Dentro de las nuevas tendencias del diseño web uno de los que se encuentran dentro del top son las animaciones para mostrar elementos de forma más interactiva en el sitio web, anteriormente se pensaba que añadir animaciones dentro de WordPress podrías retrasar la carga de nuestro sitio web y en consecuencia hacer que este sea percibido más lento.
Una de las formas que usualmente se utilizaba para añadir estas animaciones es imágenes en formato GIF; sin embargo, esto está cambiando de forma que podamos insertar animaciones en nuestro sitio web con elementos interactivos como Lottie Animations.
En esta entrada veremos un poco que son estas animaciones y cómo podemos añadir animaciones Lottie en WordPress.
Tabla de contenidos
¿Qué son las animaciones de Lottie?
Lottie es un formato de animación basado en JSON el cual nos permiten enviar animaciones en cualquier plataforma de forma fácil, estos archivos son pequeños que funcionan en cualquier dispositivo y pueden escalarse de forma sencilla sin pixelarse. Fue desarrollado por los ingenieros de Airbnb para exportar efectos y animaciones realizados de Adobe After Effects dentro de un archivo JSON.
Algunas de las ventajas que podemos tener al utilizar este tipo de animaciones son:
- Formato de código abierto
- Su tamaño es muy pequeño.
- Controles de ejecución
- Animaciones mucho más interactivas que pueden destacar nuestro contenido
- Escalable y de alta calidad
Utilizando este tipo de animaciones podremos destacar aún más la información que queremos mostrar al usuario así cómo aquellas imágenes que consideramos deben ser más interactivas.
¿Cómo podemos insertar estas animaciones de Lottie en WordPress?
Actualmente la mayoría de constructores en WordPress permite añadir este tipo de archivos e incorporar de forma rápida en nuestro sitio web, el editor de Gutenberg o Elementor Page Builder cuenta con bloques y widgets gratuitos de WordPress que nos permite la posibilidad de buscar una animación y añadirla en la sección de nuestro sitio web que deseemos.
Veamos cómo podemos integrar este tipo de animaciones con algunos constructores más usados como Elementor, Divi y Gutenberg.
Antes de instalar cualquier plugin lo primero es darnos de alta dentro de la web principal de Lottie Animation donde podremos buscar las animaciones que necesitemos para incorporar en nuestro sitio web, ten en cuenta que en este sitio encontrarás tanto animaciones gratis como de pago.
Una vez te encuentres en el sitio web solo necesitas pulsar en la opción que se indica Get Started – It’s Free y seguir los pasos para crear tu cuenta. Luego de crear tu cuenta y confirmar tu correo electrónicos puedes continuar con el siguiente paso añadir animaciones en tu sitio web.
Añadir Animaciones Lottie con Gutenberg.
Para añadir animaciones Lottie dentro de Gutenberg necesitamos incorporar el bloque que nos permita subir o seleccionar la animación que queremos incorporar, esto podemos hacerlo utilizando los plugins que tenemos en el repositorio de WordPress, como:
Añadir las animaciones de Lottie con el plugin de Spectra – WordPress Gutenberg Blocks
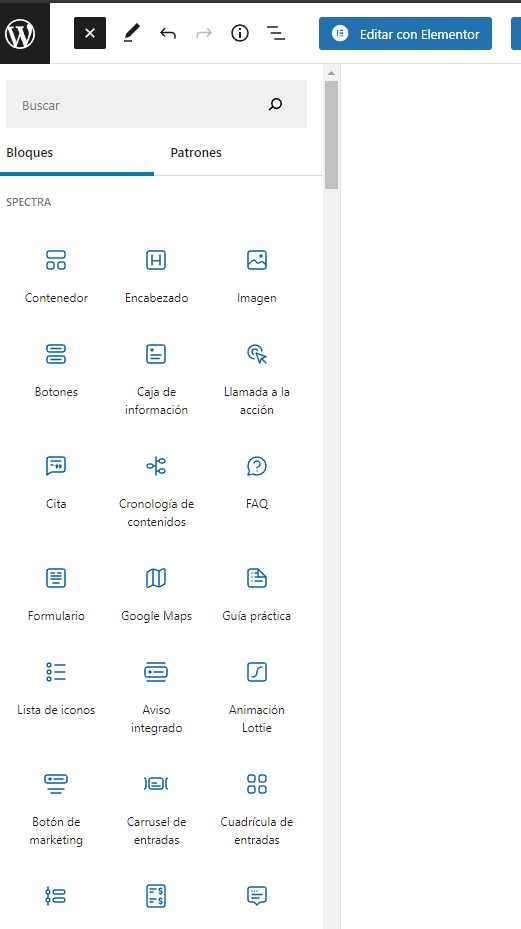
Si has seleccionado el plugin de Spectra para incorporar las animaciones tienes una ventaja, ya que este plugin te permite incorporar bloques adicionales en tu sitio web como contenedores,
Imágenes con opciones avanzadas de customización, Estrellas de opiniones, formularios, Tabs…etc lo cual te permite extender la funcionalidad del editor de Gutenberg y añadir opciones y bloques adicionales en tu sitio web, como el bloque de Animación Lottie.
Para incorporar animaciones de Lottie Animations lo primero que debes hacer es buscar la animación que deseas incorporar y descargar el archivo JSON que subirás en tu sitio web.
Una de las ventajas de descargar la animación y subirla es que primero puedes editarla dentro de tu cuenta para añadir los colores de tu marca por ejemplo y luego descargar el archivo que deseas, de esta forma puedes personalizar aún más las animaciones que deseas incorporar en tu sitio web.
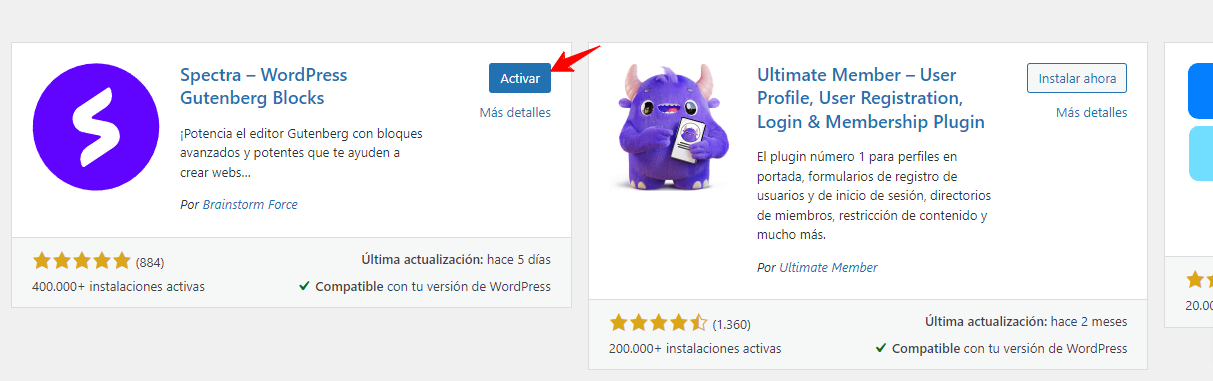
Cuando tengamos nuestras animaciones que deseamos incorporar guardadas en nuestro ordenador lo siguiente será instalar y activar el plugin de Spectra – WordPress Gutenberg Blocks una vez lo instales y actives solo tienes que editar la página donde deseas añadir la animación.
