En las instalaciones de WordPress usualmente tenemos el editor de Gutenberg de manera predeterminada, con el cual podemos insertar toda clase de botones, íconos de redes sociales, columnas y más elementos que tengamos a disposición, dependiendo de los plugins activos y como es el caso, en ocasiones necesitamos widgets o plugins personalizados como preguntas frecuentes, acordeón, línea de tiempo, etc. Esta guía vamos a tratar este último, cómo crear un timeline en WordPress.
Esto nos es de utilidad mostrar un progreso o crecimiento de algo en específico a nuestros lectores. Aunque no tenemos de forma predeterminada en Gutenberg bloques para agregar un timeline en WordPress, contamos con complementos que nos ayudaran a crear esta función específica en WordPress.
Tabla de contenidos
Qué es un timeline o línea de tiempo en WordPress
La línea de tiempo en WordPress o Timeline es una representación visual de algunos eventos en función de una línea de tiempo en esta se pueden insertar videos, imágenes, textos y otras formas de contenido, para proporcionar a los usuarios tanto información como una experiencia atractiva e interactiva. Esta se puede agregar tanto de forma vertical como horizontal, para que se muestre el flujo de los eventos de una empresa o lo que necesitemos enumerar por tiempo.
Usos de una línea de tiempo en WordPress
Existen varios plugins que añaden la línea temporal en WordPress, sin embargo, poseen ciertas características compartidas, entre estas funciones destacamos:
- Nos ofrece la facilidad de mostrar nuestro contenido o proceso de una empresa o historia de la misma mediante marcas a lo largo de los años.
- Si ofrecemos en nuestro sitio, proyectos, es útil para poder mostrar a nuestros clientes las etapas del desarrollo del proyecto.
- Es posible el uso de las líneas de tiempo en productos para mostrar un indicativo de vida de un producto y mostrar los logros del mismo.
- Las líneas de tiempo son muy útiles en cuanto a contar historias se refiere, visualizar productos y procesos que se deben seguir o bien que se han seguido a los usuarios de nuestro sitio.
Es por esto que, la visualización de líneas de tiempo se hacen atractivas y de ayuda para generar más confianza en los usuarios y visitantes del sitio.
Añadir timeline en WordPress mediante plugin
Una de las alternativas más fáciles de configurar en WordPress es mediante un plugin de timeline, y tenemos muchos disponibles en el repositorio de WordPress. Igualmente, también es posible el crear un widget e insertarlo en cualquier lugar con contenido personalizado.
Crear timeline en WordPress de forma manual
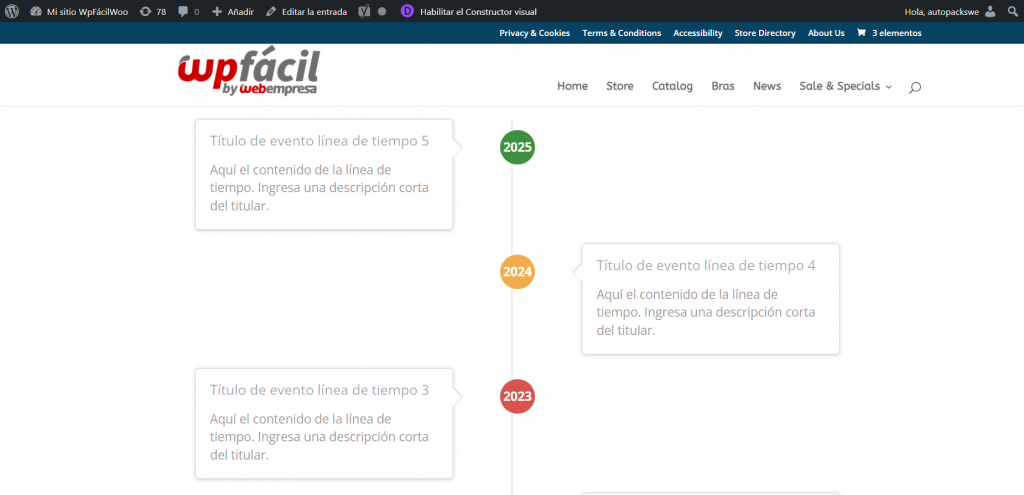
Con este método vamos a poder agregar una pequeña línea de tiempo en WordPress personalizada mediante código HTML personalizado, que se puede insertar en cualquier lugar de su sitio web añadiendo un widget en una página de WordPress.
