
En las barras laterales de WordPress solemos tener banners, formularios de WordPress o información importante que queremos que los usuarios tengan siempre visible pero si nos damos cuenta toda esa información se pierde según nos vamos desplazando en la pagina.
¿Qué pensarías si te dijera que podemos dejar fijo el último widget de la barra lateral o incluso que podemos dejar toda la barra lateral fija sin tener que utilizar plugins? interesante verdad, poder mostrar toda esa información sin que se pierda o deje de tener interés, tener fijo un formulario o un banner con publicidad, nuestras redes sociales……
Pues eso es lo que vamos a ver en esta entrada, cómo dejar fijo el widget de la barra lateral de Divi ¿te animas a descubrirlo y me acompañas en este viaje?
Por cierto, si todavía no te diste cuenta esta entrada es solo para la plantilla DIVI.
Tabla de contenidos
Widget flotante en la barra lateral en DIVI
No se si a ti te pasa, pero a mi me tiene enamorado Divi, lo sencillo que nos pone las cosas sin tener que recurrir a complementos o plugin de terceros, ya que dispone de módulos que nos permite realizar cualquier cosa que necesitemos.
En este caso vamos a añadir un Widget fijo cuando el usuario haga scroll en Divi.
Vamos a crear un widget flotante en Divi con el Generador de temas, el cual nos mostrará una barra lateral solo en las entradas sin que afecte a las demás paginas estáticas.
El Generador de temas nos permite crear diferentes plantillas que podemos utilizar para personalizar secciones como en este caso la barra lateral, podemos crear todas las plantillas que necesitemos, puedes asignar la barra lateral con el area del Widget flotante a todas las plantillas que necesites sin que afecte a las demás páginas.
Añadir las zonas que contendrán los Widgets
Lo primero que vamos hacer es crear una nueva área de Widget al que le pondremos de nombre Widget flotante ( puedes ponerle el nombre que quieras, yo la llamo de esa manera para tenerlo identificado )
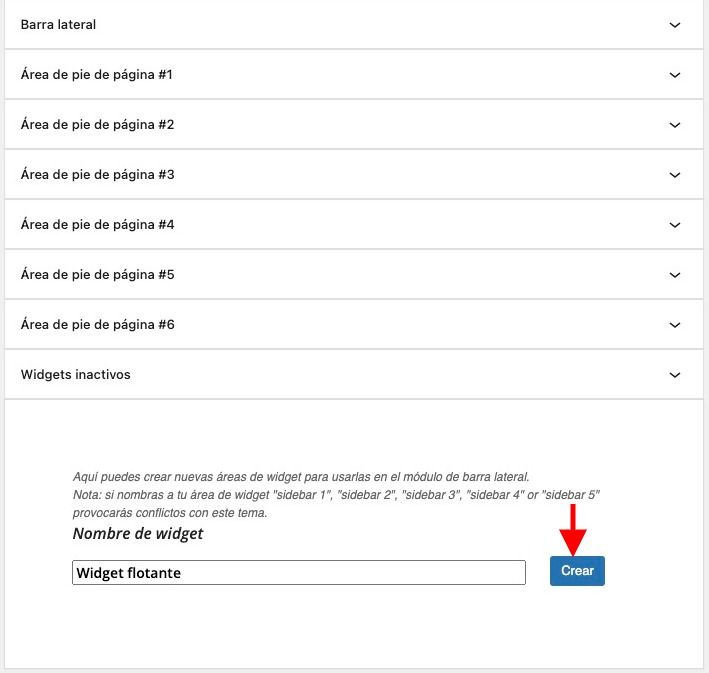
Para crear la nueva area de Widget accedemos apariencia -> Widgets
