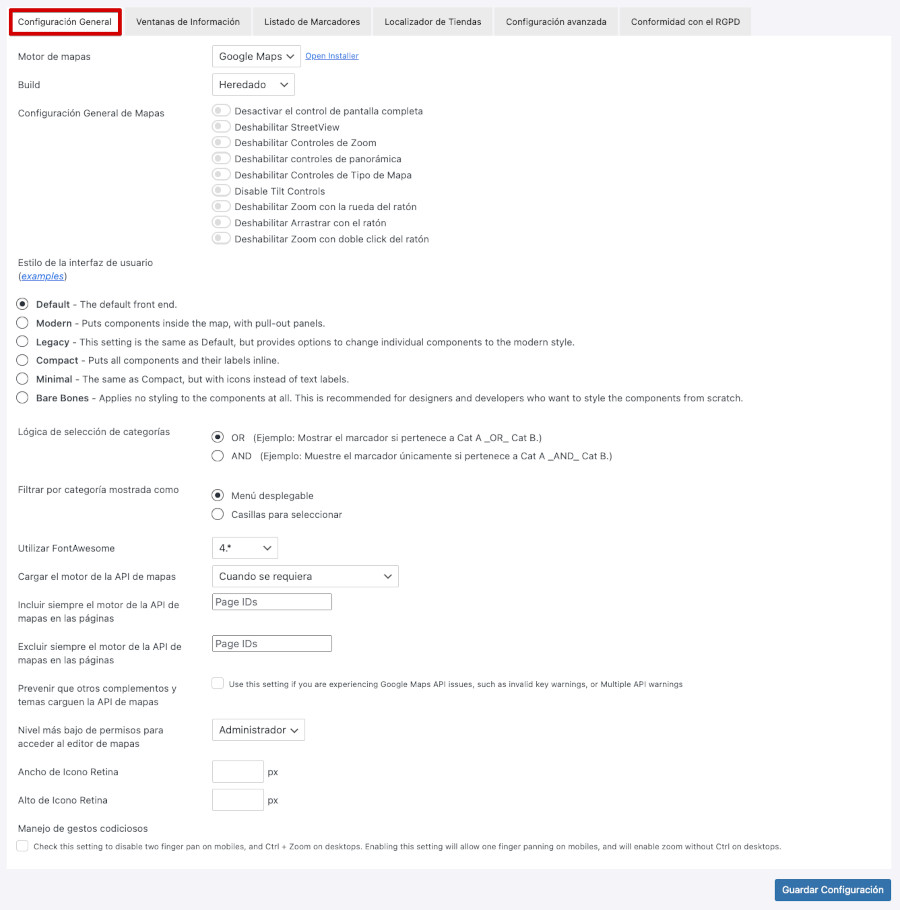
Una vez la introduces y aplicas los cambios ya podrás ver en la pestaña Configuración los parámetros disponibles para el uso del mapa incrustado en la web.

Luego mediante el código corto que te facilita el plugin puedes incrustar el mapa en una página, en un widget o en entradas de tus publicaciones del blog, por citar usos habituales.
[wpgmza id="1"]El plugin tienen un montón de opciones, aunque si solo quieres mostrar el mapa en tu web, en algún apartado de la misma, con la versión lite o gratuita del plugin es más que suficiente.
Cómo insertar un mapa de Google Maps en WordPress manualmente
Este es quizás el método más tradicional de insertar Google Map en WordPress, ya que viene utilizándose desde los orígenes de Google Maps.
Actualmente son millones los sitios web que actualmente incorporan mapas de este servicio de cartografía digital en webs ya sea de forma estándar para mostrar países, regiones o ciudades, como para localizar empresas, negocios u otros elementos a los que va enfocado el contenido del sitio que los alberga.
El presente método no implica el tener que darse de alta en ningún servicio de Google para generar una API Key, ni procedimientos similares, y permite mostrar mapas en Entradas, Páginas o widgets de WordPress sin ninguna restricción de visualización.
El proceso manual resumido es el siguiente:
- Accede a Google Maps (preferible desde un ordenador de sobremesa para ver bien el mapa).
- Busca la dirección postal (Calle, número, Ciudad, Provincia, País) en dicho mapa.
- Haz clic en el botón Compartir una vez localizado el punto deseado.
- En la ventana emergente selecciona la pestaña Insertar un mapa.