El código que debemos agregar a nuestro sitio unifica tanto el código HTML como el CSS, este código se puede insertar en cualquier parte del sitio siempre y cuando utilicemos el widget respectivo, sin ningún complemento adicional.
<style>
.tl {
position: relative;
padding: 20px 0 20px;
list-style: none;
}
.tl:before {
content: " ";
position: absolute;
top: 0;
bottom: 0;
left: 50%;
width: 3px;
margin-left: -1.5px;
background-color: #eeeeee;
}
.tl > li {
position: relative;
margin-bottom: 20px;
list-style-type: none !important;
}
.tl > li:before,
.tl > li:after {
content: " ";
display: table;
}
.tl > li:after {
clear: both;
}
.tl > li:before,
.tl > li:after {
content: " ";
display: table;
}
.tl > li:after {
clear: both;
}
.tl > li > .tl-panel {
float: left;
position: relative;
width: 40%;
padding: 20px;
border: 1px solid #d4d4d4;
border-radius: 5px;
-webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175);
box-shadow: 0 1px 6px rgba(0,0,0,0.175);
}
.tl-body {
font-size: 18px;
line-height: 26px;
color: rgba(121, 112, 112, 0.71);
}
.tl > li > .tl-panel:before {
content: " ";
display: inline-block;
position: absolute;
top: 26px;
right: -15px;
border-top: 15px solid transparent;
border-right: 0 solid #ccc;
border-bottom: 15px solid transparent;
border-left: 15px solid #ccc;
}
.tl > li > .tl-panel:after {
content: " ";
display: inline-block;
position: absolute;
top: 27px;
right: -14px;
border-top: 14px solid transparent;
border-right: 0 solid #fff;
border-bottom: 14px solid transparent;
border-left: 14px solid #fff;
}
.tl > li > .tl-badge {
z-index: 1;
position: absolute;
top: 16px;
left: 50%;
width: 50px;
height: 50px;
margin-left: -25px;
border-radius: 50% 50% 50% 50%;
text-align: center;
font-size: 1.4em;
line-height: 50px;
color: #fff;
background-color: #999999;
}
.tl > li.tl-inverted > .tl-panel {
float: right;
}
.tl > li.tl-inverted > .tl-panel:before {
right: auto;
left: -15px;
border-right-width: 15px;
border-left-width: 0;
}
.tl > li.tl-inverted > .tl-panel:after {
right: auto;
left: -14px;
border-right-width: 14px;
border-left-width: 0;
}
.tl-badge {
font-size: 18px !important;
font-weight: bold;
}
.tl-badge.primary {
background-color: #2e6da4 !important;
}
.tl-badge.success {
background-color: #3f903f !important;
}
.tl-badge.warning {
background-color: #f0ad4e !important;
}
.tl-badge.danger {
background-color: #d9534f !important;
}
.tl-badge.info {
background-color: #5bc0de !important;
}
.tl-title {
margin-top: 0;
margin-bottom: 10px;
color: rgba(45, 45, 72, 0.44);
font-size: 20px;
}
@media screen and (max-width: 380px) {
.tl > li > .tl-panel {
width:25% !important;
}
}
@media screen and (max-width: 800px) {
.tl > li > .tl-panel {