Una vez accedemos a la sección Widgets de WordPress vemos que nos muestra todas las áreas creadas y al final del todo nos da la posibilidad de crear una nueva area, solo tenemos que añadir en nombre y pulsar en crear:
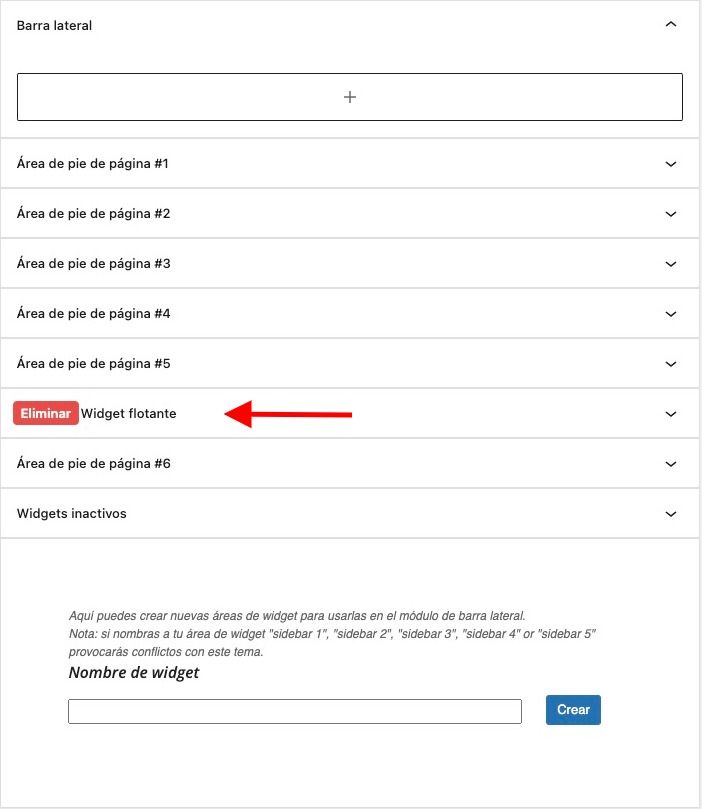
Cuando Actualicemos y recarguemos la pagina veremos nuestra nueva area de Widget:
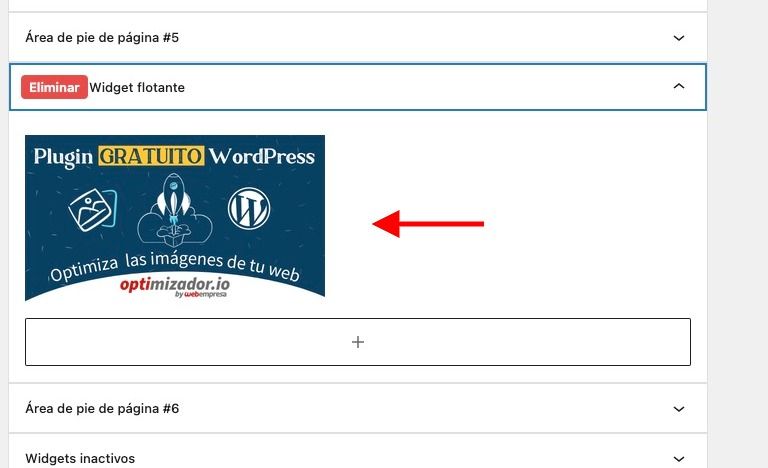
Desplegamos la sección del Widget flotante y añadimos el módulo que queremos mostrar fijo, en mi caso añadí un módulo de imagen para mostrar un Banner fijo en Divi.
Crear widget fijo en Divi para las entradas
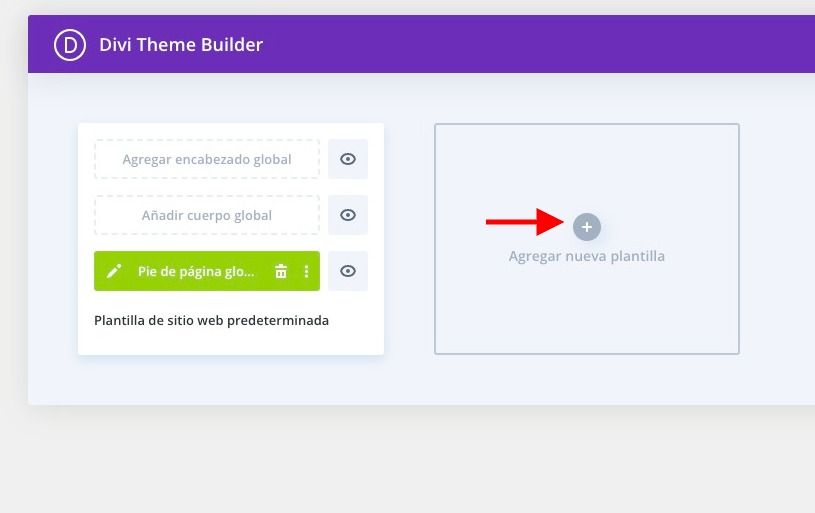
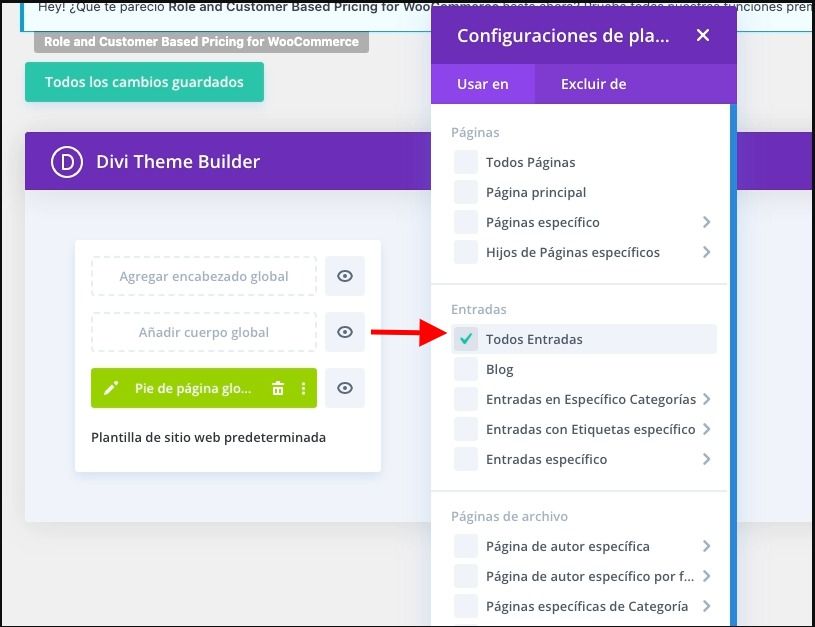
Para crear la plantilla personalizada accedemos a DIVi ” Generador de tema ” y pulsamos en ” Agregar nueva plantilla ”
A continuación, asignamos la plantilla a todas las entradas y pulsamos en Crear nueva plantilla
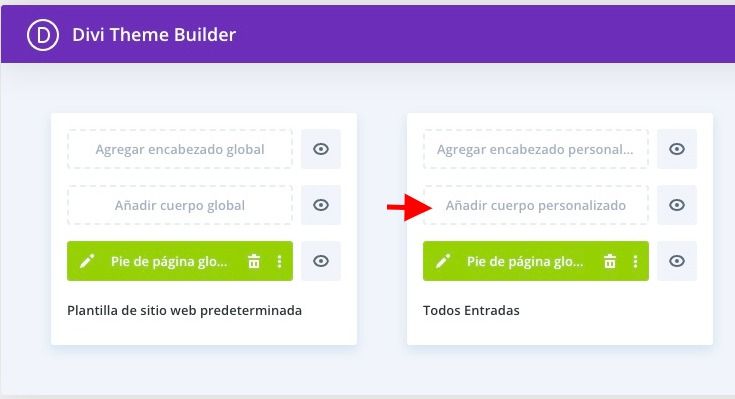
El siguiente paso sera añadir un cuerpo global seleccionado “ Añadir cuerpo global ”