- Ajusta el nivel de “zoom” y la calle, número correctos. (Control + rueda ratón para acercar o alejar).
- Haz clic en el enlace azul Copiar HTML.
- El script copiado conviene que lo pegues en tu ordenador en algún archivo de texto.
- Ahora podrás insertar (pegar) ese script copiado en una Página, Entrada o Widget en WordPress.
El código HTML que obtienes de Google Maps será parecido al siguiente:
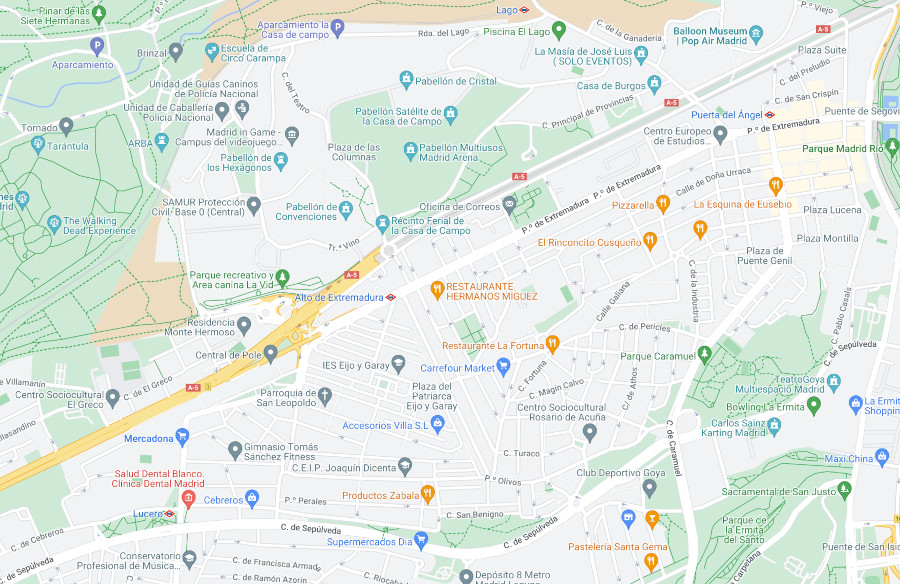
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3037.343923385429!2d-3.7143533833081643!3d40.423382779364196!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd42287ab3f77019%3A0x56c00bc05abaf59d!2sPlaza%20de%20Espa%C3%B1a!5e0!3m2!1ses!2sfr!4v1664314895676!5m2!1ses!2sfr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Para adaptarlo al espacio donde lo vayas a mostrar en tu sitio web deberás ajustar los parámetros ancho y alto a las medidas en píxeles del espacio donde se va a mostrar.
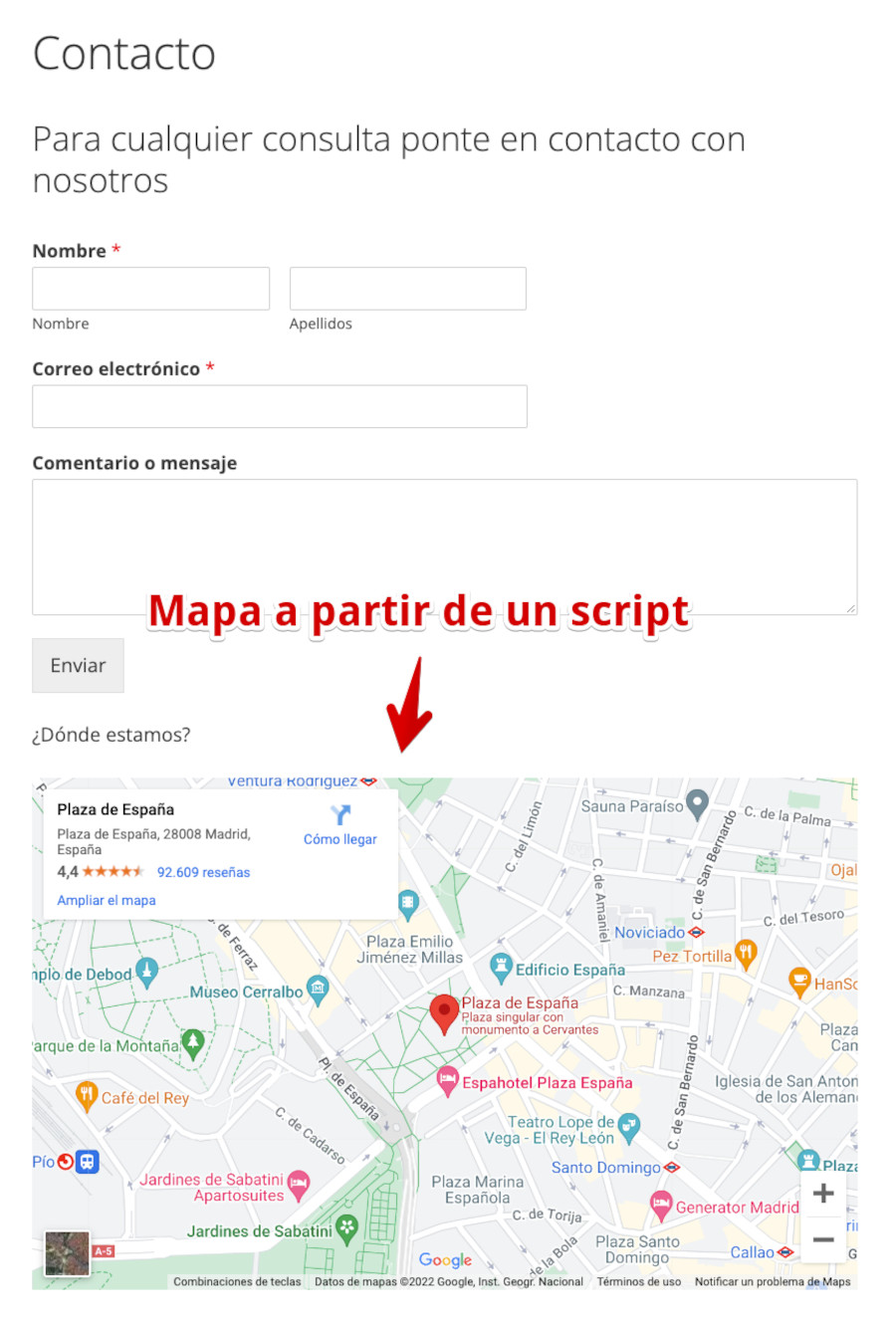
Si por ejemplo lo vas a mostrar debajo del formulario de contacto de tu web, en la página “Contacto”, tendrás que ir a Páginas y editar la página de “Contacto” y debajo del formulario de contacto que uses pegar el script para que luego sea visible.
Ajusta los valores de width=”600″ height=”450″ para que se adapte a la medida del hueco disponible.
Si quieres que tenga un borde alrededor del mapa, activa la opción style=”border:0;” para que en lugar de cero 0 sea uno 1.
El resultado, una vez añadido a tu página de contactos, debajo, y ajustado el tamaño, sería similar al siguiente.

