Hoy en día, si vas a crear una página web WordPress o un sitio web profesional usualmente siempre incluirás una sección o apartado de blog en donde se muestren las noticias más recientes.
Generalmente este tipo de contenido es mostrado en un ítem de menú que lista todas estas entradas, las entradas en este listado solo muestran una parte de su contenido y al final del extracto suele haber un enlace de “leer más”.
Hoy, vamos a explicarte cómo incluir el enlace Leer Más en WordPress y cómo podemos personalizar el texto y la estructura o aspecto de este link. ¿Preparados?
Tabla de contenidos
Incluyendo el enlace Leer Más en WordPress
WordPress permite incluir el enlace de Leer Más como parte de su funcionalidad pero para ello, tienes que ingresar a editar una entrada.
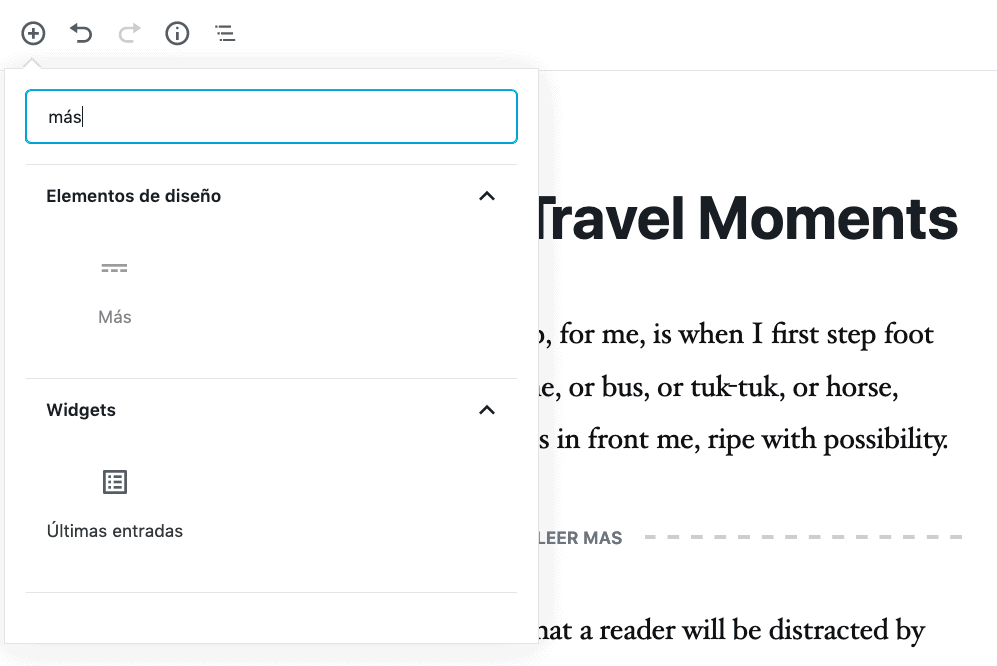
Si usas el editor Gutenberg (puedes saber más en nuestro curso de gutenberg) puedes usar el bloque llamado “Más”, tal como se muestra en la siguiente imagen:
Puedes solamente ingresar un Leer Más por cada entrada; si ya existiese un Leer Más el bloque se deshabitará y ya no podrás agregar otro.