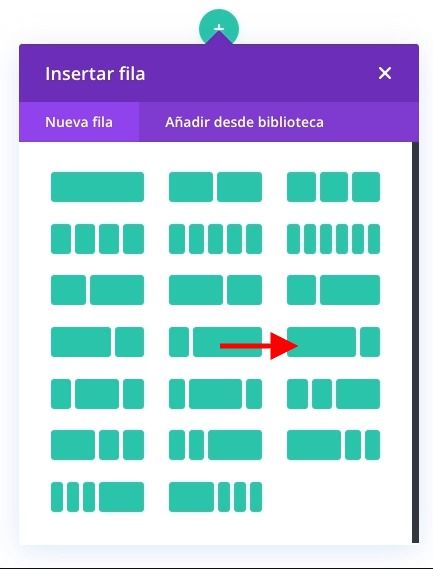
Vamos a crear una sección que contenga un espacio para añadir la barra lateral en Divi:
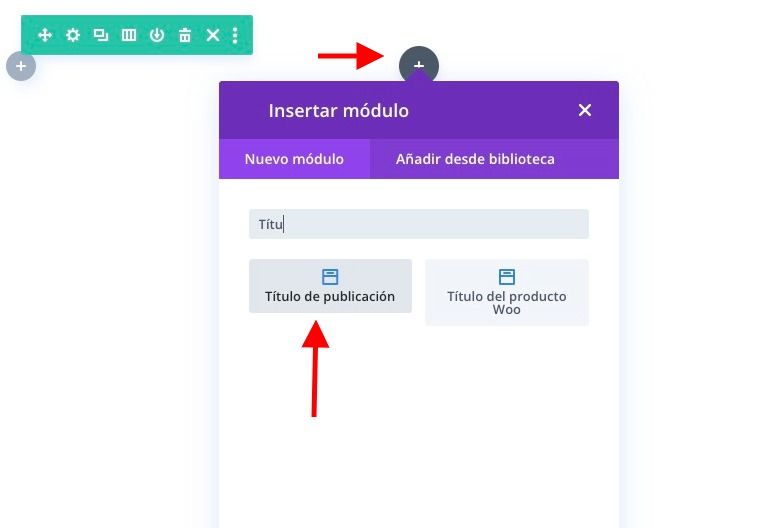
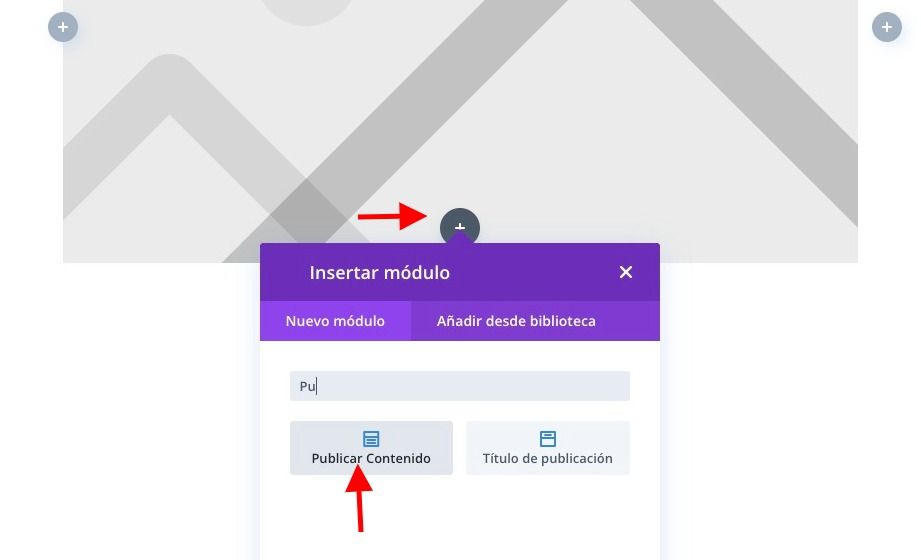
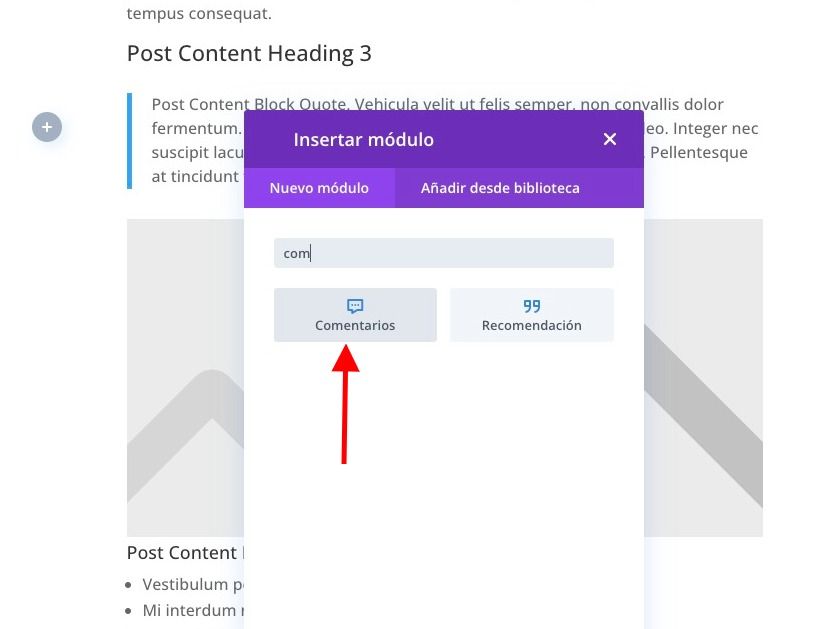
Añadiremos los módulos necesarios para mostrar las entradas que son Título de la publicación, Publicar contenido y si tenemos habilitados los comentarios el modulo de Comentarios
- Título de la publicación – Este modulo mostrara el título de la entrada y los metadatos de fecha, autor y categoría junto con la imagen destacada.
- Publicar contenido – Mostrará el contenido del articulo.
- Comentarios – Este modulo mostrará los comentarios del articulo siempre que tengas activado los comentarios para las entradas.
En la zona de los widgets vamos añadir dos módulos, uno nos mostrará los Widgets generales y otro en el que añadiremos la zona del el widget flotante que hemos creado anteriormente, en mi caso añadí el módulo de últimas publicaciones, y el Widget flotante que creamos anteriormente.