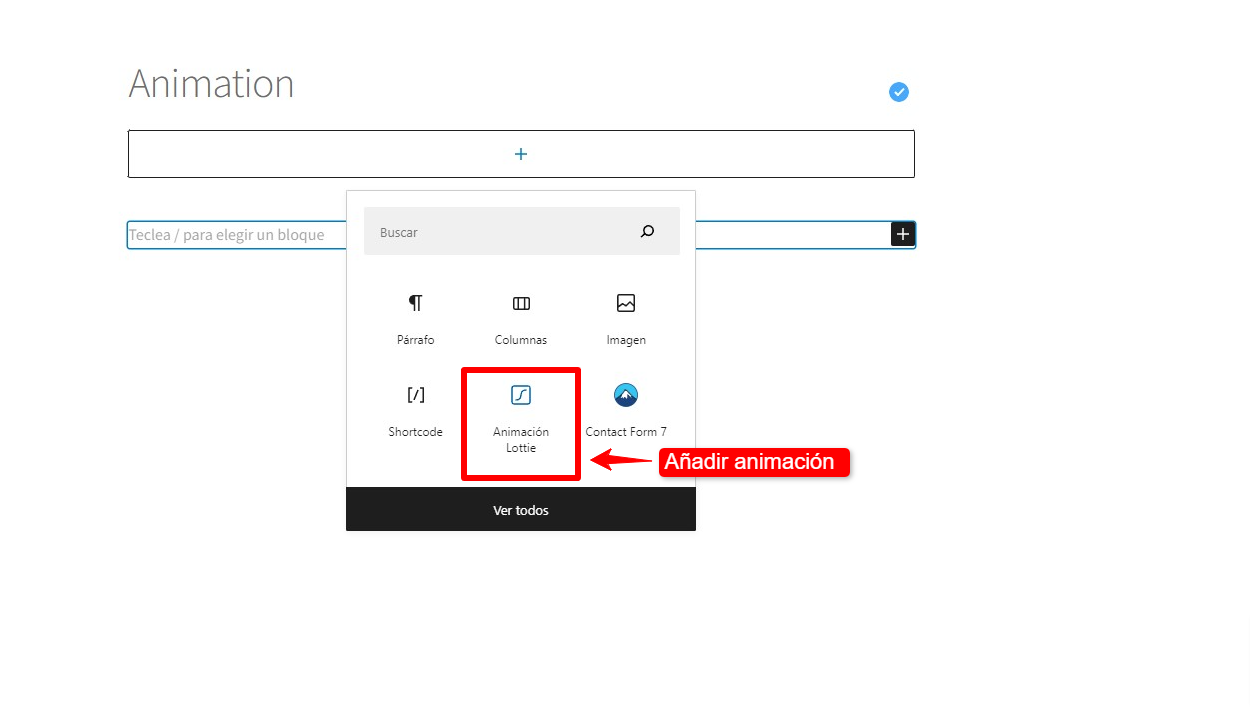
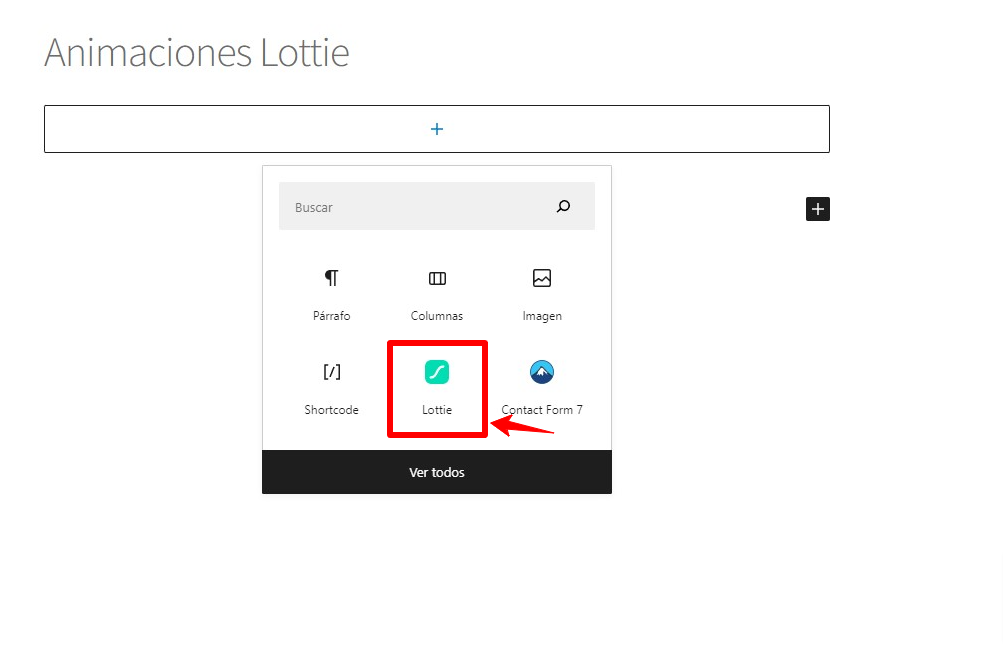
Dentro de la página donde deseas añadir la animación busca el bloque Animación Lottie y añádelo en la columna donde deseas mostrar la animación de Lottie Animations.
Dentro de este bloque solo necesitas subir el archivo JSON que tienes guardado en tu equipo y subirlo a la biblioteca de medios de tu sitio web.
De esta forma ya tendrás la nueva animación que descargaste en tu sitio web.
Añadir las animaciones de Lottie con el plugin de LottieFiles – Lottie block for Gutenberg
El procedimiento para añadir las animaciones Lottie en tu sitio web con este plugin varía un poco, ya que lo primero que necesitaremos es iniciar sesión en nuestra cuenta creada, de esta forma tendremos acceso al repositorio completo de las animaciones de Lottie y podremos insertarlas de forma rápida.
La desventaja de utilizar las animaciones directamente es que no tendremos la capacidad para editarlas y añadir los colores de nuestra marca, por lo que no podremos personalizarlas.
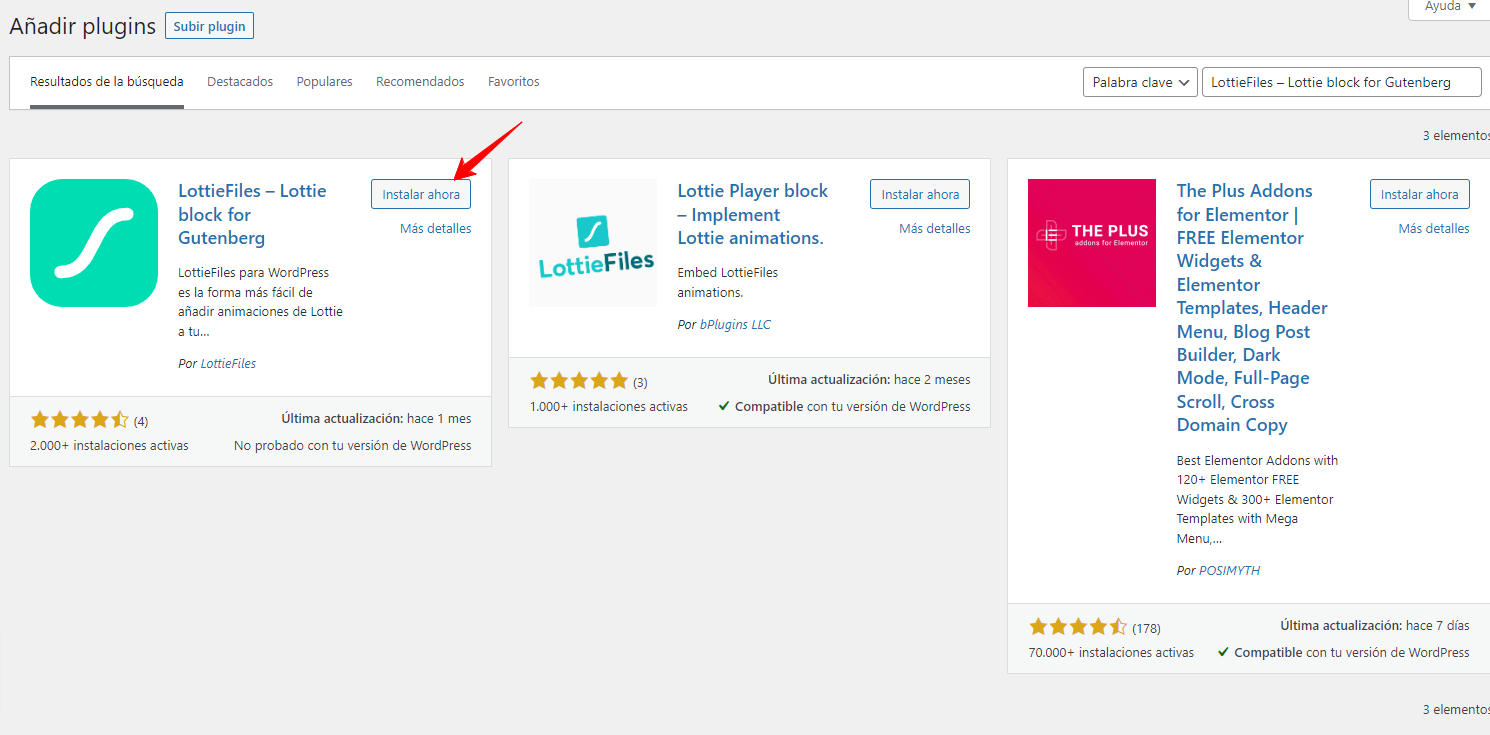
Sí decides usar este plugin lo primero que necesitas hacer es instalarlos y activarlos desde el repositorio de WordPress.
