Tabla de contenidos
Introducción
A raíz de la versión 5.9 de WordPress tuvimos ocasión de conocer el nuevo tema Twenty Twenty Two que con un carácter muy minimalista, algo tradicional en los temas que libera en versiones mayores el equipo de desarrollo de Automattic.
Se trata de un tema con código limpio, un diseño sólido y reducido donde los bloques toman cada vez más protagonismo, sobre todo en el dashboard.
Presenta un diseño muy sutil enfocado en la diversidad y versatilidad de los pájaros, con una tipografía ligera y una paleta de colores inspirada en la naturaleza.
Incluye docenas de patrones de bloques, lo que abre la puerta a una amplia gama de diseños profesionales con muy pocos clics de ratón, permitiendo construir una web para casi cualquier propósito, ya sea una página de aterrizaje (landing page), un sitio centrado en contenidos por medio de bloques para Blog, o lo que necesites, ya que no debes dejarte llevar por la primera impresión al acceder al frontal del sitio tras instalar el tema.

Porque la potencia está en el dashboard, con los potentes bloques de Gutenberg y los nuevos widgets basados en bloques, y de ese inicial aspecto minimalista puedes acabar construyendo un sitio potente, visual, muy estructurado y sobre todo rápido ¡muy rápido!
Si te asusta empezar a construir un sitio con un tema nativo de WordPress, tan “limpio” de aspecto, sin chorraditas animadas, efectos tridimensionales o tipografías locas, entonces deberías darle una oportunidad a Twenty Twenty Two para construir el siguiente sitio web con WordPress.
Instalación de Twenty Twenty Two
Si tienes una instalación de WordPress de antes de mayo de 2022 entonces muy probablemente no aparecerá el tema Twenty Twenty Two cuando accedes a Apariencia > Temas por lo que para disfrutarlo deberás instalarlo, proceso sencillo a rabiar, sino mira esta imagen.

Ya ves que es buscar, instalar y activar, y lo demás es ¡disfrutar! y que no te de el bajón cuando mires el frontal del sitio, porque en su minimalismo está su potencia.
- Accede al dashboard de WordPress (y por precaución haz una copia de seguridad).
- Ve a Apariencia, Temas.
- Busca el tema “Twenty Twenty Two”.
- O fíjate en las miniaturas que se muestran debajo del buscador, donde aparece el primero.
- Haz clic en el botón azul “Instalar”
- Una vez instalado haz clic en “Activar” el tema para poder utilizarlo.
Con estos clásicos y sencillos pasos instalas este tema y cualquier otro que encuentres en el directorio oficial de temas de WordPress.org.
Hay otros métodos para instalar temas en WordPress que ya hemos documentado en el blog de Webempresa por si quieres buscarlos.
Editando la portada para personalizarla
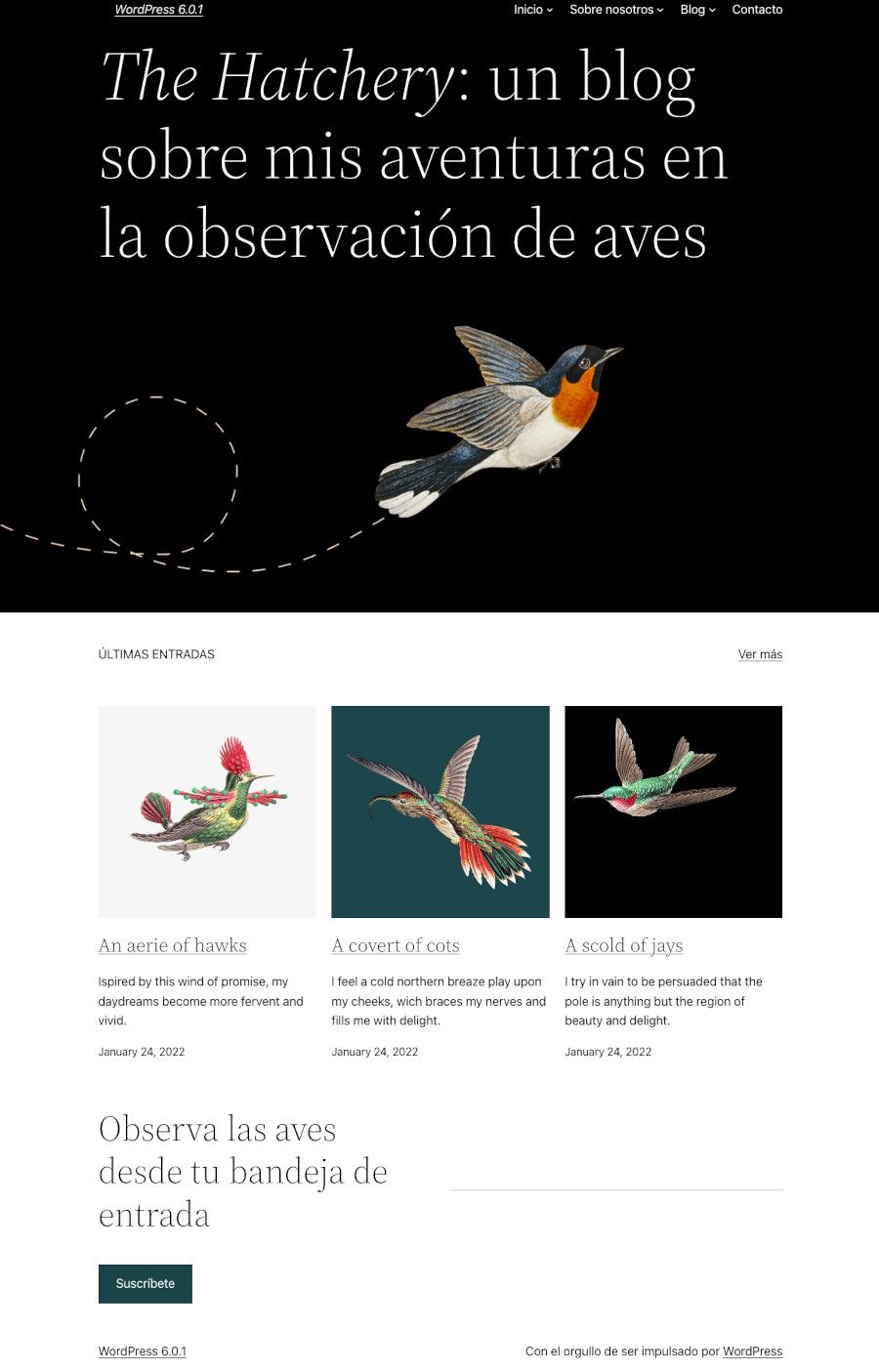
El primer punto a abordar para personalizar el tema Twenty Twenty Two es la portada, Home, Inicio, o como le quieras llamar, es decir, la página que por defecto se muestra cuando accedes a https://tu-domino.com (o el domino que sea en tu caso).
Si has instalado WordPress desde tu Panel de Hosting, es posible que lo que veas se parezca más a esta imagen que a la primera que he puesto en el artículo.

