Cuando estamos realizando nuestras compras en una tienda en línea cabe la posibilidad de que justo en el instante que nos encontramos al frente de la pantalla de finalizar compra nos percatamos que hay un artículo en particular que ya no queremos comprar, Para poder retirar este producto de las opciones de compra debemos dirigirnos al carrito y retirar el producto o en definitiva vaciar el carrito y volver a hacer la lista de compra.
Este procedimiento puede variar acorde al sitio, pero en definitiva siempre es requerido que la acción de eliminar productos sea desde el carrito.
En este artículo vamos a ver como por medio de unos fragmentos de código tendremos la opción de eliminar productos del Checkout de WooCommerce.
Tabla de contenidos
Eliminar producto desde el checkout de WooCommerce
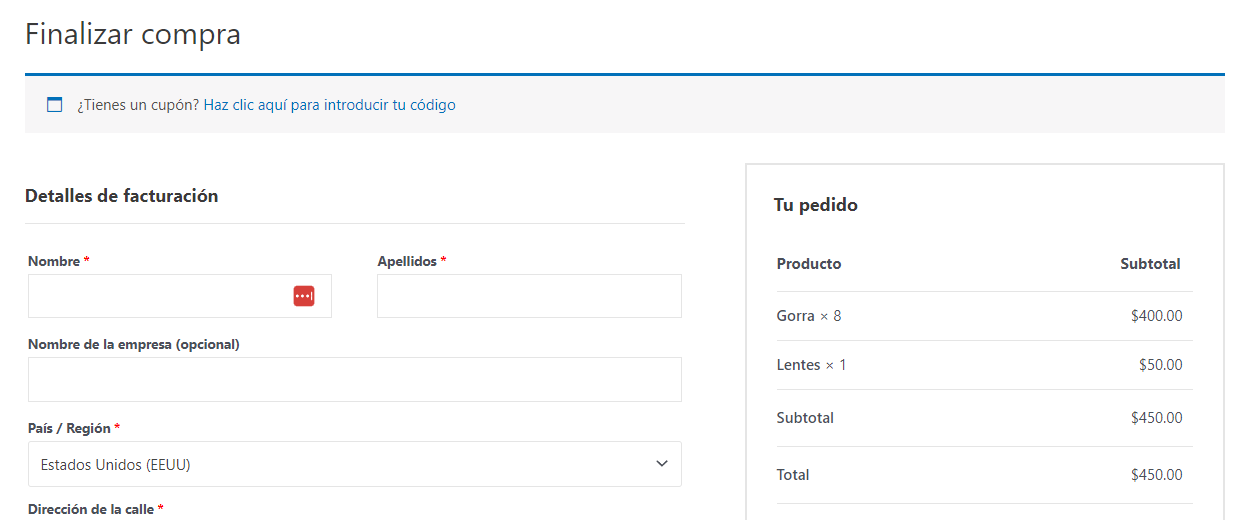
En un Woocommerce convencional, al añadir productos al carrito y pasar a la página de finalizar compra tendremos un aspecto similar al siguiente.
Como podemos apreciar no hay manera de que podamos eliminar productos del pedido que ya tenemos preparado para realizar, vamos a cambiar esto con el siguiente fragmento de código, el cual podemos agregar de dos maneras.
Tenemos dos maneras de poder agregar este fragmento de código.