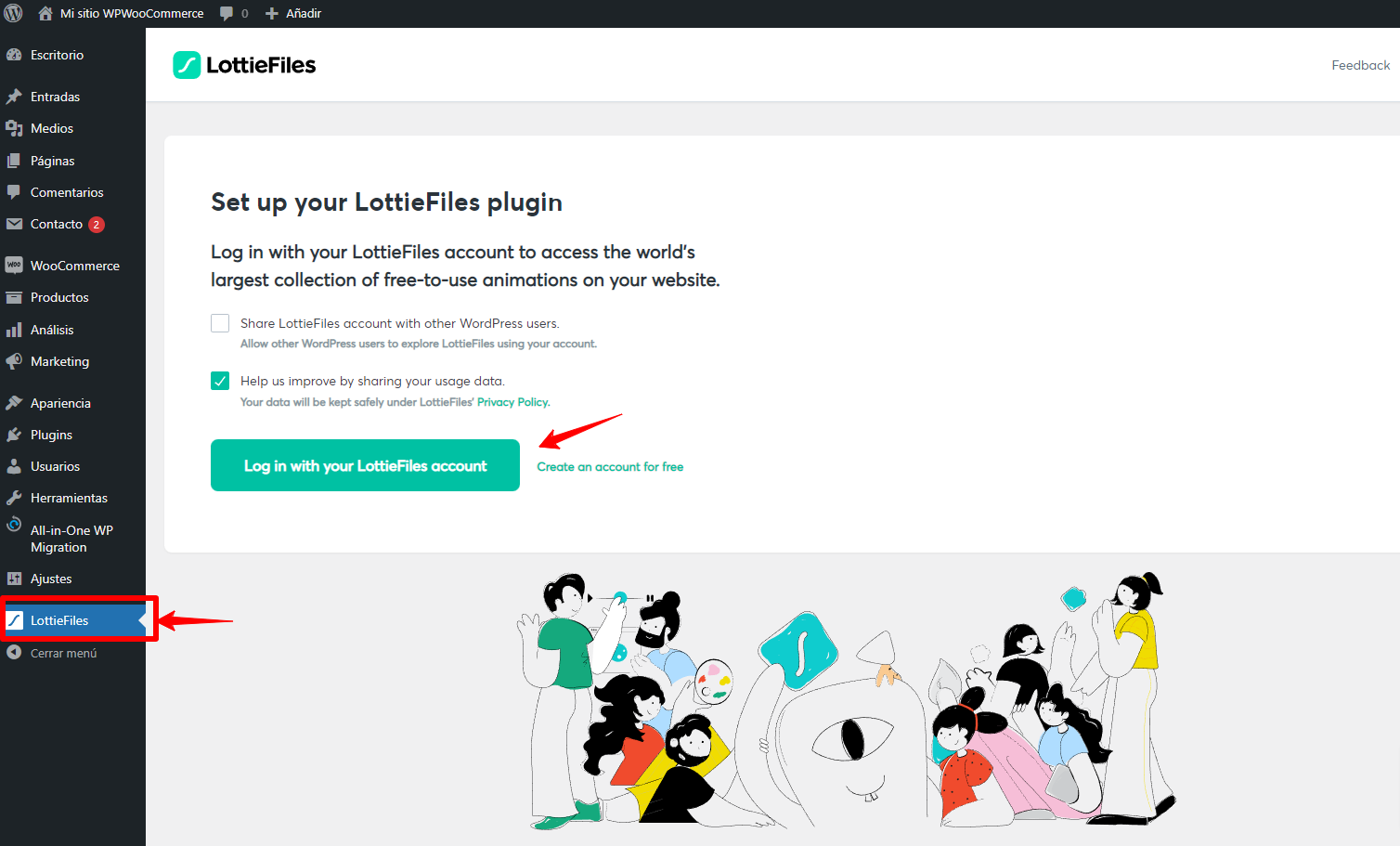
Una vez tienes instalado y activo el plugin debes acceder al apartado disponible en el menú de WordPress LottieFiles y iniciar sesión con tu cuenta. También puedes crear una desde esta sección.
Verás que automáticamente el sistema abre una nueva pestaña donde verifica tus accesos, (ten en cuenta tener tu sesión abierta en la web oficial de LottieFiles.
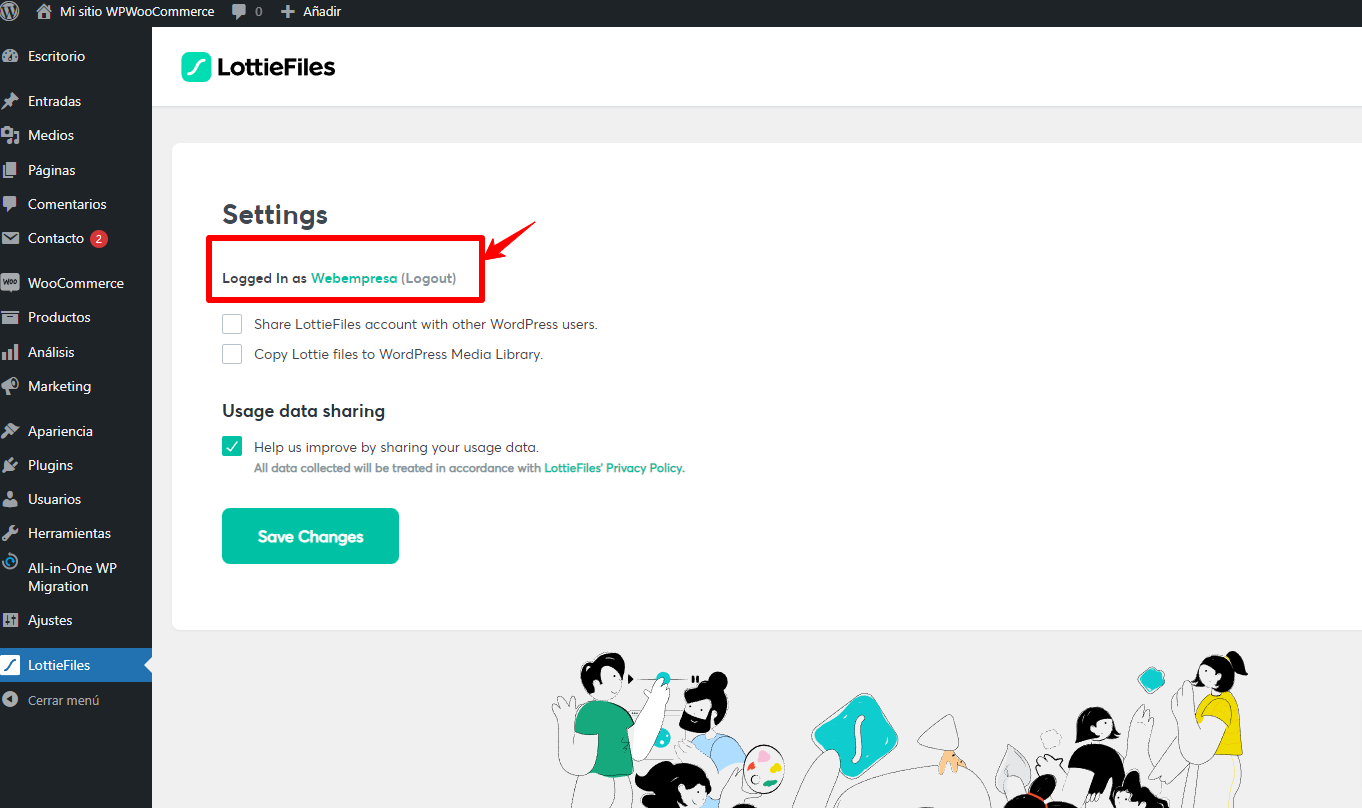
Luego de ello verás dentro del apartado de LottieFiles en tu sitio web el nombre de tu usuario registrado.
Una vez has iniciado sesión en tu cuenta lo siguiente será añadir la animación, para ello debes ir a la página donde deseas incorporar la animación y buscar el widget de LottieFiles disponible en el editor de Gutenberg.
Dentro de las opciones que se muestran en el bloque de LottieFiles tendrás tres opciones disponibles con los cuales puedes insertar la animación.
- Dicover animation: el cual te permite buscar archivos directamente desde la web de LottieFiles
- Bliblioteca de medios: te permite subir los archivos editados y descargados en tu ordenador desde la web de LottieFiles
- Insert URL: como su nombre lo indica te permite añadir la URL obtenida desde el sitio web de LottieFiles
En este caso debes seleccionar la opción que mejor te resulte para lo que deseas añadir, personalmente prefiero utilizar la opción de biblioteca de medios, ya que me permite subir mi animación editada y descargada previamente desde mi cuenta de LottieFiles.
Puedes ver un ejemplo de las tres opciones en la siguiente imagen:
Como puedes ver si utilizas Gutenberg como editor solo debes seleccionar cuál plugin utilizar, ya que ambos te permitirán añadir las animaciones de forma sencilla en tu sitio web.
Añadir las animaciones de Lottie utilizando Elementor Pro.