No te asustes, eso es porque WordPress, cuando instalas un tema, no te facilita los datos de ejemplo, ya que eso haría que el tema pesase más para la descarga, y además está el problema de los derechos de las imágenes usados en sus temas, que no siempre se distribuyen bajo licencias de “libre uso”, por eso vienen tan austeros y vacíos, por lo que toca llenarlos con contenidos.
La mejor manera de editar la portada, o cualquier página de la web, es desde el personalizador, o sea, desde el frontal, haciendo clic en la opción Editar sitio la cual solo es visible si en Usuarios > Perfil tienes activada (marcada) la opción Mostrar la barra de herramientas al ver el sitio.
Cuando editas la página desde el frontal, el aspecto que pasa a tomar es el que el editor de bloques Gutenberg le aplica (muy minimalista también) para que empieces a construir contenidos a base de bloques.

A partir de aquí puedes editar y cambiar cualquier elemento de la página, imágenes, textos, títulos, añadir nuevos elementos, eliminar algunos existentes, etc.
Esto puede llevarte más o menos tiempo ¡tómalo con calma, pero sin pausa! que verás que a la que te animes y toquetees un poco los bloques verás que no es tan complicado.
Crea la página de Contacto
De la misma forma que editas una página existente, en el caso anterior la Home que ya viene por defecto tras instalar WordPress, puedes crear otras páginas, como por ejemplo la tan necesaria y a veces olvidada, página de Contacto, que sirve para que tus lectores o clientes se pongan en contacto contigo en caso de necesidad.
Para poder poner en marcha esta página hay que crearla y luego editarla, da igual si la edición luego la haces desde el frontal, o si la editas desde el dashboard > Apariencia > Personalizar, una vez creada, lo importante que es desde ambos lugares puedes hacerlo.
Los pasos para crear esta página son:
- Accede al dashboard de WordPress.
- Ve a Páginas > Añadir nueva.
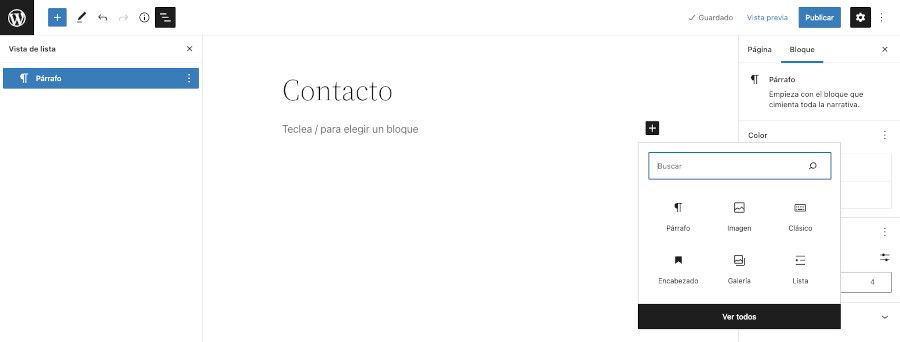
- Aterrizas directamente en el editor Gutenberg para crearla.
- Antes de seguir ¡ponle un título!
- Haz clic en Guardar como borrador.
¡Listo! los pasos esenciales ya los has dado, ahora toca seguir, para añadir un título, alguna imagen de apoyo, si quieres y por supuesto un formulario para que puedan escribir al menos el nombre, el correo electrónico y el cuerpo de texto los interesados, además de un botón Enviar que complete el proceso tras la escritura.

