En esta guía vamos a poder identificar de forma sencilla los códigos que debemos ingresar a nuestro sitio para que se pueda visualizar de forma satisfactoria los iconos Bootstrap para WordPress, de tal forma que no necesitemos agregar imágenes de nuestras redes o imágenes de los iconos de direcciones, entre otros elementos gráficos que podemos utilizar en nuestra web. Por el contrario, vamos a poder utilizar un método más ágil y de menor peso que puede ayudarnos a que la carga del sitio sea más rápida, agregando esta opción únicamente donde vamos a tener estos iconos o bien en todo el sitio.
Una mejora en cuanto a dispositivos móviles, ya que todos estos iconos son compatibles con exploradores de teléfonos, todo representa mejoras para nuestro sitio web en WordPress.
Tabla de contenidos
Que es Bootstrap
Para comprender lo que es Bootstrap, debemos entender que esto es uno de los métodos para modificaciones del frontend más populares en el desarrollo, que inicialmente fueron desarrollados por Twitter. La razón de la creación de este tipo de desarrollo es la compatibilidad, es decir, está creado principalmente para que los sitios web mantengan la estructura y el diseño y sean compatibles para teléfonos o tablets.
En un inicio del desarrollo de Bootstrap utilizaban el tipo de iconos Glyphicons, luego comenzaron a utilizar el catálogo de Font Awesome y ahora nos ofrece la posibilidad de utilizar iconos directamente de bootstrap es decir, Bootstrap Icons.
Estos iconos se pueden usar en cualquier instalación que tengamos de WordPress. Una de las mejoras es que no necesitamos instalar la base de CSS y JS para poder utilizar estos iconos.
Iconos Bootstrap en WordPress
Como comentamos anteriormente no hace mucho teníamos muchas webs con iconos directamente proporcionados por Font Awesome, este método es bastante popular al punto de que casi todos los desarrolladores trabajan con estos iconos para sus sitios tanto desarrollados a mano como elaborados en WordPress.
Estos se pensaron para utilizarse en unión con Bootstrap, se puede utilizar Bootstrap Icons de dos maneras, mediante archivos SVG o bien por medio de fuentes web. Para poder utilizar SVG en WordPress simplemente debemos aceptar la subida de elementos con esta extensión.
Utilizar Bootstrap Icons en WordPress con CSS
Aunque es posible descargar el paquete completo de iconos y alojar estos mismos en nuestro servidor web, la forma más fácil y rápida de utilizar estos iconos es utilizar su propio enlace de CDN. Este enlace más reciente para los iconos es el siguiente:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.3/font/bootstrap-icons.css">
Debemos insertar este enlace en el header de nuestro sitio, o encabezado según sí tenemos nuestro sistema en inglés o en español. Existen variedades de complementos gratuitos que podemos utilizar para insertar los enlaces a CSS en el encabezado, podríamos utilizar complementos para insertar en header de nuestro sitio, pero esto agregaría a todas las páginas internas de nuestro sitio la posibilidad de inserción de iconos, en caso de que necesitemos utilizarlos para páginas en específico es mejor por lo que vamos a ver dos opciones, una con un plugin que inserta en todo el sitio, y otra donde podamos seleccionar si queremos aplicarlo solo a ciertas páginas.
Plugin para insertar en todo el sitio Bootstraps icons
En caso de que tengamos elementos como por ejemplo, en nuestro menú WordPress o header del sitio, como también el footer con ciertos elementos que se mantengan en toda la web. Es posible que necesitemos agregar este código de manera global, por lo que tenemos varias opciones de complementos para facilitarnos el trabajo, uno de estos es.