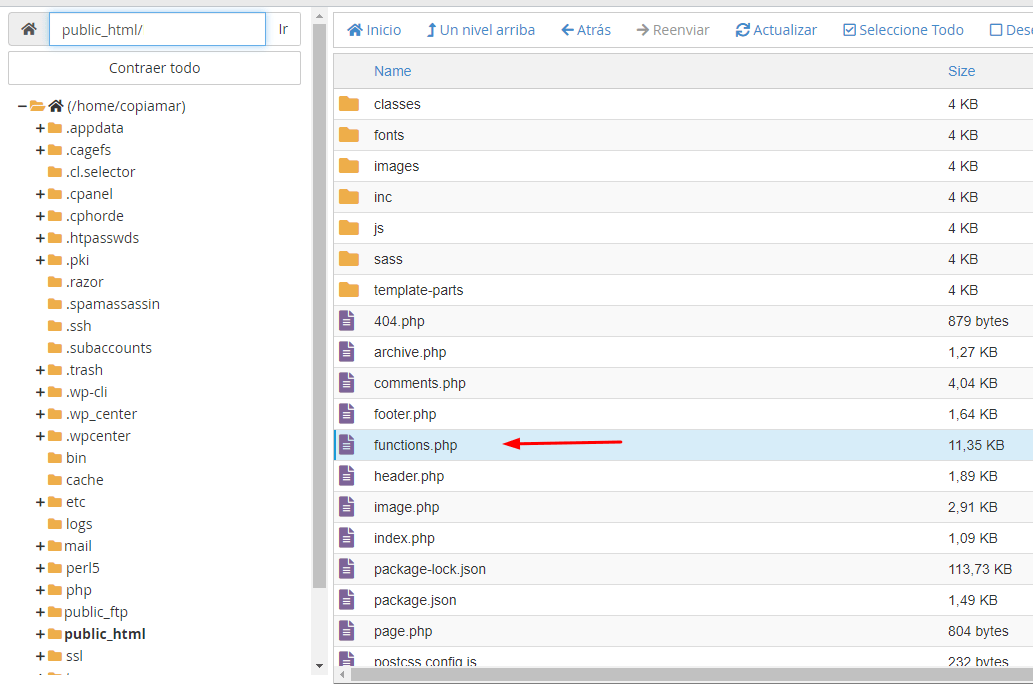
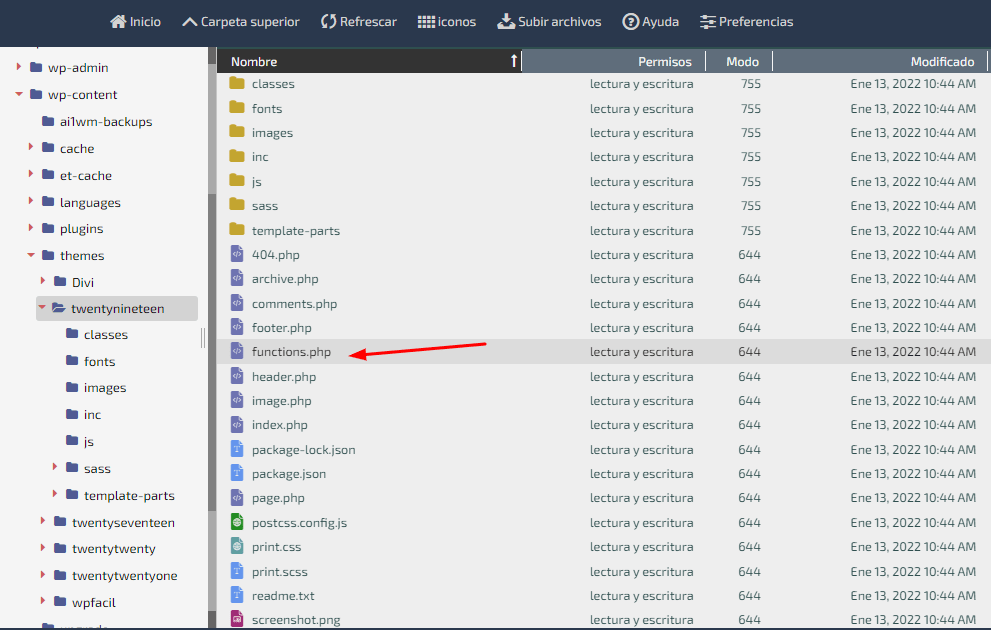
Por medio de la edición del archivo functions.php que está ubicado en nuestra cuenta de hosting dentro de nuestro cPanel/WePanel en la ruta Administrador de archivos -> public_html -> wp-content -> Themes -> Tu_Tema (se recomienda que sea en un tema hijo de WordPress para no perder ajustes tras una actualización en el tema principal).