Con estos elementos básicos y otros que se te ocurran tendrás una página de Contacto en tu sitio web, facilitando la labor a quienes necesiten enviarte un correo.
Para poder crear la página de contacto y que esta incluya un formulario de contacto es necesario que tengas instalado un plugin de formularios que te sirva no solo para diseñar la estructura de campos del formulario, sino que además se encargue de toda la gestión que hay por detrás de cada formulario de un sitio web.
Si quieres una recomendación, puedes empezar con Contact Form 7 o el plugin WP Forms en su versión “lite” que es gratuita y más que suficiente para gestionar un formulario de contacto.
- Contact Form 7: Ver plugin – Un veterano de los formularios desde 2009
- WP Forms: Ver plugin – Lo encuentras bajo el nombre “Contact Form by WPForms – Drag & Drop Form Builder for WordPress”
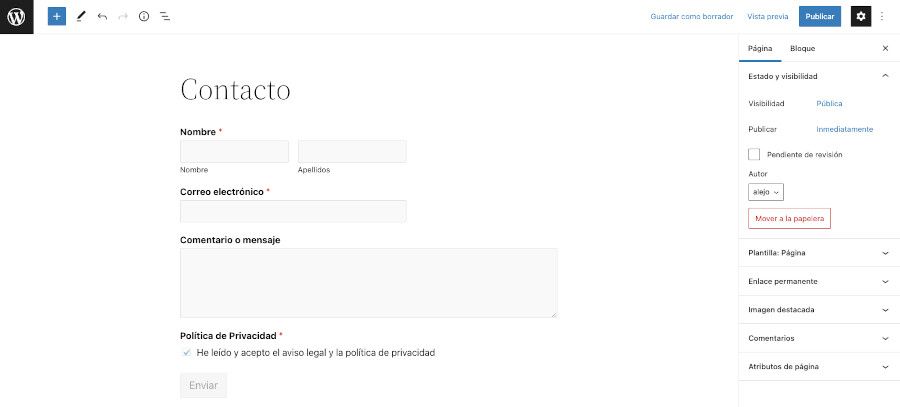
Tras instalar el plugin de formularios de tu gusto, debes crear un formulario que se llame “Contacto” por ejemplo para luego añadirlo mediante un bloque en la página que hayas creado con el tema Twenty Twenty Two y que luzca más o menos como el que te muestro.
En este ejemplo he usado el plugin WP Forms Lite que me permite cargar el formulario desde un bloque de Gutenberg específico o utilizando un código corto (shortcode) que facilita WP Forms tras crear el formulario.
[ wpforms id="8" title="false" ]
Cualquiera de las dos opciones que uses para añadir el formulario es igual de válida y el resultado será el mismo.

Puedes añadir bloques de texto encima o debajo del formulario sin problema, así como imágenes o los elementos que consideres oportunos.
Igual que se crea la página de “Contacto” usando el editor de bloques con el tema Twenty Twenty Two, puedes crear cualquier otra página que necesites para tu sitio web, es solo cuestión de seguir los pasos esenciales, no olvidarte de ponerle título a la página antes de guardar cambios la primera vez y construir usando los bloques disponibles, que no son pocos, para obtener los resultados deseados.
Entender el FSE para trabajar con Twenty Twenty-Two
He abierto este inciso en el artículo porque considero que es importante saber que es eso de la “edición completa del sitio” con FSE (del inglés “full size editing”) ya que quizás haya sido la idea más retorcida de los últimos tiempos de WordPress.
Ya empezaron quitando los “widgets clásicos” y hubo que recurrir a un plugin para poder recuperarlos si no quieres vértelas con Gutenberg en sitios anteriores al editor de bloques, presente desde WordPress 5.0, y ahora le ha tocado el turno a los elementos que había en Apariencia, entre ellos los Menús, esenciales para administrarlos como elementos inequívocos y separados del sitio web, aún sabiendo que la “navegación” forma parte intrínseca del núcleo de este CMS.
Si estás empezando con WordPress posiblemente tu versión de partida sea la 6.0 o superior, y es aquí donde te encuentras de frente con el “editor de bloques” y el minimalismo de funcionalidades, por lo que si sigues tutoriales de antes de mayo de 2022, es probable que no te sirvan mucho, porque no abordarán la pérdida de funcionalidades del “core” de WordPress, como los widgets o los menús.
Ahora, al acceder al menú del dashboard Apariencia verás únicamente Temas y Editor (en beta) ¡nada más!

