Tengo que reconocerlo, soy más visual que visceral, y sobre todo a la hora de comprar productos, ropa, calzado y otros complementos, y eso quiere decir que no compro necesariamente por lo que me diga la etiqueta del precio, sino por lo que me transmita visualmente el producto.
Hablemos de cómo optimizar las imágenes de productos de WooCommerce para que se vean y se vendan mejor.
La imagen de un producto influye más del 50% en nuestra intención de compra ¡y lo sabes!
Si tienes una tienda en Internet, hecha con WooCommerce sabrás que no vale con subir imágenes y poner precios, además hay que hacer un trabajo de trastienda importante, que haciendo analogía a una tienda física, serian las tareas de mostrar con estilo los productos en los escaparates, percheros y otros lugares de la tienda.
La elección de pésimas imágenes de tus productos, subidas con tamaños y formatos incorrectos, pueden provocar el efecto contrario al que buscas a la hora de venderlos ¡y tus clientes no son tont@s!
Tabla de contenidos
Factores a considerar en imágenes de productos
Pensar que por hacer unas pocas fotos de los productos que vas a vender, subirlas a WordPress, desde la ficha de productos, y mostrarlas en la vista de Productos Destacados, o de productos individuales, van a provocar que tus ventas se disparen, es tener poco claro el trabajo que tu tienda requiere para “hacer las cosas bien” ¡o mejor!
- Que tengan una buena calidad (sin entrar en temas de iluminación, ángulo, etc).
- Que estén debidamente optimizadas para que no afecten a los tiempos de carga de tu tienda.
- Que muestren el producto de todas las formas posibles (el comprador quiere ver con detalle lo que compra. Visión holística).
- Que sean imágenes originales, en la medida de lo posible tuyas (realizadas por ti) o facilitadas por tu mayorista y no copiadas de Internet.
Con respecto a este último punto, aunque son muchas las tiendas online que se esfuerzan bastante en proteger sus marcas, y otros elementos visuales de sus tiendas, cada vez más es posible encontrarse con tiendas que “rastreando sus imágenes en metabuscadores” es posible detectar cual es la procedencia posible de las mismas.
Usar imágenes que no sean de tu propiedad puede acarrearte problemas legales, y es posible que estés infringiendo el copyrigth de alguna empresa o marca. Que las imágenes las hayas encontrado en “Google Imágenes” no quiere decir que sean de libre disposición.
En relación al primer punto piensa que si utilizas imágenes de baja calidad, con tamaños inferiores a los que luego se mostrarán en tu web, que sean borrosas, desenfocadas o con mala iluminación, estarás dificultando mucho la vista de las mismas, y con ello perjudicando tus propias ventas.
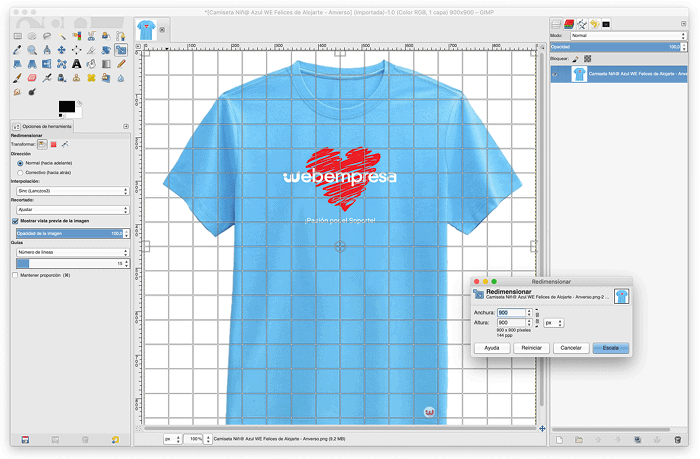
Edita tus imágenes con algún software existente en el mercado, ya sea de pago como PhotoShop, Adobe Photoshop Lightroom o similares, o gratuitos como GIMP, y mejora el brillo, contraste, tamaño y otros aspectos que ayuden a mejorar la calidad de la misma, y hazlo antes de subirlas a tu tienda.
Haz clic en la imagen para ampliarla
¡Cúrratelo! usa imágenes propias en la medida de tus posibilidades, aunque el esfuerzo inicial sea mayor, la recompensa también será mayor, tus compradores percibirán eso a la hora de visualizar tus productos y repercutirá positivamente en la elección de tus productos por encima de los de otras tiendas similares.
