
En diciembre de 2018 tuvo lugar el punto de partida del editor Gutenberg WordPress, como editor predeterminado, con la versión 5.0 de este CMS, aunque no ha sido hasta la versión 6.0 que se ha integrado de forma nativa, sin plugin.
Y de eso va este artículo, del editor de bloques Gutenberg para WordPress, conocido como “editor de bloques”, que vino a ser el sustituto del “editor clásico” y poco a poco también, de los constructores visuales para WordPress, o builders como también se les conoce.
Hasta ese momento en WordPress estábamos acostumbrados al “editor HTML” o “editor Visual”, al margen de los editores visuales como Divi u otros conocidos.
La idea de este artículo es dar un repaso general a todo lo que ofrece dicho editor de bloques para WordPress, y poder aclarar dudas, o al menos la mayoría de ellas.
Gutenberg WordPress tiene como propósito ser el editor por excelencia, si no lo es ya, para gestionar los contenidos por bloques, de forma similar a cómo lo vienen haciendo otros “builders”, y aquí es donde reside la potencia de este editor nativo que poco a poco está cautivando a los más rezagados y reacios que utilizan habitualmente WordPress.
Tabla de contenidos
Qué es Gutenberg WordPress
El editor de Gutenberg de WordPress es la gran apuesta de WordPress de cara a tener un constructor visual para todo el contenido que generes en esta plataforma.

Como en muchas otras cosas de este “polarizado” siglo XXI, hay usuarios que han aplaudido este cambio o nueva funcionalidad (considerándolo muy necesario), y otros muchos usuarios lo rechazan (salir de la zona de confort nunca ha sido fácil).
El editor de contenido Gutenberg WordPress, se caracteriza principalmente por el uso de bloques.
Aunque este editor busca hacer la creación de contenido más sistemática a la vez que fácil, no se puede evitar cierta curva de aprendizaje para acostumbrarse a él (pero… ¿Esto sucede con casi cualquier nueva herramienta, no?).
WordPress tiene su propia demo de Gutenberg, para que pruebes el editor instantáneamente, sin necesidad de tener ningún tipo de instalación de WordPress o web activa, y experimentes lo que es la gestión de contenidos de una publicación por medio de los bloques.
Al instalar WordPress, el editor Gutenberg por defecto, en versiones 6.0 y superiores del gestor de contenidos, viene de forma nativa instalado y activo.
Pero si no lo encuentras por defecto en tu instalación de WordPress, necesitas instalarlo desde el repositorio oficial de plugins (sigue este enlace).

Cuando lo hagas, verás que se añade un nuevo menú en la barra lateral izquierda en el panel de administración de WordPress.