Una vez que instalemos este plugin siguiendo los pasos habituales de instalación, es decir, descargamos, instalamos y activamos. Si tenemos dudas de como hacer completo este proceso tenemos una guía para ayudarte a como instalar plugins en WordPress una vez ya tengamos todo listo podemos ingresar a la configuración de este plugin, para ello ingresamos a:
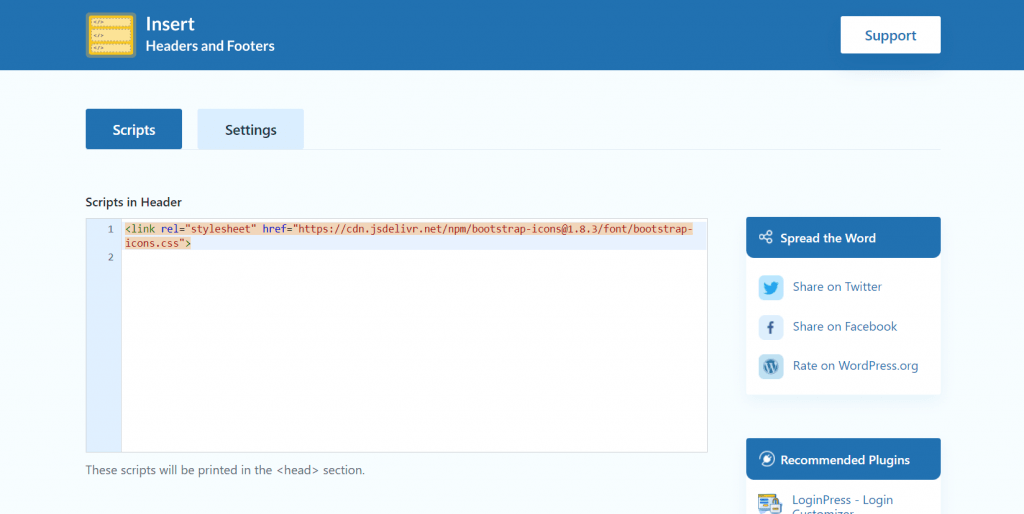
Ajustes > WP Headers and Footers
Y agregamos en el área correspondiente al header del sitio el código que activara los iconos de Bootstrap en WordPress, el cual ya hemos compartido previamente.
Plugin para insertar en páginas de WordPress específicas Bootstraps icons
Para poder activar este código solo y únicamente para las secciones que tenemos iconos en concreto y no en todo el sitio, podemos utilizar header footer code manager, un complemento que podemos encontrar en el repositorio de WordPress, o bien descargarlo e instalarlo como ya hemos visto en la guía de como instalar plugins en WordPress.
Después de activar este plugin, vamos a agregar un nuevo elemento en el menú de administración del plugin, para ello ingresamos a la barra lateral HFCM. Pase el cursor sobre el menú HFCM y hacemos clic en la opción de “Agregar nuevo”. Una vez hacemos clic vamos a ver dos opciones, una sección para establecer los parámetros del código que vamos a ingresar y la segunda parte ya es dónde podemos ingresar el código directamente. También te puede ayudar este tutorial sobre añadir snippets en WordPress.
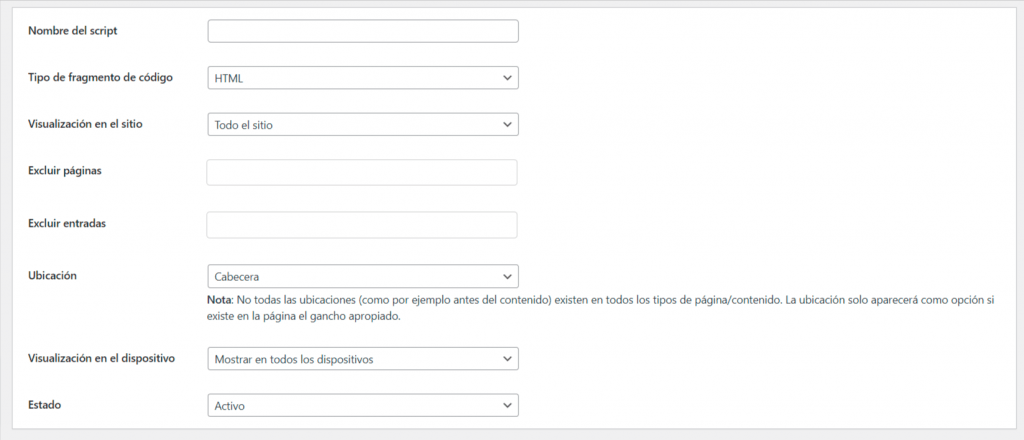
Entre las opciones tenemos que elegir:
Nombre del fragmento: Aquí simplemente es una guía, para poder luego encontrar el fragmento que estemos utilizando, así que podemos indicarle el nombre de iconos Bootstrap o el que nos haga referencia a esto que estamos agregando.
Tipo de fragmento: En esta opción seleccionamos CSS en el menú desplegable.
Visualización del sitio: aquí es donde podemos aplicar este código solo a algunas páginas en específico, en lugar de decirle todo el sitio, vamos a cambiar esta opción por páginas específicas o entradas, dependiendo de donde necesitemos agregar estos iconos.
Ubicación: Vamos a mantener la opción preseleccionada como cabecera para que el código se agregue al header del sitio.
Visualización en el dispositivo: Igualmente, dejamos activa esta opción para que se visualice en todos los tipos de dispositivos.