Diferenciarse tiene un coste, pero se puede asumir, sobre todo si le pones tiempo e imaginación, al final verás que hacer buenas fotos, aunque sea en tu casa, con unos focos de luz LED, un trípode para que no salgan movidas, fondos inertes (blanco, chroma key) y luego una buena edición, tendrás estupendos resultados en lo que muestres en tu tienda.
Los tamaños de imágenes en WooCommerce
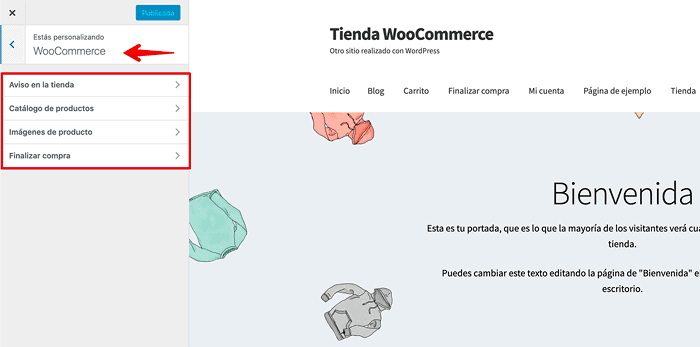
Los tamaños de imágenes de productos en WooCommerce (versiones actuales) se configuran desde el Personalizador, es decir:
Apariencia » Personalizar » WooCommerce
Haz clic en la imagen para ampliarla
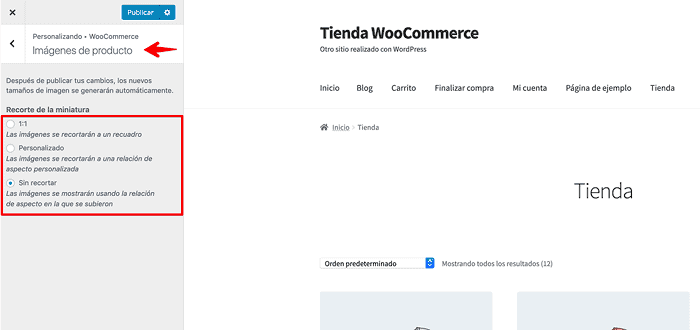
En la pestaña Imágenes de producto es posible establecer:
- Tamaño 1:1: Las imágenes se recortan de forma cuadrada.
- Tamaño Personalizado: Se recortan a un formato prestablecido: 4:3, 16:9, etc.
- Tamaño sin recortar: Se respeta el tamaño y aspecto con el que han sido subidas a Medios.
Haz clic en la imagen para ampliarla
Esta configuración afecta al ancho de la imagen principal del producto, al ancho de la miniatura del producto y al recorte de la miniatura.
Otros plugins adicionales de WooCommerce pueden influir en los tamaños finales de imágenes de productos, así como el Tema que se utilice para la Tienda.
Observa que hablo del ancho de la imagen del producto y no de la altura ya que esta se calcula automáticamente en base a la configuración.
Por otro lado la imagen principal del producto no tiene configuración de recorte y se va a mostrar siempre “sin recortar”.
Si aplicas cambios en la configuración de las imágenes de productos de WooCommerce automáticamente se generarán nuevos tamaños de imágenes, ocupando espacio en tu Hosting, analiza bien siempre este detalle antes de lanzarte a trastear las configuraciones en busca del tamaño ideal.
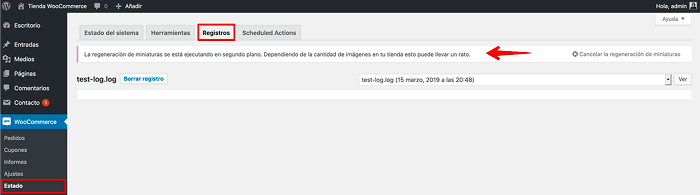
Los reajustes de las imágenes tras un cambio en la configuración se aplican siempre en segundo plano para no afectar otras tareas que realices en la tienda, pero puedes verlas desde:
WooCommerce » Estado » Registros
Haz clic en la imagen para ampliarla
Utiliza más las galerías de imágenes de productos
Muchas de las tiendas que visito habitualmente utilizan solo la imagen destacada del producto para mostrarlo, otras, no tantas como me gustaría, si añaden una o 2 vistas de la imagen, aunque suelen centrarse más en las variaciones del producto y muy pocas usan las galerías de imágenes de productos para mostrarlos de todas las formas habidas y por haber.