En dicho menú tienes el enlace a la “demo oficial” (comentada anteriormente), al soporte (en la propia página del repositorio de plugins oficial de WordPress), a la documentación (con GIF animados muy útiles para saber cómo utilizar el editor) y a los experimentos, lo cual, como su nombre indica, ofrecen herramientas (por ahora solo una) que mejoran el uso de Gutenberg (si yo fuera tú, no usaría estos experimentos en entornos de producción).
Ventajas y desventajas de Gutenberg
Como todo lo nuevo, y como te he comentado anteriormente, Gutenberg ha generado cierta controversia dentro del mundo WordPress, si bien que en la actualidad, tras más de 4 años mejorando y acumulando nuevas funcionalidades, poco a poco la impresión de los usuarios con respecto a este editor está cambiando y es mucho más aceptado.
Lo mejor es analizar las ventajas y desventajas que tiene este editor visual por bloques, y que tú mism@ decidas el uso o no uso que le vayas a dar.
Sí que es cierto que, al principio, estando recién sacado del horno, necesito de un tiempo para madurar y perfeccionarse, y es ahora cuando está llegando a convertirse en una herramienta de edición muy completa, que posiblemente acabará sustituyendo a los Page Builders de WordPress que ya conoces como Elementor, Beaver Builder, Divi, etcétera.
Ventajas de Gutenberg
Vaya por delante que actualmente Gutenberg tiene muchas más ventajas que inconvenientes, y esto es un hecho, no hay más que utilizarlo durante un tiempo para darse cuenta lo fácil que es dejar atrás otros editores, gratuitos o de pago, señal de que en Automattic están haciendo las cosas bien con Gutenberg.
- Gutenberg cuenta con muchos bloques de contenido. Cada bloque ofrece una herramienta en concreto. Por ejemplo, un bloque de título, otro de imagen, etc. En el siguiente apartado verás todo lo relacionado con los bloques.
- Aún podemos seguir utilizando el editor clásico (por si todavía no te has acostumbrado a usar los bloques). La ironía es que el propio editor clásico, viene dentro de un bloque de Gutenberg.
- Si instalas Gutenberg en medio de una web con mucho contenido ya escrito, dicho contenido no se romperá. Lo que hace Gutenberg es convertir las páginas y artículos antiguos en bloques de contenido “clásico”, con su bloque de editor clásico. De esta manera puedes seguir editando el contenido en dichas páginas, y añadir nuevos bloques al contenido ya establecido.
- Gutenberg es developer friendly (está abierto a que los desarrolladores creen sus propios bloques). Esto significa que las posibilidades de integrar Gutenberg con otros servicios y plugins de WordPress es muy amplia.
- Los bloques de Gutenberg se pueden buscar en el editor. Es decir, no tienes que hacer scroll arriba y abajo cada vez que busques un nuevo bloque, basta con que escribas el título del mismo en el cuadro de búsqueda y te aparecerá.
- Sistema de drag & drop (pincha y arrastra) para mover los bloques a la posición que quieras. También se puede hacer mediante unas flechas hacia arriba, o hacia abajo (en el vídeo al final del artículo lo verás de una manera más visual).
- Cada bloque tiene su propia configuración, permitiéndote hacer diferentes ediciones en diferentes bloques, para que tu contenido sea flexible y ahorres tiempo en futuras configuraciones de bloques.
- Puedes activar el modo «sin distracciones» de Gutenberg a pantalla completa. (Yo estoy escribiendo este artículo en dicho modo).
- Gutenberg ofrece un cuadro informativo con varios datos sobre lo que estás escribiendo (a mí me viene genial, para saber cuántas palabras tiene mi artículo). Encontrarás:
- Total de caracteres
- Total de palabras
- Total de encabezados
- Total de párrafos
- Total de bloques utilizados
Desventajas de Gutenberg
Sin embargo, y para no fomentar el favoritismo por Gutenberg “porque sí”, te indico algunas desventajas encontradas durante su uso.
- Requiere cierta curva de aprendizaje: al ser nuevo y con muchos botones por todos los lados, al principio requiere de unos cuantos usos para hacerte con la herramienta. No es nada difícil, pero siempre lleva cierto tiempo para acostumbrarse a utilizarla.
- Si utilizas plugins externos que beben de tu contenido en las páginas y entradas de tu instalación de WordPress, puede (en raros casos) que no sea compatible con Gutenberg, y algo se rompa al activar el nuevo editor por bloques (recuerda siempre hacer este tipo de acciones, como activar un nuevo plugin para WordPress, en un entorno de test, ¡nunca en un entorno de producción!).
- No es un page builder en sí (al menos todavía). Es decir, solamente se puede editar contenido por bloques desde el panel de administración, y no desde el frontal del sitio, frontend, tal y como te tienen acostumbrad@ herramientas como Elementor o Divi.
- Los fans de los shortcuts del editor clásico TinyMCE no podrán disfrutar más de su uso en Gutenberg. No pasa nada, podrán utilizar los nuevos accesos rápidos que Gutenberg propone, contribuyendo ello a parte de la curva de aprendizaje que mencionaba en la primera desventaja.
Como ves, hay más ventajas que desventajas, e incluso algunas desventajas no son tan horribles como para no darle una oportunidad al editor Gutenberg.
Continuo ahora con el corazón de este editor visual, sus bloques.
Bloques de Gutenberg en WordPress
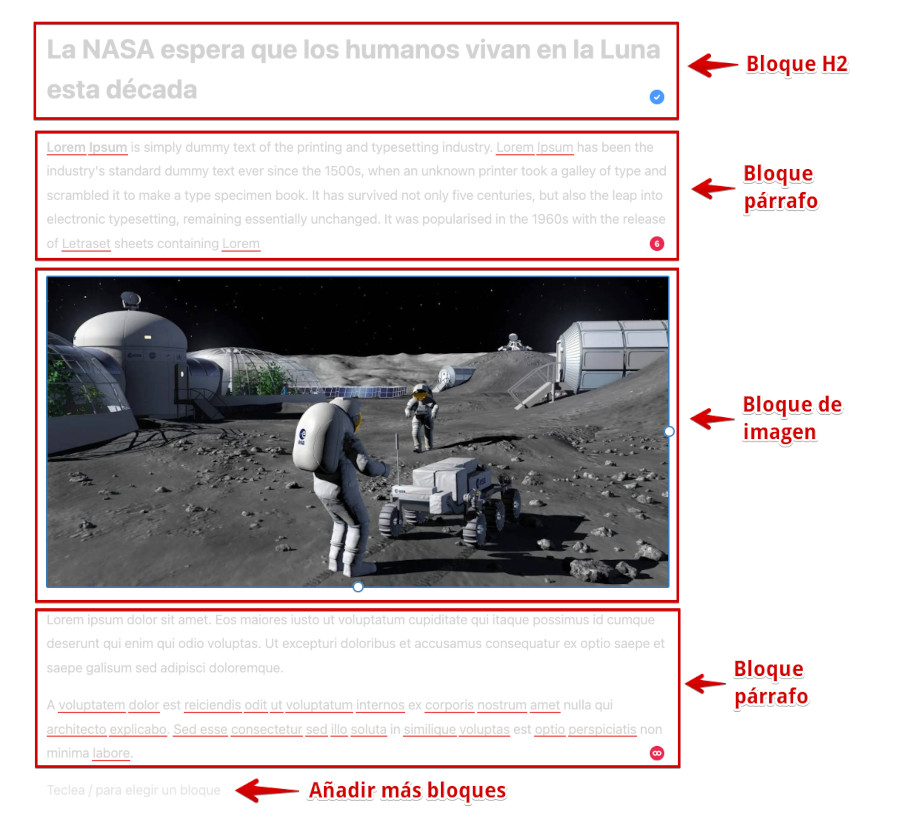
Los bloques son la pieza fundamental del editor Gutenberg en WordPress, pues se trata de módulos de contenido independientes que se pueden añadir de forma visual para construir las páginas y entradas.
Por ejemplo, el bloque de párrafo permite escribir texto plano, el bloque de imagen inserta una imagen con su leyenda, el bloque de lista crea listas con viñetas, el bloque de cita añade un texto destacado, etc. Cada tipo de bloque tiene sus propias opciones de personalización y ajustes.
Combinando distintos bloques se puede crear cualquier tipo de contenido y diseño en Gutenberg de forma sencilla e intuitiva, sin necesidad de código.
Gutenberg ofrece estos potentes bloques de contenido, cada uno de los cuales con sus opciones particulares, y enfocados a elementos individuales en artículos, páginas, custom post type o lo que decidas crear.
Esto quiere decir que habrá tantos bloques en tu contenido con Gutenberg, como “elementos” decidas emplear.
Por ejemplo, si tu contenido va a utilizar 6 títulos H2, 5 imágenes y un vídeo insertado desde YouTube, habrás utilizado un total de 12 bloques.