En CPanel
En WePanel
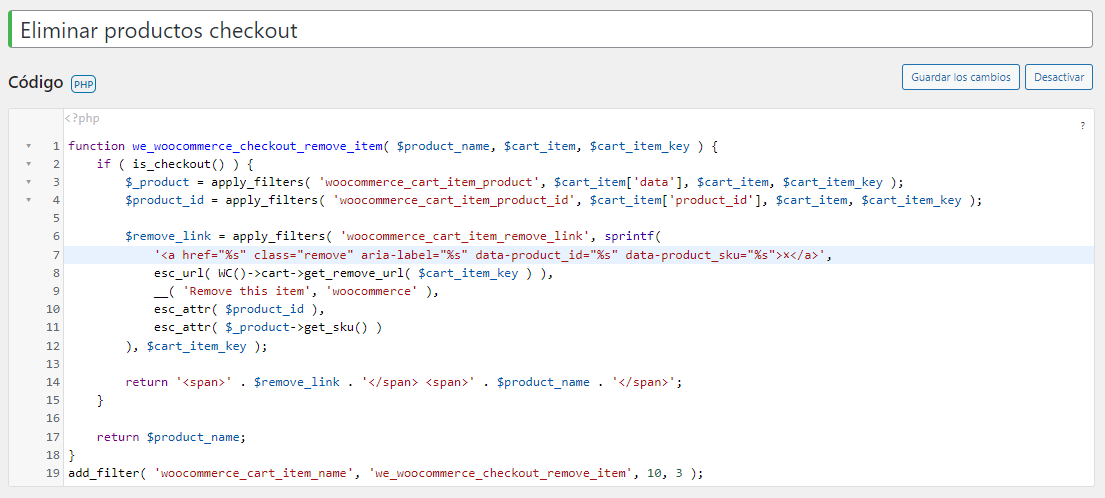
Por medio de un plugin que nos permite agregar snippets en WordPress de forma aislada códigos específicos llamado Code Snippets:
El código en cuestión que vamos a agregar es el siguiente:
function lionplugins_woocommerce_checkout_remove_item( $product_name, $cart_item, $cart_item_key ) {
if ( is_checkout() ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
$remove_link = apply_filters( 'woocommerce_cart_item_remove_link', sprintf(
'×',
esc_url( WC()->cart->get_remove_url( $cart_item_key ) ),
__( 'Remove this item', 'woocommerce' ),
esc_attr( $product_id ),
esc_attr( $_product->get_sku() )
), $cart_item_key );
return '' . $remove_link . ' ' . $product_name . '';
}
return $product_name;
}
add_filter( 'woocommerce_cart_item_name', 'lionplugins_woocommerce_checkout_remove_item', 10, 3 );
Analizándolo un poco podemos encontrar que entre la función hay un enlace el cual nos servirá como botón que aparecerá al lado izquierdo del nombre del producto y ejecutara la acción de eliminar dicho producto.