Si usas Elementor como constructor también tienes la posibilidad de añadir este tipo de animaciones, actualmente Elementor incorporar dentro de sus opciones el widget de Lottie el cual te permite pegar la URL de la animación que deseas incorporar o simplemente subir el archivo a la biblioteca de medios y seleccionarlo.
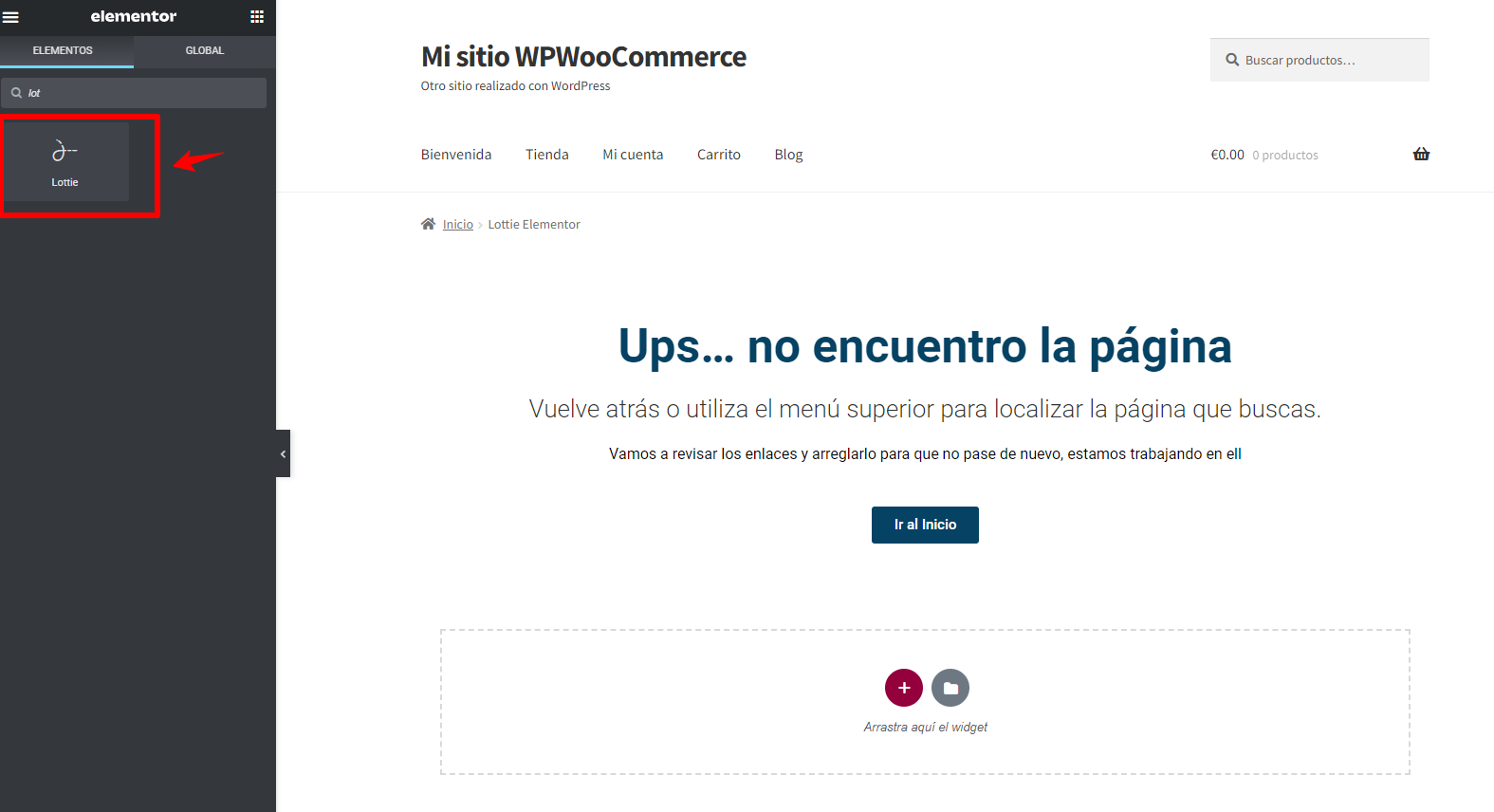
Para añadir las animaciones solo necesitas editar tu página con elementor, buscar Lottie dentro de los widgets y arrastrarlo a la sección donde deseas se muestre.
Luego de ello solo necesitas subir tu archivo JSON descargado o añadir la URL de la animación que deseas incorporar en tu sitio web y guardar los cambios, de esta forma podrás añadir animaciones de forma sencilla con Elementor pro.
¿Que sucede si no tengo Elementor pro, puedo añadir las animaciones?
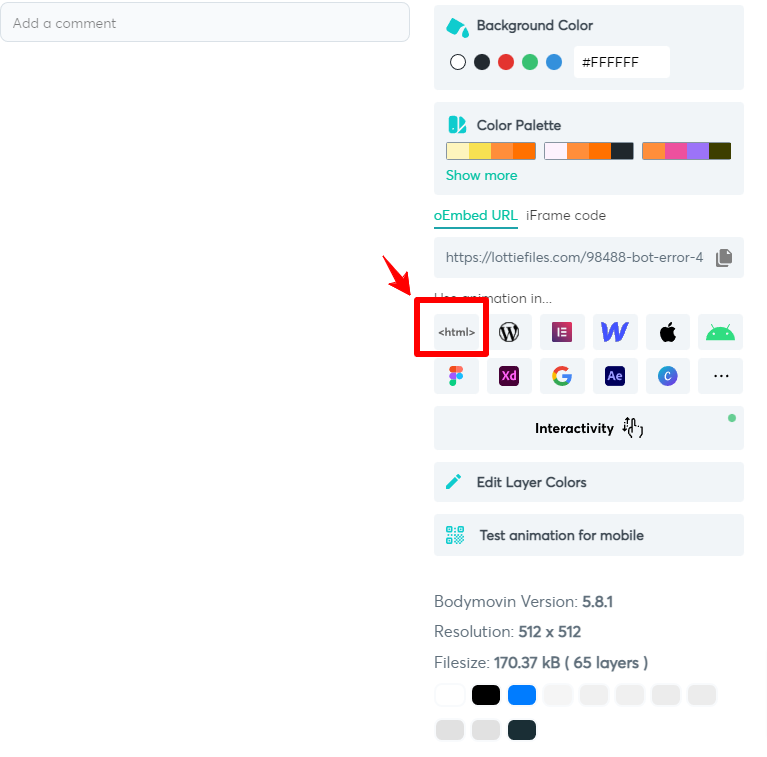
En el caso de que no cuentes con Elementor pro una opción sencilla de incorporar las animaciones sería a través de un código incrustado disponible en el sitio web de LottiFiles, este estará visible en la animación que tengas seleccionada y desees añadir.