Los bloques hacen que crear y editar contenido en WordPress sea más visual, ágil y versátil, como si de un editor de textos se tratase.
Añadir nuevos bloques
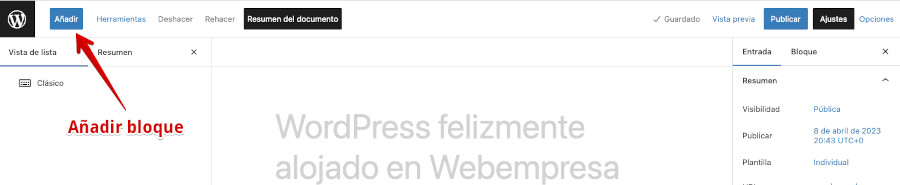
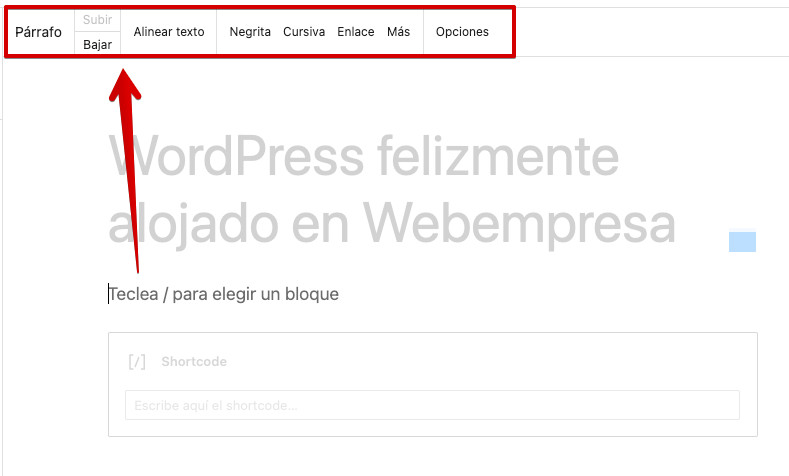
Cuando quieres añadir bloques al editor, debes fijarte en el símbolo “+” de la barra superior.