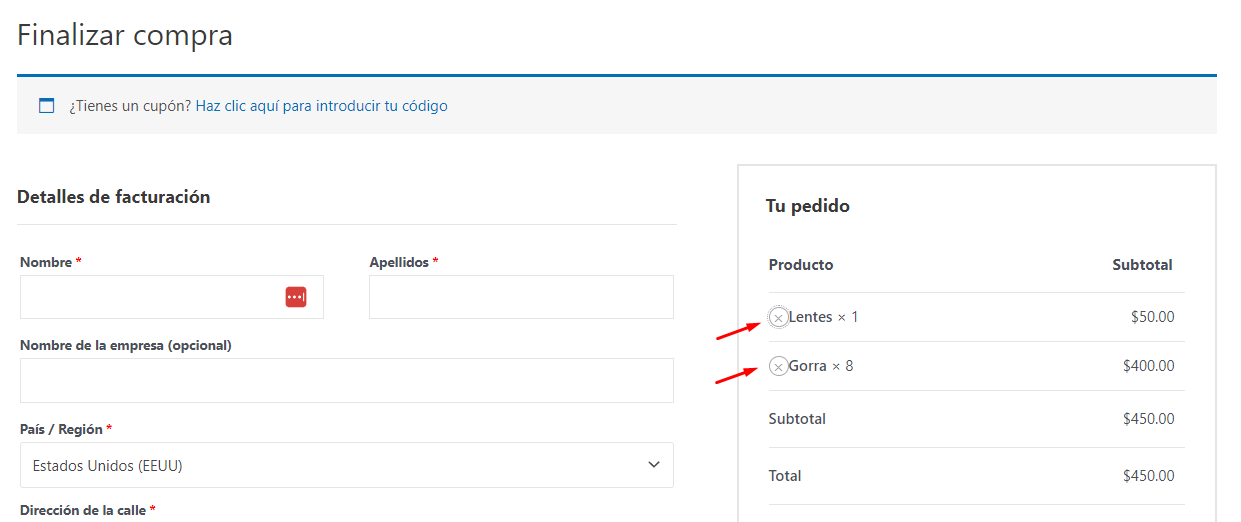
Al guardar nuestro fragmento de código, si visitamos nuevamente la página de finalizar compra podremos apreciar que en efecto tenemos los botones en cada nombre de cada producto en la lista del pedido.
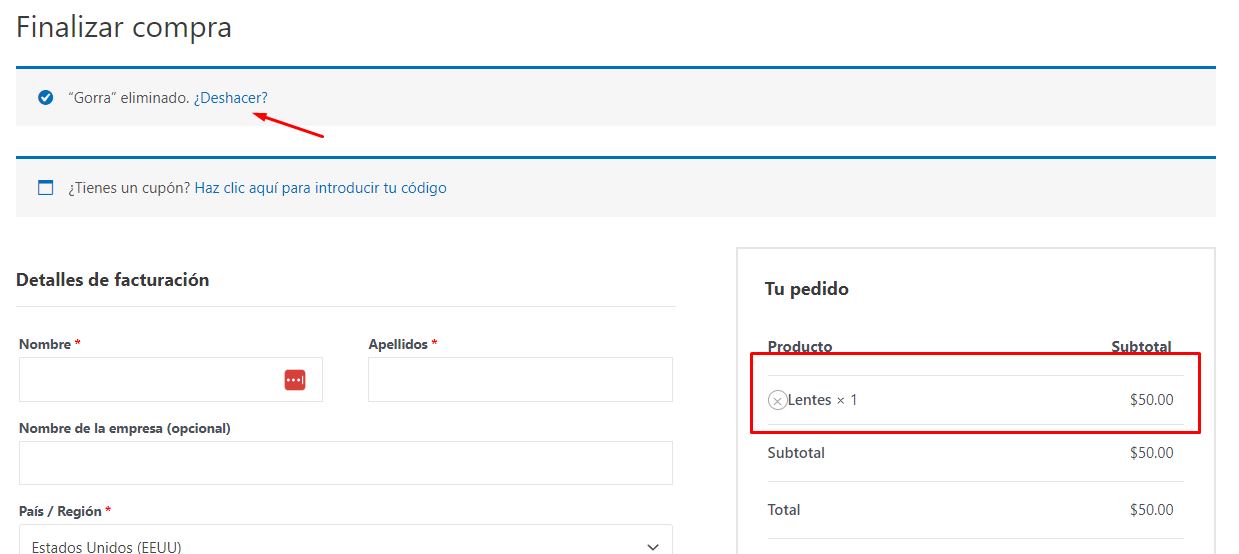
Y si hacemos clic en alguno de ellos sucederá lo siguiente, por ejemplo, vamos a eliminar el producto “Gorra”
Como podemos apreciar el botón funciona sin problemas sin embargo aun podemos hacerlo estéticamente mas acorde a la interfaz de nuestro sitio o bien hacer que destaque mas el botón, para ello vamos a aplicar un poco de estilos CSS recordando que el enlace ya posee una clase llamada “remove”.
