Tabla de contenidos
Introducción
Una de las utilidades que tienen los pases de diapositivas en la portada (home) de una web es que en el mismo espacio que ocupas con una imagen, con o sin texto y/o CTA, puedes añadir varias, que vayan pasando de una en una, en transición animada o con efectos, y que muestre cada una de ellas un contenido “de valor” que no solo aporte estética sino que sirva para dar al usuario algo de lo que puede estar buscando y por correlación el slider le aporta.
Hablemos entonces de cómo crear un slider de productos en WooCoommerce para deleitar a los visitantes.
No siempre se hace necesario añadir un deslizador de imágenes en la portada o en la página de la tienda, y conviene ser comedidos a la hora de hacerlo, ya que sacrificar la usabilidad y velocidad de carga del sitio por un poco más de estética no ayuda a convertir, que en el caso de una tienda debería ser el objetivo principal de su existencia. Nadie pone en marcha una tienda online solo para ver lo bonita que es y cómo lucen los pases de imágenes, “hay que vender” y esa premisa debería estar por encima de cualquier otra.
Dicho esto, para hacerte reflexionar 🤗 abordemos cómo es esto de añadir un slider en la tienda para mostrar información o productos de forma que aporten valor al contenido y que sirvan para una acción ¡vender! 🛒
¿Porqué añadir un slider de productos en tu tienda?
¿Y porqué no? 😜 …nada pierdes por probar y analizar los resultados, es más, puedes hacer un Test A/B de tu portada, una con slider y otra sin slider, publicarlas y ver cuál es la que más convierte, quizás te sorprendas.
El uso de un slider en tu tienda se presenta como una opción interesante cuando tienes muchos productos en la tienda y por espacio, no puedes poner todos en portada, en el apartado “tienda” o dentro de una rejilla de “productos destacados” y es en situaciones así en las que se justifica el uso de un deslizador de imágenes de productos.
Además los sliders ayudan a potenciar la venta de determinados productos, los que aparezcan en el pase de diapositivas, y eso ayudará a su venta o quizás estimule el que clientes habituales acaben interesándose por alguno de los productos que aparecen en ese bloque de imágenes.
Aportan un toque de animación o dinamismo a la página, generalmente la portada del sitio, ya que el “continuous play” al que se ven sometidas las imágenes hacen que el visitante se fije, ya que el ojo humano es capaz de retener una imagen en movimiento en la retina. ¡El movimiento atrae la atención!