width:33%;
}
}
</style>
<ul class="tl">
<li>
<div class="tl-badge success">
2023
</div>
<div class="tl-panel">
<div class="tl-heading">
<h4 class="tl-title">Título de evento línea de tiempo 5</h4>
</div>
<div class="tl-body">
<p>Aquí el contenido de la línea de tiempo. Ingresa una descripción corta del titular.</p>
</div>
</div>
</li>
<li class="tl-inverted">
<div class="tl-badge warning">
2022
</div>
<div class="tl-panel">
<div class="tl-heading">
<h4 class="tl-title">Título de evento línea de tiempo 4</h4>
</div>
<div class="tl-body">
<p>Aquí el contenido de la línea de tiempo. Ingresa una descripción corta del titular.</p>
</div>
</div>
</li>
<li>
<div class="tl-badge danger">
2021
</div>
<div class="tl-panel">
<div class="tl-heading">
<h4 class="tl-title">Título de evento línea de tiempo 3</h4>
</div>
<div class="tl-body">
<p>Aquí el contenido de la línea de tiempo. Ingresa una descripción corta del titular.</p>
</div>
</div>
</li>
<li class="tl-inverted">
<div class="tl-badge">
2020
</div>
<div class="tl-panel">
<div class="tl-heading">
<h4 class="tl-title">Título de evento línea de tiempo 2</h4>
</div>
<div class="tl-body">
<p>Aquí el contenido de la línea de tiempo. Ingresa una descripción corta del titular.</p>
</div>
</div>
</li>
<li>
<div class="tl-badge info">
2019
</div>
<div class="tl-panel">
<div class="tl-heading">
<h4 class="tl-title">Título de evento línea de tiempo 1</h4>
</div>
<div class="tl-body">
<p>Aquí el contenido de la línea de tiempo. Ingresa una descripción corta del titular.</p>
</div>
</div>
</li>
</ul>
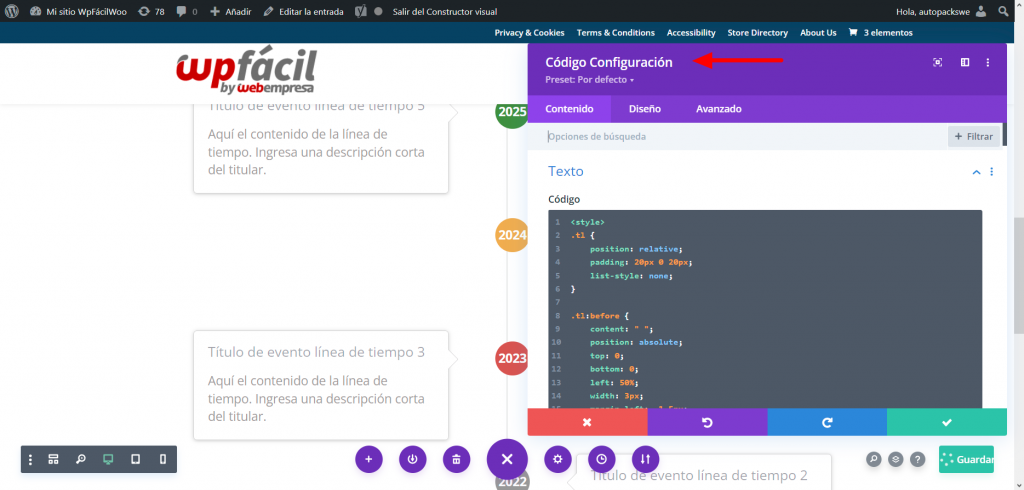
Este código lo vamos a poder agregar mediante cualquier modulo de widget utilizando la herramienta de html, o bien mediante un modulo de código que agreguemos a nuestras paginas, en el caso de una instalación de Divi, podremos aplicar este código utilizando el modulo respectivo.
Ya una vez tenemos el conocimiento de cómo agregar esta línea de tiempo en WordPress por medio de código, podemos pasar a la opción con plugins, y para ello vamos a ver primero como instalar estos mismos.
Instalar plugin WordPress
Plugin Cool Timeline
El primer plugin del que vamos a hablar es Cool Timeline. Este complemento utiliza la función de búsqueda en un submenú en una categoría, o en la barra lateral. Después de activar este complemento, vamos a poder ver nuevos elementos en el panel de administración de WordPress bajo el nombre de Timeline Addons, y dentro de este mismo tenemos la opción de ver las líneas de tiempo para WordPress ya creadas, o bien crear una nueva para ello crear eventos según van a ser mostrados en orden por un calendario, así mismo los ajustes del propio timeline.