.remove {
margin-right: 10px;
opacity: 1 !important;
color: red !important;
font-size: 18px !important;
line-height: 17px !important;
font-weight: 600 !important;
}
.woocommerce a.remove:hover {
background-color: #f00;
color: white !important;
}
.woocommerce a.remove:before {
content: '';
border: 1px solid #f00;
}
.woocommerce a.remove:hover:before {
border-color: #f00 !important;
}
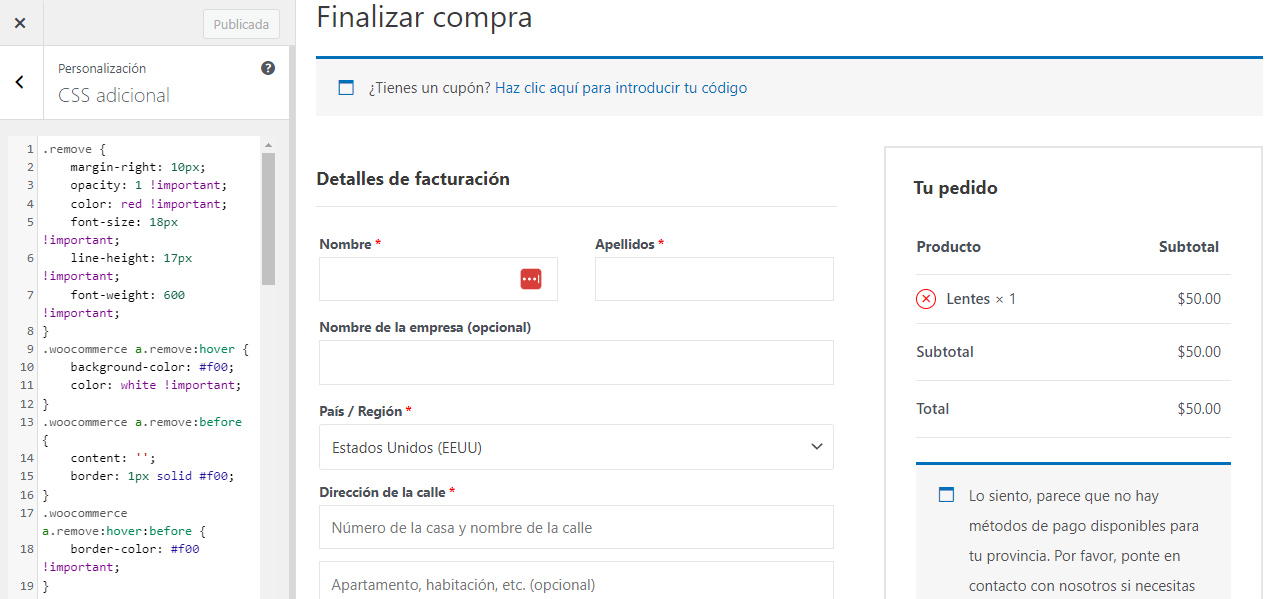
Con los estilos CSS aplicados tendremos un aspecto similar al siguiente.
Recordemos que estos estilos podemos agregarlos o bien desde el apartado de CSS personalizado del tema o desde las opciones nativas de WordPress Apariencia-> Personalizar-> CSS adicional.