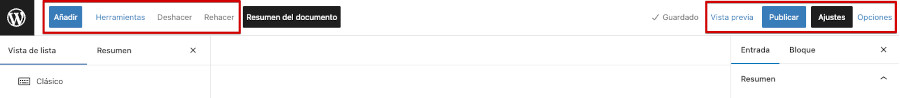
En la barra superior del editor, vas a encontrar ciertos elementos que te ayudarán a utilizar Gutenberg de una manera más completa.

- El botón +, como acabo de mencionar, sirve para añadir un nuevo bloque. En versiones actuales puedes verlo sustituido por el botón Añadir
- Los botones del lapicero, las flechas a la izquierda y derecha, el símbolo i (información) y las tres rayas, sirven para cambiar el modo de edición, deshacer o rehacer cambios, información sobre el número de elementos del artículo y navegación entre las diferentes secciones de bloques del artículo, respectivamente.
- Las opciones de la parte más a la derecha, sirven para Guardar como borrador, Vista previa, Publicar contenido, o los ajustes de los bloques y tipo de contenido en general.
Lo más importante a tener en cuenta, para los tipos de bloques que te ofrece el editor de Gutenberg, es que:
- Cuando pasas el ratón por encima de cada tipo de bloque en el menú de + o Añadir, el editor te muestra para qué sirven.
- Cuando haces clic en ellos y los añades a tu contenido, tendrás a tu disposición una pequeña barra de opciones, que te permitirá variar diferentes características de tu bloque, dependiendo del que hayas seleccionado.

Bloques de texto
Dentro del grupo de bloques de texto, vas a encontrar diferentes bloques que mostrarán tu contenido dependiendo del tipo que sean.

Estos son los que vienen por defecto:
- Párrafo
- Encabezado
- Lista
- Cita
- Código (HTML)
- Editor Clásico
- Preformateado
- Párrafo de cita
- Tabla
- Verso
Bloques de medios
Los bloques de medios te permiten añadir imágenes, vídeos, audio y otros.
Son bloques destinados a enriquecer visualmente tu contenido, y su uso es muy recomendado.

Entre los bloques de medios que vienen por defecto con Gutenberg encontrarás:
- Imagen (individual)
- Galería (varias imágenes)
- Audio
- Fondo (fondo de un bloque)
- Archivo (para descargar)
- Medios y textos (composición prediseñada)
- Vídeo
Bloques de diseño
Los bloques de diseño van enfocados a “dar forma” a los bloques anteriores.
Es por eso que estos bloques te van a permitir jugar con la estructura de tu contenido, añadiendo espaciados, columnas, botones, etc.