Ajustes del plugin Cool Timeline
Si lo que necesitamos es personalizar la configuración que se muestra por defecto de nuestro timeline WordPress, debemos ingresar al submenú de Configuración de Cool Timeline donde vamos a encontrar las configuraciones de este complemento, en las que vamos a destacar las siguientes.
Configuración general: En esta solapa podemos encontrar lo que corresponde a la personalización y alineaciones por defecto, la longitud del contenido, tipo de visualización para el título de cada sección, la cantidad de historias a mostrar, activar o desactivar un botón para leer más, el orden de las historias, etc.
Configuración de estilo: Esta segunda solapa nos proporciona los cambios que podemos hacer a nivel de personalización de los colores, fondos y otros elementos. También en caso de que lo necesitemos, se puede agregar CSS personalizado en WordPress para definir aún más los colores de nuestra tienda.
Configuración de tipografía: Esta pestaña es una de las más simples de comprender, ya que, solo tenemos información referente a la configuración del tamaño de fuente, la familia y el peso de cada elemento que se va a mostrar en la línea de tiempo.
Configuración avanzada: Básicamente esta solapa es informativa, porque solo nos muestra las diferencias entre las versiones gratuita y profesional (de pago).
Hay que tener en cuenta que una vez terminemos de realizar las personalizaciones se debe hacer clic en el botón Guardar cambios o no se harán efectivos estos cambios que hemos realizado en nuestro sitio.
Creación de una línea de tiempo en WordPress con Cool Timeline
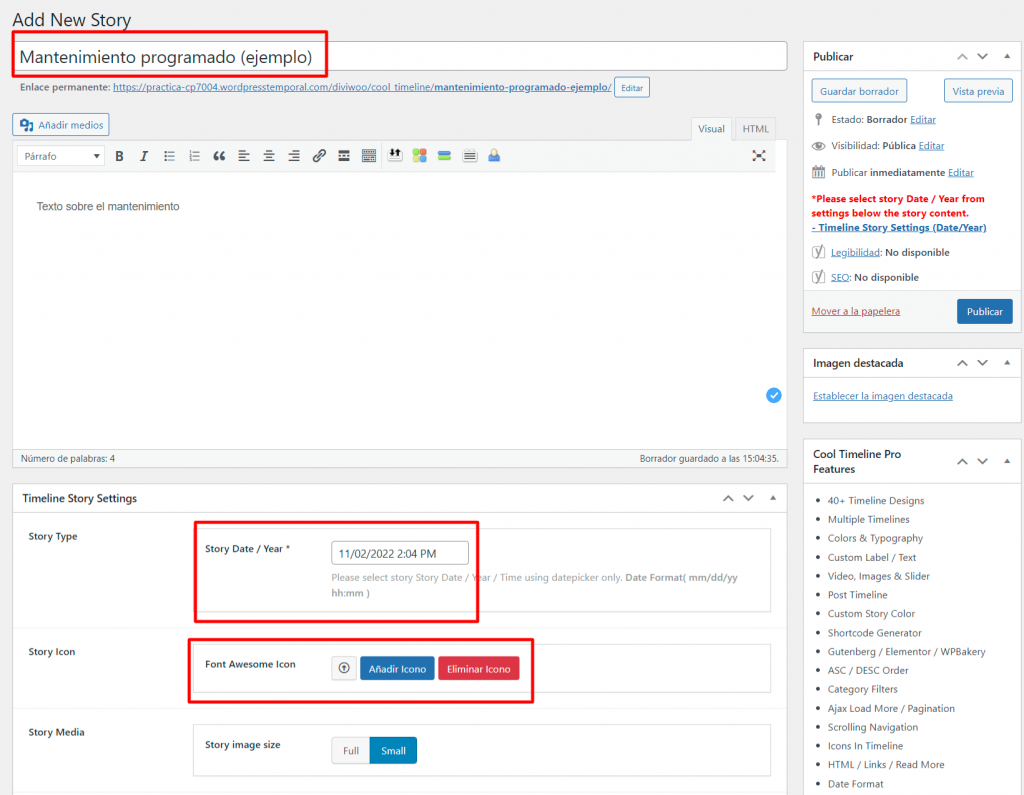
En este momento podemos crear historias para usarlas como eventos en el widget de línea de tiempo de este plugin. Lo primero que debemos hacer es agregar un título y los medios que irían junto con la pestaña de la historia, luego podemos pasar a la descripción de la historia utilizando la interfaz usual de WordPress, tanto Visual como la de Texto. También podemos agregar un icono a la historia haciendo clic en él mismo.
