
Hay algunas situaciones en las que se hace necesario ocultar el título de la página en WordPress. Por ejemplo, si quieres escribir el título dentro del contenido y darle un estilo determinado y no por defecto el que le otorga H2 en el Tema. Conste que los títulos son necesarios para el indexado y el SEO de tu sitio, por lo que «ocultarlos» sin más no es la mejor solución.
No obstante, hay casos en los que saber cómo ocultar el título en una página de WordPress es bueno, sobre todo si trabajas mucho con «páginas de aterrizaje» (landing page) y por estrategia comercial necesitas que el título que por defecto le pones a la página cuando la creas, no sea visible en el frontal del sitio web y en su caso uses otros métodos más enfocados al diseño de los contenidos que quieres mostrar.
La solución no es eliminar el encabezado H1, ya que esto si afecta al SEO, sino «ocultarlo» en aquellas páginas donde no quieras que se muestre.
En cuanto a posicionamiento, se comenta mucho sobre las palabras claves o keywords; sin embargo, se dice muy poco de donde hay que ponerlas. Al insertar una imagen hay dos opciones que son el título (Title) y el texto alternativo (Alt) que ayudan mucho al SEO.
Generalmente el proceso que se realiza es generar el contenido de la página y luego insertar una imagen, no obstante, no se suele añadir una descripción. En este artículo se explica cómo Automatizar las etiquetas Title en WordPress por medio de un plugin (no hay que confundir estas con las etiquetas en WordPress).
Hay que recordar que estas etiquetas son importantes para el posicionamiento de tu sitio web, mientras más keywords tengas, Google reconocerá que la imagen tiene mutua relación con el post.
Tabla de contenidos
- 1 Insertar «title» automáticamente en imágenes con un plugin
- 2 ¿Cómo afecta al SEO del sitio web ocultar el título de páginas?
- 3 ¿ Cómo ocultar los títulos de Páginas sin afectar al SEO?
- 4 Cómo ocultar el título de una página en WordPress
- 5 Cómo ocultar los títulos en todas las páginas de WordPress
- 6 Conclusiones
Insertar «title» automáticamente en imágenes con un plugin
Para ilustrarte el ejemplo voy a usar el plugin Auto Image Attributes From Filename que permite añadir datos a las imágenes subidas a «Medios» de forma automática y también «en lote» (bulk).
Haz clic en la imagen para acceder al plugin en WordPress.org
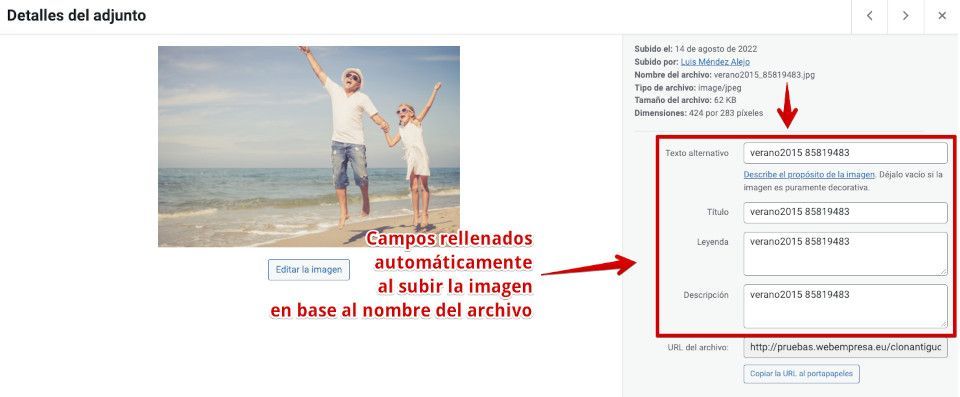
Este plugin añade automáticamente los atributos de la imagen como el título de la imagen, la leyenda de la imagen, la descripción y el texto alternativo del nombre del archivo de la imagen.
El plugin puede actualizar los atributos de imagen tanto para las nuevas imágenes como para las existentes en la biblioteca de medios.

Las configuraciones del plugin permiten seleccionar los atributos de imagen que deben generarse automáticamente cuando se sube una nueva imagen.
- Establecer el título de la imagen para las nuevas subidas
- Establecer el texto alternativo de la imagen para las nuevas subidas
- Establecer el título de la imagen para las nuevas subidas
- Establecer la descripción de la imagen para las nuevas subidas
Ajustes de Filtros para los caracteres seleccionados que se eliminarán del texto del nombre del archivo antes de utilizarlos como atributos de la imagen.