Otra razón puede ser porque el tema que has elegido para tu tienda ya incorpore un slider de imágenes en la portada y quieras aprovecharlo para no romper la estructura del layout y que no se pierda el toque de modernidad que este aporte.
Sea cual sea la razón que esgrimas para decantarte por un “slider”, es momento de pasar a la acción.
Cómo añadir un slider de productos en WooCommerce
Se pueden añadir sliders de productos de la tienda de varias maneras, algunas de ellas son:
- Utilizando un plugin específico para sliders en WooCommerce.
- Creando un slider con un constructor visual como Elementor, Divi, etc.
- Utilizando alguna herramienta online para generar código de un slider.
En esencia estas son las más habituales y la primera de todas utilizando un plugin específico para sliders en WooCommerce es probablemente la que más se utiliza en sitios WordPress, por su facilidad y rapidez para ponerlo en marcha el slider sin tener que hacer malabares.
En este caso vamos a utilizar el plugin YITH WooCommerce Product Slider Carousel que permite mostrar productos de la tienda en un carrusel para ponerlo en la portada de la web, en la página de la tienda o en otros lugares estratégicos para potenciar el interés por estos productos.
Haz clic en la imagen para acceder al plugin en WordPress.org
Algunas de las cosas que puedes hacer con este plugin:
- Añadir productos a mostrar en un bucle sin fin.
- Ordenar los productos por fecha, nombre, precio.
- Poner una animación de entrada y salida de cada producto.
- Ponerlo en “navegación automática” sin intervención del usuario.
- Establecer la velocidad de pase de diapositivas.
- Indicar cuantos productos por pantalla se mostrarán en el slider.
- Mostrar u ocultar el título.
La versión “comercial” tiene muchas mejoras interesantes que puedes analizar en el web del autor.
La instalación del plugin es como la de cualquier otro plugin para WordPress, por lo que pasamos directamente a la configuración del mismo para crear un slider de productos que queramos mostrar en la portada o en la página “Tienda”, por ejemplo.
Antes de instalar cualquier plugin en tu WordPress es recomendable siempre hacer una copia de seguridad de toda la web.
Una vez tienes el plugin activo lo encuentras en:
dashboard YITH Product Slider Carousel Ajustes
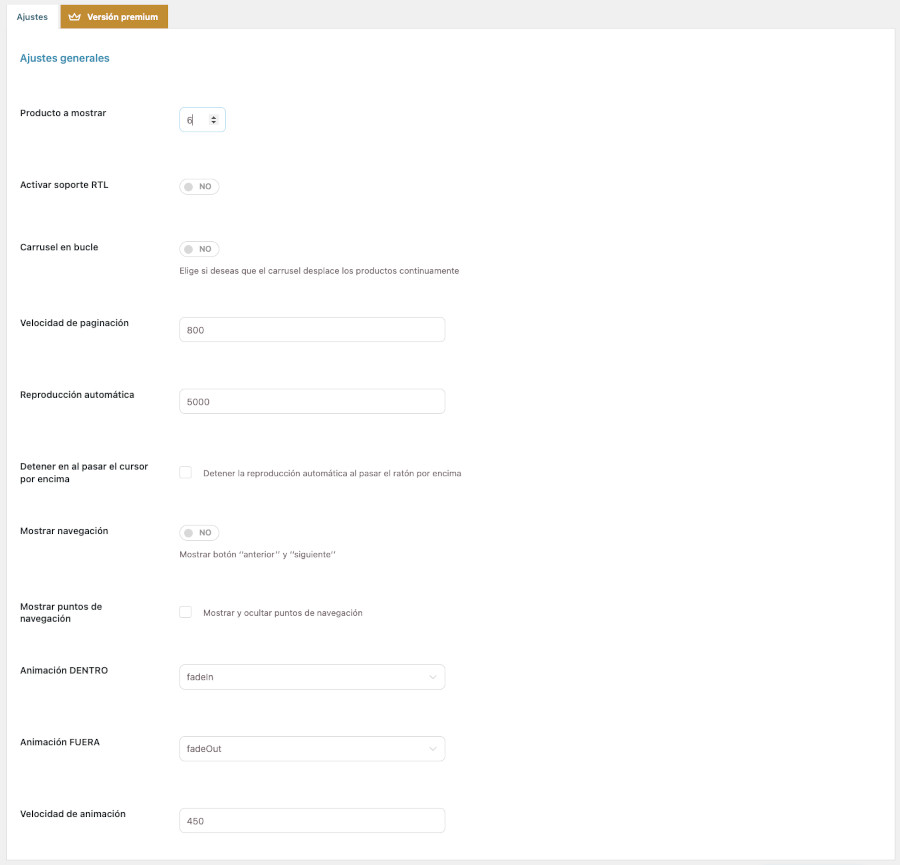
Por un lado tienes los Ajustes generales que contemplan la cantidad de productos que se mostrarán “en total” (no a la misma vez) en el slider, la velocidad de paginación, la reproducción automática indicada en milisegundos, tipo de animación de cada imagen, y la velocidad de esta animación entre otros detalles.

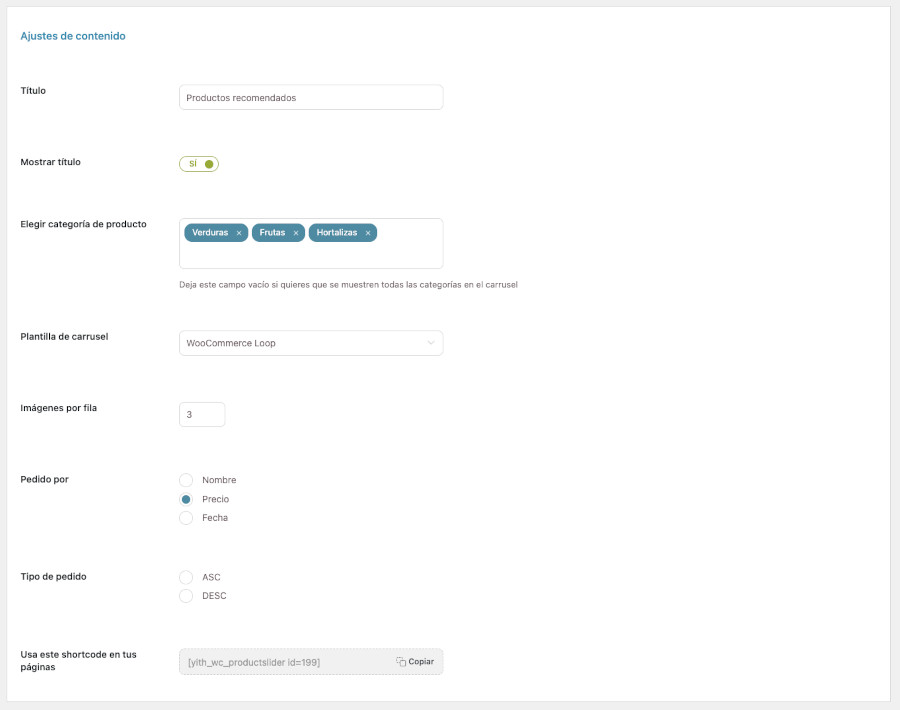
Debajo de la primera opción de configuraciones tienes Ajustes de contenido que hacen referencia al carrusel de imágenes de productos que vayas a crear, cuantas imágenes va a mostrar en simultáneo, qué título se va a mostrar, las categorías de productos de las que se nutrirá el slider, el tipo de layout del deslizador, en la versión gratuita solo está disponible WooCommerce Loop, y el código corto (shortcode) que puedes utilizar para incrustar ese slider en una página, publicación o widget de tu sitio web.