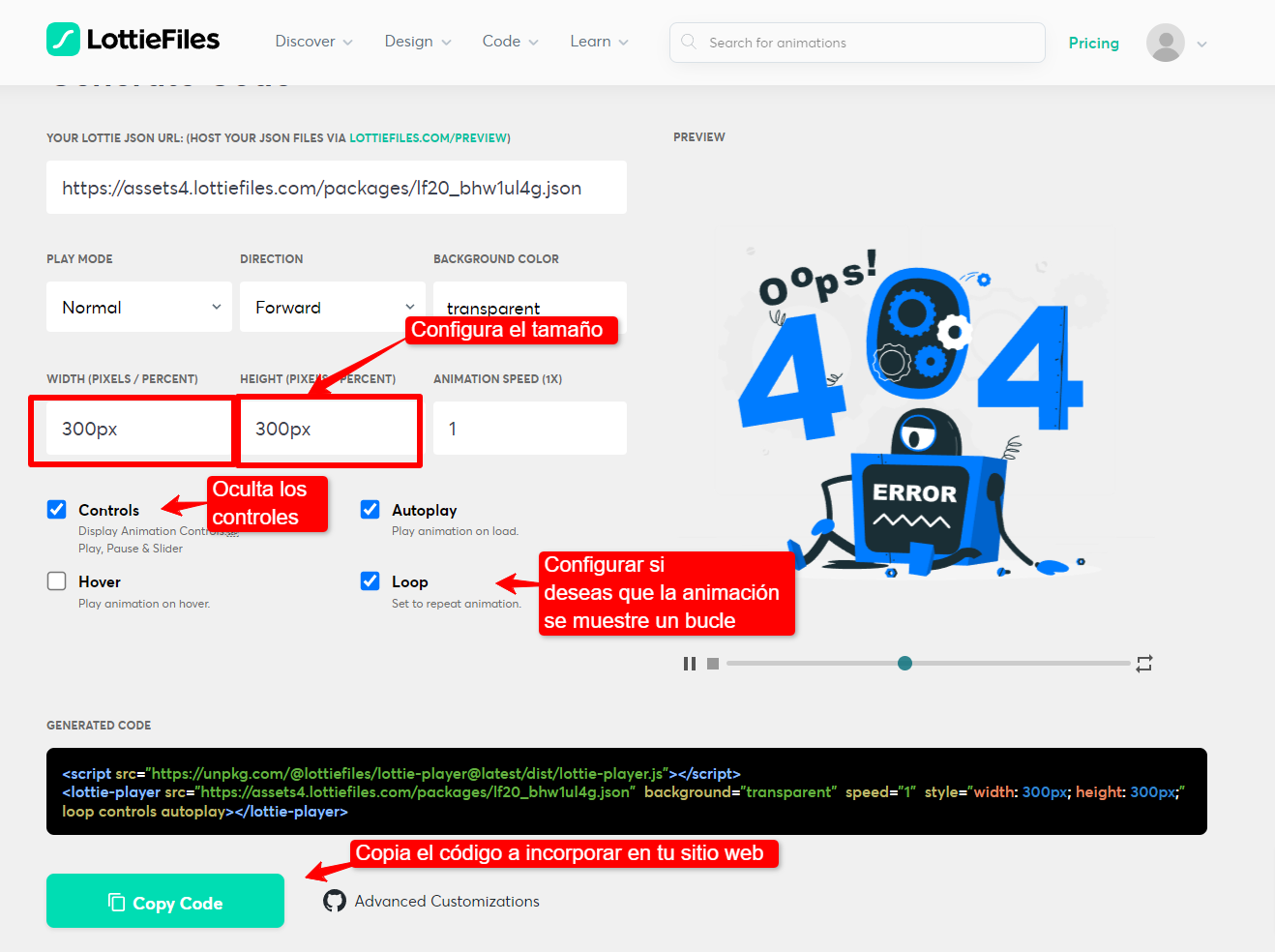
Al pulsar sobre la opción de HTML se abrirá una nueva pestaña donde debes añadir las configuraciones de tu código, como el tamaño de la animación y ocultar los controles.
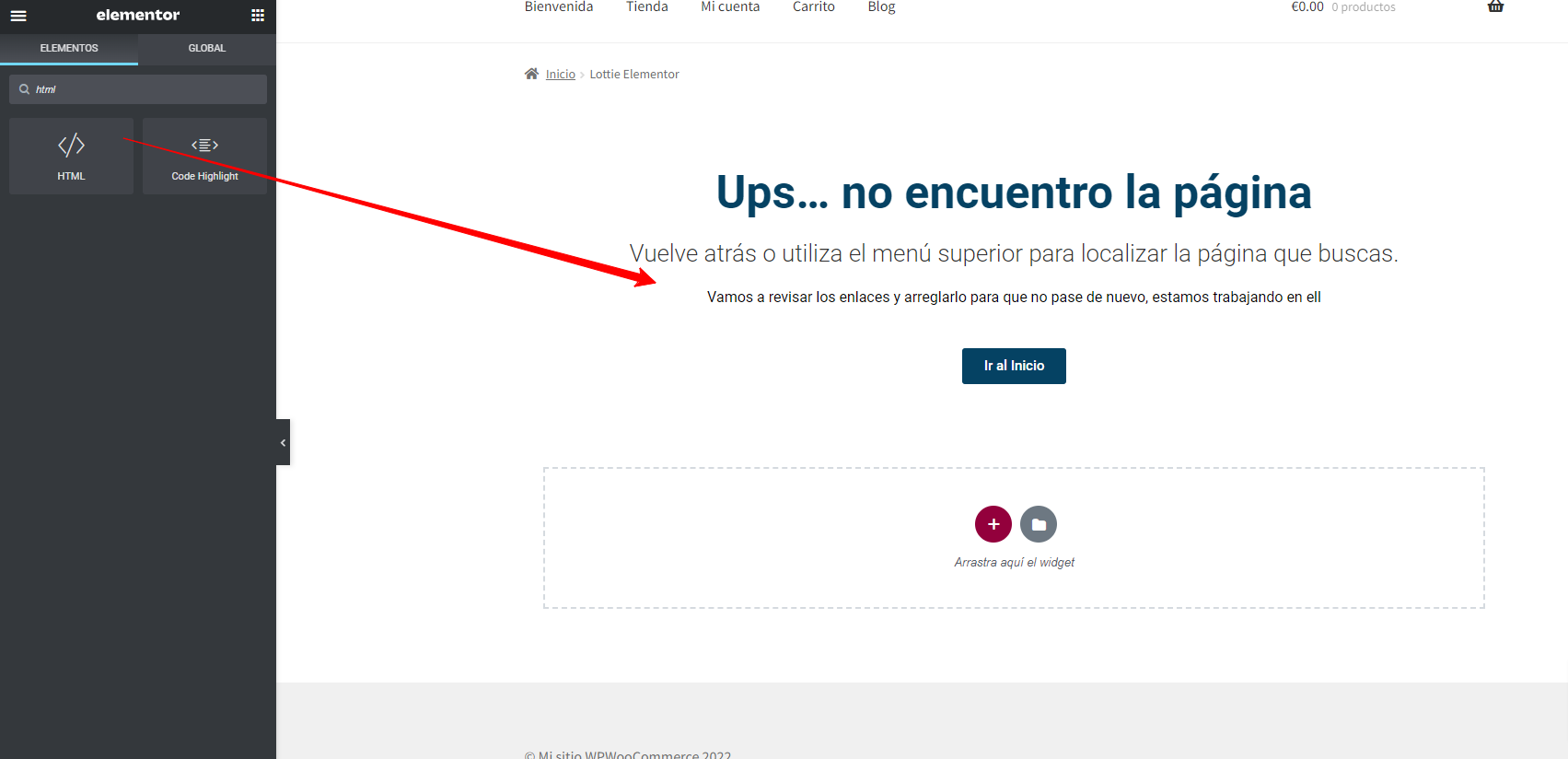
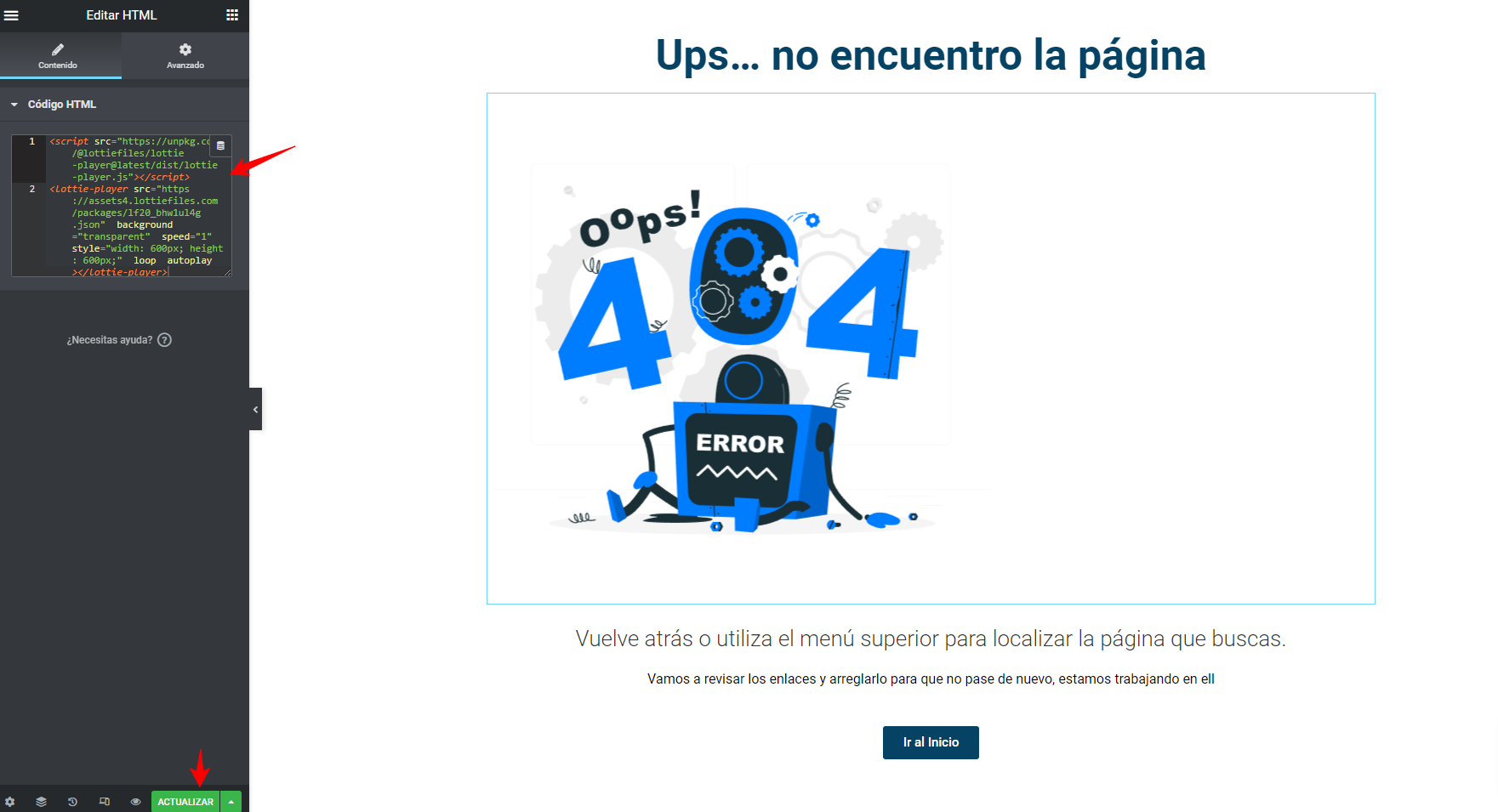
Una vez tengas el código solo debes añadir el widgets de HTML en Elementor y en este pegar el código generado dentro de la página de LottieFiles.