Luego de que tenemos esto configurado, podemos ver al desplazarnos a la parte inferior del contenido tenemos la opción de configurar la fecha/año/hora de la historia, esto es importante, ya que esta opción es la que nos dará la línea de tiempo que necesitamos, es decir los acontecimientos que sucedan antes en el calendario se mostraran más abajo y los más recientes arriba. Una vez tenemos todos los ajustes hechos podemos hacer clic en el botón de publicar para crear las historia de la línea de tiempo.
Ya solamente necesitaríamos volver a repetir el proceso con los demás elementos que aparecerán en la línea temporal en WordPress.
Insertar las líneas de tiempo en editor Gutenberg y clásico
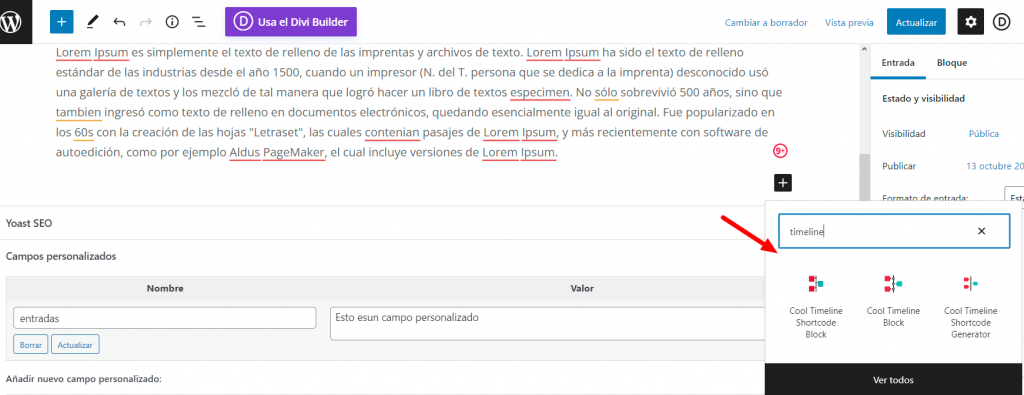
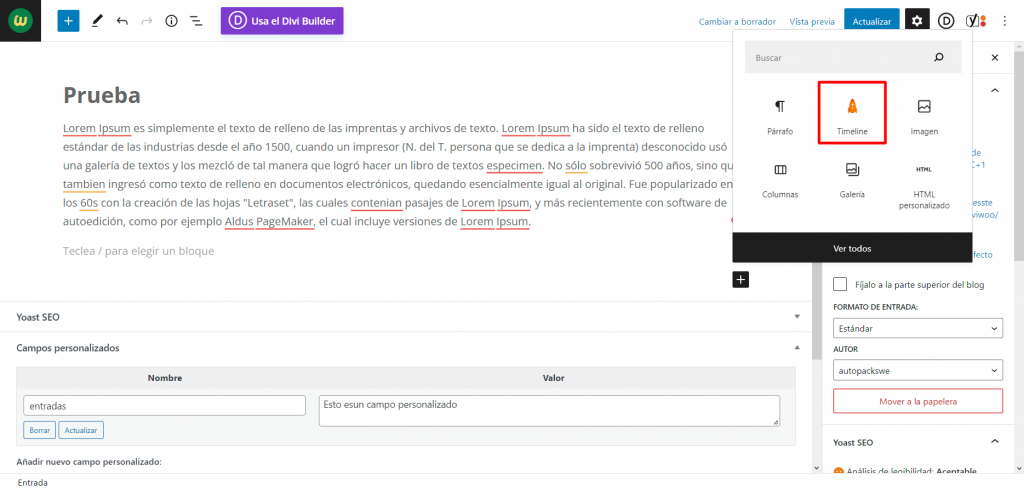
Tenemos dos formas de generar y agregar la línea de tiempo, ya sea por medio del shortcode en WordPress o generando un bloque donde tengamos esta línea de tiempo para poder editarla, para utilizar cualquiera de estas opciones necesitamos agregar el elemento, primero por medio de Gutenberg haciendo clic en el botón + vamos a tener las opciones de este plugin.