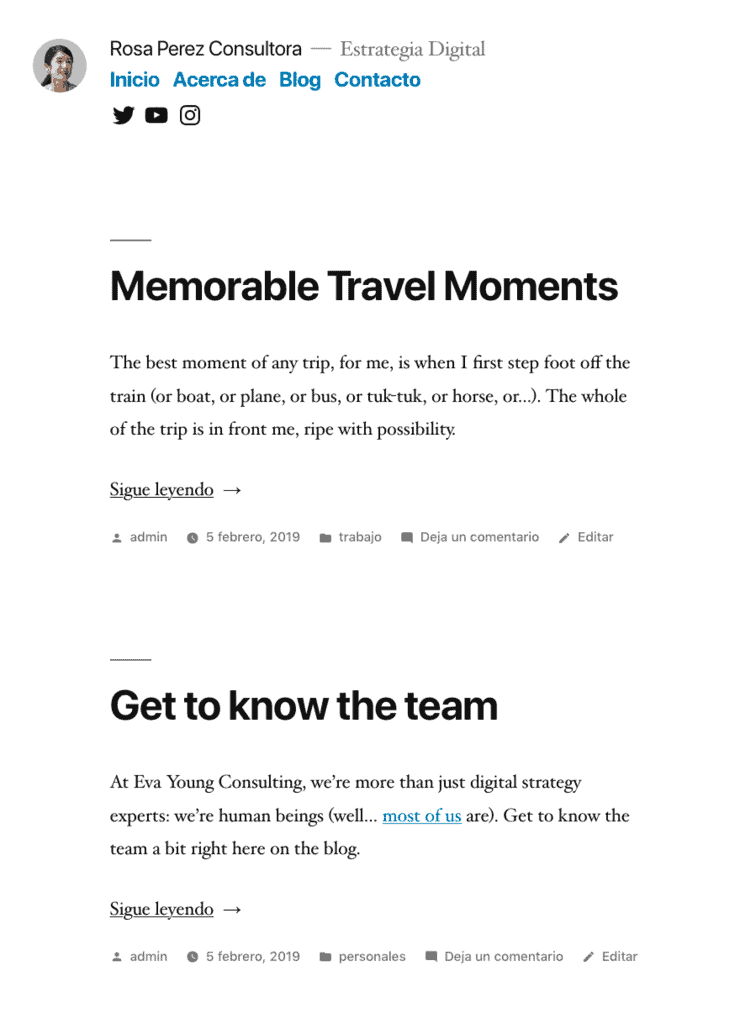
Al ver el listado de entradas verás algo similar a la siguiente imagen en donde tenemos un ítem de menú de blog que muestra las entradas recientes usando el tema Twenty Nineteen. Como verás se ha creado un enlace de Leer Más que nos lleva al detalle del artículo.
¿Y el extracto de WordPress?
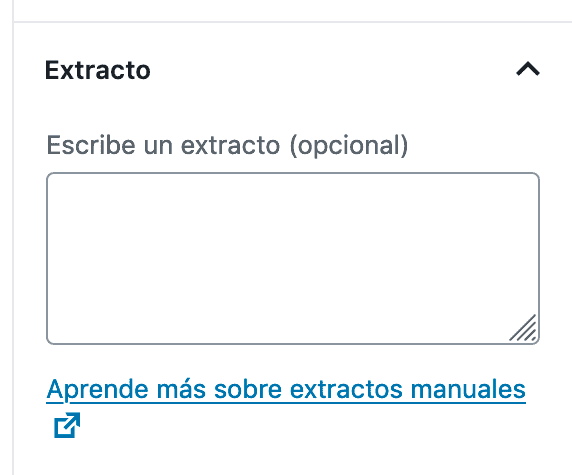
Al editar una entrada puedes ver que tienes una opción de agregar un extracto de la entrada, tal como se muestra en la imagen:
El extracto es una funcionalidad que tu tema puede o no incluir, si no agregas un Leer Más, WordPress buscará usar un extracto cuando se consulta un listado de entradas en algunos lugares específicos de tu sitio, por ejemplo cuando realizas una búsqueda.
Por defecto se genera un extracto con las 55 primeras palabras, sin embargo tal como ves en la imagen anterior es posible agregar un extracto a tus entradas de manera manual.
Personalizando la estructura de Leer Más en WordPress
En nuestro ejemplo vemos que si usamos el tema Twenty Nineteen tenemos el texto “sigue leyendo”, además de una estructura HTML como la siguiente:
<a href=“#" class="more-link">Sigue leyendo <span class="screen-reader-text"> «Titulo artículo»</span> </a> Podemos cambiar el texto y la estructura HTML usando un Hook de WordPress llamado the_content_more_link, tal como se muestra en el siguiente código:
function modify_read_more_link() { return '<a class="more-link btn-read-more" href="' . get_permalink() . '"> Leer más </a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' ); Puedes agregar este código en el archivo functions.php de tu child-theme de WordPress.