Redireccionar checkout vacío
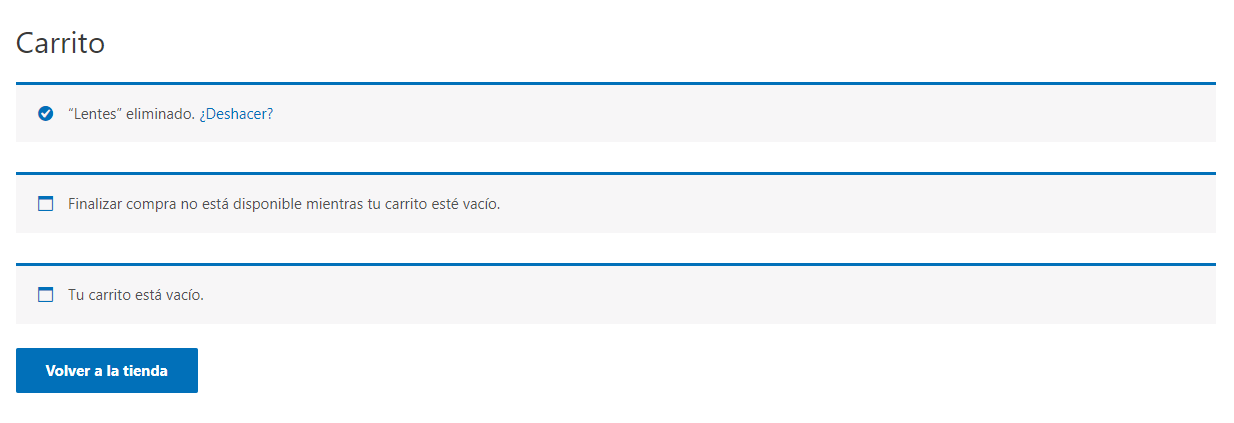
Hasta ahora lo que hemos realizado funciona sin problemas, sin embargo, al eliminar todos los productos desde la página de finalizar compra seremos redireccionados de forma automática a la página del carrito de WooCommerce con una pantalla similar a la siguiente.
Este es el funcionamiento por defecto desde Woocommerce, cuando el checkout se encuentre vacío, pues redirecciona al carrito pero que sucede si queremos que cuando eliminamos todos los productos desde finalizar compra seamos redireccionados a una página en específico, pues vamos a hacerlo también con otro fragmento de código.
add_action('template_redirect', 'we_redirection_function');
function we_redirection_function(){
global $woocommerce;
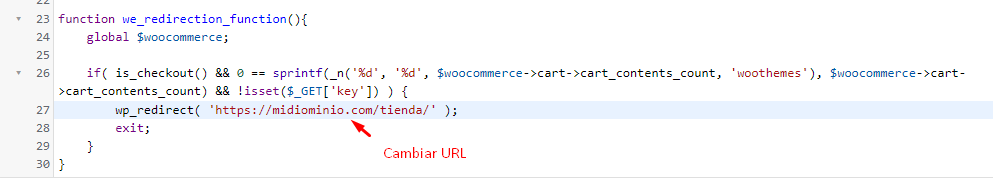
if( is_checkout() && 0 == sprintf(_n('%d', '%d', $woocommerce->cart->cart_contents_count, 'woothemes'), $woocommerce->cart->cart_contents_count) && !isset($_GET['key']) ) {
wp_redirect( 'https://midiominio.com/tienda/' );
exit;
}
}
Como podemos apreciar en el código hay una linea en particular la cual debemos cambiar la URL colocada como referencia por un enlace correcto donde queramos que sea redireccionado el usuario en caso de que el checkout quede completamente vacío.
En el caso practico de este ejemplo he colocado directamente la tienda, vamos a ver el recorrido de agregar un producto, ir a la pagina de finalizar compra, eliminar el producto y ser redireccionado nuevamente a la tienda.
Conclusiones
Si bien las acciones por defecto que vienen en Woocommerce son consideradas como el proceso normal que debe seguir un potencial cliente siempre tenemos la capacidad de modificar estas acciones a nuestra conveniencia acorde al caso que sea necesario, en esta oportunidad brindándole al cliente la posibilidad de retirar productos sin necesidad de salir o dirigirse a otra página.
- Página de Gracias en WooCommerce
- Agregar Campo de Cantidad en el Listado de Productos en WooCommerce
- Solo usuarios registrados puedan finalizar la compra en WooCommerce
- Límite de productos en WooCommerce
- Plugins para WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.