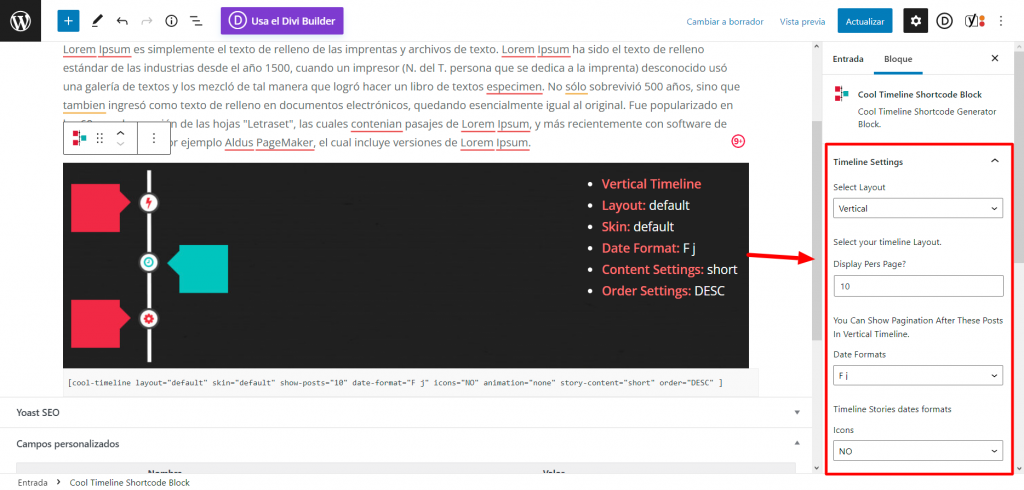
Si agregamos los bloques que indican shortcode vamos a ver ejemplo de como se va a ver nuestro timeline en WordPress cuando la ingresemos en el sitio, si necesitamos modificar estos mismos podemos ver sus ajustes, directamente en el panel lateral:
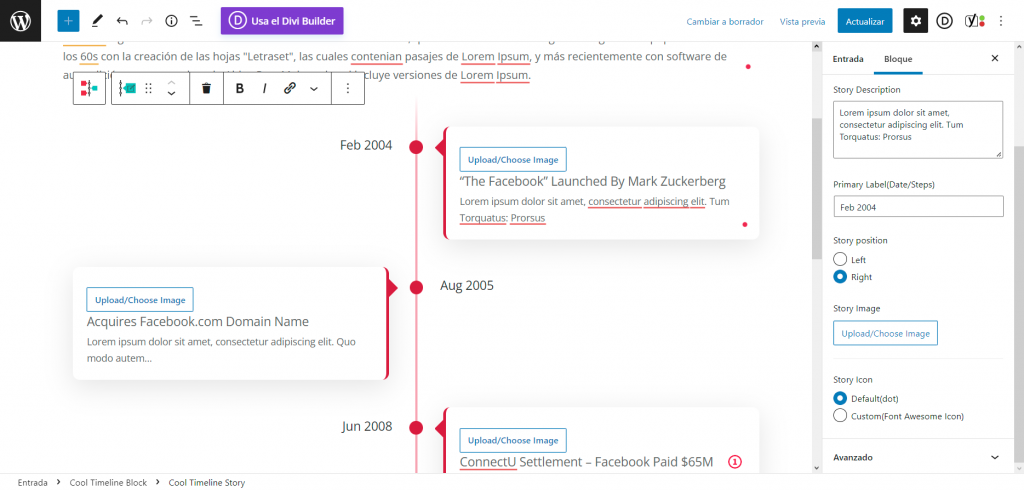
Sí, por el contrario, utilizamos la opción de bloque sin shortcode, tendremos una vista general de como va a ser nuestra línea de tiempo con la diferencia de que podremos editarla en el momento:
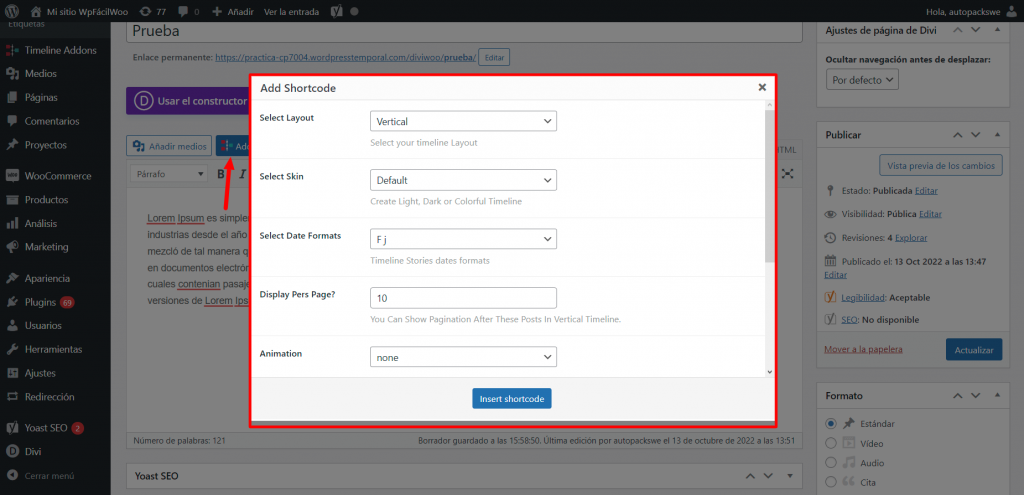
Para agregar esto en el editor clásico si tendremos una gran diferencia, ya que desde el editor clásico no podremos ver una previsualización de cómo se inserta el shortcode, y no tendremos disponible el modo de línea de tiempo preestablecida, solo podremos agregarlo por medio de shortcode y de la siguiente forma.
Plugin Timeline Express
Este complemento en gran medida es similar al anterior con algunas diferencias en cuanto a los estilos de los elementos que vamos a encontrar en el sitio, una vez implementemos los timelines en WordPress, al igual que el anterior complemento, este tiene un menú lateral donde tenemos 3 opciones, ver todos los anuncios creados, crear un nuevo anuncio y configuración, este complemento trata los encabezados como anuncios.