En el código anterior:
- Usamos el filtro the_content_more_link que hace referencia a la función modify_read_more_link.
- Dentro de la función retornamos simplemente el enlace con la estructura modificada
Agregando estilos al Leer Más en WordPress
En el código anterior simplemente hemos cambiado la estructura HTML y el texto pero sería más interesante destacar un poco más el enlace de Leer Más en WordPress, esto lo conseguimos usando estilos CSS:
El código anterior tiene una clase CSS que hemos agregado como parte de la estructura HTML llamada btn-read-more, podemos usar esa clase como base y construir el siguiente código CSS.
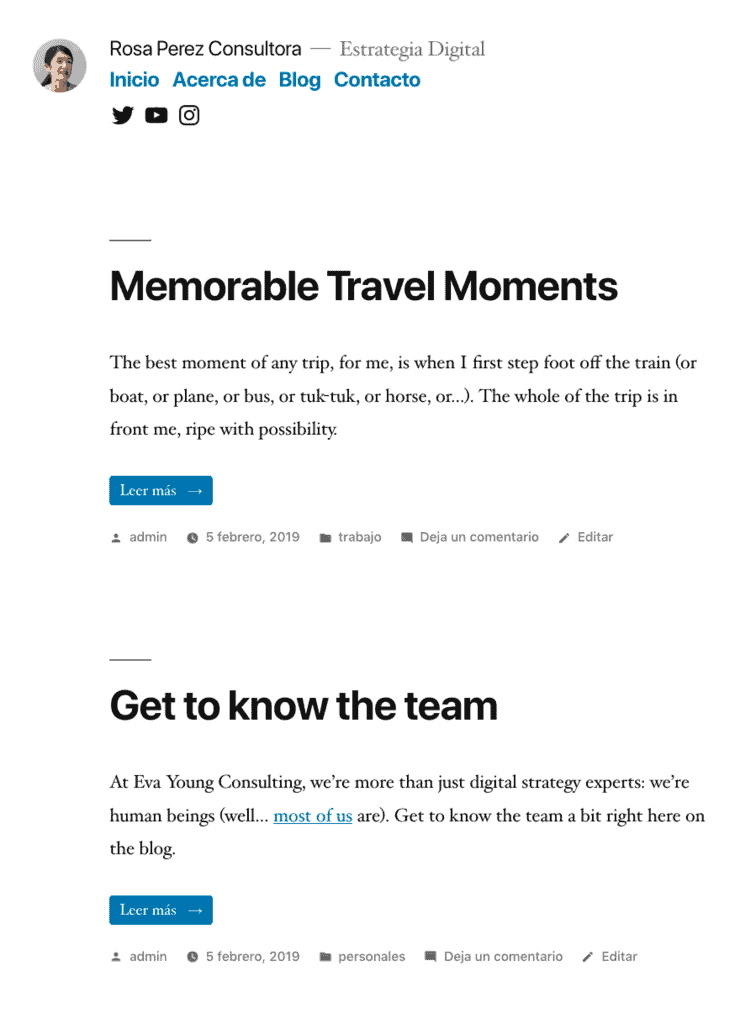
.btn-read-more{ background:#0073aa; padding:6px 12px; font-size:18px; border-radius: 4px; color:white!important; text-decoration: none!important; } .btn-read-more:hover{ background-color:black; } En el código anterior le hemos dado a nuestro enlace un aspecto de botón con un color de fondo por defecto que cambia cuando se pasa el mouse sobre el enlace, al final tendremos un resultado similar a como se muestra en la siguiente imagen:
Vídeo explicativo
Y para concluir esta explicación sobre cómo personalizar el enlace Leer Más en WordPress, he preparado un vídeo tutorial muy sencillo con el que podás orientarte para hacerlo tú mismo y sin ningún tipo de complicaciones. ¡Espero que os guste!
Conclusión
Tal como has podido ver, puedes retocar el enlace de leer más que aparece en un listado de entradas de manera simple a través de código, código PHP para cambiar la estructura y código CSS para darle un diseño diferente.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.