En Gutenberg los que se incluyen son:
- Botones
- Columnas
- Grupo (para combinar varios bloques en un grupo)
- Fila
- Pila
- Más (leer más)
- Salto de página
- Separador
- Espaciador
Bloques de widgets
WordPress utiliza una serie de widgets que muestran diferente contenido o funcionalidad dependiendo de los plugins y plantilla que tengas instalados.
Los bloques de widgets de Gutenberg te permiten conectar esas funcionalidades en el propio constructor web.

Por ejemplo, el widget de Últimas entradas muestra las últimas entradas de tu blog en el lugar en donde se inserte dicho widget.
Gutenberg viene con algunos widgets por defecto, pero esta lista crecerá en función de tu instalación de WordPress y los plugins o plantillas instalados.
Los bloques de widgets incluidos en Gutenberg son:
- Archivos
- Calendario
- Lista de categorías
- Editor HTML personalizado
- Últimos comentarios
- Últimas entradas
- Lista de páginas
- RSS
- Búsqueda
- Shortcode
- Iconos sociales
- Nube de etiquetas en WordPress
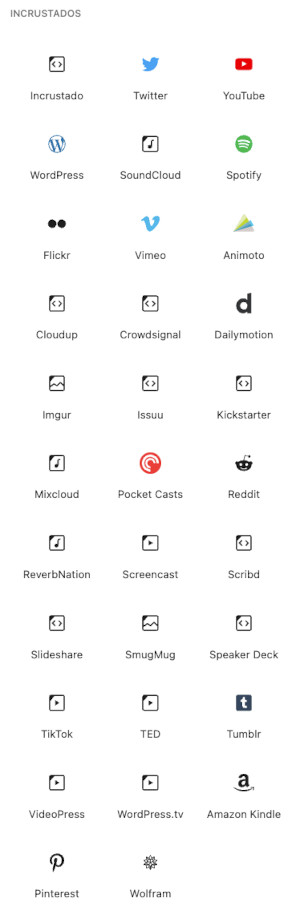
Bloques incrustados
También están los bloques incrustados, los cuales muestran y conectan de una manera muy sencilla información desde otras páginas tipo Twitter, YouTube, Spotify, etc.

Bloques de Tema
Cuando hablamos del Editor Gutenberg, una de sus mayores evoluciones ha sido la llegada del Full Site Editing. Y con ello, los protagonistas indiscutibles son los bloques de tema. Estos bloques no son como los demás. Están diseñados para que podamos construir o modificar partes esenciales del sitio como la cabecera, el pie de página, o incluso la plantilla de nuestras entradas de forma directa desde el editor visual. Sin tocar ni una línea de código.
Sí, lo que antes solo podíamos hacer desde el archivo header.php o single.php, ahora está al alcance de todos. Con unos pocos clics.
¿Qué son los bloques de tema? Son bloques especiales que nos permiten controlar la estructura global de nuestro sitio. Algunos ejemplos clave que deberíamos conocer:
Estructura del sitio
- Navegación: Nos permite crear y personalizar menús de forma visual.
- Logo del sitio: Muestra el logotipo actual. Podemos cambiarlo o ajustarlo desde el mismo bloque.
- Título del sitio: Refleja el nombre configurado en los ajustes generales.
- Descripción del sitio: También conocido como eslogan o tagline.
Contenido dinámico
- Bucle de consulta (Query Loop): Ideal para mostrar listas de publicaciones con diseño tipo grid, tarjetas o listas.
- Lista de entradas: Muestra artículos automáticamente según la configuración del bucle.
- Título de la entrada
- Imagen destacada de la entrada
- Contenido de la entrada
Leer más
- Información del autor
- Autor de la entrada
- Nombre del autor de la entrada
- Avatar
- Biografía del autor de la entrada
Metadatos
- Fecha de la entrada
- Categorías
- Etiquetas
Navegación entre contenidos
- Entrada siguiente
- Entrada anterior
Comentarios
- Comentarios
- Formulario de comentarios de la entrada
Plantillas especiales
- Título del archivo: Para plantillas de categorías, etiquetas, etc.
- Título de los resultados de búsqueda
- Descripción del término
- Acceder/salir: Ideal para sitios con usuarios registrados.