Esta manera de añadir mapas de Google utilizando el script que ellos mismos te facilitan te sirve para añadir mapas personalizables (hasta cierto punto) en tus publicaciones o páginas específicas, sin límite de uso.
Conclusiones
Cuando muestras la geolocalización de tu tienda, empresa o similar en un mapa, dentro de tu sitio web, generas confianza en tus visitantes y clientes, que sienten que detrás de tu página hay una entidad física a la que poder recurrir, ya sea para retirar compras, formalizar consultas o simplemente visitarte, y eso es un valor añadido que debes explotar en beneficio de tu marca, tienda o productos.
Hay varias maneras de añadir un mapa en WordPress, siendo la opción manual la más limpia, sobre todo porque no implica tener que darte de alta en Google Cloud Platform Console para luego obtener una API Key que sirva para activar el mapa en tu sitio.
Los plugins para añadir mapas en WordPress son interesantes si te lo planteas como una opción más comercial, ya que el nivel de integración y personalización de tu negocio, tienda o franquicias mejora tanto visualmente como para múltiples localizaciones en un mismo mapa, algo que no es posible con la opción manual.
Debes analizar que es exactamente lo que necesitas mostrar en el mapa y con base en eso escoger el método adecuado y aplicarlo.
Abusar del uso de mapas complejos, con demasiadas localizaciones o en tamaños grandes, pueden afectar a los tiempos de carga de tu sitio y por ende a tus visitas, que si ven que la página tarda en cargar es posible que acaben abandonándola. ¡Usa los mapas de forma que mantengas el equilibrio entre funcionalidad y carga rápida de la web!
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