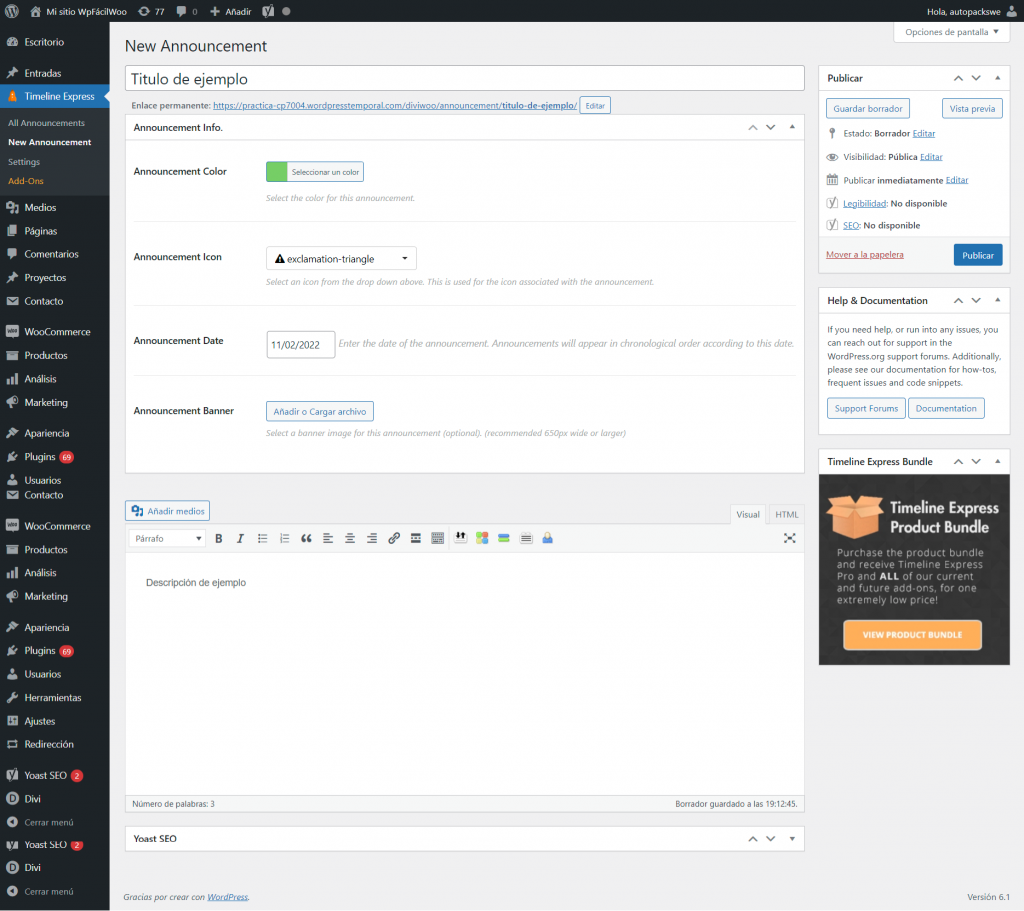
De igual manera tenemos en la pantalla de creación de un anuncio la posibilidad de asignarle un icono, una imagen o incluso algo nuevo que agrega es un banner.
De igual forma tenemos los ajustes generales, este complemento no tiene tantos ajustes como el anterior, sin embargo, igualmente podemos configurar el orden de aparición de los elementos, colores que podemos aplicar al mismo, animaciones de entrada y saluda, activación de botones de leer más, etc.
Insertar timeline express en Gutenberg y editor clásico
En Gutenberg a diferencia del complemento previo, resulta ser bastante más sencillo por el hecho de que solo hay un módulo que instalar, y es el que activa todo el contenido que hemos creado, podemos seleccionar la cantidad de anuncios a mostrar, es decir, la cantidad de encabezados, el orden y aplicarle una clase directamente en los ajustes de la barra lateral del editor teniendo Gutenberg activo.
Para insertar este módulo en el editor clásico solo tenemos que hacer clic en el icono respectivo y tendremos el shortcode, a diferencia del complemento anterior en este no podremos crear una nueva línea de tiempo si gustamos, en este complemento solo podemos utilizar una línea de tiempo con los anuncios o encabezados que hemos creado previamente.
Conclusión
Si bien no es una lista muy extensa de complementos que nos pueden servir para esto, ambos complementos nos ofrecen la mayor facilidad de edición de entre los que hay disponibles, no solo eso podemos aplicar las líneas de tiempo, puede aumentar el contenido de nuestro sitio o negocio, incluyendo historia y demás. Como hemos visto, es posible el crear fácilmente diseños verticales u horizontales y personalizar las apariencias de las líneas de tiempo para hacerlas más personales y apegadas a nuestra estética del sitio, y si no estamos interesados en utilizar un complemento o solo necesitamos una corta línea sin necesidad de un plugin siempre tenemos la opción del código que podemos insertar en un widget o bien en un fragmento personalizado.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.