- Eliminar los guiones ( – ) del nombre del archivo
- Eliminar los guiones bajos ( _ ) del nombre del archivo
- Eliminar los puntos ( . ) del nombre del archivo
- Eliminar las comas ( , ) del nombre del archivo
- Eliminar todos los números ( 0 – 9 ) del nombre del archivo
Ajustes básicos de SEO, Insertar el título de la imagen en el HTML de la publicación. Esto añadirá title=”Título de la imagen” en la etiqueta <img>.
También puede ejecutarse una acción en lote desde Ajustes ➜ Image Attributes ➜ pestaña Bulk Updater, para todas las imágenes existentes en el sitio web. Haz una copia de seguridad de tu Biblioteca de Medios antes de aplicar este tipo de acciones.

¿Cómo afecta al SEO del sitio web ocultar el título de páginas?
Por estrategia de marketing o necesidad, ocultar los títulos puede ser útil en determinado tipo de sitios web, que por su diseño y enfoque requieran prescindir del título, que, por otra parte, es necesario para que Google identifique el contenido.
Sin embargo, si no se hace bien es fácil que esto acabe pasándole factura a tu sitio, penalizando el posicionamiento de los contenidos que no lleven título.
Ocultar los títulos de las páginas puede afectar negativamente al SEO de tu web de varias maneras:
- Los títulos de las páginas son una de las principales formas en las que los motores de búsqueda identifican el contenido de una página. Si ocultas los títulos, los bots de rastreo de los buscadores pueden tener dificultades para entender de qué se trata la página y cómo clasificarla.
- También son una de las primeras cosas que los usuarios ven cuando hacen clic en un resultado de búsqueda. Si ocultas los títulos, los usuarios pueden tener dificultades para entender de qué se trata la página y decidir no visitarla.
- Además, los títulos de las páginas suelen (deberían) incluir «palabras clave» (keywords) en su estructura, por lo que ocultarlos puede reducir la visibilidad del sitio en los resultados de búsqueda.
Lo recomendable es que no ocultes los títulos de las páginas en tu sitio web, ya que esta práctica puede afectar negativamente al SEO y a la experiencia del usuario.
Si necesitas ocultar los títulos de Páginas, mejor que lo hagas mediante un enfoque de diseño, por ejemplo utilizando CSS para reducir el tamaño o la visibilidad del título en lugar de mediante un cambio en el código fuente del archivo del tema.
¿ Cómo ocultar los títulos de Páginas sin afectar al SEO?
Para todo problema siempre hay una solución, y en este caso, además una solución que no perjudique al SEO de tu web.
Hay un par de maneras de ocultar los títulos de páginas en WordPress sin afectar negativamente al SEO. Una forma es utilizando CSS para ocultar el título en lugar de mediante un cambio en el código.
Para hacerlo puedes añadir el siguiente código en tu hoja de estilos (style.css) o en el editor de CSS de tu sitio web, en CSS personalizado:
.page-title {
display: none;
}Este código utiliza la clase «page-title» que es común en muchos temas de WordPress para ocultar el título de las páginas. Ten en cuenta que esta clase CSS puede variar dependiendo del tema que uses, así que si no funciona, busca la clase específica del Tema en uso para ocultar el título de las páginas. Lo mejor es hacer este tipo de cambios en un tema hijo (child theme).
Lectura recomendada:
Crear temas hijo en WordPress (child themes).
Aplicando este cambio, los títulos de las páginas no serán visibles en la página, pero todavía estarán presentes en el código HTML de la página y, por lo tanto, los motores de búsqueda pueden seguir leyéndolos y utilizándolos para clasificar tu sitio, lo que sin duda será bueno en cuanto a SEO.
La otra manera de ocultar el título de una Página es utilizando un plugin específico para ocultar títulos, con el que hacer que el título de la página no sea visible sin afectar al código del sitio web, y no afectando negativamente al SEO.
A continuación te explico cómo hacerlo con un plugin.
Cómo ocultar el título de una página en WordPress
Si por alguna razón necesitas ocultar el título de una Página, verás que WordPress por defecto, o de forma nativa, no permite esta opción, y no dispone de mecanismos para ello, teniendo que recurrir a la modificación del código del Tema para ocultar estos elementos, que, por otra parte, son esenciales para el SEO, por lo que no es lo mismo ocultarlos a los usuarios que eliminarlos para los buscadores.
Aunque algunos temas de WordPress proporcionan soporte para ocultar los títulos de las páginas en páginas específicas, otros no, y este puede ser el caso de tu sitio web.

Para tu tranquilidad el proceso para ocultar el título de la página es bastante sencillo y se puede realizar con un plugin, por ejemplo.