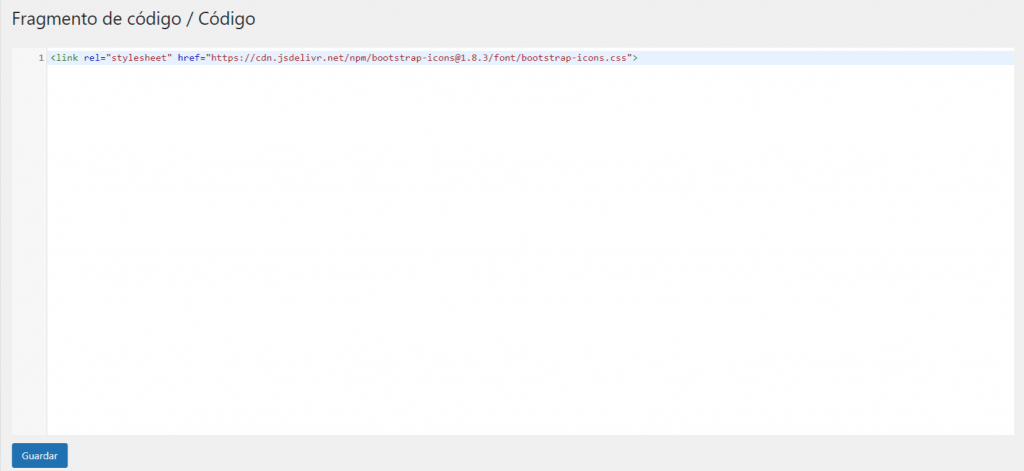
Después de configurar estos ajustes vamos a necesitar el ingresar el enlace CDN en la sección de abajo:
Una vez tengamos esto vamos a hacer clic en guardar y ya tendríamos nuestro código insertado en todo el sitio o en páginas en específico que necesitemos.
Insertar el HTML para agregar los iconos
Ya insertado el encabezado correspondiente, el siguiente paso es el de incrustar en un HTML los iconos en WordPress que queremos utilizar. Muy parecido a cómo lo hacemos en una iconografía de Font Awesome, al momento de agregar un icono de Bootstrap debemos agregar su código específico que consta con el nombre y CSS correspondiente al mismo. Todo lo que se necesita es insertar en el código HTML el nombre de la clase CSS, para ello podemos utilizar cualquier módulo que permita insertar HTML personalizado. También podemos utilizar el vínculo a SVG o bien a la opción web, ya que al agregar el CDN en el header este vincula ambas opciones.
https://icons.getbootstrap.com
Insertar webfont
Esta es una de las opciones más sencillas y fáciles de utilizar, ya que solo necesitamos conocer el nombre de la clase CSS para que el icono funcione de forma correcta. Por ejemplo, el formato para agregar un icono de WhatsApp seria el siguiente.
<i class="bi bi-whatsapp"></i>
Se puede cambiar el tamaño y el color solo con agregar el CSS los estilos correspondientes:
<i class="bi bi-whatsapp" style="font-size: 5rem; color: blue;"></i>
Es posible el agregar iconos adicionales en el mismo bloque de HTML que hemos utilizado, de tal forma que se visualice una lista completa de iconos sociales, por ejemplo, si deseamos agregar hipervínculos a estos íconos, simplemente debemos agrupar los íconos con llamados de enlace en HTML. Por ejemplo, podemos ver un ejemplo donde agregamos tres iconos con sus respectivos enlaces.
<a href="https://www.facebook.com/"> <i class="bi bi-facebook" style="font-size: 5rem; color: blue;"></i> </a> <a href="https://twitter.com/"> <i class="bi bi-twitter" style="font-size: 5rem; color: lightblue;"></i> </a> <a href="https://www.yourtube.com/"> <i class="bi bi-youtube" style="font-size: 5rem; color: red;"></i> </a>
Con esto obtendremos una apariencia como esta:
Siempre teniendo en cuenta que podemos modificar elementos, colores, tamaños, separaciones, etc. Simplemente, debemos ir modificando el estilo de dichos iconos.