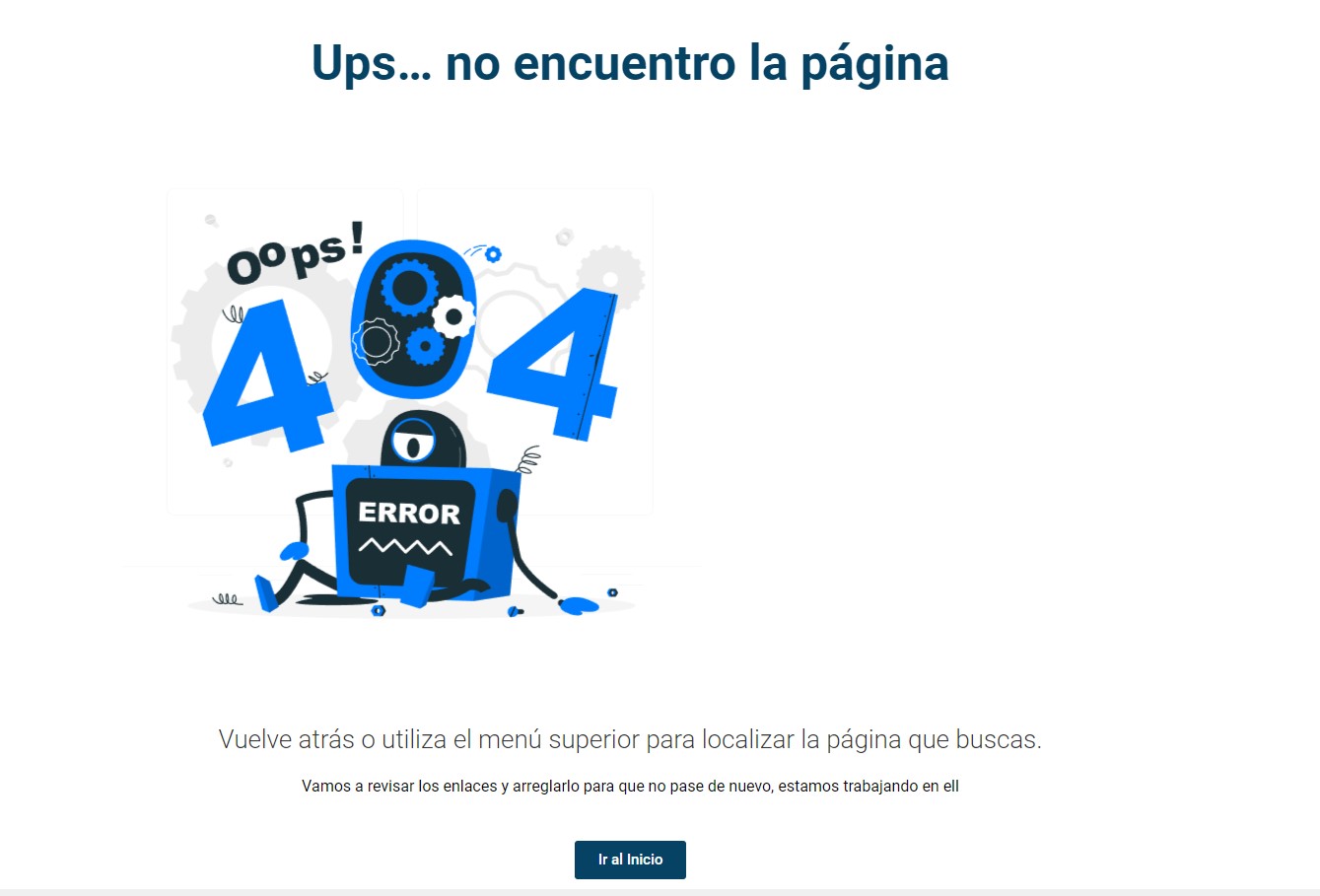
De esta forma podrás tener la animación incorporada en tu sitio web de forma rápida.
Ten en cuenta que esta es una alternativa pero ya que no permite personalizar muchas opciones de las animaciones no es la más recomendada.
Añadir las animaciones de Lottie utilizando Divi.
Divi es uno de los temas que más se usan actualmente por su facilidad de añadir y personalizar nuestro sitio web de la forma que deseamos, en este caso no se queda atrás y también nos permite añadir e incorporar animaciones en nuestro sitio web directamente desde el sitio web LottieFiles.
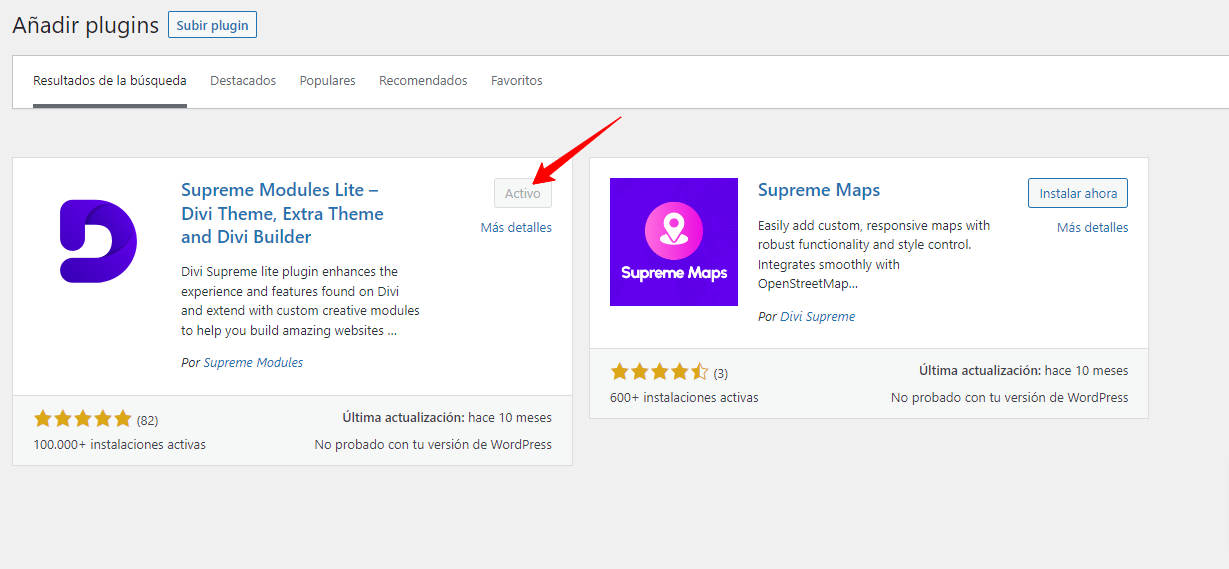
Para añadir Animaciones Lotties con Divi lo primero que tenemos que hacer es instalar el plugin que nos permitirá tener el módulo que necesitamos, para ello utilizaremos el plugin de
Supreme Modules Lite – Divi Theme, Extra Theme and Divi Builder disponible en el repositorio de WordPress, este módulo nos permite incluir archivo Json desde el constructor visual de Divi.