Pero ¿qué es y qué incluye la “edición completa del sitio” en WordPress 6.x?
- El editor del sitio es donde se pueden crear, previsualizar y editar plantillas (themes).
- Se controla desde un archivo de configuración del tema con estilos y ajustes por defecto (theme.json).
- Utiliza una interfaz de Estilos para seleccionar los estilos por defecto para el sitio web y los bloques individuales.
- El editor de temas es donde puedes crear y editar temaso layouts de Entradas y de Páginas.
- Plantillas para diseños de página completa, incluyendo las áreas de cabecera, contenido y pie de página del sitio.
- Partes de plantillas, que son bloques estructurales que puedes reutilizar dentro de las plantillas.
- Patrones de bloques con elementos de diseño únicos para diferentes tipos de páginas.
- Bloques para la construcción del sitio, como el título y el logo del sitio.
Todos estos cambios están orientados a la mejora del rendimiento de los sitios creados con WordPress para mejorar su carga y el “performance”.
Si aún así no te adaptas al nuevo concepto de crear o editar menús que aporta Gutenberg en WordPress 6.x, puedes hacer uso de un plugin para recuperar de forma “heredada” parte del comportamiento de la creación de menús en WordPress, eso si, dentro de un bloque del editor, al menos de momento, veremos cómo avanza este tema a lo largo de las próximas versiones.
Haz clic en la imagen para acceder al plugin en WordPress.org
Con este plugin puedes utilizar los menús clásicos en Gutenberg por medio del bloque que genera el plugin tras instalarlo y activarlo. Este bloque muestra los datos de los menús clásicos con la función wp_nav_menu, mejorando la compatibilidad con versiones anteriores.
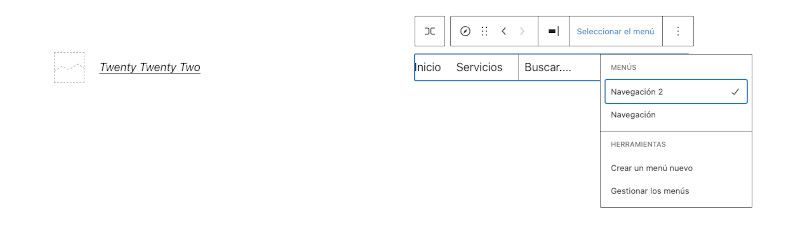
No obstante te invito a que veas el vídeo que acompaña este artículo, porque podrás comprobar que crear menús con Gutenberg a partir de WordPress 6.x no es tan tan complicado, solo hay que tener un poquito de paciencia y al final acaban apareciendo los menús que vayas necesitando, solo tienes que tener claro que para crear menús que apunten a páginas estáticas (Inicio, Servicios, Contacto) primero debes crear esas páginas desde el dashboard Páginas (o con el editor de bloques directamente en el frontal) y luego podrás añadir los menús en la parte superior, debajo de la cabecera, en el pie de página o donde se te ocurra.

¡No desistas! al final le cogerás el truco a los menús y acabarás entendiendo este método minimalista de crearlos con bloques.
Conclusiones
Como puedes ver, el nuevo tema por defecto de WordPress Twenty Twenty-Two es perfecto para explorar formas más creativas de diseñar sitios web utilizando patrones de bloques.
Aunque está diseñado para ser muy simple y minimalista, es el tema más flexible y ligero hasta la fecha y puede ser el lienzo en blanco perfecto para que explores tu creatividad.
Al final, crear contenido y personalizarlo con este tema es casi igual que hacerlo con otro tema, incluso si lo haces con Divi o Elementor, por citar dos conocidos, ya que todo se resume a lo mismo, crear páginas y usar bloques (en el caso de Gutenberg o Elementor) o Filas, Secciones y Módulos (en el caso de Divi), y avanzar construyendo el sitio de forma muy visual, sin tocar código ni editar los temas de forma manual o por medio de CSS.
¡Disfruta de este tema, es gratis y viene en todas las instalaciones desde WordPress 5.9 y 6.x!
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University