El plugin SHK Hide Title permite a los autores ocultar la etiqueta del título en páginas individuales a través de la pantalla de edición de publicaciones.
Haz clic en la imagen para acceder al plugin en WordPress.org
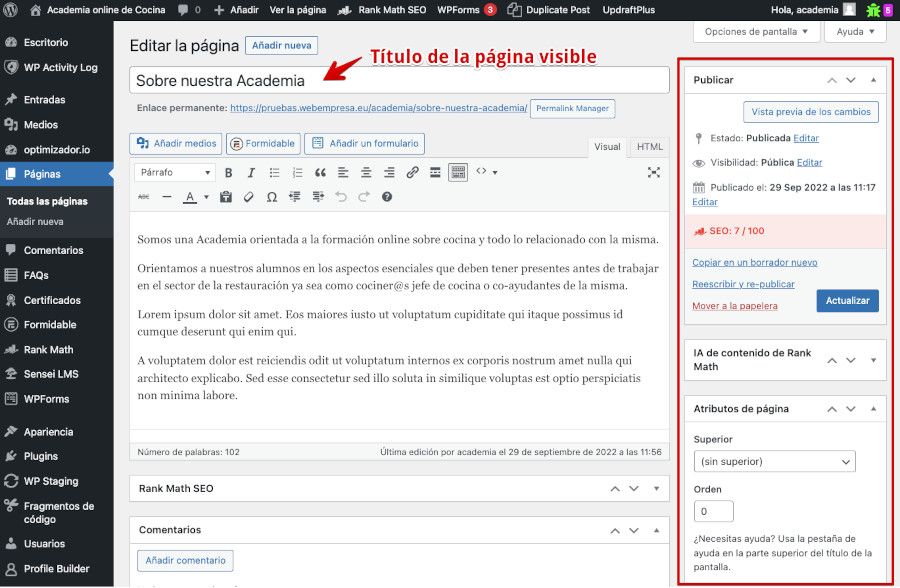
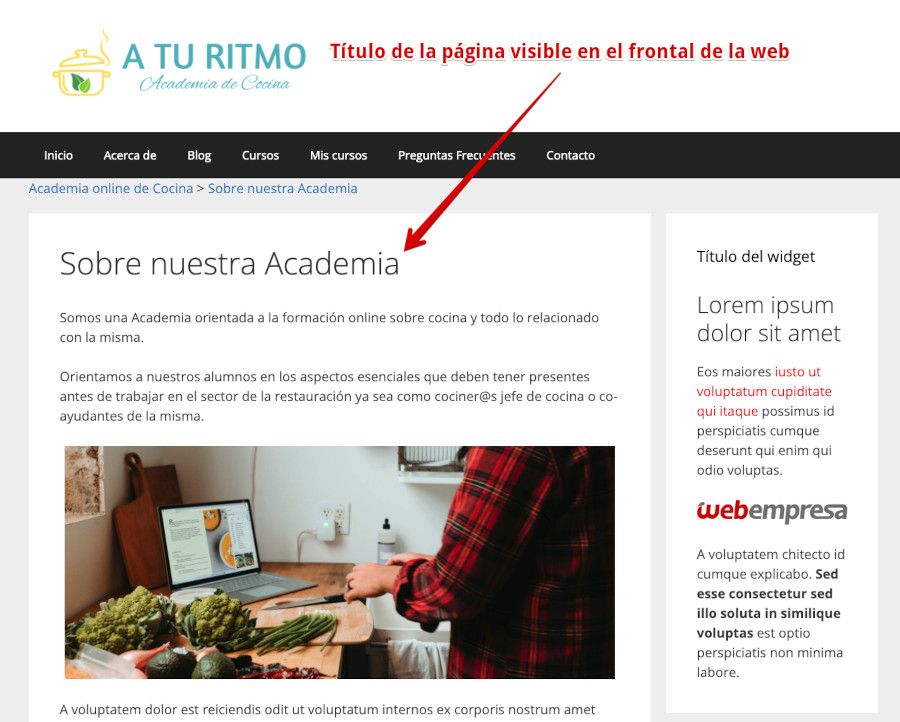
Tras la instalación del plugin, este no requiere de configurar parámetros, pues no los tiene. Si por ejemplo revisas una Página que tengas publicada observarás que el título en el frontal del sitio «si es visible».