¿Tu vas a la frutería a comprar plátanos y te limitas a mirar la etiqueta y la vista previa que te muestra el vendedor? …va a ser que no ¿verdad? …coges los plátanos, los miras, los tocas (la fruta no se toca XD) miras los de al lado a ver cuál están más amarillitos y menos verdes, y si tienen pintitas negras mejor, que seguro que son plátanos de Canarias 😉
Pues si haces esto en la frutería de Mariano, el de la esquina, en tu calle ¿porque no haces lo mismo cuando compras productos online? y buscas en aquellas tiendas donde tengan un enfoque holístico de sus productos, para facilitarte la elección de los mismos.
Las galerías de imágenes de un producto vienen a ofrecer esa visión global, personalizada y detallada de los productos que ofreces y que todo comprador desea ver, para satisfacer por un lado su necesidad de cotillear al detalle lo que va a comprar y por otro para centrar su elección en algo concreto en base a los detalles.
Un ejemplo claro lo tienes en tiendas como Amazón, donde puedes ver los productos en su máxima expresión representados con bastante detalle, y eso es parte del éxito de sus ventas.
Galería de imágenes de un producto en Amazon
Pues esto ¡o mejor! deberías aplicarlo a tus productos para que sean más visibles, y los compradores se conviertan en fans de tu tienda.
Recuerda que WooCommerce te permite importar un catálogo desde un archivo CSV para que puedas incorporar muchos productos de golpe, sobre todo si trabajas con marcas o fabricantes que te faciliten ya sus productos en dicho formato para añadirlos en tu catálogo.
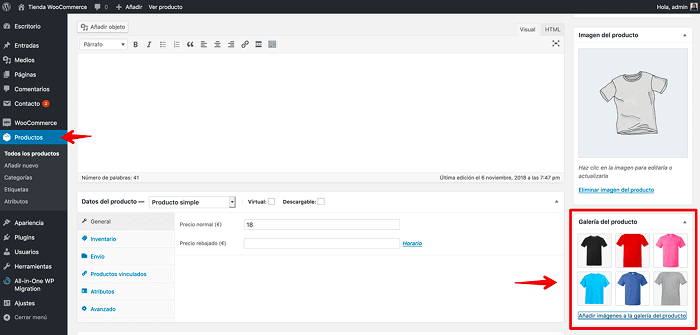
Las imágenes adicionales de un producto las puedes subir a WooCommerce desde:
WooCommerce » Producto » Galería del producto
Haz clic en la imagen para ampliarla
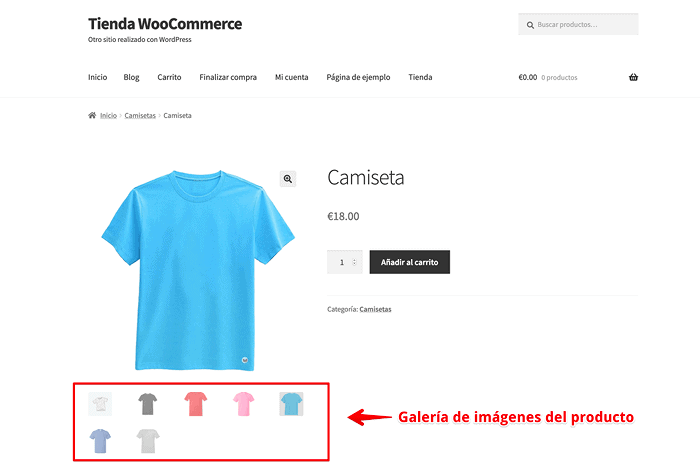
Estas imágenes darán visibilidad extra a cada producto donde las añadas y los compradores tendrán más posibilidades de evaluar visualmente el producto antes de tomar la decisión de comprarlo.
Haz clic en la imagen para ampliarla
Naturalmente luego hay plugins (normalmente de pago) que te permiten darle un aspecto “extra” más chulo a esta galería para captar más la atención de visitantes o posibles compradores.
- WooCommerce Dynamic Gallery – https://es.wordpress.org/plugins/woocommerce-dynamic-gallery/
- WooSwipe WooCommerce Gallery – https://es.wordpress.org/plugins/wooswipe/
- Product Gallery Slider for Woocommerce – https://es.wordpress.org/plugins/woo-product-gallery-slider/
Hay otros plugins, también en codecanyon 😉 pero tendrás que descubrirlos tu.