Insertar iconos en SVG
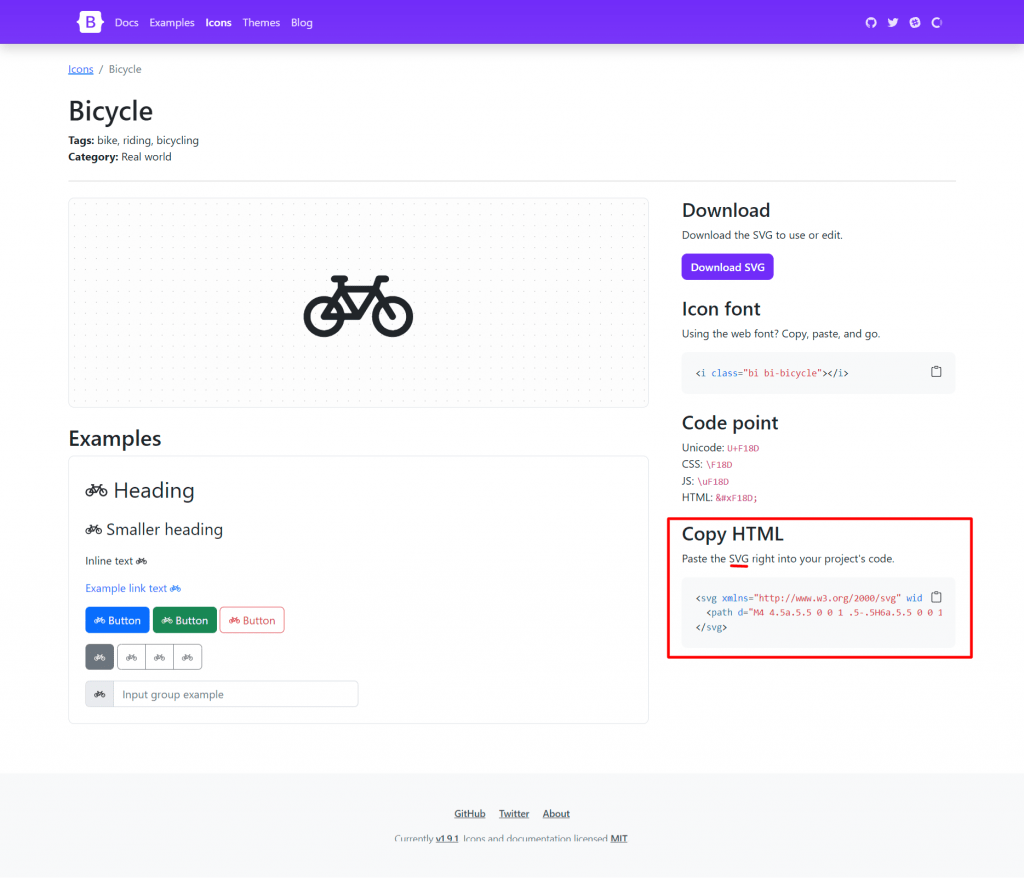
Para usar los iconos en formato SVG, al igual que los iconos previos, debemos insertar un código qué contiene en este caso el SVG del icono y su clase CSS para que pueda ser visualizado de forma correcta. Para obtener esta información tenemos que hacer clic en alguno de los iconos de la página de iconos generales de Bootstrap, luego copiar el código que indica SVG:
Este código debemos agregarlo dentro de uno que permite la visualización SVG, adicional vamos a poder cambiarle el color y otros elementos mediante el estilo, tenemos un ejemplo de este código aquí:
<svg xmlns="http://www.w3.org/2000/svg" width="160" height="160" fill="currentColor" class="bi bi-bicycle" viewBox="0 0 16 16" style="color: blue;"> <path d="M4 4.5a.5.5 0 0 1 .5-.5H6a.5.5 0 0 1 0 1v.5h4.14l.386-1.158A.5.5 0 0 1 11 4h1a.5.5 0 0 1 0 1h-.64l-.311.935.807 1.29a3 3 0 1 1-.848.53l-.508-.812-2.076 3.322A.5.5 0 0 1 8 10.5H5.959a3 3 0 1 1-1.815-3.274L5 5.856V5h-.5a.5.5 0 0 1-.5-.5zm1.5 2.443-.508.814c.5.444.85 1.054.967 1.743h1.139L5.5 6.943zM8 9.057 9.598 6.5H6.402L8 9.057zM4.937 9.5a1.997 1.997 0 0 0-.487-.877l-.548.877h1.035zM3.603 8.092A2 2 0 1 0 4.937 10.5H3a.5.5 0 0 1-.424-.765l1.027-1.643zm7.947.53a2 2 0 1 0 .848-.53l1.026 1.643a.5.5 0 1 1-.848.53L11.55 8.623z"/> </svg>
Como podemos ver en el código tenemos al final del viewbox unos espacios referente a los estilos que podemos ir modificando para que se ajuste a lo que necesitamos.
Conclusión
Como pudimos ver, los iconos de Bootstrap son un desarrollo de código abierto y estos están disponibles para todo el uso de forma gratuita, pueden ser utilizados para mejorar nuestra estética del sitio, con le uso de iconos estéticos y cuyo peso no es tan elevado para mejorar nuestra instalación de WordPress. Es posible utilizar cualquiera de las dos versiones, aunque es más recomendable utilizar la versión web, podemos utilizar la versión SVG si se necesita. Hay que tener en cuenta que algunos de los temas de WordPress actualmente ya tienen esta integración de CDN para que podamos utilizar los iconos y otras mejoras que ofrece Bootstrap para WordPress, solo tenemos que contactar con soporte o ingresar el HTML web para verificar si se toma sin necesidad de agregar un código.
Otros artículos que pueden ser de ayuda:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.