Estos bloques tienen sentido dentro de las plantillas del tema. Por ejemplo, si queremos personalizar cómo se ve la portada, la plantilla de una entrada o el archivo de categorías, usaremos estos bloques para definir su estructura.
Y si usamos un tema compatible con el editor de sitio (como los de la familia Twenty Twenty, Blocksy o GeneratePress Blocks), la experiencia es aún más completa.
¿Por qué deberíamos usarlos? Porque nos dan control total sobre cada rincón del sitio, sin tener que depender de desarrolladores. De la misma forma nos permiten mantener una coherencia visual y estructural entre páginas.
Asi mismo ahorramos tiempo y evitamos romper el diseño al modificar código de forma manual. Si aún no hemos explorado el Editor del Sitio completo, vale la pena hacerlo. Podemos crear, duplicar y modificar plantillas completas con estos bloques de tema. Es como tener un maquetador integrado, pero nativo de WordPress, optimizado y ligero.
Bloques más utilizados
Este grupo de bloques que se muestra al principio de todo el listado de bloques, cuando haces clic en Añadir o el signo +, en realidad son bloques que ya pertenecen a otros grupos de los comentados, pero que Gutenberg los agrupa y muestra los primeros porque son los que más utilizas a diario cuando gestionas contenidos en tu sitio web.
Esto quiere decir que, su vista es dinámica, y que varía en el tiempo dependiendo de cuáles bloques utilizas un tipo u otro.

Ajustes avanzados en bloques Gutenberg
Si ya usamos bien los bloques básicos del editor Gutenberg, el siguiente paso es explorar ese panel lateral que a veces ignoramos, pero que tiene funciones muy útiles: los ajustes avanzados de bloques.
Estos ajustes nos permiten llevar el diseño y la personalización de cada bloque a otro nivel, sin necesidad de tocar código (aunque si queremos, también hay espacio para eso).