Optimiza tus imágenes para reducir la carga
Este es un clásico que seguro has leído o te han comentado en alguna WordCamp o meetups de WooCommerce o de comercio electrónico, pero es que es verdad, es un punto en el que aún fallan mucho las tiendas, por defecto o por exceso.
La optimización es fundamental para el WPO (Web Performance Optimization) o en castellano, la mejora de los tiempos de carga y se consigue mediante la optimización de los elementos que componen tu web, también y de forma importantísima “tus imágenes de productos” y del Tema, además de las que uses en portada o en tu blog.
Cuanto más optimizados estén todos los elementos que intervienen en la página de tu Tienda, menor tiempo será necesario para que esta cargue en el navegador del visitante o en su dispositivo móvil (más importante todavía).
No te centres solo en poner bonita la portada de tu tienda (el escaparate en la visión analógica de una tienda) y trabaja todos los contenidos, principalmente los productos y las imágenes destacadas de cada uno de ellos y por supuesto las galerías o imágenes adicionales.
En Webempresa dispones de un super plugin de optimización de imágenes “en lote” y “en segundo plano” una vez lo instalas y te olvidas de él y además ¡es gratis!
Pero deja deja que te lo cuenta Cristina, que lo hace con mucha más alegría y gracia que yo.
Se trata de optimizador.io y lo puedes instalar gratuitamente en tu WordPress “de por vida” y dejar que él solito se encargue de optimizar tus imágenes para mejorar los tiempos de carga de tus páginas de productos o del blog, y de paso mejorar tu puntuación en Google PageSpeed y otras herramientas de medición.
¡ OBTÉN OPTIMIZADOR.IO GRATUITAMENTE !
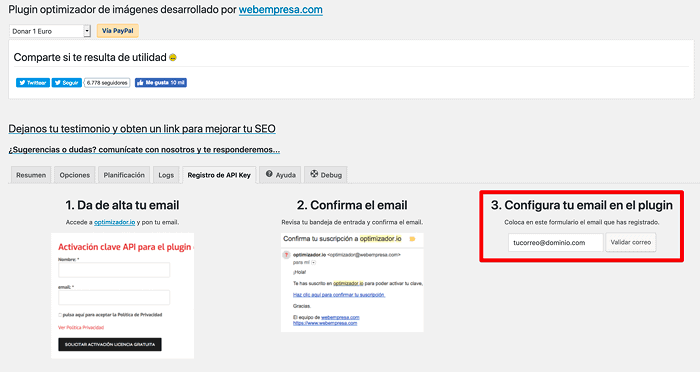
Después de subirlo, lo instalas y activas en tu WordPress, a continuación solo tienes que insertar el correo electrónico con el que te hayas registrado en la web del plugin y se activará tu API Key para que puedas optimizar tus imágenes.
Haz clic en la imagen para ampliarla
Lectura recomendada:
Guía para optimización de imágenes en WordPress
Una vez que empiezas a usar optimizador.io en tu web te olvidas de la pesada tarea de tener que estar optimizando manualmente cada imagen, de cada producto, y así puedes utilizar ese tiempo para otras tareas de WPO de tu tienda, o para salir más con l@s amig@as y hacer algo de vida analógica ヅ
Además si tienes ya imágenes de productos subidos a tu biblioteca de Medios, y que se corresponden con productos, aunque también se optimizarán otras del blog, etc., puedes realizar una acción “en lote” y añadir todas las imágenes existentes a la cola de optimización del plugin para que las vaya procesando en segundo plano.
Optimizando en lote las imágenes existentes en Medios
A partir de entonces, todas las nuevas imágenes de productos que vayas subiendo a tu tienda se irán optimizando progresivamente y en segundo plano, para que tengan un menor peso sin afectar a la calidad de las mismas.
Venga …¡ahora vas y lo cuentas! 😀
Conclusiones
Puedo seguir aquí contándote un montón de cosas que puedas hacer para mejorar los tiempos de carga de tu tienda WooCommerce, mejorar el WPO y por supuesto “optimizar las imágenes” pero creo que después de lo de optimizador.io te ha quedado mucho más claro que a veces los atajos también son útiles.
La intención de compra online depende mucho del factor visual, no solo del precio. Invierte tiempo en conseguir que tu tienda sea un lugar agradable de visitar, y haz que tus productos luzcan imágenes que conquisten a posibles comprador@s.
Optimizar las imágenes de tus productos es una tarea que requiere de un esfuerzo importante, pero no es algo imposible, y los resultados que obtienes son más que merecedores de ese esfuerzo.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University