Los dispositivos móviles son cada vez más usados para navegar en internet, una de las mejoras que podemos hacer a nuestro sitio web es que los temas WordPress que usemos sean plantillas responsive.
Sin embargo una vuelta de tuerca adicional que podemos evaluar es que el logo igualmente sea responsive, ya sea adaptando el tamaño, que es lo que comúnmente se hace por defecto, o mostrando un logo totalmente diferente en la versión responsive de nuestro sitio.
Hoy aprenderemos a cambiar el logo en la versión móvil de tu WordPress.
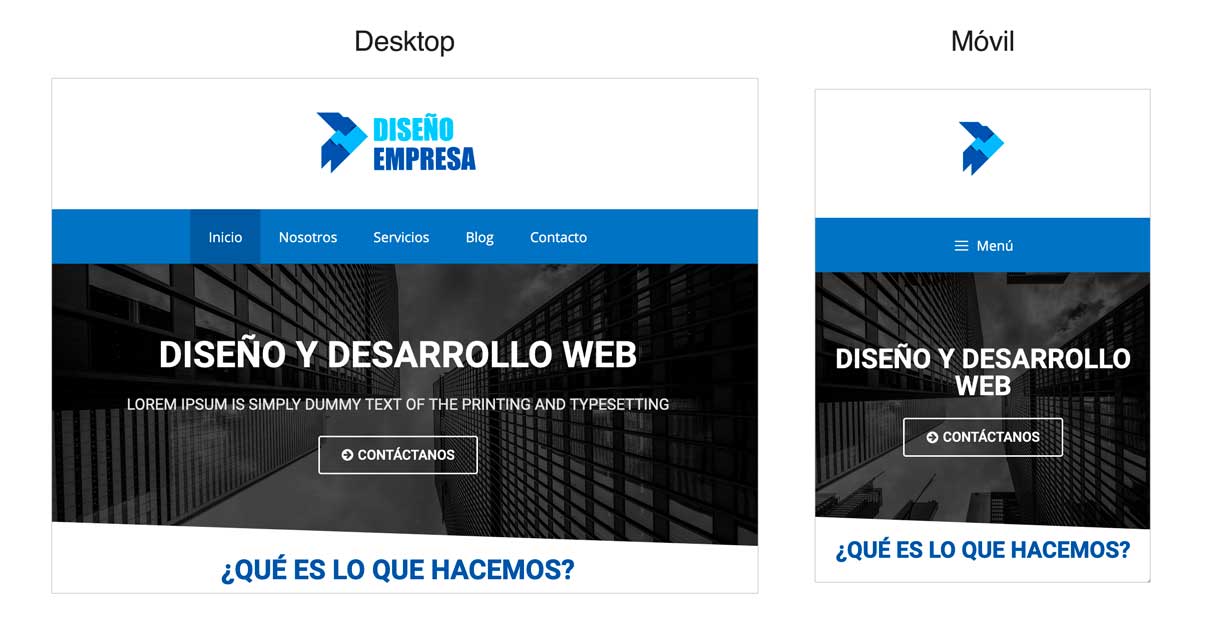
En la imagen que te enseñamos más abajo, podemos ver ejemplos de logos responsive; dependiendo del dispositivo en el que se muestre y así se mostrará una u otra versión del mismo logo.
Tabla de contenidos
Estructura HTML para el logo
Al crear una web WordPress, de momento, por defecto en la mayoría de temas solo podemos usar un logo y este se adaptará a los dispositivos simplemente cambiando su tamaño.
La estructura básica HTML en la mayoría de los casos es la siguiente:
<div class="site-logo"> <a href="URL_SITIO" title="TITULO_SITIO"> <img class="header-image" src="URL_LOGO" > </a> </div> En el código anterior:
- Tenemos un contenedor div que tiene la clase CSS llamada site-logo
- Dentro tenemos un enlace que tiene la url del inicio del sitio
- Dentro del enlace tenemos una etiqueta HTML de imagen en donde irá la ruta de la imagen
El tener la etiqueta HTML de imagen dentro de la etiqueta de enlace hará a la imagen clicable.
Media Queries
Siempre que necesitemos hacer cambios de diseño en nuestro sitio Web usaremos CSS. También usamos CSS y específicamente Media Queries de CSS cuando queremos restringir nuestros cambios a ciertos tamaños de pantalla.
Por ejemplo, el siguiente código CSS solo tendrá efecto para dispositivos con un ancho menor o igual a 768px.
@media only screen and (max-width: 768px) { body { background-color: blue; } } En el código anterior:
- Hemos usado la sintaxis de media query para afectar solo a pantallas con un ancho menor o igual a 768px.
- Dentro de la media query podemos agregar código CSS, en nuestro ejemplo estamos cambiando el color de fondo a azul.
Código para cambiar el logo en versión móvil
Teniendo entonces en cuenta la estructura HTML y el uso de Media Queries para los cambios de diseño a cierto tamaño de pantalla, podemos realizar nuestras modificaciones de cambio de logo:
La idea básica es:
- Ocultar la imagen que se muestra actualmente, es decir ocultar la etiqueta HTML img.
- Dar dimensiones fijas al contenedor de enlace.
- Colocar una imagen de fondo para el enlace.
El código, usando la estructura anterior, sería algo similar a como se muestra a continuación:
@media only screen and (max-width: 600px) { .site-logo a{ background-image:url(/wp-content/uploads/2019/10/logo-movil.png); display: block; background-size:contain; background-repeat: no-repeat; background-position: center; width:100px; height:100px; } .site-logo img{ display:none; } } Para agregar este código puedes revisar nuestro artículo sobre cómo agregar código CSS en WordPress.
Ten en cuenta que es posible que necesites adaptar el código anterior de acuerdo a la estructura HTML que tiene tu tema, por ejemplo, usualmente tendrás que cambiar el nombre de la clase .site-logo, también cambia la ruta de la imagen de logo para la versión móvil.
Al final obtendremos algo similar a como se muestra en la siguiente imagen:
Vídeo explicativo
Vamos a hacer un repaso de todo lo que hemos visto en este artículo con el siguiente vídeo tutorial. En él te explicaré, paso a paso, cómo cambiar el logo en la versión móvil de tu WordPress.
Conclusión
Tal como hemos podido comprobar, es posible tener una versión diferente del logo de tu WordPress en dispositivos móviles.
Esto es especialmente útil si el logo de tu sitio es muy ancho o tiene mucho detalle, en la versión móvil puedes mostrar una versión reducida de tu logo.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.