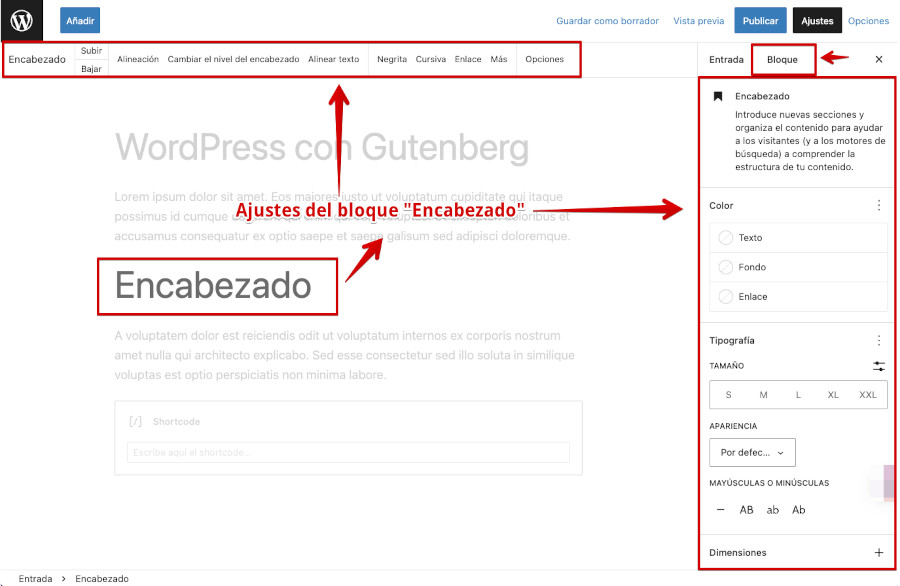
Personalización visual desde la barra lateral
Cada vez que seleccionamos un bloque, se activa una pestaña en el panel derecho del editor con múltiples opciones. Estas pueden variar según el tipo de bloque que tengamos seleccionado, pero aquí te dejamos las más comunes:
- Tipografía: tamaño de fuente, altura de línea, espaciado entre letras y familia tipográfica.
- Colores: color del texto, del fondo e incluso del enlace si el bloque lo incluye.
- Espaciado: control sobre márgenes y rellenos (padding). Muy útil para darle “aire” a los contenidos.
- Bordes: en algunos bloques podemos definir bordes, su color, grosor y hasta redondearlos.
- Alineación: tanto horizontal como vertical en bloques como columnas, botones, imágenes, etc.
Todo esto nos permite ajustar el diseño a nuestro estilo de marca o a lo que queremos transmitir de forma visual.
Ajustes específicos según el bloque
Algunos bloques, como el de Grupo, Columnas, Botones o Bucle de consulta, tienen controles más complejos:
- En un Grupo podemos activar el fondo, aplicar márgenes combinados, o incluso añadir clases CSS personalizadas.
- En un Bloque de columnas, además del número de columnas, podemos definir el ancho de cada una, la alineación interna y la distribución del contenido.
- Con el Query Loop (bucle de consulta), se habilita un subpanel para definir qué tipo de contenido se muestra: entradas recientes, por categoría, orden alfabético, por autor, etc.
Acceso a clases CSS personalizadas
Para quienes tienen un poco más de experiencia o trabajan con diseñadores, cada bloque incluye una opción llamada Clase(s) CSS adicional(es).
Ya no tenemos que recurrir a un plugin para cada pequeño cambio de estilo, ni depender de una plantilla que no encaja del todo con nuestra visión. Aprender a usar los ajustes avanzados del Editor Gutenberg significa tener el control total sobre cómo se ve y se comporta cada elemento de nuestra web, de forma precisa, profesional y sin salir del editor.
Compatibilidad con patrones de bloques personalizados
Uno de los grandes avances que ha traído el Editor Gutenberg es la posibilidad de trabajar no solo con bloques individuales, sino también con patrones de bloques personalizados. Y cuando hablamos de patrones, nos referimos a agrupaciones de bloques que podemos diseñar una sola vez y reutilizar cuantas veces necesitemos, en cualquier parte de nuestro sitio.
Imaginemos, por ejemplo, que queremos mostrar siempre una sección con testimonios al final de nuestros artículos. O tal vez un bloque de llamada a la acción con un diseño específico: título, texto, imagen y botón. En lugar de reconstruirlo cada vez, podemos guardarlo como patrón y añadirlo en segundos donde lo necesitemos.
Estos patrones no solo nos hacen la vida más fácil, sino que también garantizan consistencia visual, algo esencial cuando queremos proyectar una imagen profesional.
Además, gracias a la evolución del editor, ya es posible:
- Crear nuestros propios patrones desde cero y guardarlos de forma directa en el editor.
- Reutilizar bloques con estilos aplicados, sin necesidad de plugins adicionales.
- Compartir patrones entre sitios usando archivos .json (ideal si trabajamos con múltiples proyectos).
Y si usamos temas o plugins que integran sus propios patrones prediseñados (como Kadence, GeneratePress o Blocksy), podemos ampliar aún más nuestras opciones sin complicarnos con código.
Ajustes de visibilidad condicional (con plugins compatibles)
Una de las funciones más interesantes, aunque poco explorada por muchos es la visibilidad condicional de bloques en el Editor Gutenberg. Esta característica, cuando se combina con plugins compatibles, abre un abanico de posibilidades para mostrar u ocultar contenido dependiendo de quién visita nuestra web, cuándo lo hace o desde dónde.
Por defecto, Gutenberg no trae esta funcionalidad integrada, pero hay extensiones como Block Visibility, Kadence Blocks, Spectra o EditorsKit que nos permiten llevar nuestros bloques un paso más allá. Y lo mejor: sin necesidad de tocar código.
Con estos plugins podemos, por ejemplo:
- Mostrar un bloque solo si el usuario ha iniciado sesión.
- Ocultar ciertos contenidos a usuarios no registrados.
- Configurar bloques visibles desde dispositivos móviles o de escritorio.
- Mostrar una oferta o mensaje solo en una fecha concreta.
- Personalizar la experiencia según el rol del usuario (cliente, suscriptor, administrador…).
Por ejemplo, podríamos tener un mensaje de bienvenida distinto para visitantes nuevos, o mostrar contenido premium solo a miembros de una comunidad.
Activar estas opciones suele ser tan sencillo como seleccionar el bloque, ir a la pestaña de visibilidad (una vez instalado el plugin correspondiente) y elegir las condiciones. Sin complicaciones, todo desde la interfaz nativa del Editor Gutenberg.
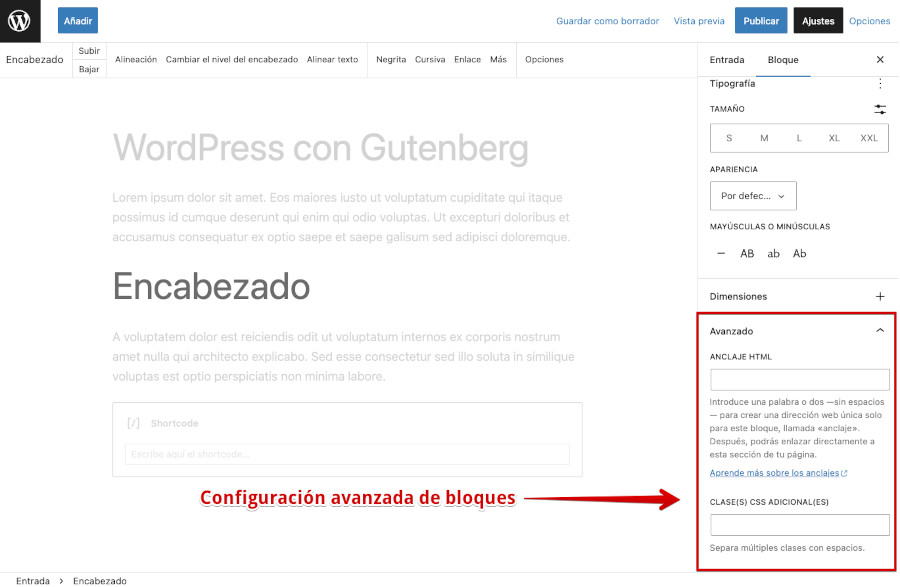
Configuración avanzada de bloques de Gutenberg WordPress
Esta configuración es para usuarios con un nivel algo más avanzado a nivel técnico, aunque son bastante fáciles de entender y de utilizar.
Los ajustes avanzados de bloque se encuentran en los propios ajustes de cada bloque, en la parte inferior derecha de la pantalla, cuando seleccionas cualquier bloque de contenido.