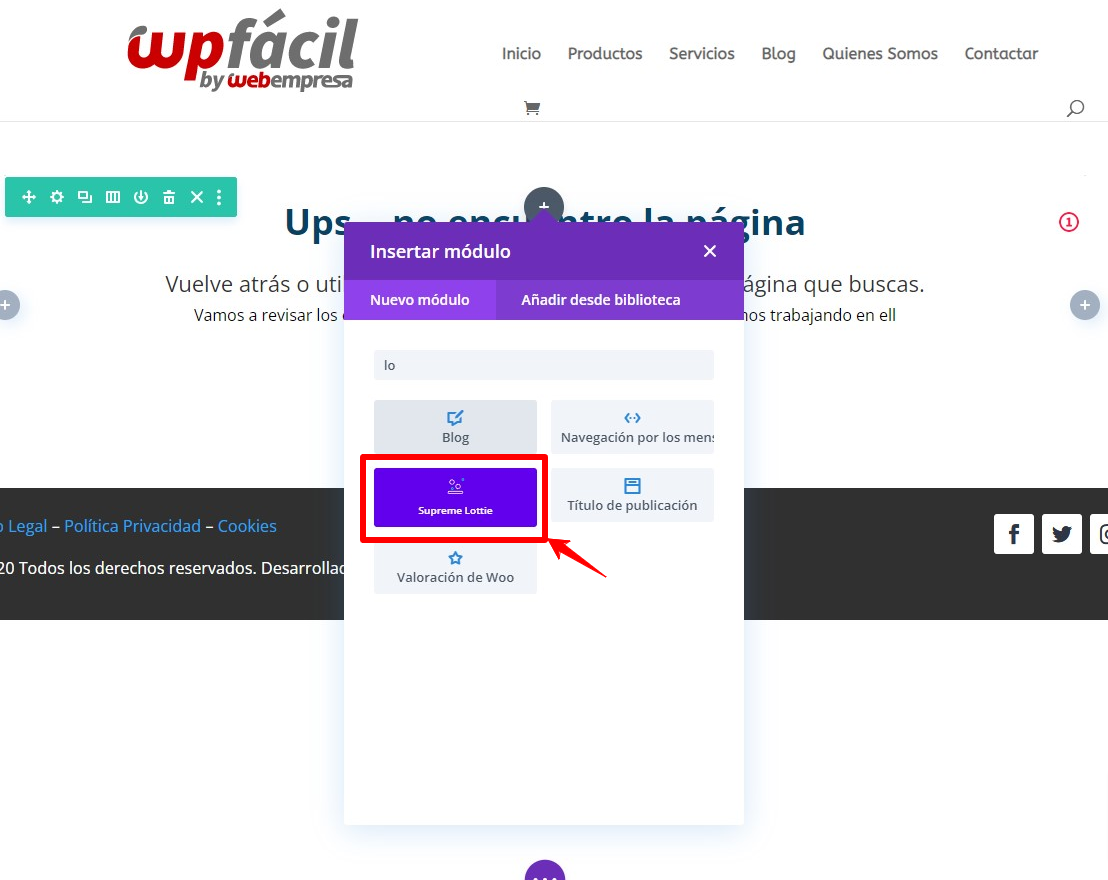
Una vez activo solo tenemos que editar la página donde deseamos añadir la animación de Lottie que deseamos incorporar y buscar el módulo Supreme Lottie.
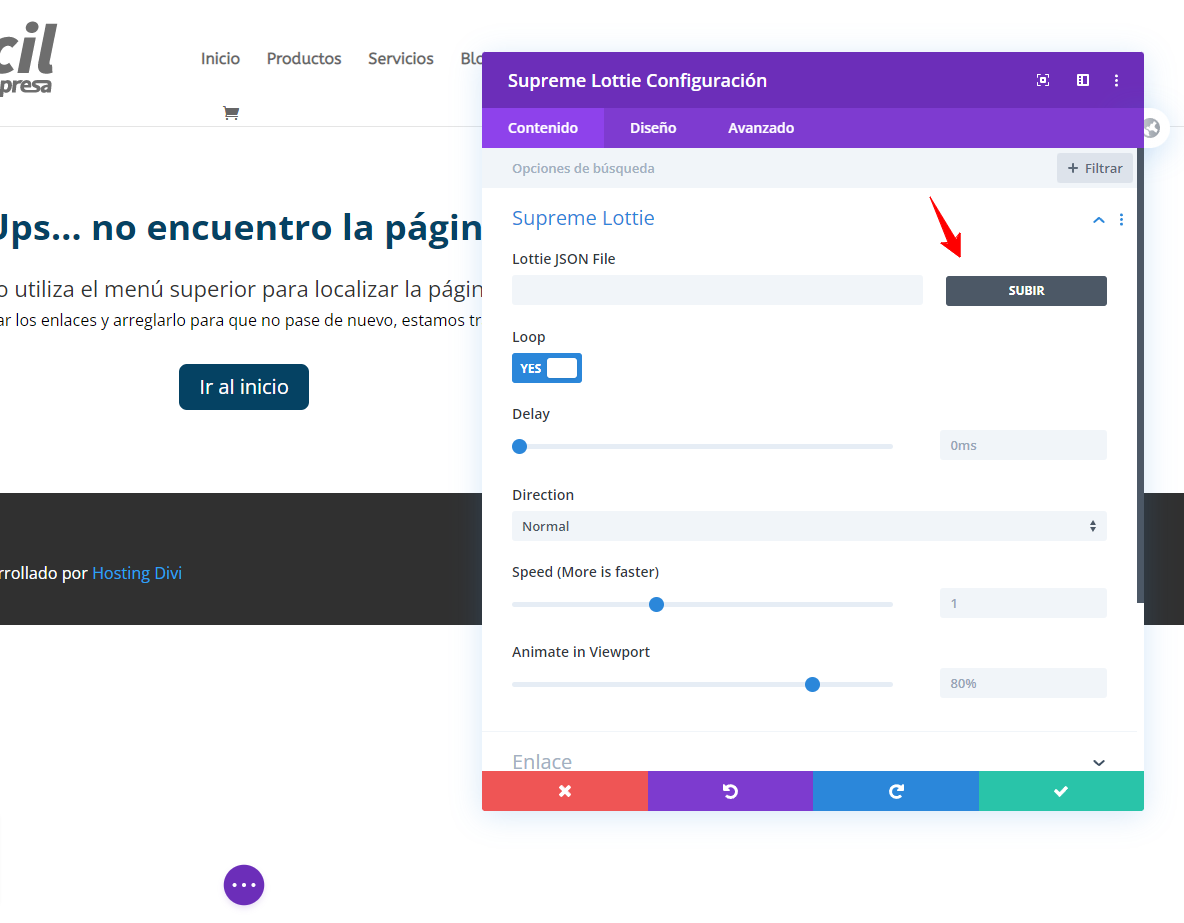
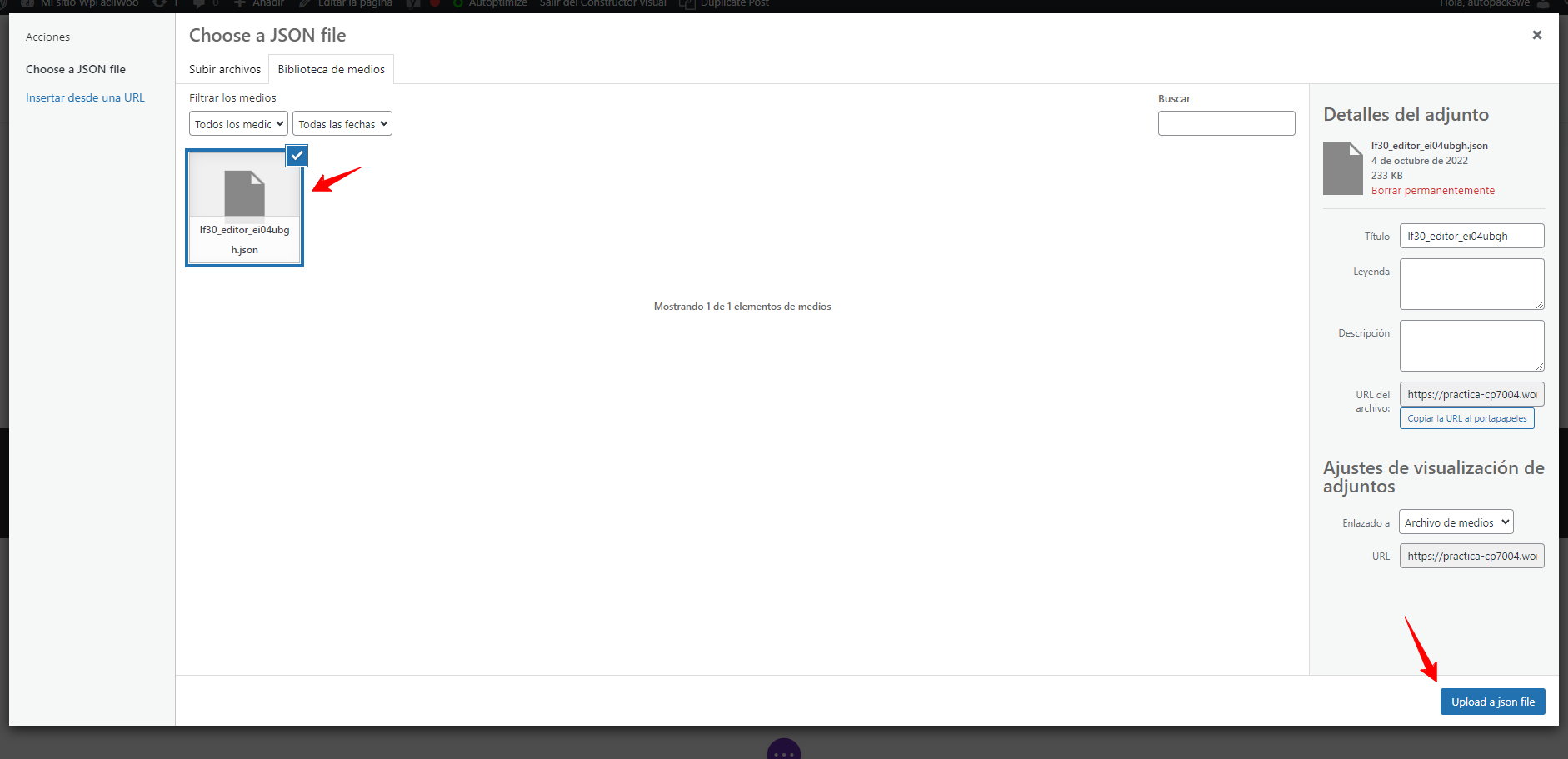
Dentro de este solo necesitas subir el archivo que descargaste anteriormente y asignarlo en la sección que deseas se muestre de tu sitio web.