Ya solo nos quedara configurar el modulo del Widget fijo:
- Selecciona el icono de Ajustes del módulo
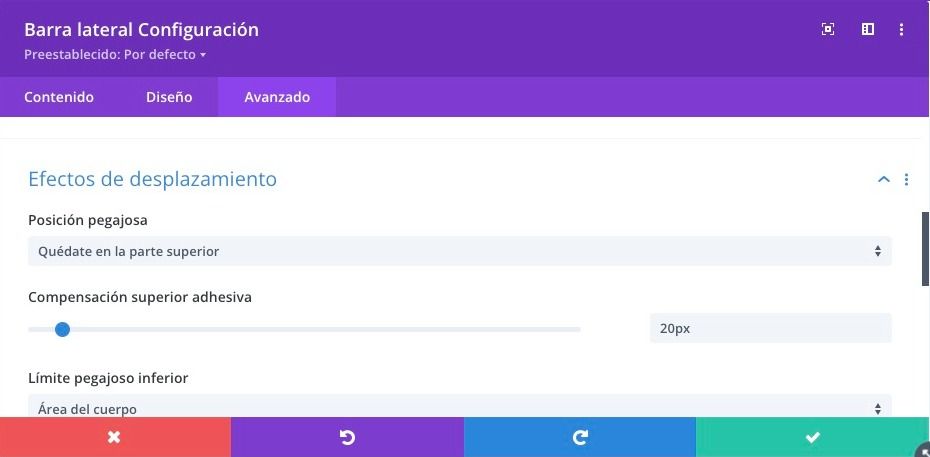
- Seleccionamos la pestaña Avanzado y desplegamos las opciones Efectos de desplazamiento:
Posición Pegajosa: Quédate en la parte superior
Compensación superior adhesiva: Le damos un margen de 20px
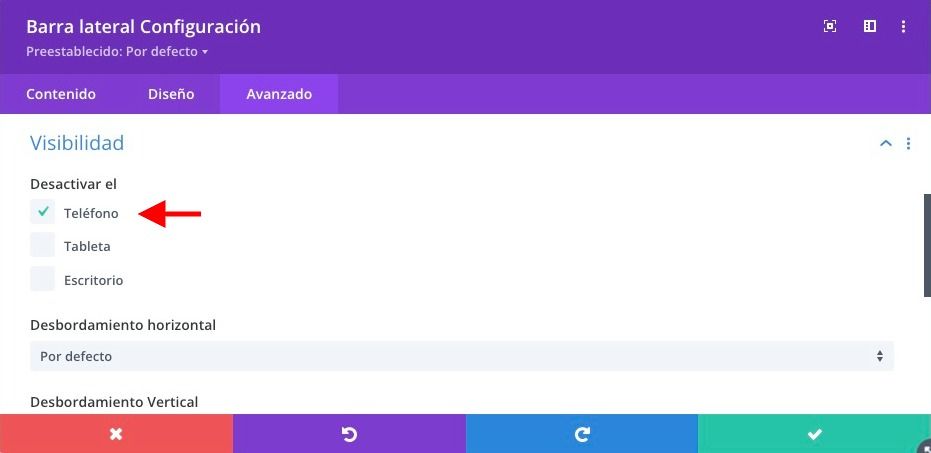
¿Y qué pasa con la versión Móvil? pues que no tiene ningún sentido el dejarlo fijo, así que lo desactivaremos desplegando la opción visibilidad y seleccionado desactivar el teléfono.
Y ya lo tendremos, solo nos quedaría Guardar todas las modificaciones y probarlo.
Puedes ver los pasos en esta imagen:
Conclusión
En esta entrada hemos visto cómo crear una nueva área de Widgets y mostrarla fija en las entradas de divi, algo que me parece de mucha utilidad cuando queremos promocionar algún contenido, o por ejemplo si tenemos algún Banner de afiliado que queremos que este siempre visible y no se pierda con el desplazamiento de la web, captando la atención del usuario.
Puedes tomarte la libertad de modificarlo como quieras, puedes asignar las areas de Widgets a determinas paginas no hace falta que sea solo para todas las entradas incluso crear areas de Widgets diferentes para mostrar en cada pagina un area distinta.
Espero que hayáis disfrutado de esta entrada tanto como yo y sobre todo que sirva para vuestros proyectos.
También te puede interesar:
¿Te ha resultado útil este artículo?

Equipo de contenidos de Webempresa.com
Soporte CMS Webempresa