El uso más interesante es poder asignar clases CSS a un elemento en concreto, y también modificar su aspecto a tu gusto, sin que esto afecte al resto de bloques.
Vídeo resumen sobre Gutenberg
En el siguiente vídeo te hago un repaso general sobre los conceptos y utilidades del editor Gutenberg de WordPress, para que te resulten más fáciles de comprender.
Conclusiones
Como has podido comprobar, Gutenberg de WordPress, está ya muy integrado en la edición de contenidos en WordPress, por lo que ya desde hace tiempo es un completo editor que no pasa desapercibido.
Aunque su curva de aprendizaje cueste un poquito al principio, merece la pena tener en cuenta esta opción que trae WordPress de manera nativa, para crear contenido de una forma muy visual.
Es más que evidente que Gutenberg se consolida cada vez más como un editor moderno, flexible y potente que facilita la creación de contenidos atractivos en WordPress sin necesidad de conocimientos técnicos avanzados.
Estoy seguro de que el editor de Gutenberg de WordPress va a seguir creciendo con el paso del tiempo, y acabará sustituyendo a los page builders más famosos.
Yo te animo a que le eches un vistazo, y juegues con él en un entorno de pruebas, para ver si te convence la idea de utilizarlo para tus proyectos del mundo real.
También te invito a que realices el Curso de Gutenberg totalmente gratuito, que te ayudará a afianzar tus conocimientos sobre el editor.
También te puede interesar:
- Mejores plugins de bloques para Gutenberg
- Cómo desactivar el editor Gutenberg en WordPress
- Crear un efecto flipbox al pasar el mouse en Gutenberg
- ¿Cómo exportar e importar bloques en Gutenberg?
- ¿Cómo crear bloques dinámicos en Gutenberg?
- Gutenberg vs Elementor, ¿cuál elegir?
- Visibilidad de los bloques de Gutenberg en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.