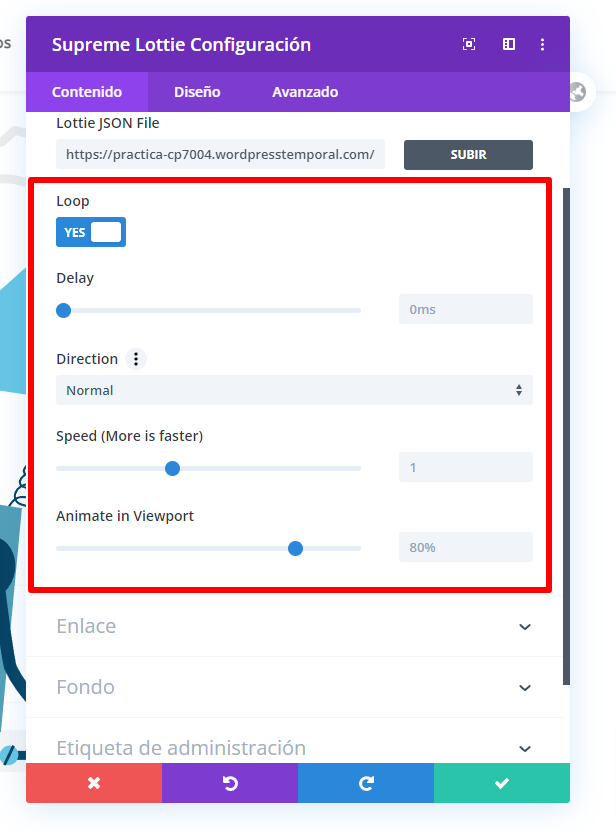
Al subir el archivo tendremos algunas opciones que podemos personalizar como por ejemplo:
- Delay: puedes establecer un retraso para que la animación no comience a moverse durante un período de tiempo determinado (en milisegundos) una vez que la página se carga.
- Speed: puedes seleccionar que tan rápido deseas se ejecute la animación.
- Loop (bucle): Seleccionar si deseas es script se ejecute una sola vez o e un bucle infinito.
- Direction: puedes elegir si deseas que tu animación se ejecute como la creo el diseñador dentro de Lottie o al revés.
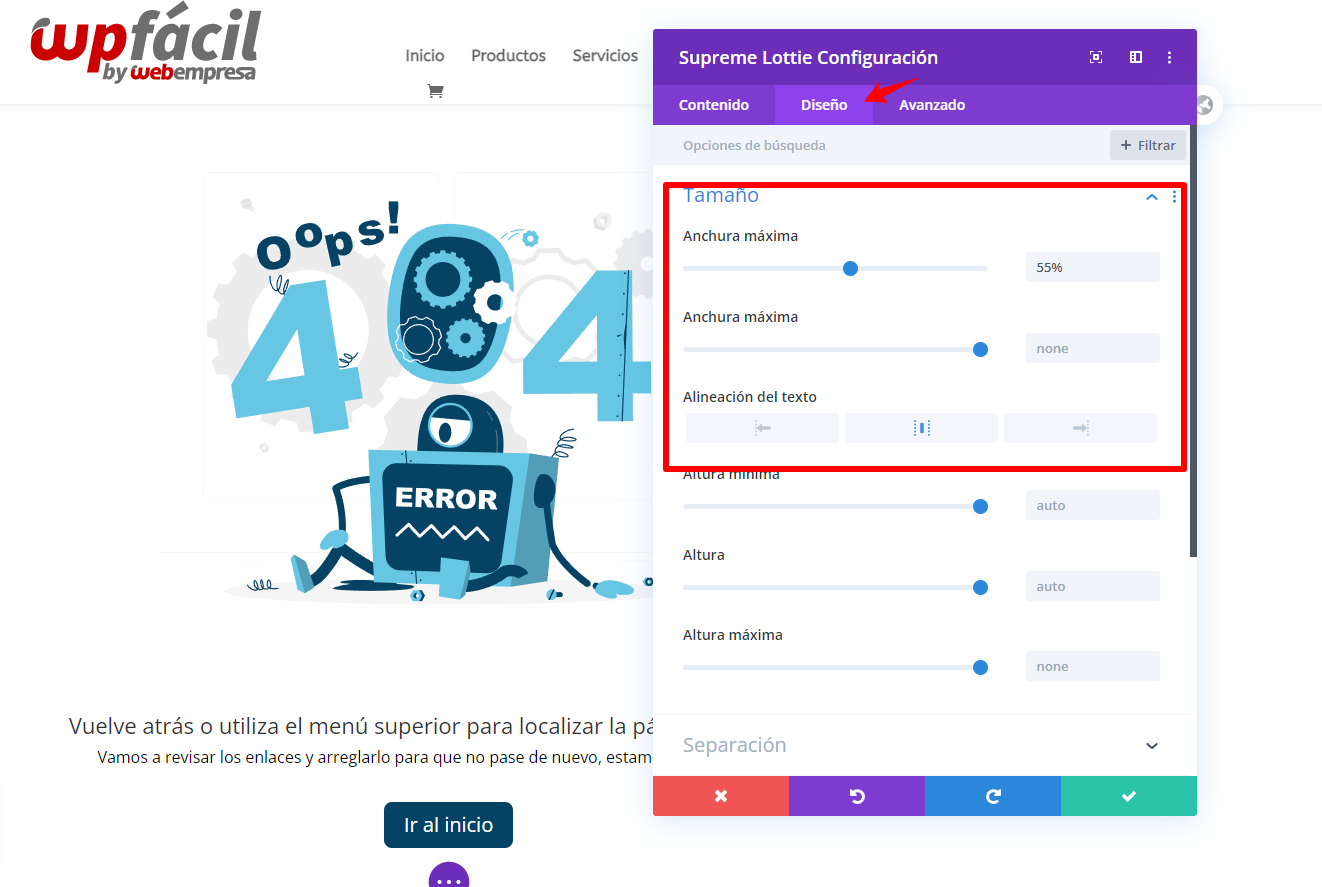
De igual forma puedes seleccionar el tamaño y donde deseas esté alineada la animación en la pestaña de Diseño Tamaño.
Puedes comprobar el paso a paso en la siguiente imagen que te comparto:
Conclusiones:
Cómo puedes ver personalizar y añadir algunas opciones de diseño a nuestro sitio web puede ser muy sencillo si conocemos la herramienta adecuada para incorporarlo, una de estas herramientas que tenemos disponible son precisamente este tipo de animaciones. Las animaciones con Lottie es una forma muy eficiente de incorporar este tipo de contenido dentro de nuestro sitio web.
Una de las ventajas de este tipo de animaciones es que se añaden a través de archivos JSON lo que permite realizar y cargar cambios rápidamente, además de asegurarte que tu sitio web no vera afectada su velocidad de carga.
Puedes revisar la Biblioteca de medios y comprobar todas las animaciones gratuitas que están disponibles y añadir las que consideres pueden adaptarse a tu contenido.
También te puede interesar
crear pagina web WordPress
Snippets WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.