Una vez configuras todos los ajustes no te olvides Guardar opciones en el botón inferior de esa pantalla.
Copia el shortcode generado por el plugin en los ajustes para poder a continuación insertarlo en un módulo, bloque o página de tu web donde lo vayas a mostrar.
[yith_wc_productslider id=199]En este ejemplo lo voy a añadir a la página de inicio de la web, en un bloque de shortcode de Gutenberg para que se muestra en una zona de la home.

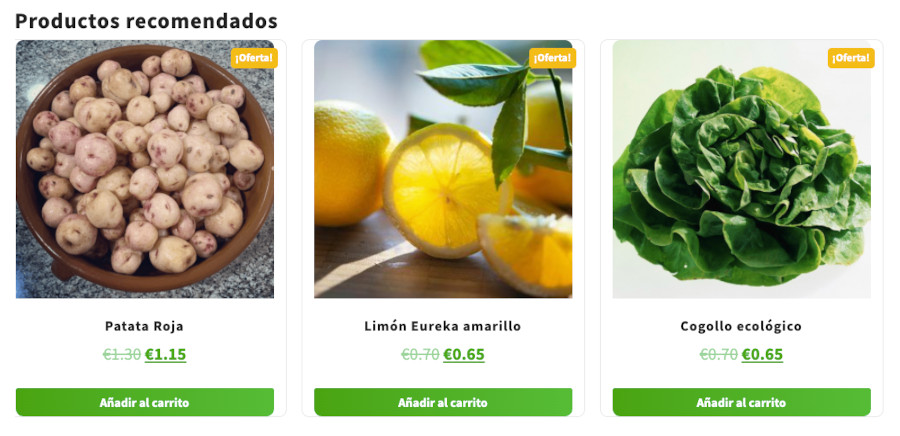
El resultado es el que has visto en la imagen, pero te dejo una captura debajo para que lo veas con detalle, aunque no tiene mucho misterio.

Evidentemente el resultado y diseño del slider va a depender totalmente del Tema que tengas en uso con WooCommerce en WordPress y de si usas la versión “gratuita” o “comercial” de este plugin.
Otros plugins pueden ofrecerte otras funcionalidades, aunque de los existentes gratuitos, la mayoría ofrecen funciones muy básicas con poca configuración o personalización adicional.
Conclusiones
Como comentaba al inicio de este artículo, usar sliders de productos de WooCommerce en tu web, ya sea la portada o un widget específico de una página, ayudan a potenciar la venta de esos productos, motivan al comprador y ayudan en la conversión.
Tampoco se trata de liarse a poner deslizadores de productos por todas partes, eso seguramente afectaría a la velocidad de carga del sitio, saturaría el espacio visual y agotaría al visitante el exceso de movimiento, por lo que no está de más recordar que lo breve y bueno, dos veces bueno 😊
Anímate, haz un test A/B, prueba a ver cómo reaccionan tus visitantes a una página con un deslizador de productos o sin él, y luego toma la decisión acorde a los datos obtenidos.
Los slider son un poco como el Instagram, que no paran de pasar y eso “retiene” y entretiene, lo que al final es también bueno porque a Google le gusta la permanencia de los usuarios en las páginas.
Si necesitas mejorar tus conocimientos sobre WooCommerce te recomendamos el Curso de WooCommerce intermedio 100% GRATUITO de Webempresa con el que podrás descubrir más formas de mejorar tu tienda online.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University