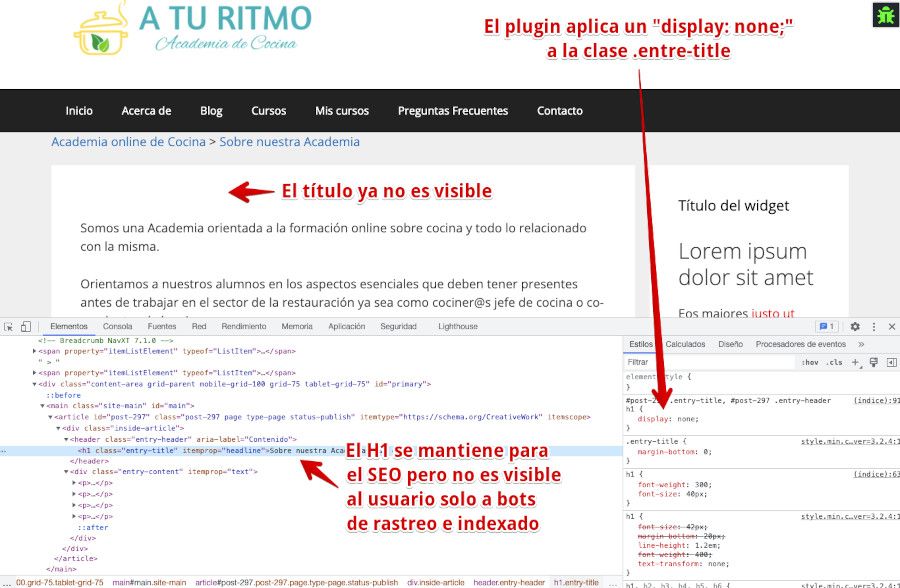
Tras acceder a la Página, en el widget del sidebar derecho de la edición de páginas ves un tickbox que dice Hide Title que si lo marcas y haces clic en Actualizar la publicación, al recargar la Página en el frontal, el título deja de ser visible.

Si inspeccionas la Página con el «inspector de código» del navegador, verás que tampoco hay rastro del título de la entrada, tampoco de la etiqueta «title», aunque esto no es conveniente para el SEO, pero se mantiene el H1 que si es importante y necesario.

Si usas páginas de aterrizaje (landing page) para campañas, promociones de productos o servicios, etc., es muy posible que no quieras que las páginas creadas muestren el título en la parte superior de la página, debajo de los elementos de navegación; este sería entonces un buen caso para ocultar el título en una página.
Cómo ocultar los títulos en todas las páginas de WordPress
Las opciones que te he planteado hasta ahora solo permiten ocultar el título de una sola Página, aquella en la que estés aplicando el plugin, salvo la opción del código CSS que afecta a todas, pero que dependerá mucho del Tema utilizado.
Para ocultar los títulos en todas las páginas de un sitio web creado con WordPress utilizando código puedes añadir el siguiente código en el archivo functions.php de tu tema:
add_filter( 'the_title', '__return_false' );El citado código utiliza el filtro the_title de WordPress para devolver falso y ocultar el título en todas las páginas.
Si por ejemplo usas el tema Twenty Twenty, o alguno de los nativos de WordPress recientes, puedes añadir el código anterior en el archivo «functions.php» que se encuentra en la ruta wp-content/themes/twentytwenty/functions.php.
Al guardar los cambios en functions.php con el código añadido, se ocultarán todos los títulos de página, incluidos los títulos de entradas. Si solo quieres ocultar los títulos de página, puedes usar condicionales como is_page() para controlarlo.
function hide_page_titles() {
if (is_page()) {
add_filter( 'the_title', '__return_false' );
}
}
add_action( 'wp', 'hide_page_titles' );Este código crea una función llamada hide_page_titles que utiliza la función is_page() para verificar si la página actual es una página. Si es así, utiliza el filtro the_title para ocultar el título de la página.
La función se activa con el gancho wp de WordPress, que se ejecuta justo antes de que se renderice la página en el navegador del usuario.
Por lo tanto, con este código solo se ocultarán los títulos de las páginas y no afectará a los títulos de las publicaciones.
Conclusiones
Puede resultar interesante en determinadas publicaciones de tu web ocultar el título, por ejemplo si estás creando una landing page donde el contenido es directamente un vídeo solo a pantalla completa, y no quieres que se muestre el título, o una galería de imágenes con deslizador, para productos de la tienda, donde no debe mostrarse el título Productos; en estos casos puede ser interesante ocultar el título de la entrada o página.
Para las Entradas del Blog quizás no sea la mejor idea del mundo ocultar el título, ya que esto puede afectar al posicionamiento de estos contenidos y por ende de tu sitio web. ¡Úsalo con prudencia y cabeza! 😉
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University